Из чего можно сделать планировку: 10 советов, которые сделают вашу жизнь более комфортной — Roomble.com
Как сделать планировку типовой квартиры удобной? Рекомендации профи — INMYROOM
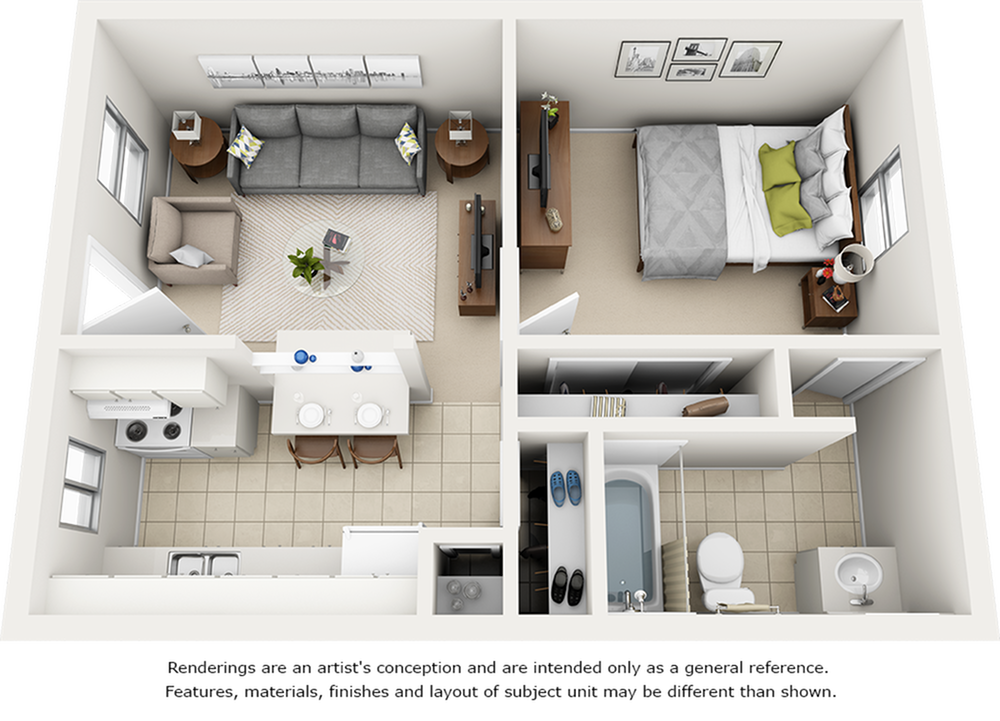
Интерьер маленькой квартиры должен быть гармоничным и функциональным. И несмотря на то, что у каждого хозяина малогабаритки есть свои требования к оформлению, а у каждого дизайнера – авторский подход к решению планировочных задач, существуют универсальные принципы, которые позволят сделать типовую квартиру более удобной. О них и расскажем вместе с профессионалами из BeInDesign.
BeInDesign – творческая мастерская в области дизайна, декора и архитектуры, которая специализируется на проектировании и создании интерьеров как частных, так и общественных пространств.
Правильное зонирование
Далеко не у каждой квартиры, независимо от того, новая она или досталась от предыдущего владельца, планировка соответствует всем потребностям будущих жильцов.
Однако, прежде чем затевать перепланировку, тщательно проанализируйте свои привычки и образ жизни. Только так вы сможете понять, какие изменения необходимо внести, чтобы зонировать пространство с учетом ваших потребностей.
Можно выделить общественные и приватные зоны. К первым относятся гостиная, кухня, столовая и библиотека. Ко вторым – спальня, детская, ванная, гардеробная. В случае если в доме часто бывают гости, уделите внимание планированию гостиной и кухни.
Если кто-то из членов семьи много работает дома, ему необходим кабинет – подумайте, где вы сможете его обустроить.
Не хватает места? Одно помещение может включать сразу несколько функциональных зон. Главное, чтобы они были тематически или стилистически подчеркнуты и у каждого члена семьи было необходимое, соответствующее его образу жизни пространство.
Разделить пространство и внести эффектный акцент в оформление помогут арки, подиумы, раздвижные перегородки и даже сквозные стеллажи.
Функциональные нагрузки – что это?
При оформлении квартиры важно учесть распределение функциональной нагрузки. Учтите, что незаполненное функционально и нерешенное стилистически пространство не меньший враг комфорта, нежели теснота и перегруженность.
Пространство всегда планируют исходя из того, что есть здесь и сейчас. Въезжая в новую квартиру не стоит оставлять пустой угол, рассчитывая через полгода докупить шкаф, а комнату – неоформленной, руководствуясь принципом «Вдруг появится ребенок? Тогда надо будет переделывать под детскую».
Интерьер должен быть гармоничным и сбалансированным, в нем не должно быть тематических «дыр» и «отложенных на будущее» квадратных метров.
Что нужно знать о форме
По возможности все помещения должны быть непроходными, а комнаты – правильной формы. Проходные помещения – печальный пережиток советской эпохи. В квартире не должно быть узких, темных и труднодоступных помещений. Лучше изменить планировку таким образом, чтобы все комнаты имели отдельный вход, а все зоны были связаны между собой без длинных переходов. В первую очередь позаботьтесь о том, чтобы непроходными были спальни и детская комната.
Почему коридоры не нужны?
Мы советуем по максимуму отказаться от коридоров. Коридоры, как правило, скрадывают полезную площадь, которую можно использовать гораздо эффективнее.
Коридоры, как правило, скрадывают полезную площадь, которую можно использовать гораздо эффективнее.
При переносе перегородок и дверных проемов уделите внимание их рациональному расположению. Проследите, чтобы двери беспрепятственно открывались, и прошла вся необходимая крупногабаритная мебель. Если дверные проемы расположены друг напротив друга, то помещение воспринимается как более гармоничное и сбалансированное.
Цвет как прием
Цветовая гамма – отличный помощник при планировании квартиры. И особенно в небольших квартирах. Иногда необязательно сносить перегородки между прихожей, гостиной и кухней – значительно эффективнее соединить их аркой или легкими межкомнатными дверьми со вставками из прозрачного стекла и объединить все помещения единой цветовой гаммой. Такие пространства будут визуально «перетекать» из одного в другое.
Что нужно знать об освещении
Освещение тоже сыграет важную роль и поможет компенсировать планировочные нюансы. Постарайтесь задействовать максимум естественного освещения, а искусственное сделать многоуровневым и разнонаправленным.
Например, в комнатах с низкими потолками должно быть не меньше трех уровней искусственного освещения, тогда потолок не будет «давить на голову», а в узких комнатах нужно разнонаправленное освещение, чтобы помещение обрело недостающую динамику и не навевало тоску.
планировка домашнего пространства своими руками
Каждому человеку под силу сделать свой дом уютным и стильным, даже при ограниченных средствах. Вы впервые решили самостоятельно заняться обустройством дома (квартиры) или думаете о том, как сделать его удобным, учитывая интересы новых членов семьи? Может, вы просто ищите свежие интерьерные решения? Попробуйте начать с планировки любой комнаты. Даже если вы хотите просто переставить мебель по-новому, следуйте нашим рекомендациям и результаты вас обязательно порадуют.
Основная идея
Интерьер вы должны создавать не для гостей или знакомых, а для самих себя, с тем, чтобы именно вам и вашим близким было уютно и радостно жить в нем.
С чего начать
Потратьте какой-нибудь выходной день на просмотр журналов, посещение магазинов или салонов, ознакомьтесь с новыми тенденциями моды в интерьере, новыми коллекциями. Это вас вдохновит. Если что-либо приглянулось — расспросите поподробнее продавцов консультантов, запишите габаритные размеры, цены, производителей, название магазина или салона, зафиксируйте на фотокамеру ваш объект желания. Все это обязательно пригодится в дальнейшем.
Это вас вдохновит. Если что-либо приглянулось — расспросите поподробнее продавцов консультантов, запишите габаритные размеры, цены, производителей, название магазина или салона, зафиксируйте на фотокамеру ваш объект желания. Все это обязательно пригодится в дальнейшем.
Что такое планировка
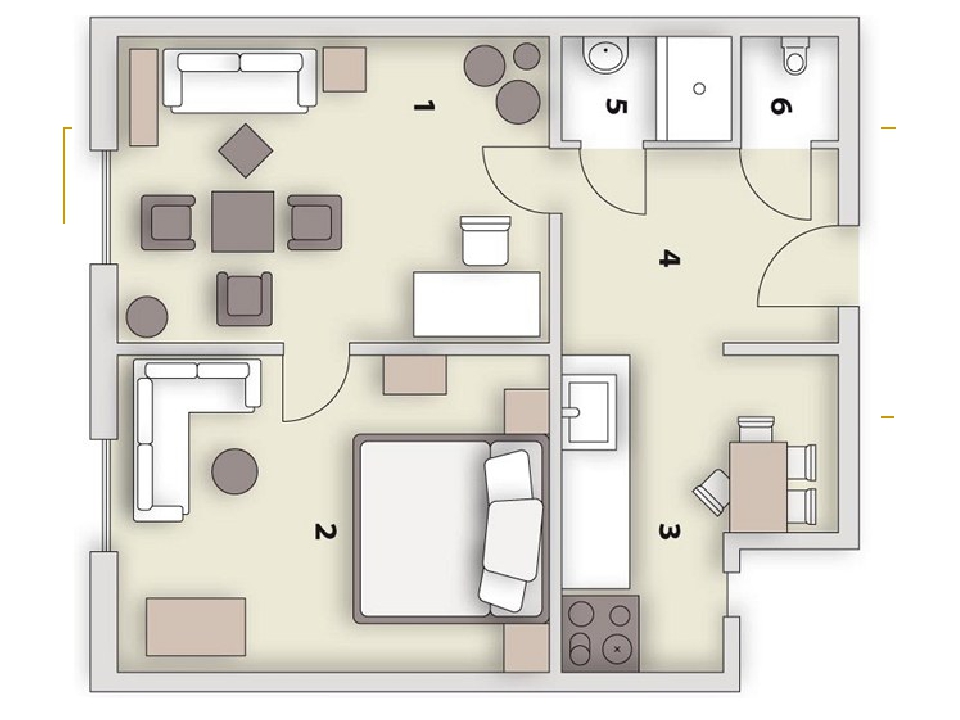
Планировка — это изображение в определенном масштабе объемно-планировочной структуры помещений в виде проекции на плоскость. Проще говоря, план-схема расстановки мебели и оборудования (рис.1).
Методы проектирования
При помощи компьютерных программ
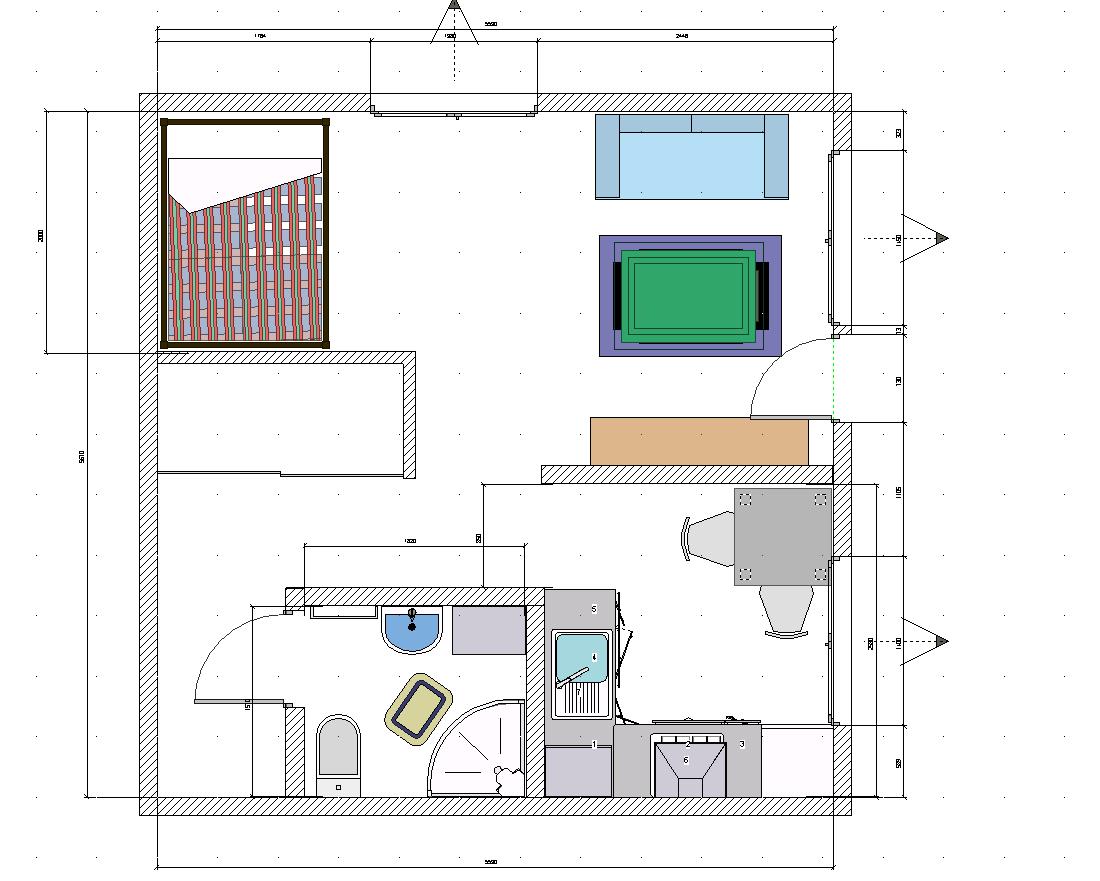
Если вы привыкли все делать на компьютере — данный метод для вас. Существует множество простых программ, где на достойном любителя уровне, пользуясь готовой библиотекой объектов, варьируя габаритные размеры, можно создать планировку: плоскостную 2D (рис.2)
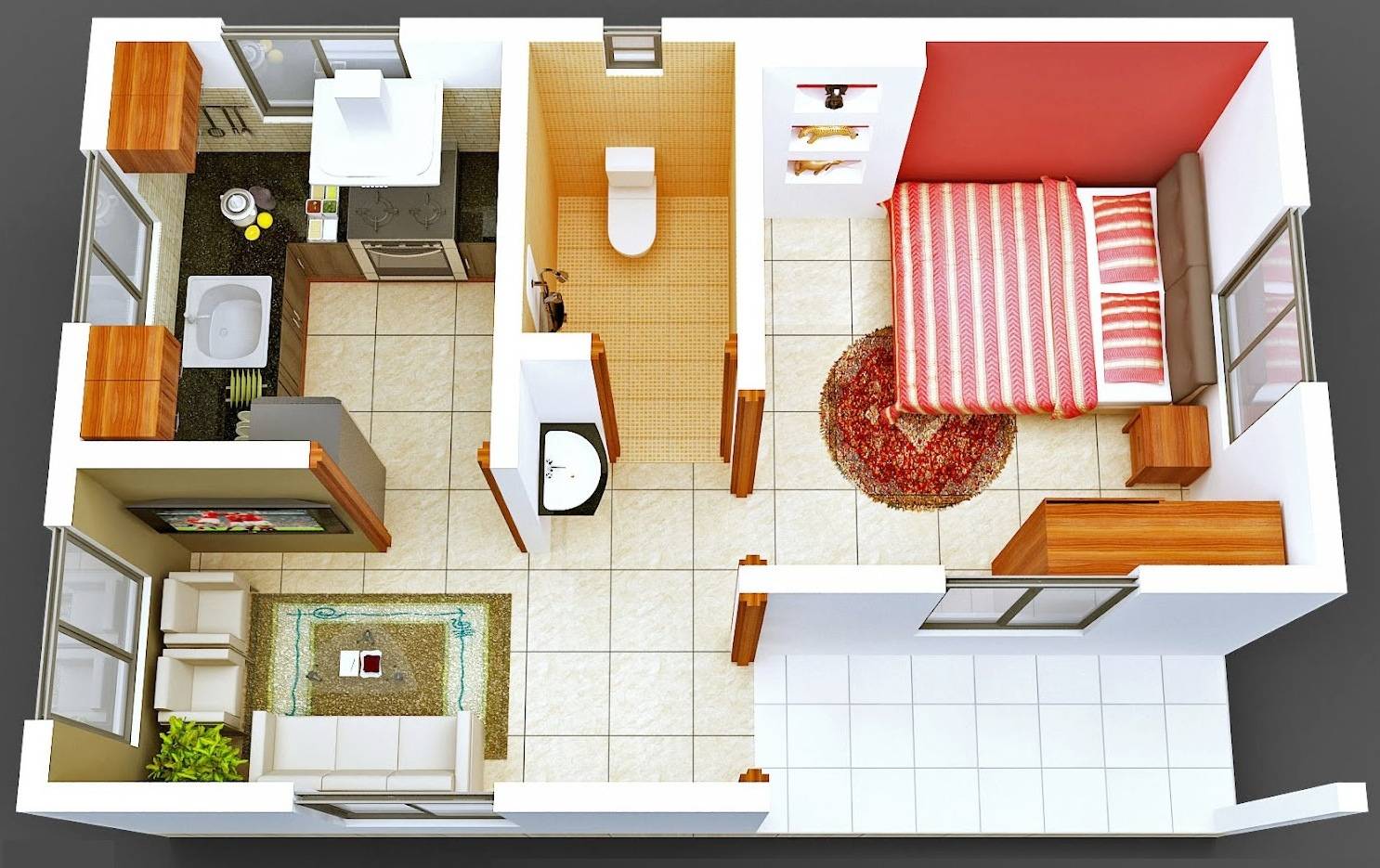
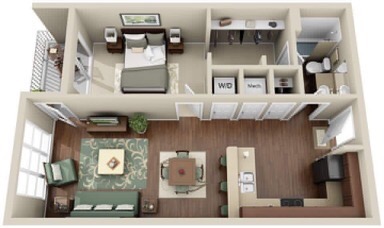
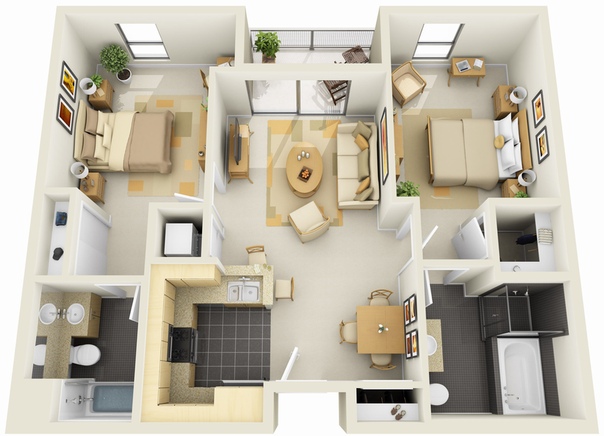
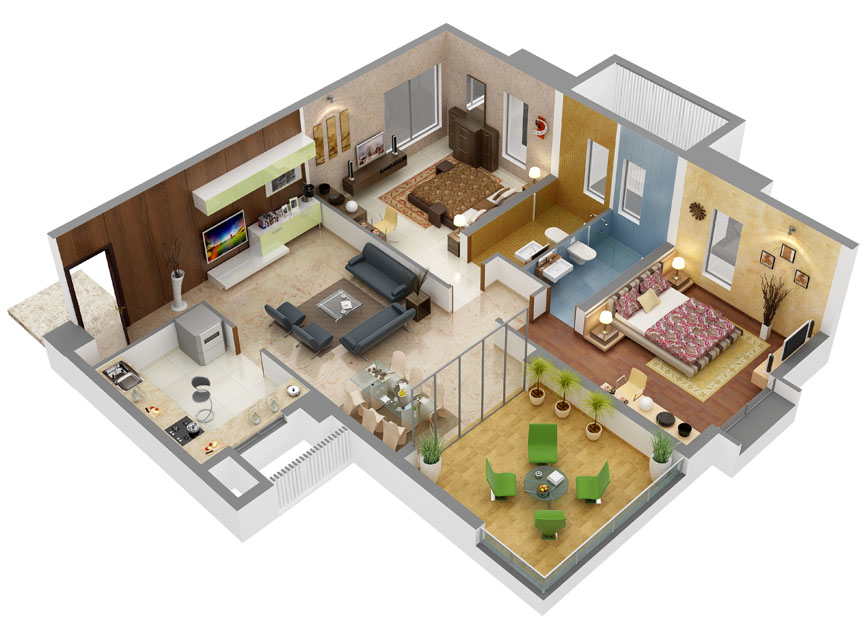
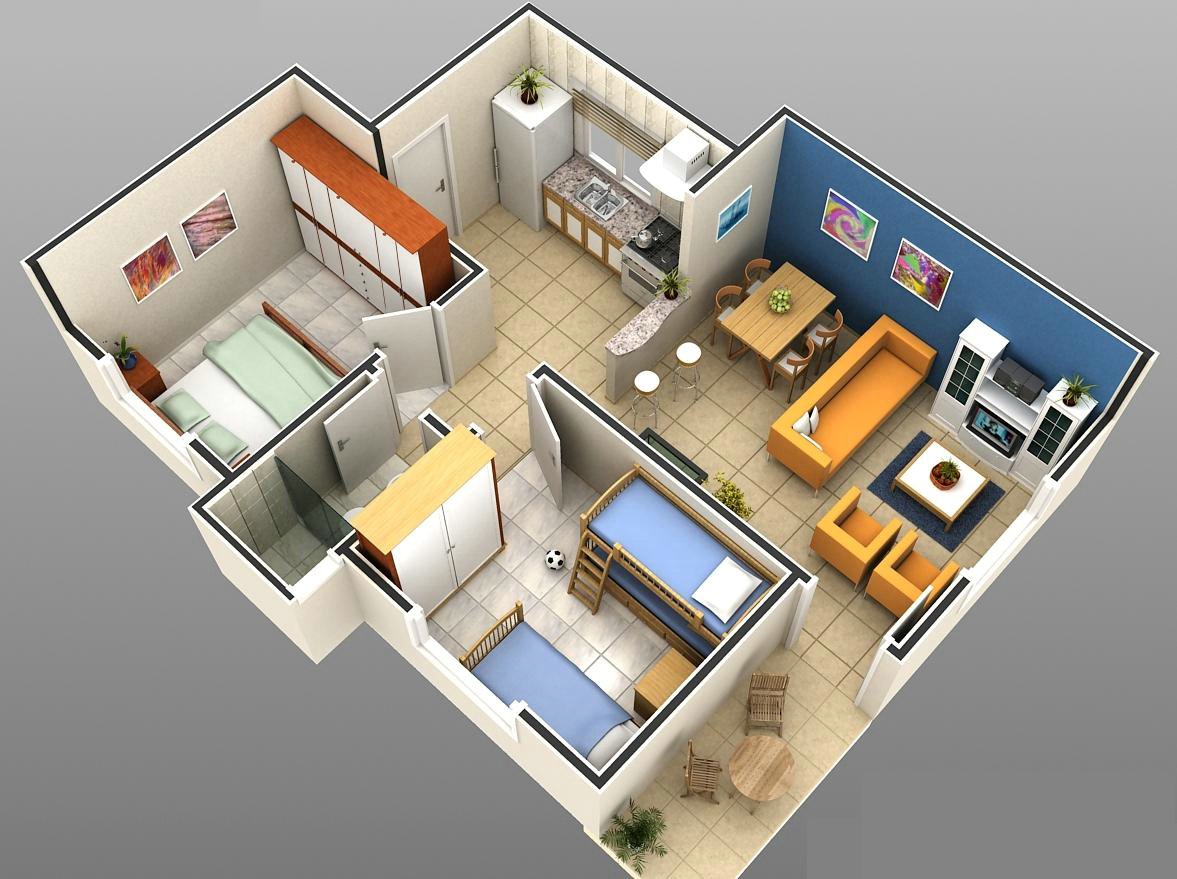
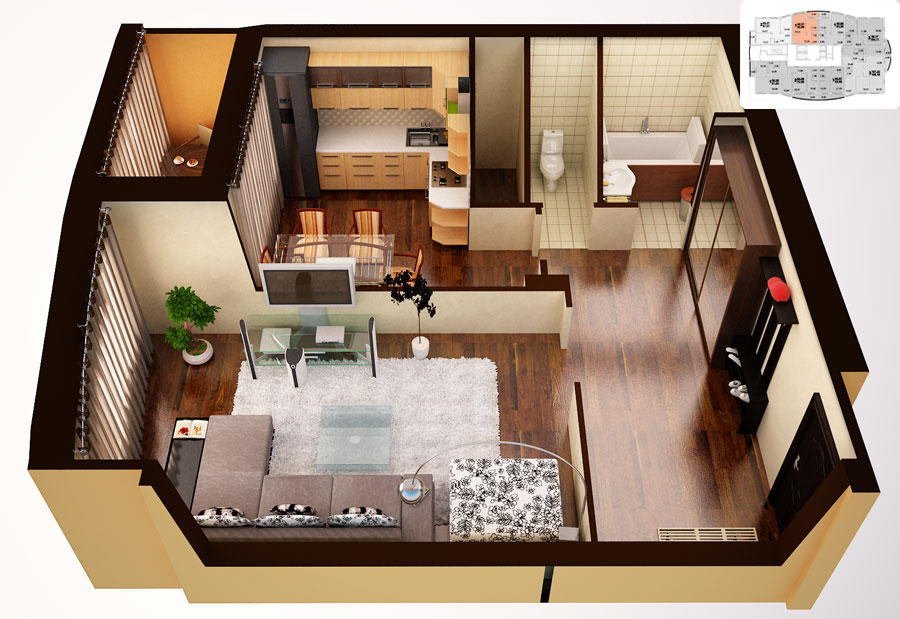
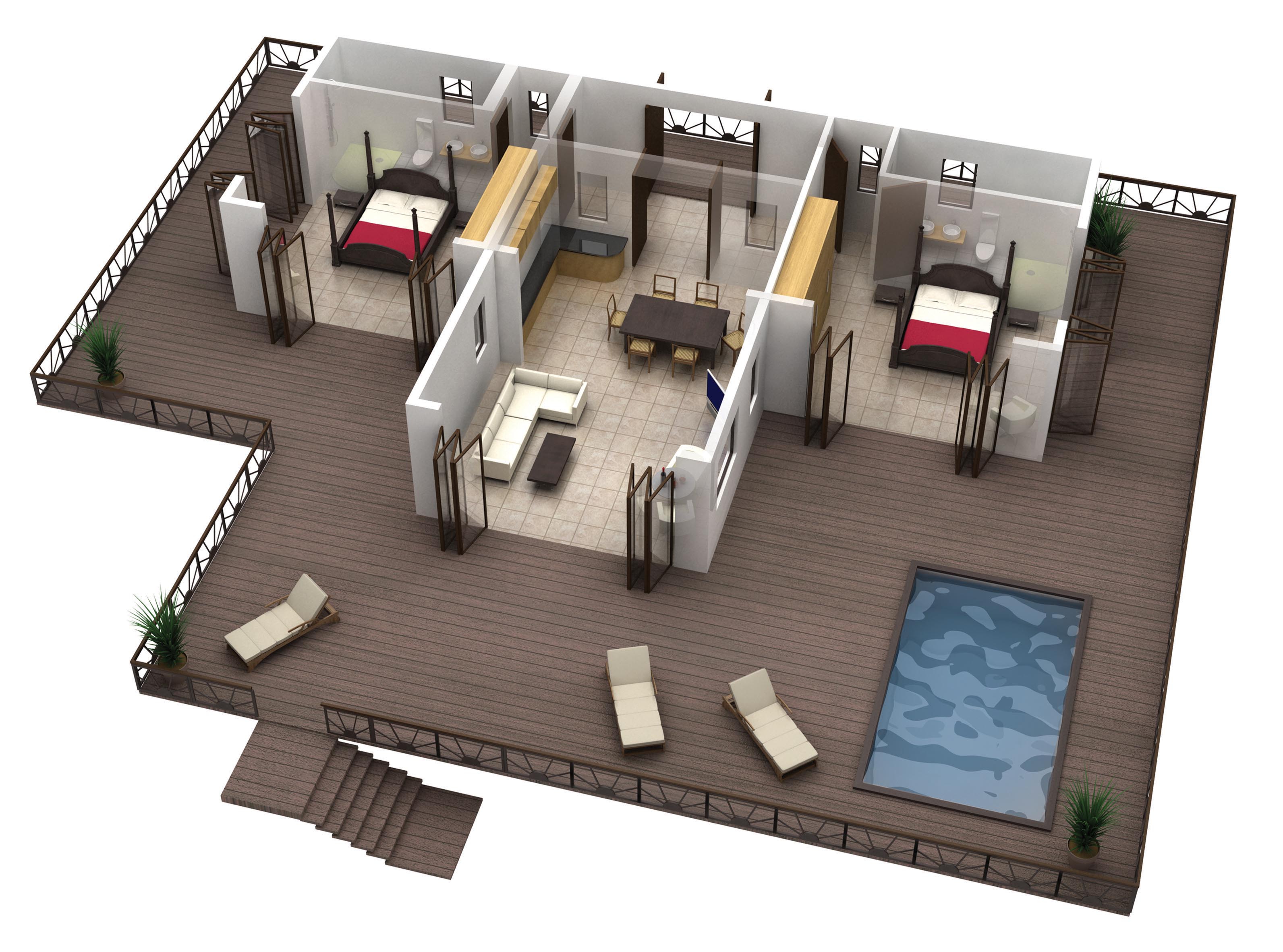
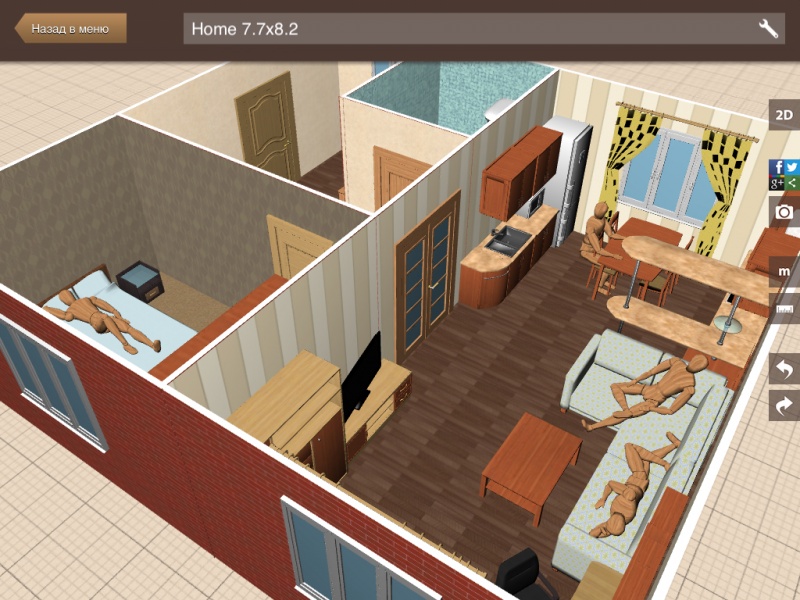
или объемную 3D (рис.3). В любом специализированном магазине можно найти подобные программы на лицензионных дисках.
Макетное проектирование
Несложный, наглядный и доступный каждому метод, который предлагаем вам рассмотреть подробнее на конкретном примере.
Исходные данные
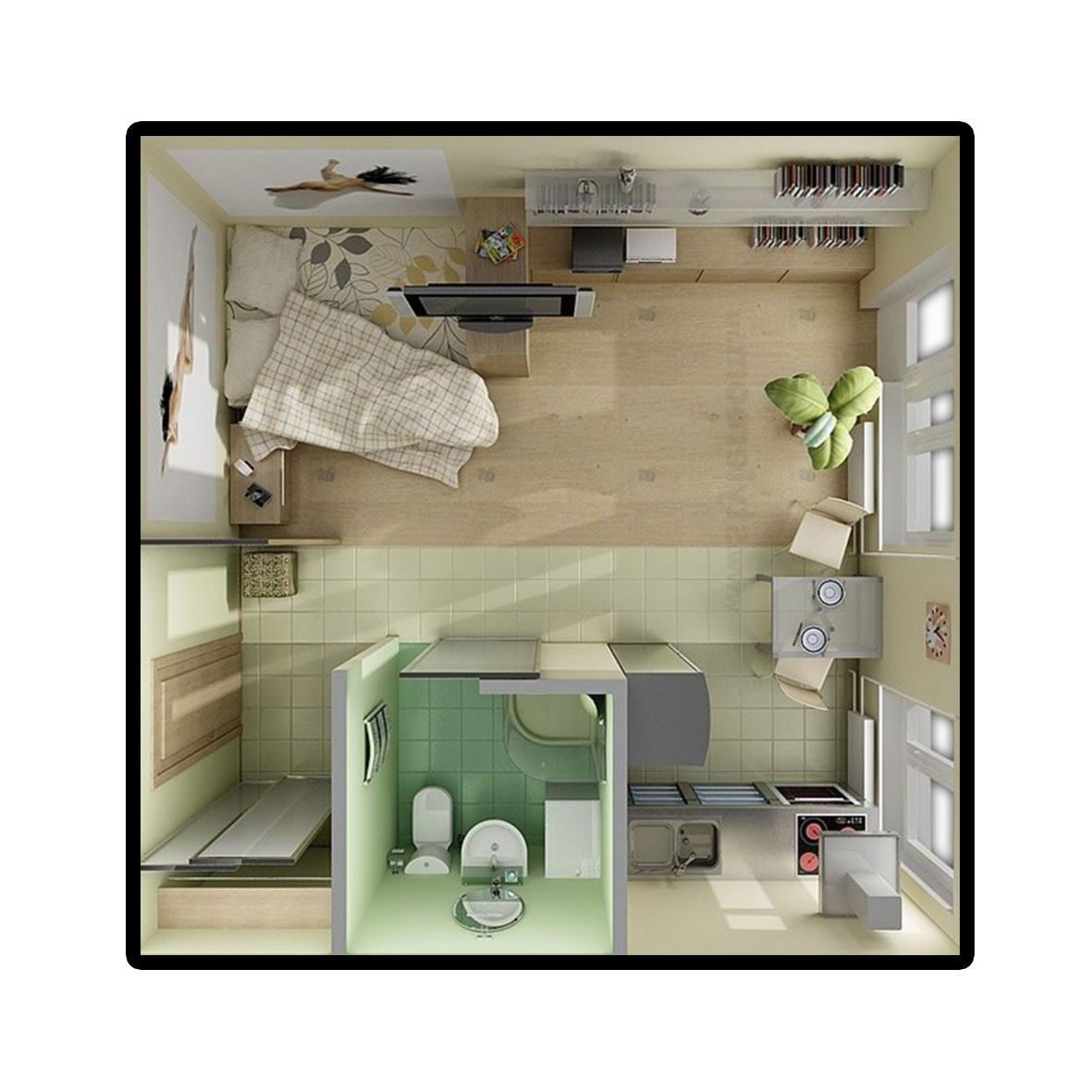
- помещение площадью 18.75 м.кв. в малогабаритной однокомнатной квартире
- назначение помещения — кухня-столовая, периодически выполняет роль гостиной
- пожелания — наличие полноценного обеденного стола на 4 персоны, раскладной диван (дополнительное спальное место для гостей)
- основная задача — создание максимально функционального пространства.
Инструменты
рулетка, ватман, калькулятор, карандаши, маркеры, хорошее настроение.
Этапы выполнения
Сделайте замеры помещения и мебели по периметру, запишите полученные данные. Учтите все выступы, углы, расположение труб, стояков, батарей, газовых колонок и т.п.
Определитесь с масштабом. Используйте 1:100 или 1:50 (если 1:100 кажется мелким)
Разделите все габаритные размеры на 100 или 50 в зависимости от выбранного масштаба и запишите полученные данные
Начертите конфигурацию помещения на листе бумаги.
Сделайте несколько шаблонов или ксерокопий, вычерчивайте все нюансы, не забывайте указать места расположения труб, стояков, газовых колонок, батарей, окон, дверей и т. п.
п.
Начертите (с учетом масштаба) и вырежете все предметы мебели и бытовой техники:
Пронумеруйте или подпишите каждый предмет, обозначьте цветом для наглядности, составьте ведомость-указатель
Расставьте мебель и бытовую технику внутри шаблона помещения:
Советы:
- Начните с основных зон — рабочей (кухня) и зоны отдыха (столовая). Используйте все возможные варианты, даже самые фантастические, смело экспериментируйте
- Понравившиеся варианты обрисовывайте карандашом или крепите клеем. Не забывайте, что двери должны открываться, диван раскладываться, стулья отодвигаться и т.п.
Должно получиться минимум 3 варианта. Проверьте лучшие на ваш взгляд планировки в реальных размерах при помощи рулетки — ширину проходов (не менее 70 см), удобство перемещения от объекта к объекту и т.д. Если совсем не понятно, начертите контуры мебели мелом на полу.
Когда все проверено, а окончательный вариант выбран, можно приступать к реализации плана.
Из чего можно сделать планировку
Работа с профессиональными проектировщиками является гарантией безупречной планировки дома и взвешенных архитектурных решений. А как сделать планировку дома, избежав лишних затрат на оплату дорогостоящих услуг по составлению проекта? Базовые навыки, знание потребностей своей семьи, а также овладение несложными компьютерными программами позволят своими силами разработать проект комфортного загородного дома, сэкономив время и деньги на оплате услуг профессиональных специалистов.
[ad:top]
Способы самостоятельной планировки дома
- Нарисовать план дома с размерами от руки на листе с клетчатой разлиновкой или миллиметровой бумаге;
- Начертить план дома на компьютере с помощью специальной проектировочной программы;
- Сделать планировку дома он-лайн в 3D-редакторах сети.
Каждый способ позволяет самостоятельно сделать чертёж дома и распределить площадь его жилых комнат и помещений под бытовые и хозяйственные нужды.
Наиболее доступным является собственноручно выполненный чертёж и проект дома, однако, этот путь не исключает риска ошибок при масштабировании. Кроме того, человек неопытный не сразу догадается, как правильно сделать планировку дома на своём рисунке.
Сделать план дома можно и в специально разработанной компьютерной программе, но следует удостовериться, что используемая версия является лицензионной во избежание ошибок в просчётах. Работать в программе можно самостоятельно, если она не особенно сложная и не требует многонедельного освоения.
Зачем нужна планировка дома
Зачастую лёгкость отказа от профессионального проекта у многих объясняется кажущейся простотой задачи раздела общей площади дома на комнаты. Однако при этом отсутствует понимание того, что сделать план дома — это не только определить площадь и место будущих помещений.
Итак, давайте разберемся, чем планировка дома отличается от его проекта.
Проект загородного дома — комплексный расчёт и подробное описание всех параметров будущей постройки с учётом характеристик стройматериалов и домовых систем:
- Архитектурное описание (чертёж плана здания, размеры внутренних помещений с обозначением дверей и окон, планировка жилых комнат и хозяйственных помещений).

- Расчёт конструктивных элементов (фундамент, коробка одноэтажного дома, стропильные конструкции, кровля изображаются схематично в чертежах с подробной разметкой и расчётами).
- Электрическая часть (подробное описание подключения дома к энергосети со схематическим изображением электропроводки и разводки розеток).
- Инженерная составляющая (план прокладки жизненно необходимых коммуникаций — вентиляции, канализации, газа, водопровода, отопления).
Как видно из структуры проекта, планировка загородного дома — одна из его частей, входящих в архитектурную составляющую, которая утверждает площадь и расположение внутренних помещений и основных конструкций (лестниц в доме, перегородок, окон, дверей, арок).
Таким, образом, даже если вы решили сократить бюджет на строительство дома, отказавшись от услуг профессионального проектировщика, это не значит, что этап планировки дома допустимо пропустить или рассматривать его без учёта остальных частей проекта. В этом случае составление проектной документации перед началом строительства будет на вашей ответственности.
В этом случае составление проектной документации перед началом строительства будет на вашей ответственности.
Алгоритм черчения плана дома
Основой для планировки дома являются рукописные или электронные чертежи для каждого этажа (включая цокольный и мансардный). Рассмотрим последовательность действий для того, чтобы правильно сделать чертёж дома.
- Задание масштаба на миллиметровой бумаге или листе с клетчатой разлиновкой;
- Вычерчивание осей дома;
- Привязка стен к осям дома;
- Нанесение внутренних перегородок, арок, окон и дверей;
- Подписывание названия для каждого схематического помещения и обозначение площади в кв. м.
Вернуться к оглавлению
За самостоятельным проектированием можно проводить все свободное время без ограничений, пока не получится достойный результат.
Чтобы самому создать проект здания и интерьера, достаточно познакомиться с общими принципами работы программы.
Это не сложно, так как меню и основные действия получаются на интуитивном уровне.
Достаточно один раз попробовать простые действия, а затем можно совершенствовать свои умения и расширять диапазон вариантов от простых к сложным.
Бесплатное создание проекта
Проектирование дома онлайн
Строительство начинается с проекта.
Воспользуйтесь бесплатными инструментами для самостоятельного проектирование.
В разделе вы изучите основы работы в планировщике, видео-инструкции, полезные советы.
Примеры готовых работ.
Проектирование квартиры онлайн
Начните с создания макета своей будущей квартиры. Создайте планировку по своему вкусу.
Добавьте необходимое количество комнат. Расположите двери и окна, так как вам будет удобно.
Возможность проектировать по своим размерам или существующему плану квартиры.
Проектирование комнат онлайн
Проектирование комнат увлекательное занятие для тех кому надоела унылая обстановка.
Проектирование детской комнаты.
Создание проекта ванной.
Проектирование дачи онлайн
Проектирование дачного участка в бесплатном редакторе.
Начните создавать загородный дом с простого чертежа
Разместите на участке домик, сад, гараж, бассейн, качели и другие элементы, которые вам не обходимы.
Проектирование крыши онлайн
Не один, поверьте не один дом, не будет домом без крыши. А как будет выглядеть крыша, вашего дома решать только вам.
Проектирование крыши в визуальном редакторе позволит разобрать все до мелочей. Рассчитать стропильную систему, подобрать материал.
Моделирование в 3D редакторе будет понятно даже новичку.
Проектирование бани онлайн
Решили построить баню, но не знаете с чего начать?
Начните с проектирования! Баня на участке может быть как русской, так и финской. Сауна это не только новомодное увлечение, но и вполне практичное строение.
Идеи для дизайна вашей будущей бани. Сауны в классическом стиле.
Проектирование гаража онлайн
Спроектируйте гараж самостоятельно под одной крышей с домом или отдельно от него. Гараж это постоянное место жительство для вашего автомобиля, а так же место для хранения различных вещей.
Создание проект гаража онлайн позволит учесть все мелочи. Задайте необходимые размеры, расположите въездные ворота, разместите в помещении необходимые ниши, шкафы и полки.
Проектирование лестницы онлайн
Разработайте свой проект лестницы онлайн, Пусть эта лестница будет винтажной, обычной, классической, главное что бы она выполняла свое предназначение, была красивой, практичной и четко вписывалась в общую картину.
Программы для проектирования
Программы для проектирования сочетают в себе удобные инструменты для самостоятельного проектирование, визуализацию процесса, создание объемных 3D моделей.
Познакомьтесь с лучшими продуктами отечественных и зарубежных разработчиков.
Видеоуроки и инструкции по проектированию!
Бесплатное проектирование
Стандартный порядок действий на примере онлайн проектировщика Planner 5D Планнер 5D
Программы для проектирования составляются с учетом международного потребителя, поэтому изготовители изначально готовят проекты на нескольких языках.
Большинство указателей представлено в виде рисунков и пиктограмм или сопровождается всплывающими подсказками.
Для этого обращаем внимание на флажок, расположенный в правом верхнем углу экрана. При нажатии на него появляется перечень возможных языковых вариантов.
Следующий шаг в проектировании онлайн – обозначить свою решимость и нажать на флажок со словами «Создать проект» и выбрать соответствующий пункт из предложенных возможностей. Создатели предлагают три варианта:
- Начать работу с нуля Продолжить начатый проект Выбрать уже готовый шаблон за основу и внести в него свои корректировки
Перед началом работы пользователю демонстрируются возможности программы, которые можно просмотреть один раз, а в дальнейшем отказаться от их показа, нажав кнопку «Не показывать в другой раз»
Перейти непосредственно к моделированию можно просто нажав на крестик в правом верхнем углу.
Чтобы нарисовать проект пользуются меню из четырех пунктов:
- Комнаты Конструктор Интерьер Экстерьер
При первом посещении на экране представлен план комнаты, которым можно пользоваться для дальнейших построений, или его удаляют и начинают самостоятельное проектирование с чистого листа. Для этого становитесь мышкой на изображение, ждете, когда появятся 3 всплывающих изображения и выбирайте иконку с мусорным бачком.
Для этого становитесь мышкой на изображение, ждете, когда появятся 3 всплывающих изображения и выбирайте иконку с мусорным бачком.
Будьте осторожны с этим значком в дальнейшем, так как он убирает изображение сразу, не уточняя, действительно ли вы хотите все удалить, как принято во многих офисных программах. При неосторожном нажатии всю работу придется начинать сначала. Если вам нравится то, что вы уже сделали, можете сохранить изображение, нажав соответствующую кнопку в вертикальном правом меню.
Чтобы нарисовать проект помещения с нестандартной формой и размерами, пользуются мышкой, с помощью которой можно быстро изменить очертания комнаты и придать ей самый нестандартный облик.
Такой индивидуальный проект позволит в деталях распланировать лоджию, балкон, кладовую или другое помещение с нестандартными очертаниями.
- выбор отделочных материалов (нажимаем на малярный валик)
- подбираем мебель, нажимая на пункт «интерьер» (изображение дивана)
Обычно бесплатное проектирование несколько ограничивает возможности пользователей и за расширенную версию, которая имеет более широкое наполнение, придется заплатить.
Для многих людей загородный дом является чем-то наподобие заветной мечты – перспектива отдохнуть от городской суеты в уютном уголке кажется достаточно радужной. Более того, хочется не просто приобрести уже готовое строение с обустроенным приусадебным участком, а создать усадьбу своей мечты, в которой будут правильно воплощены все пожелания относительно дизайна и планировки. Остается только одно – перенести свои задумки на бумагу, а уже затем, составив проект дома и определив его месторасположение на участке, воплощать в жизнь (заниматься непосредственно строительством дома). Если в отношении второго момента, по определению, не может быть никаких сомнений относительно необходимости сторонней помощи – даже в том случае, если вы будете профессиональным строителем, самостоятельно возвести правильный особняк вы не сможете, а вот затраты на составление архитектора можно исключить. Каким образом проектирование и строительство можно удешевить? Да очень просто – выполнить самому его работу вполне возможно, даже не имея каких-либо специальных навыков создания проекта частного дома.
Что нужно учитывать при самостоятельном составлении проекта собственного дома?
Самое главное заключается в том, чтобы разработанный вами проект строительства дома создавался опираясь на следующие принципы:
Множественная функциональность – то есть, возведенный дом по этому проекту будет удобен и практичен во всех отношениях. Проект дома своими руками должен быть не хуже архитекторского;
Простота конструкции – сделать проект дома несложно будет только в том случае, если он не будет предполагать каких-либо изысков. Создание какого-то особо сложного проекта, реализация которого потребует огромного количества творческих изысков, человеку, не имеющему специального образования, крайне не рекомендуется, ибо можно не учесть некоторые принципиально важные вещи;
Эстетичность – конечно же, загородный дом должен выглядеть красиво и радовать взор своих хозяев. Проект надежного дома должен быть еще и эффектным!
Проект надежного дома должен быть еще и эффектным!
Запомните – в том случае, если проект будет создан с учетом этих принципов, то он и в жизни будет очень неплох. Опять –таки, речь идет о достаточно примитивном самостоятельном строении – коттедж премиум-класса любитель не спроектирует. Проектированием домов такого уровня заниматься должен только архитектор – новички здесь очень часто делают ошибки.
Содержание
Геологическая разведка участка дома
С чего начинается «работа над проектом дома своими руками»? В первую очередь, при работе над проектом дома самостоятельно, необходимо провести геологическую разведку участка – оценить характер местности, почвы и узнать уровень стояния грунтовых вод. Лучшее время года для этого – весна, тогда их уровень находится максимально высоко и есть возможность с максимальной достоверностью определить этот показатель. Сделать это очень важно исходя из того, что именно данный показатель имеет наибольшее значение при закладке фундамента частного дома.
Для определения глубины залегания грунтовых вод рекомендуем обратиться к специалисту
Начало проектирования дома
Для наглядного примера наша редакция использовала программу бесплатную демо-версию программы «Визикон». Но все действия вполне можно выполнить и на обычном листе бумаги. Для примера был выбран простой проект двухэтажного дома 10 м х 10 м
Для проектирования домов необходимо будет «вооружиться» обычным тетрадным листом в клеточку и карандашом, задав при этом соответствующий масштаб. Рациональнее всего в данной ситуации будет поступить следующим образом – десять метров участка условно обозначить двумя клеточками. Таким образом, один сантиметр на линейке будет равняться 1 метру в реальной жизни – соотношение один к ста.
Шаг 1: наносим контур дома на тетрадный лист с помощью линейки и карандаша в масштабе 1:100, т.е. 1 см на бумаге будет равен 1 метру
Нанесение на бумагу контура самого участка, а также будущих строений. В данном случае все работы необходимо осуществлять в строгом соответствии с правильным масштабом – старательно перемеряя каждый метр на земле и нанося его на бумагу в соответствии размеров один к тысяче, вы обеспечиваете надежность и эстетичность возводимого здания. Нарисовать проект таким способом можно очень быстро. Обязательно надо учитывать не только контуры участка, отданного под проектирование и строительство, но и все расположенные объекты на участке, которые находились там еще до его планируемого возведения, и при этом их перенести не представляется никакой возможности. После этого можно будет приступить к проектированию самого здания – для упрощения задания, предположим, что проектируемый дом будет состоять из четырех комнат, кухни и двух санузлов (стандартное жилье для семьи из нескольких человек).
В данном случае все работы необходимо осуществлять в строгом соответствии с правильным масштабом – старательно перемеряя каждый метр на земле и нанося его на бумагу в соответствии размеров один к тысяче, вы обеспечиваете надежность и эстетичность возводимого здания. Нарисовать проект таким способом можно очень быстро. Обязательно надо учитывать не только контуры участка, отданного под проектирование и строительство, но и все расположенные объекты на участке, которые находились там еще до его планируемого возведения, и при этом их перенести не представляется никакой возможности. После этого можно будет приступить к проектированию самого здания – для упрощения задания, предположим, что проектируемый дом будет состоять из четырех комнат, кухни и двух санузлов (стандартное жилье для семьи из нескольких человек).
Подвальное помещение / фундамент
Несколько слов относительно проектирования подвального помещения. Необходимо отметить, что далеко не всегда в нем есть необходимость.
Например, в том случае, если грунтовые воды стоят высоко, то это будет очень дорогим удовольствием – намного проще будет в проект включить еще одну комнату — как дополнительное помещение.
Проект первого этажа
Наносим на эскиз тамбур и прихожую – а уже из нее будут переходы в кухню и другие комнаты. Располагать помещения необходимо с учетом следующих моментов:
Санузел и кухню следует размещать в непосредственной близости друг к другу – благодаря этому расположению намного проще будет проводить коммуникации;
Очень неплохо, если составленный проект подразумевает отсутствие проходных комнат – это неотъемлемый элемент комфорта;
На первом этаже надо учитывать наличие всех вспомогательных конструкций и помещений – их расположение будет очень важно не только для обеспечения функциональной пригодности дома, но и для комфортного перемещения жильцов.
Шаг 2: чертим все комнаты и помещения первого этажа с необходимым размером
После этого располагаем и планируем все двери нашего дома
Шаг 3: проектируем двери на первом этаже
Затем окна с учетом желаемой освещенности комнат и вашего бюджета
Шаг 4: проектируем окна на первом этаже
В итоге получаем такой первый этаж:
Вот такая получилась 3D модель первого этажа
Прорисовываем второй этаж
Здесь уже все будет намного легче – ведь помещения в доме могут располагаться идентично (самое главное, не менять взаимное расположение санузлов — для того чтобы не усложнять проведение коммуникаций). Вполне достаточно будет спроектировать место расположения входной двери (многие архитекторы рекомендуют делать два входа на второй этаж — дома и с улицы) и окон.
Вполне достаточно будет спроектировать место расположения входной двери (многие архитекторы рекомендуют делать два входа на второй этаж — дома и с улицы) и окон.
Шаг 5: Аналогично планируем помещения второго этажа. Не забываем про коммуникации — располагаем санузлы и ванную друг под другом
Шаг 6: располагаем двери
Шаг 7: чертим окна второго этажа
Получили вот такую 3D модель второго этажа
Проектирование мансарды и крыши
Решили создать проект дома сами – не нужно будет пытаться нарисовать какую-то слишком «заумную» крышу с большим количеством изгибов. Запомните – крыша является одним из самых важных структурных компонентов в доме, и пытаться создавать дополнительную эстетичность, поставив под вопрос надежность, уж точно не стоит. Это все приведет к тому, что местах изгибов возникнут течи. Рисуете проект – будьте добры, исповедуйте принципы минимализма в архитектуре.
Для проектирования подобной крыши без архитектора не обойтись
Зависимость проектировки дома с изоляцией
Есть одно очень важное правило – все вспомогательные помещения необходимо строить с северной стороны. Несмотря на то, что теплоизоляция, выполняемая при помощи строительных материалов, имеет первостепенное значение, взаимное расположение комнат также нельзя выпускать из виду – хотя бы из-за экономии расхода энергии на обогрев дома.
Несмотря на то, что теплоизоляция, выполняемая при помощи строительных материалов, имеет первостепенное значение, взаимное расположение комнат также нельзя выпускать из виду – хотя бы из-за экономии расхода энергии на обогрев дома.
Утверждение проекта для начала строительства
Необходимость корректировки проекта. Даже в том случае, если вы сами смогли изобразить на бумаге дом своей мечты, необходимо будет перед началом строительства дома все-таки проконсультироваться со специалистами – мнение грамотного прораба или же архитектора лишним не будет. Как минимум, необходимо будет согласовать следующие моменты:
Проведение собственной канализации;
Необходимо понимать, что все указанные выше вопросы не являются художественной или архитектурной частью проекта. Это все — самые рутинные вопросы, грамотный подход к решению которых обеспечивается только профессионалами своего дела. В крайнем случае, любой недосмотр при самостоятельном составлении проекта дома, который допустил человек, не имеющий профильного образования, может быть подкорректирован грамотным прорабом, который практическую сторону любой идеи понимает намного лучше. Хотя даже в том случае, если проект составляется профессиональными архитекторами, то также не исключаются чисто практические недочеты.
Хотя даже в том случае, если проект составляется профессиональными архитекторами, то также не исключаются чисто практические недочеты.
Самостоятельная работа над проектом дома и ее преимущества
Проект своего дома вы можете создавать сами – для того, чтобы разработать чертежи взаимного расположения тех или иных помещений, а также определиться с местом дома на участке, не потребуется специальных знаний. Грамотный и ответственный подход к делу обеспечит вам успех мероприятия. Однако в плане проведения коммуникаций надо будет обязательно проконсультироваться с профессионалами. Таким образом можно будет правильно спланировать дом, который прослужит вам верой и правдой.
Грамотная планировка квартиры: советы дизайнера Артема Болдырева
С чего начать планировку квартиры, как грамотно распорядиться квадратными метрами и избежать ошибок на стадии ремонта – рассказывает дизайнер и основатель АС бюро Артем Болдырев
Почему планировка – важный элемент ремонта?
От нее зависит:
• Удобство проживания
• Психологический комфорт
• Дизайн квартиры
• Быстрота согласования БТИ
• Экономия времени и сил на реализацию проекта
Я очень часто сталкиваюсь с мнением потенциальных клиентов, что планировку можно доверить даже начинающим студентам архитектурных вузов. Если подумать, на основании чего создается подобный опыт у дизайнера? Ответ –только во время участия в процессе реализации.
Если подумать, на основании чего создается подобный опыт у дизайнера? Ответ –только во время участия в процессе реализации.
Можно, конечно, довериться дизайнеру без опыта и даже внешне его планировка может показаться адекватной. Но всю «прелесть» вы поймете, когда включите чайник на готовой кухне. А дальше сразу возникнет ряд бытовых вопросов из серии: «Где же розетка и куда убрать мою любимую мультиварку?»
Итак, рассмотрим, чего же на самом деле хотят все от планировки. Я выделил своеобразный топ, основываясь, наверное, уже на нескольких сотнях проведенных интервью для составления технического задания по планировкам.
Топ-9 чего хотят клиенты в планировке
Простор
Самое популярное слово, которое я даже не удаляю с шаблона для ТЗ.
Гардеробная
И не важно, 40 м2 или 140 м2, все хотят гардеробную.
Большие окна/большое количество окон
Большие окна прекрасны, и чем больше естественного света в помещении, тем комфортнее будет жильцам. Но для планировки есть минусы больших окон. Например, у меня был случай с объектом, у которого по одной стене было 8 окон! Казалось бы, все хорошо, но для планировки спальни было сложно повесить телевизор. Поэтому обращайте внимание, как с окнами объекта можно будет распланировать помещение.
Но для планировки есть минусы больших окон. Например, у меня был случай с объектом, у которого по одной стене было 8 окон! Казалось бы, все хорошо, но для планировки спальни было сложно повесить телевизор. Поэтому обращайте внимание, как с окнами объекта можно будет распланировать помещение.
Второй туалет
Если у вас 50-60 м2 и 2 санузла находятся в метре друг от друга – я всегда рекомендую делать в одном кладовку/постирочную/гардеробную, а не 2-й туалет. Вещей всегда огромное количество, а второй санузел для такого метража менее приоритетен. Если у вас 90-100 м2 – второй санузел действительно необходим.
Объединенная кухня-гостиная
Всегда советую объединять эти 2 зоны. Никакие двери не спасут от запахов на кухне, но функционально будет намного комфортнее в большой зоне кухни-гостиной. И по дизайну можно сделать намного больше интересных вариантов.
Много шкафов
Обязательно нужно прикинуть и адекватно оценить свое помещение – можете ли вы все заставить шкафами или лучше расстаться с некоторыми вещами. Для человека на самом деле не очень много нужно для жизни, и поэтому не стоит захламлять свой дом огромным количеством шкафов.
Для человека на самом деле не очень много нужно для жизни, и поэтому не стоит захламлять свой дом огромным количеством шкафов.
Кабинет/ Рабочая зона
Работаете целый день за столом или вам нужно 30 минут посидеть за компьютером с чашечкой кофе? Ответ на этот вопрос может сэкономить место, деньги и сделать помещение более просторным. Если вы проводите за компьютером мало времени, то достаточно барной стойки, подоконника или журнально столика.
Самые распространенные ошибки при планировании пространствЛишние элементы
Это касается не только планировки, но и дизайна в целом. Чтобы дизайн и планировка «дышали», нужны фоновые элементы в помещении. Например, невозможно красиво одеться, когда каждый фрагмент образа яркий и насыщенный. Что-то должно служить фоном. Тоже можно сказать и про планировку – нужен простор, пустые стены, удобные проходы.
Рекомендую расставлять приоритеты по зонам. Например, вы мало готовите и дома вообще не обедаете. Есть ли резон в большой кухне и столе на 6 персон? Лучше использовать это пространство для гостиной или для дополнительной зоны отдыха.
Есть ли резон в большой кухне и столе на 6 персон? Лучше использовать это пространство для гостиной или для дополнительной зоны отдыха.
Технические ошибки
Начинающие дизайнеры обычно забывают учесть и прикинуть:
• Расположение труб водоснабжения
• Доступ к люкам коммуникаций (обычно этот аспект всплывает, когда уже ванная стоит в плитке)
• Опустить потолки для канального кондиционирования
• Подумать о расположении коллекторов отопления и электрических щитков
• Заложить толщины звуко- и теплоизоляций
Эти аспекты прямым образом влияют на планировку.
Несогласованность со светом/цветом/материалами/
Невозможно просто так накидать планировку и зайти с ней на стройку. Когда мы проектируем, то обязательно выстраиваем первый согласованный вариант в объеме и смотрим – как она работает по пространству, удобно ли будет, хорошо ли она зайдет под стиль, будет ли сочетаться со световыми зонами, цветами, материалами. В противном случае есть риск получить якобы продуманную планировку, но неудобное пространство в объеме.
В противном случае есть риск получить якобы продуманную планировку, но неудобное пространство в объеме.
Отдельно стоящие шкафы
Я всегда за встроенные шкафы до потолка, а не отдельно стоящие. Преимущества:
• Можно сделать любого размера и формы
• Сочетать по цветам с другой встроенной мебелью
• Легче заказать все шкафы у одного производителя
• Большая гибкость по дизайну
• Встроенный в потолок шкаф наиболее функционален
• Стоимость встроенного шкафа не сильно превышает цену за отдельно стоящий
В небольшой комнате с высоким потолком встроенный шкаф визуально еще больше ее вытянет. Но и тут тоже есть варианты. Например, можно разбить на два цвета вертикаль шкафа.
Открывание дверей
Нужно проверять в планировке открывание не только межкомнатных и входных дверей, но и шкафов, тумб, люков доступа и балконных дверей. Иначе есть риск, что при открытии дверки верхнего шкафа, только что поставленного кухонного гарнитура, она может упереться в люстру или в накладной светильник на потолке.
Иначе есть риск, что при открытии дверки верхнего шкафа, только что поставленного кухонного гарнитура, она может упереться в люстру или в накладной светильник на потолке.
Тесные проходы
Рекомендую делать проход и расстояние от элементов друг от друга минимум на 600 мм. Конечно, чем больше, тем лучше. К примеру, минимально возможный коридор 1000 мм. Все, что меньше, возможно, но крайне нежелательно.
Сначала мебель – потом стены
Большая ошибка – попытаться расставить мебель и окружить ее стенами. Сначала ставим стены, исходя из возможностей квартиры, ограничений по окнам, законности перепланировки и технических вводных. И только потом мебель. Конечно, исходя из мебели, стены могут немного двигаться, но алгоритм начала именно такой.
Угловая и радиусная мебель, джакузи
Терпеть не могу джакузи. Оно занимает обычно всю комнату, забивает абсолютно все пространство не только физически, но и визуально. Многие ванны по функционалу и размеру ничем не отличаются от джакузи, но выглядят гораздо лучше.
Также я всегда против специального скругления мебели или стен в прямоугольных пространствах без ведомой на то причины. Скругленные, угловые композиции хороши, когда этого требует стиль, форма и размер помещения. Но это всегда создает больше проблем для реализации и удобства проживания.
Излишнее зонирование пространства
Диалог с клиентами:
– Давайте здесь поставим дополнительную перегородку, а там специально опустим потолок или поднимем пол?
– Зачем?
–Ну, у нас же здесь другая зона…
Если у вас небольшая квартира, то нет смысла абсолютно все обосабливать. Если хочется простора – нужно объединять зоны. Зонирование уместно, но нужно понимать – где, с какой целью и зачем вы это делаете.
Читайте также: «Маленькая квартира: 10 советов от дизайнера, как сделать ее уютной»
Согласование/Нарушение перепланировки
Чего таить – мы любим нарушать правила. Даже когда вы говорите, что так нельзя – это не срабатывает. И стену снесут несущую, и воздуховод, и на кухне спальню сделают. Обязательно нужно учитывать все правила, иначе были случаи, когда владельцев выселяли за нарушения.
Обязательно нужно учитывать все правила, иначе были случаи, когда владельцев выселяли за нарушения.
И, кстати, про свободную планировку, о которой я слышу от 80% процентов потенциальных клиентов. Всегда существует планировка от застройщика, любые отклонения от которой являются перепланировкой. Кроме тех случаев, когда на таком плане действительно нет никаких перегородок и обозначены только стояки и мокрые зоны (которые вы обязаны соблюдать). Поэтому:
• Всегда требуйте у управляющего планировку от автора проекта дома
• Ваш дизайнер должен об этом знать и спросить у вас до начала проекта такой план.
Даже объекты «без ничего» еще не обозначают, что это свободная планировка.
Лайфхаки в планировке
Используйте для мест хранения антресоли
Не стоит проводить параллели с Советским Союзом. Их можно сделать очень незаметными.
Если унитаз навесной со скрытой инсталляцией, то его можно повесить на короб стояка
Инсталляцию можно скрыть внутри, тем самым сэкономив пространство, не делая коробов 150-200 мм. Не всегда это возможно технически, но когда есть такая возможность, то ее стоит обязательно использовать.
Не всегда это возможно технически, но когда есть такая возможность, то ее стоит обязательно использовать.
Используйте пространства для сидения
Поставьте на балконе не кресло, а тумбу с системой хранения.
А в этом случае клиент еще предложил поднять пол на балконе на 40 см, сделать крышку и хранить там зимние шины. Особо наблюдательным — дверь открывается в комнату, а не на балкон.
Шкаф буквой П над кроватью
Зачастую это может спасти вас от недостатка места. Но с точки зрения дизайна это не всегда смотрится хорошо, так как перегружает пространство. Если решили выбрать такой вариант, то отдайте предпочтение светлым тонам. Дополнительная контрастная вставка боковины шкафа – это визуально увеличит комнату.
Фишка в коридоре
Объединенный в одну конструкцию шкаф для верхней одежды, крючки для постоянной одежды, обувница, зеркало и пуфик выглядят куда более гармоничнее, чем по отдельности. Да и стоить будет дешевле. Плюс по дизайну –можно сделать любую форму и цвет.
Фишка в ванной
Если позволяет место, то сделайте шкаф в ванной, где внизу расположите стиральную машину, а над ней сушилку. Рядом отсек для ведер и швабр. Сверху сушилки дополнительные шкафчики для хранения. Все закрываем дверцами.
А если размеры позволяют, то в этом же шкафу можно сделать отсеки для встроенной корзины с грязным бельем. И всегда закрывайте стиральную машину – визуально это смотрится более выигрышно.
Фишка – шкаф
Белый цвет шкафа или в тон стен – всегда смотрится стильно, потому что не создаст ощущения инородности в интерьере, при всей своей тяжести внутренней. Плюс не будет соблазна поставить коробку от принтера на верх шкафа. А также не нужно вытирать сугроб пыли.
С чего начинать планировку?Составьте ТЗ. Основные пункты, которые должны быть в нем:
Бытовые привычки
• Распорядок дня
• Досуг
• Потребности каждого жильца
• Гости
Перспектива развития
• Рождение детей
• Продажа
• Сдача дома/квартиры
Комнаты и их назначение
• Определиться с назначением комнат
• Расселить жильцов
Зоны – личные и общественные
• Общественные по возможности объединяем
• Личные изолируем
Наполнение мебелью
• Максимально перечислить ее
• Исключить на стадии ТЗ то, что можно не ставить
Бюджет
• Адекватно оценить возможности на будущее
• Проконсультироваться с дизайнером, если нет понимания
Стиль
Гармония планировки и стиля. Например, для классики больше подходит симметрия в планировке, для современного стиля – асимметрия
Например, для классики больше подходит симметрия в планировке, для современного стиля – асимметрия
Инженерия
• Вентиляция
• Кондиционирование
• Электрика
• Водоснабжение
• Ограничения по работам и планировке
Желаю уютных и удобных интерьеров!
Как сэкономить место в квартире?
Эргономичные предметы интерьера!
Перейти
Вам также будет интересно:
Современная детская: стильные решения для интерьера
Необычный декор в интерьере: советы дизайнера Инны Азорской
Акцентная стена в интерьере: советы дизайнера Максима Новинькова
Что такое открытая планировка – интерьер, зонирование и декор
Квартиры с открытой планировкой стали популярны в США, как новый удобный тип организации жилого пространства.
Принцип весьма рационален: приватные помещения следует изолировать, а все остальное можно объединять с пользой для визуального впечатления простора и ради удобства передвижения.
Метод открытой планировки объединяет территорию для семейного отдыха, приема гостей, дневных забот в одно просторное помещение, а приватная часть квартиры – спальни, санузлы, гардероб и кабинет изолированы.
Мы рассмотрим основные принципы открытой планировки, как сделать «презентационную зону» удобной и комфортной.
В статье «Как выбрать планировку квартиры по собственному вкусу» мы рассмотрели 3 варианта в зависимости от степени изолированности помещений друг от друга. А здесь подробно разберем особенности создания удобного типа жилья, который выглядит эффектно, но достаточно уютно. Он оптимально подходит для семейной и для холостяцкой квартиры. Если вам по душе такой вариант, стоит узнать, что такое открытая планировка и как правильно организовать её зонирование.
Что объединяем?
Самый популярный вариант – связать гостиную, столовую и кухню. Эти помещения входят в «орбиту приема гостей» и соединяют интересы всех членов семьи.
Также, интерьер открытой планировки может предусматривать размещение в открытой части квартиры домашнего офиса. Такой вариант подходит для холостяцкого жилья и тех, кого не отвлекает общение с домочадцами.
Дизайн интерьера с открытой планировкой не всегда должен быть строго прямоугольным.
Повороты, движение по кругу и отдельные «альковы» зонируют помещение, создают более многоплановую перспективу и разнообразие. Подобная «архитектура» создается периметром санузла или стенами других комнат, специально сооруженными конструкциями и расстановкой мебели.
Способы зонирования
При планировании интерьера с открытой планировкой необходимо придерживаться правил зонирования и грамотного разделения пространства, иначе вы рискуете организовать склад из нагромождения мебели вместо уютной квартиры.
Конструктивно
Декоративные перегородки
Cамый эффектный вариант. С одной стороны это функциональное ограждение и стена, на которую можно повесить телевизор или организовать полки, с другой – декоративный элемент, который может разнообразить интерьер отличной от цвета стен отделкой.
Существует два варианта зонирования с помощью перегородок: стены до потолка со сквозными нишами или встроенным крупным декором, например, в виде аквариума или переходящие в колонны. Второй тип – конструкции средней высоты, ниже человеческого роста, иногда ступенчатой формы. При желании на их горизонтальной поверхности можно расположить композиции из растений или мелкую пластику.
Арки
Арки – один из самых популярных вариантов организации проема в перегородках. Чтобы органично вписать арку в пространство, ее форма должна повторяться в других элементах декора или мебели. Рекомендуется заказать чертеж проема у профессионального дизайнера или архитектора, который просчитает все размеры и допуски, сделает для мастеров понятную инструкцию.
Раздвижные перегородки
Раздвижные перегородки занимают мало места и также могут изолировать пространство, что удобно с точки зрения функциональности: если вы будете готовить рыбу в зоне кухни, запах не уйдет в жилые помещения. А для приема гостей можно раскрыть перегородки, увеличивая пространство. Несмотря на то, что раздвижные перегородки монтируются по окончанию ремонта, укреплять подвесные потолки необходимо заранее.
А для приема гостей можно раскрыть перегородки, увеличивая пространство. Несмотря на то, что раздвижные перегородки монтируются по окончанию ремонта, укреплять подвесные потолки необходимо заранее.
Визуально
Если пространство не отличается простором, можно использовать дизайнерские приемы зонирования пространства: с помощью разных материалов для стен и пола, оттенков и текстур.
Зонирование в интерьере квартиры с открытой планировкой можно организовать с помощью «метода разных уровней» – потолка и пола. Для этого необходимо соорудить многоуровневый потолок и/или подиум, в зависимости от вкуса и в соответствии с размерами зон.
Открытая планировка квартиры может быть разграничена с помощью мебели. Развернуть диван спинкой по отношению к кухне, или поставить на границе кухни-столовой и гостиной барную стойку, подыскать эффектные дизайнерские стеллажи-стойки – самые распространенные приемы в зонировании пространства.
Как выбирать стиль, мебель и отделочные материалы
Чтобы пространство выглядело гармоничным, нужно определиться с будущим стилем дизайна интерьера. Наиболее уместным здесь будет современный, скандинавский или лофт.
Наиболее уместным здесь будет современный, скандинавский или лофт.
Классика предполагает некий аристократизм, а кухня – это, все-таки подсобное помещение. Этнические варианты также не слишком хорошо вписываются в принцип открытой планировки, поскольку не всегда удается грамотно вписать в стиль интерьера газовую плиту или холодильник.
Если все-таки возникает желание наполнить пространство с открытой планировкой национальными или традиционными мотивами, постарайтесь, чтобы со стороны гостиной открывался минимальный вид на кухню, или же был полностью исключен.
При выборе мебели для разных зон (гостиной, кухни, столовой), обратите внимание на то, как сочетаются между собой отдельные предметы и коллекции. Особенно это касается корпусной мебели. Один из элементов декора обязательно должен повторяться. Это может быть материал, сочетание оттенков или форма.
При выборе отделочных материалов каждая зона может быть уникальной. Но на границах зон не должно быть ярких контрастов или совершенно несопоставимых материалов, от чего может возникнуть визуальный дискомфорт.
Декоративные акценты
Эффектным декором можно обозначить «центр» объединенного пространства или отдельную зону. Это может быть масштабная конструкция аквариума, стены с водопадом или камин – все, что притягивает взгляд.
Другой, менее затратный прием – эффектные отделочные материалы в зоне гостиной. Яркие или необычные обои, декоративная штукатурка или камень, на фоне которых мягкая мебель будет смотреться особенно привлекательно.
Выбирая декор для стен (картины, зеркала и т.п.), для объединенной части квартиры, лучше придерживаться лаконичности, чем избытка и разнообразия. Если здесь уже есть крупный доминирующий элемент декора, все остальное лучше свести к минимуму или подбирать в точном соответствии с ним. Даже если речь идет о разных зонах.
Освещение
Зонирование квартиры с открытой планировкой может быть поддержано разными световыми сценариями и разноплановым освещением. В таком пространстве можно предусмотреть разные по интенсивности и яркости источники освещения, которые будут использоваться по надобности.
В пространстве с открытой планировкой нет места принципиально темным углам, в которые свет не попадает никогда. Поэтому правильно оцените количество естественного освещения из окон и спланируйте светильники на более отдаленных участках.
Декоративным светом можно подчеркнуть как крупные конструкции и элементы, так и небольшие эффектные детали, например, ниши.
Холлы и прихожая в такой квартире
Территорию входа желательно разделить на две части, подобно тому, как это делают для частного дома. Ближайшая зона к входной двери – это собственно прихожая. Здесь организуется хранение верхней одежды и обуви, а также уголок с зеркалом и полками и, возможно, пуфом. Выбор материалов и декора для этой зоны ограничен лишь ее размерами и вашей фантазией, а оптимальный материал для пола – плитка.
Вторая часть – это граница между объединенным пространством и прихожей, а ее продолжение (коридор или холл) ведет в приватную часть дома. О том, как отделить эту часть прихожей от объединенной территории читайте выше в разделе о способах зонирования. Самый оптимальный вариант – декоративные перегородки.
Самый оптимальный вариант – декоративные перегородки.
Санузлы в квартире с открытой планировкой
Здесь совсем коротко. Оптимальный вариант – два санузла: гостевой и хозяйский.
Первый желательно располагать так, чтобы дверь в него не была видна из открытой части, т.е. поближе к входной двери. Иногда ради этого стоит сделать выбор в пользу декоративной перегородки.
Второй – более крупный по размеру – сооружают неподалеку от приватной части квартиры, рядом со спальнями и гардеробом.
Вот и всё самое главное, что вам желательно знать о зонировании и декоре квартиры, если вам нравится открытая планировка в ее гостевой части. Пусть этот выбор обеспечит вам оптимальный комфорт, а вашему жилью эффектный вид!11 углов и 5 дверей: как выбрать квартиру, чтобы не попасть в рейтинг неудачных планировок
Новость {{ ‘2020-03-05 00:00:00’|toDate }}
Найти хорошую планировку сложно, но можно
Ежегодно популярный российский портал по подбору квартир составляет рейтинг самых неудачных планировок. В него входят типовые квартиры из советского прошлого, неудачные перепланировки, бывает, попадают и новостройки. Как выбрать такую квартиру, чтобы она смогла оказаться только в рейтинге самых удачных планировок, — в обзоре.
В него входят типовые квартиры из советского прошлого, неудачные перепланировки, бывает, попадают и новостройки. Как выбрать такую квартиру, чтобы она смогла оказаться только в рейтинге самых удачных планировок, — в обзоре.
Надо определиться с целью
Квартиры покупают не только для жизни здесь и сейчас. Некоторые берут с прицелом на будущее расширение семьи, кто-то выделяет комнату для работы. В конце концов, есть инвесторы, что покупают небольшую квартиру в удачном районе и сдают ее.
Поэтому важно определиться, для каких целей покупается квартира. Студия — хороший вариант первого собственного жилья. Однокомнатная квартира подойдет молодому специалисту, паре, что пока не планирует детей, или пожилым людям. Чаще всего как раз студии и однушки покупают с целью дальнейшей сдачи в аренду. Двухкомнатная — отличный вариант для молодой семьи. Особенно если в ней есть большая кухня, тогда можно сделать две полноценные спальни. Такой тип планировок, кстати, самый популярный. Квартиры от трех комнат и более покупают уже большие семьи, где вместе проживают не только папа, мама и дети, но и бабушки с дедушками.
Квартиры от трех комнат и более покупают уже большие семьи, где вместе проживают не только папа, мама и дети, но и бабушки с дедушками.
Далеко не все студии как вагон, где нет места даже для шкафа
Как выбрать проект
Очень многое зависит от концепта самого проекта. Есть дома с упором на молодежь. Они ближе к центру города и университетам, квартир в них много, но небольшой площади, все динамично. Как раз в них часто покупают квартиры под сдачу в аренду, так как знают, что не каждый современный студент хочет жить в общаге. А есть проекты для семейных людей. В них больше двух- и трехкомнатных квартир, а если однокомнатная, то скорее она будет с кухней-гостиной. Располагаются такие проекты в более спокойных микрорайонах, но с хорошо развитой инфраструктурой. Застройка, как правило, комплексная, чтобы была возможность организовать хороший двор. Один из ярких представителей таких проектов — ЖК «Белая башня» на Уралмаше, девелопер которого ГК «Ривьера Инвест Екатеринбург». В нем, конечно, тоже есть студии и однокомнатные квартиры. Как показывает практика, их покупают как дополнение к квартире большей площади — например, ребенку-студенту или пожилым родителям, чтобы те жили отдельно, но были под присмотром.
В нем, конечно, тоже есть студии и однокомнатные квартиры. Как показывает практика, их покупают как дополнение к квартире большей площади — например, ребенку-студенту или пожилым родителям, чтобы те жили отдельно, но были под присмотром.
ЖК «Белая башня» — это проект квартальной застройки со своей собственной внутренней инфраструктурой
Важно обратить внимание на форму помещений
Оптимальный вариант — правильные формы, квадратные и прямоугольные. Для таких пространств не надо делать мебель под заказ, каждый сантиметр можно функционально использовать. Днем свет от окна равномерно распределяется по пространству, а вечером достаточно одной люстры в центре комнаты. В ЖК «Белая башня» все помещения, в том числе кухня и ванная, правильных форм.
В комнатах правильных форм проще организовать пространство
Каждой комнате — своя площадь
Комфортный размер комнаты для каждого покупателя свой. Но, как правило, спальни делают на небольших площадях — так уютнее. Детские требуют большего простора, так как кроме кровати там должны уместиться рабочее место, игровая зона и система хранения для одежды, книг и игрушек. В ЖК «Белая башня» предусмотрено более 30 вариантов планировок. Комнаты в них от 10 до 18 кв. м. Кухни-гостиные могут быть и около 20 кв. м.
Детские требуют большего простора, так как кроме кровати там должны уместиться рабочее место, игровая зона и система хранения для одежды, книг и игрушек. В ЖК «Белая башня» предусмотрено более 30 вариантов планировок. Комнаты в них от 10 до 18 кв. м. Кухни-гостиные могут быть и около 20 кв. м.
Хороший вариант для семьи — у каждого есть личное пространство, вместе с тем есть и место для совместных посиделок
Планировка должна быть функциональной
В рейтинг самых неудачных планировок, как правило, попадают квартиры, где не предусмотрено место для хранения. В ЖК «Белая башня» даже в небольших квартирах есть ниши для шкафов или кладовых. Это экономит ценные квадратные метры квартиры. Но застройщик не стал останавливаться на этом и предусмотрел места для крупной бытовой техники. Например, для стиральной машины в ванной. В некоторых вариантах планировок есть даже прачечные комнаты и гардеробные.
Рядом с санузлом можно организовать прачечную
Также важно обращать внимание на то, как расположены дверные проемы, чтобы не было в одном пространстве «11 углов и 5 дверей». В квартирах ЖК «Белая башня» дверные проемы располагаются так, чтобы не мешали установке мебели, светильников и проходу. Вместе с тем пустых длинных стен тоже нет. Даже коридоры в жилом комплексе занимают небольшую площадь и больше похожи на холлы. А прихожие находятся вдали от входов в комнаты и санузлов, таким образом разделены «грязная» и «чистая» зоны.
В квартирах ЖК «Белая башня» дверные проемы располагаются так, чтобы не мешали установке мебели, светильников и проходу. Вместе с тем пустых длинных стен тоже нет. Даже коридоры в жилом комплексе занимают небольшую площадь и больше похожи на холлы. А прихожие находятся вдали от входов в комнаты и санузлов, таким образом разделены «грязная» и «чистая» зоны.
В этой планировке во всех помещениях, кроме кухни, есть ниша для шкафа. Также есть отдельная кладовая
Квартира хороша, когда хорош весь проект
Квартиры ЖК «Белая башня» будут передаваться с чистовой отделкой. На стенах — обои под покраску, пол покрыт хорошим ламинатом, потолок — идеально ровный. В ванной установлена сантехника, а пол и стены покрыты плиткой. Также уже установлены межкомнатные двери и входная сейф-дверь. В квартирах будет тихо и спокойно. На окнах установлены двухкамерные стеклопакеты с классом звукоизоляции не ниже D. На полу — модернизированная конструкция «плавающего пола». Она обеспечивает звуко-, тепло- и виброизоляцию.
Она обеспечивает звуко-, тепло- и виброизоляцию.
В закрытом от машин и случайных прохожих дворе можно будет гулять всей семьей. Детям понравятся игровые площадки, а взрослым — спортивные и прогулочные зоны. Также за несколько минут можно дойти до парка Победы. Для автомобилей запроектированы два надземных паркинга с удобными выездами к основным транспортным линиям района.
Большой лесопарк совсем недалеко от дома
Агентство недвижимости «Ривьера»:
г. Екатеринбург, ул. Степана Разина, 122, оф. 113
Пн. — пт.: с 10:00 до 19:00
Сб., вс.: выходной
+7 (343) 273–93–33
+7 (343) 377–50–99 (продажа коммерческой недвижимости)
Застройщик ЖК «Белая башня»: ООО «Специализированный застройщик «РИВЬЕРА-ИНВЕСТ-СЕВЕР»». Проектная декларация. . Продажи осуществляются в соответствии с законом РФ № 214 «Об участии в долевом строительстве многоквартирных домов и иных объектов недвижимости». Ипотека предоставляется Сбербанком, ВТБ, Альфа-банком, банком «Открытие» и другими.
Оригинал статьи: e1.ru
Самые удачные планировки квартир
Строительство многоквартирных домов имеет солидную многовековую историю. Опыт накоплен богатейший. Поэтому совсем уж плохих планировок сегодня практически не встретишь, по крайней мере там, где проект делают грамотные специалисты. И все-таки на обширном рынке жилья попадаются планировки очень хорошие, а попадаются не очень хорошие. Точнее, не все планировки соответствуют потребностям конкретной семьи. Именно поэтому надо внимательно выбирать квартиру при покупке, обращая внимание на ее планировку и на то, возможно ли будет в дальнейшем что-то изменить.
Минимум несущих стен
Желательно, чтобы внутри квартиры несущих стен не было вообще. Потому что с несущими стенами Вам никто ничего делать не разрешит. И если вдруг в один прекрасный день Вам захочется превратить свою квартиру в студию и с этой целью снести все внутренние перегородки – несущая стена, отделяющая одну комнату от всей остальной квартиры, поставит крест на этой затее изначально.
Угловые квартиры
Времена, когда надо было бояться холода в угловых квартирах, давно прошли. В нынешних правильно построенных и хорошо утепленных домах угловая квартира обещает больше возможностей для зонирования и перепланировки. Многие квартиры, предлагаемые компанией Стройресурс, обладают великолепным потенциалом для организации жизненного пространства. Иногда они предлагаются без отделки, что позволяет реализовать свои мечты и несколько изменить типовой план, чтобы создать для себя уютное и удобное гнездышко.
Коридор и прихожая
В современных квартирах, где входная дверь выходит на теплую лестничную площадку, выделенная прихожая зачастую не имеет функционального смысла. Поэтому ее можно «втянуть» в общее пространство, расширив площадь комнат.
То же самое можно сказать и о коридорах. В относительно небольших квартирах с числом комнат менее пяти коридор – излишняя роскошь, которая съедает большой кусок общей площади.
Места хранения
Сегодня совсем не обязательно выделять в квартире кладовку или захламлять балкон. Можно выделить много зон для хранения в виде встроенных шкафов, антресолей, часто планировка позволяет сделать гардеробную в спальне или подиум в гостиной, который является кроме прочего еще и эффективным местом хранения. Ну а резиновую лодку можно в конце концов отнести в гараж.
Большая кухня
В нынешних многоквартирных домах чаще всего запланированы довольно большие кухни – не менее 10 кв. м. Это изначально дает широкий простор для размещения мебели и зонирования пространства. Но при необходимости кухню можно расширить еще больше – за счет коридора и соседней комнаты, часто также имеющей немаленькую площадь. В результате может получиться солидная кухня-гостиная. При наличии эффективной вытяжной вентиляции и современной кухонной техники никаких проблем с копотью и запахами не будет, даже если Вы решите зажарить к праздничному столу поросенка.
Ну а если и этого покажется мало, можно утеплить лоджию и объединить ее с кухней. Сотрудники компании Стройресурс объяснят законна ли такая планировка, при необходимости помогут собрать необходимые документы для этого.
5 правил дизайнерской композиции и верстки
Все знают, что для того, чтобы стать лучше в любом виде искусства, вы должны сначала понять конкретные инструменты и процедуры, которые его формируют. Дизайн ничем не отличается от игры на музыкальном инструменте или даже от повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. Д.) — это рецепт, который она использует для приготовления еды, тогда подумайте дизайн-макета и композиции в качестве окончательной обшивки.
Брошюра о тортах от Luz Viera Конечно, шеф-повар мог бросить все в миску и назвать это хорошим. Или она может расположить ингредиенты таким образом, чтобы выделить отдельные элементы внутри; она может доставить сообщение в красивой упаковке. Со временем и вниманием она может создать невероятные впечатления для человека, принимающего пищу.
Со временем и вниманием она может создать невероятные впечатления для человека, принимающего пищу.
Читайте дальше, чтобы узнать больше о различных способах структурирования дизайнерских композиций, чтобы добиться потрясающего эффекта идеального семиуровневого торта.
1. Сетка
—
Сетки упорядочивают графический дизайн. Они ускоряют процесс проектирования, помогая дизайнерам решить, где разместить контент, а не где его можно разместить.
Большинство дизайнеров видят невидимую сетку, проходящую через все их проекты. В современном веб-дизайне чистые линии сетки стали популярными, и избежать их практически невозможно. Для этого есть несколько простых причин: сетки делают ваш дизайн более чистым, эффективным и простым в адаптации.
Дизайн веб-сайта Be My Travel Muse от DSKY Grids привносит организованность не только в дизайн, но и в процесс создания дизайна. Допустим, вы хотите создать плакат для серии лекций. Создайте прочную сетку, и если дата, время, изображения и цвета изменятся, ваши базовые дизайны будут казаться связанными. Мгновенная последовательность и меньше времени на обновление и настройку. Базовые сетки также являются отличным ориентиром при работе в команде. Каждому дизайнеру знакомо чувство облегчения, возникающее, когда открываешь чужой дизайн и видишь четкую сетку, которой нужно следовать!
Мгновенная последовательность и меньше времени на обновление и настройку. Базовые сетки также являются отличным ориентиром при работе в команде. Каждому дизайнеру знакомо чувство облегчения, возникающее, когда открываешь чужой дизайн и видишь четкую сетку, которой нужно следовать!
2.Акцент и масштаб
— В этом объявлении используются цвет и масштаб, чтобы подчеркнуть торт, который является центральным элементом дизайна. Автор adwindesign.
Глазу обычно нужно место для отдыха или что-нибудь интересное, чтобы удержать его, иначе люди посмотрят на ваш дизайн и быстро двинутся дальше. Допустим, вы фотографируете свою маму на семейном празднике. Ваша цель — привлечь внимание к моменту и радость собрания, сделав вашу маму предметом и центром вашей композиции.
Чтобы донести до зрителя мысль о том, что ваша мама является центром внимания, вы хотите использовать масштаб и акцент.Вы можете разместить ее на видном месте на фотографии и сделать так, чтобы она была самым большим объектом на фотографии. Вы можете выделить ее, размыв фон, чтобы выделить ее, или сосредоточив внимание на ее ярком платье.
Вы можете выделить ее, размыв фон, чтобы выделить ее, или сосредоточив внимание на ее ярком платье.
Определение фокуса дизайна даст вашему глазу руководство, необходимое для структурирования композиции, а также органичного построения иерархии. На рисунке выше фокус — это смешной торт — наши глаза обращаются прямо к нему, а затем читают остальное в поисках контекста.
3. Остаток
— Что происходит, когда у вас нет белого пространства. Манипуляция мегирейдом.
Разве не все в жизни — поиск баланса? Дизайн ничем не отличается. Дизайнеры должны постоянно манипулировать разными элементами, чтобы найти гармонию в своем дизайне. Представьте себе невидимый набор весов в каждом дизайне и убедитесь, что вы не склоняете чашу весов, размещая элементы на одной стороне сетки. Приведенный выше дизайн веб-сайта делает это чисто, сочетая элементы крупного шрифта («Что мы делаем», «Наши работы») с меньшими, равными по размеру абзацами более длинной пояснительной копии.
Имейте в виду, что с точки зрения композиции пустое пространство (или отрицательное пространство) также является элементом. Белое пространство дает нашим глазам возможность проследить за дизайном. Дайте каждому элементу на странице немного места, чтобы он мог дышать, и баланс между положительным и отрицательным пространством возникнет органично. Вы можете видеть, как перемещение элементов в приведенном выше веб-дизайне ближе друг к другу (таким образом уменьшая негативное пространство и нарушая баланс элемента) делает дизайн клаустрофобным и в конечном итоге неудачным.
Белое пространство дает нашим глазам возможность проследить за дизайном. Дайте каждому элементу на странице немного места, чтобы он мог дышать, и баланс между положительным и отрицательным пространством возникнет органично. Вы можете видеть, как перемещение элементов в приведенном выше веб-дизайне ближе друг к другу (таким образом уменьшая негативное пространство и нарушая баланс элемента) делает дизайн клаустрофобным и в конечном итоге неудачным.
4. Правило третей
— Хорошо сбалансированный макет футболки с использованием правила третей. Через BATHI.
Правило третей неизбежно в дизайне. Это фундаментальное правило, настолько простое и эффективное, что часто кажется обманом: разделите дизайн на три строки и три столбца. Точки пересечения вертикальных и горизонтальных линий образуют естественные ориентиры для размещения объекта и вспомогательных элементов. Не можете найти баланс в своем дизайне? Правило третей скоро станет вашим лучшим другом.
Идеально сбалансированная пейзажная фотография. Виа Андреас Вониш.
Виа Андреас Вониш.Чтобы увидеть наиболее наглядные примеры, посмотрите фотографии. В приведенном выше примере фокусные точки (дерево и горизонт) идеально выровнены с сеткой, созданной Правилом третей. Если бы дерево находилось в мертвой точке по горизонтали, а горы — прямо в центре вертикали, композиция не была бы такой приятной.
5. Правило коэффициентов
— Дизайн логотипа, использующий правило шансов, чтобы привлечь внимание к фокусу.Через Freshinnet.
Правило шансов гласит, что в приятных композициях часто бывает нечетное количество элементов, размещенных на переднем плане, чаще всего три. Два объекта снаружи уравновешивают фокус в центре, создавая простой, естественный баланс. (Если вы свадебный фотограф, это, вероятно, самое сложное правило.) Это часто верно в дизайне логотипов, где центрированный знак может быть смещен с обеих сторон названием компании, как в логотипе Needle Records.
Сила продуманного дизайна
Это просто обзор различных способов, которыми дизайнер может формировать композицию, чтобы оказать наибольшее влияние на зрителей. Как всегда, помните, что правила предназначены для нарушения. Но как только вы начнете понимать и применять эти правила и структуры в своей работе, это неизмеримо улучшит и укрепит ваши проекты.
Как всегда, помните, что правила предназначены для нарушения. Но как только вы начнете понимать и применять эти правила и структуры в своей работе, это неизмеримо улучшит и укрепит ваши проекты.
Хотите начать свою карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
лучших макетов веб-сайтов, которые никогда не устареют
Почему люди на самом деле посещают веб-сайты? В большинстве случаев, основная причина каждого посещения — контент .Контент имеет первостепенное значение, и каждый дизайнер хочет представить его на своем веб-сайте наиболее полезным и интуитивно понятным способом. Его неудивительно, что выбор макета для вашего контента является одним из первое, что делают дизайнеры, когда начинают новый проект.
Многие дизайнеры считают
веб-макет каждого сайта, над которым они работают, должен быть полностью уникальным для
удовлетворить цели проекта — это далеко от истины. Если вы посетите
популярных веб-сайтов, вы заметите, что многие из них используют похожие макеты.Этот
не случайно и не из лени, а потому, что эти макеты
три значительных преимущества:
Если вы посетите
популярных веб-сайтов, вы заметите, что многие из них используют похожие макеты.Этот
не случайно и не из лени, а потому, что эти макеты
три значительных преимущества:
- Их можно использовать . Общие макеты веб-сайтов стали обычным явлением, потому что они доказали, что пользователи могут с ними работать.
- Они знакомы . Хороший пользовательский опыт создается путем знакомства с пользователями. Посетители испытывают приятное чувство дежавю, когда видят знакомые черты, расположенные так, как они ожидали. В результате люди будут тратить время на переваривание контента, а не на уникальный дизайн страницы.
- Экономят деньги . Повторное использование существующих веб-макетов позволяет сэкономить время. Дизайнеры будут тратить меньше времени на эксперименты с макетом и больше сосредоточатся на визуальной иерархии и других аспектах дизайна, которые имеют прямое влияние на взаимодействие с пользователем.

Хотя каждый проект уникален и требует индивидуального подхода, полезно знать, что такое каркасные модели, и некоторые общие макеты сайтов. В этой статье мы рассмотрим лучшие макеты веб-сайтов, которые сегодня можно найти на бесчисленном количестве сайтов.
1. Одиночная колонкаОдиночная колонка макетов представьте основное содержание в одном вертикальном столбце. Этот тип макета возможно, самый простой из этого списка и самый легкий для навигации. Посетители просто прокручивают страницу вниз, чтобы увидеть больше контента.
Несмотря на свою простоту, макеты с одним столбцом довольно популярны на многих веб-сайтах. Мобильный революция также повлияла на популярность этого типа макета — макеты с одной колонкой идеально подходят для мобильных экранов.
Когда использовать Этот макет находит
применение во многих личных блогах, основанное на принципах минималистичного дизайна.
Это обычная раскладка для микроблогов, таких как Tumblr.
Совет по дизайну
- Рассмотрите «липкие» меню для длинных страниц . Поскольку одностолбцовый макет часто используется для страниц с длинной прокруткой, важно, чтобы навигация всегда была на виду. «Прикрепленная навигация» помогает избежать необходимости прокрутки посетителей до самого верха страницы для навигации.
Разделенный экран (или один экран разделен на две части) веб-макет идеально подходит для страницы с двумя основными фрагменты контента равной важности. Это позволяет дизайнерам отображать как одновременно, уделяя им одинаковое внимание.
Изображение 62 моделей Когда использовать Макеты разделенного экрана
идеально подходят, когда ваш сайт предлагает два совершенно разных варианта
путешествие пользователя, например, два разных типа инструкций, как мы видим в
Пример Dropbox ниже.
Изображение предоставлено Google Star Wars Настройки Советы по дизайну
- Не используйте слишком много контента в разделенных разделах . Дизайн с разделенным экраном плохо расширяется по мере роста содержания, поэтому лучше избегать выбора этого типа веб-макета, если вам нужно предоставить много текстовой или визуальной информации в разделенных разделах.
- Рассмотрите возможность добавления анимации . Вы можете создать более динамичный опыт, добавив анимированные детали.
3. Асимметричная компоновка
Асимметрия — недостаток равенства между двумя сторонами макета. Асимметрия — давний фаворит техника в мире искусства и в последнее время стала популярной среди дизайнеров, когда создание макетов сайтов.
Многие путают
асимметрия с дисбалансом, но на самом деле цель асимметрии — создать
балансировать, когда невозможно или нежелательно использовать одинаковый вес для
два раздела. Использование асимметрии позволяет создать напряжение и динамизм,
а асимметрия способствует лучшему сканированию, фокусируя внимание пользователя
внимание к отдельным объектам (фокусам).
Использование асимметрии позволяет создать напряжение и динамизм,
а асимметрия способствует лучшему сканированию, фокусируя внимание пользователя
внимание к отдельным объектам (фокусам).
Изменяя ширину, масштаб и цвет каждого асимметричного фрагмента контента дизайнер настоятельно рекомендует посетитель, чтобы оставаться визуально вовлеченным.
Когда использоватьЭтот тип веб-макета можно использовать, когда дизайнеры хотят создавать интересные и неожиданные макеты, в то же время обеспечивая направленный акцент. При правильном применении, асимметрия может создать активное пространство, которое направляет взгляд от одного элемента к другому, даже через пустоту. Подумайте, как Dropbox четко показывает точки фокусировки в пример ниже.
Асимметрия делает страницу Dropbox динамичной. Этот тип сайта
макет лучше всего подходит для целевых страниц, чтобы напрямую заинтересовать пользователя с момента
они сталкиваются с вашей веб-страницей. Он также хорошо работает с веб-сайтами, на которых
менее 25 страниц.
Он также хорошо работает с веб-сайтами, на которых
менее 25 страниц.
- Убедитесь, что ваш контент может быть представлен в асимметричном макете . Асимметричный макет сайта подходит не для каждого сайта. Вероятно, это лучше всего подходит для минималистичных макетов.
- Добавьте фокус с помощью цвета . Асимметрия основана на идее, что объект с большей визуальной массой в первую очередь привлечет к себе внимание. Вы можете использовать элементы с высоким цветовым контрастом, чтобы добавить визуального веса определенным частям дизайна.
Карты отличные
контейнеры для интерактивной информации — они позволяют дизайнерам представить тяжелую
доза информации в легко усваиваемой форме.Предварительный просмотр небольшого размера (обычно
изображение и краткое описание) помогают посетителям найти то, что им нравится, и
погрузитесь в подробности, щелкнув или коснувшись карты.
Самое главное вещь о сетке карт почти бесконечно управляема. Сетки могут быть разными по размеру, интервалу и количеству столбцов, а также по стилю карточек могут отличаться в зависимости от размера экрана (карточки можно переставлять под любой экран). Поэтому сетки карточек так хорошо работают с адаптивным дизайном.
Когда использоватьСетка макета карточек подходит для сайтов с большим объемом контента, на которых отображается много элементов с одинаковым иерархия.
Сетка карточек YouTube Сетка карточек интересногоСоветы по дизайну
- Сделайте всю карточку интерактивной, а не только специальные части . Пользователь взаимодействие с карточкой намного удобнее, когда пользователям не нужно нажимать точно на заголовке или изображении карточки, чтобы получить доступ к деталям содержания.
- Если ваша карта содержит изображение, подумайте, как оно
будет выглядеть на меньшем экране .
 Изображение, которое плохо масштабируется и становится неразборчивым на малых
экраны создают плохой пользовательский опыт.
Изображение, которое плохо масштабируется и становится неразборчивым на малых
экраны создают плохой пользовательский опыт. - Обратите внимание на пробелы между карточками потому что он влияет на то, как посетители просматривают . Большее пространство между карточками замедляет просмотр, но посетители будут платить больше внимания к каждой карте. Минимальное пространство позволяет быстро сканировать, но также увеличивает риск того, что посетители могут пропустить какой-либо контент.
- Можно добавить анимированную обратную связь . Карточка появится как интерактивный элемент.
Это, пожалуй,
самый сложный макет сайта, упомянутый в этом посте. Как следует из названия, это
стиль веб-верстки изначально популяризировался газетами и журналами,
у которого была проблема с представлением огромного количества информации читателю в
простой способ. Дизайнеры полиграфии использовали для этого систему сеток.
Макет построен с использованием модульной сетки, которая обеспечивает гибкость —
макет с несколькими столбцами использует различный визуальный вес для определения приоритета информации.
Дизайнеры полиграфии использовали для этого систему сеток.
Макет построен с использованием модульной сетки, которая обеспечивает гибкость —
макет с несколькими столбцами использует различный визуальный вес для определения приоритета информации.
Подобно бумаге журналы, цифровые журналы используют многоколоночную сетку, которая позволяет создавать сложная иерархия и интеграция текста и иллюстраций. Основная цель — это то же самое — посетители должны иметь возможность быстро сканировать, читать и понимать страницу. Дизайнеры стремятся создать визуальный ритм для этого стиля верстки сайта. Они пытаются облегчить глазу сканирование разделов на странице и позволить глазу естественным образом перемещаться от одного блока к другому.В то же время, дизайнер пытается помешать различным блокам конкурировать за внимание.
Когда его использовать Макет журнала — хороший выбор для публикаций со сложной иерархией с большим объемом контента на странице. Без эффективного использования макета сетки весь контент на главной странице, вероятно, будет выглядеть более загроможденным и менее организованным. Макеты журнала
Без эффективного использования макета сетки весь контент на главной странице, вероятно, будет выглядеть более загроможденным и менее организованным. Макеты журнала
- В этом веб-макете подчеркиваются заголовки и изображения.Размер заголовка / изображения напрямую зависит от того, какое внимание он привлекает. Более заметные элементы привлекают внимание пользователя быстрее, чем менее заметные. Возьмем, к примеру, New York Times — самый важный контент на странице имеет большие эскизы, большие заголовки и более подробный текст.
The New York Times использует другой размер текста, чтобы создать ощущение важности — размеры текста варьируются в зависимости от создать визуальную иерархию.
- Планировка
сетка требует внимания как к горизонтальному, так и к вертикальному ритму, и
они одинаково важны, если вы хотите создать хороший макет.Рассмотрим
разница между следующими примерами.
 В первом примере сетка
в соответствии с шириной столбца и горизонтальным интервалом, но различные вертикальные
интервал создает визуальный шум. Во втором случае шаг горизонтальных столбцов
и расстояние между элементами по вертикали одинаковы, что делает общий
структура веб-макета кажется более чистой и удобной для пользователя
кто визуально потребляет контент.
В первом примере сетка
в соответствии с шириной столбца и горизонтальным интервалом, но различные вертикальные
интервал создает визуальный шум. Во втором случае шаг горизонтальных столбцов
и расстояние между элементами по вертикали одинаковы, что делает общий
структура веб-макета кажется более чистой и удобной для пользователя
кто визуально потребляет контент.
Данный макет имеет большой поле ширины заголовка и несколько меньших полей, каждый из которых занимает часть площадь экрана большей коробки.Количество коробок поменьше может быть от двух. до пяти. Каждое поле может быть ссылкой, ведущей к более крупному и сложному страница.
Когда использоватьЭто довольно универсальный макет, который можно использовать как для отдельных сайтов-портфолио, так и для для корпоративных сайтов и сайтов электронной коммерции.
Изображение предоставлено mrporter Советы по дизайну Соедините коробки, чтобы рассказать историю . Большая коробка может использоваться для демонстрации продуктов, а меньшие коробки могут содержать дополнительную информацию о продукте.
Большая коробка может использоваться для демонстрации продуктов, а меньшие коробки могут содержать дополнительную информацию о продукте.
Навигация — это важная часть любого веб-сайта — главное меню — это первое, на что смотрит большинство пользователей когда они хотят ориентироваться. Наряду с горизонтальной навигацией в верхней части экрана можно держать пункты меню в поле зрения, разместив его на фиксированной боковой панели. В Боковая панель — это вертикальный столбец в левой или правой части страницы. За это веб-макет, боковая панель остается неподвижной и всегда остается видимой, пока остальная часть страницы изменяется, когда пользователи прокручивают страницу вниз.Таким образом, навигация остается доступный.
Когда использовать Этот макет работает хорошо
для веб-сайтов с относительно ограниченным количеством возможностей навигации. Его
желательно, чтобы все параметры были видны при входе пользователя на страницу.
- Боковые панели также может содержать контент, отличный от меню или в дополнение к нему, например социальные ссылки на медиа, контактную информацию или что-то еще, что вы хотите, чтобы посетители нашли с легкостью.
8. Лучшее изображение
Макет сайта основанный на идее, что использование изображений в дизайне — самый быстрый способ продать товар. Избранные изображения создают эмоциональную связь с посетителями — большое, жирная фотография или изображение объекта делает сильное заявление и производит ошеломляющее первое впечатление.
Когда использоватьЭтот веб-макет отлично, когда вам нужно продемонстрировать только один продукт / услугу и сосредоточить внимание на все внимание на нем.
Отсутствие других элементов в этом макете привлекает внимание пользователя.
Используя этот тип макета, можно создать действительно захватывающий, эмоциональный опыт. Отличным примером является «Вид в кусочках», который предлагает богатый опыт и повышает осведомленность об исчезающих видах.
Изображение по видам в кусках Советы по дизайну- Убедитесь, что ваша графика достаточно хороша, чтобы ее можно было выделить . Изображение, фотография или иллюстрация должны иметь отношение к сообщению, которое вы хотите передать, и быть высококачественными.
- Рассмотрим типографику . Типографика сопровождает изображение. Размер, плотность и цвет шрифта — все это свойства шрифта, которые необходимо использовать для усиления дизайна.
Этот тип макета веб-сайта был создан на основе того, как пользователи читают контент в Интернете. F-образный шаблон сканирования, изначально определенный NNGroup, гласит, что пользователи обычно сканируют тяжелые блоки контента по шаблону, который выглядит как буква F или E. Наш взгляд начинается с правого верхнего угла страницы, просматривается по горизонтали, затем переходит к следующей строке и повторяет то же самое снова и снова, пока мы не найдем что-то, что привлекает наше внимание (интересный контент). Этот шаблон сканирования актуален не только для пользователей настольных компьютеров, но и для пользователей мобильных устройств.
Наш взгляд начинается с правого верхнего угла страницы, просматривается по горизонтали, затем переходит к следующей строке и повторяет то же самое снова и снова, пока мы не найдем что-то, что привлекает наше внимание (интересный контент). Этот шаблон сканирования актуален не только для пользователей настольных компьютеров, но и для пользователей мобильных устройств.
Такая компоновка подходит для страницы, которые должны иметь множество различных опций и позволять пользователям сканировать их быстро. Посетители лучше отреагируют на макет F-образного узора, который имитирует естественный рисунок сканирования.Это полезно для домашней страницы или страницы новостного сайта. содержащий результаты поиска.
Домашняя страница жителя Нью-Йорка имеет F-образную форму. Советы по дизайну- Настройте содержимое в соответствии с режимом сканирования . Наиболее важный контент стоит размещать в левой и правой частях страницы, где пользователь начинает и заканчивает горизонтальное сканирование.
 Когда посетители доходят до конца строки, они делают паузу на долю секунды перед переходом к следующей строке, и эта пауза дает вам возможность представить контент.
Когда посетители доходят до конца строки, они делают паузу на долю секунды перед переходом к следующей строке, и эта пауза дает вам возможность представить контент. - Используйте визуальные подсказки, чтобы направлять посетителя . Можно сосредоточить внимание пользователя на конкретном элементе, придав ему больше визуального веса. Например, вы можете выделить ключевые слова в тексте, чтобы привлечь внимание пользователя.
Аналогичный
По сравнению с F-образным макетом, Z-образный макет также имитирует естественные привычки сканирования. Посетители сайта (из западных культур) начинают в
верхний левый угол. Они сканируют от верхнего левого угла к верхнему правому, образуя
горизонтальная линия.Однако следующий шаг будет немного другим — вместо
прямо вниз, как в F-образном узоре, их глаза блуждают вниз и
в левую часть страницы, образуя диагональную линию. Наконец, взгляд назад
снова вправо, образуя вторую горизонтальную линию.
Пока F-образный лучше для сканирования большого количества контента, Z-шаблон лучше подходит для сайтов с единственной целью и меньшим содержанием. Этот узор эффективен при постановке внимание пользователя к конкретным моментам с помощью хорошо размещенных визуальных элементов, текста и CTA.
Z-шаблон работает, когда на сайте есть конкретный призыв к действию. Советы по дизайну- Engage юзеры зигзагом (или продолжением Z-узора). Можно вовлечь пользователей в сканирование путем чередования текста и изображений несколько раз для создания зигзага.
11. Курируемые визуальные эффекты
Этот макет веб-сайта может
быть полезным, когда сотрудники вашей компании пытаются выбрать между
какие визуальные эффекты показывать клиентам.Отобранные визуальные эффекты — аутентичные иллюстрации
которые уникальны для вашей конкретной компании, чтобы легко связаться с вашей аудиторией.
Кураторская помощь по визуальным элементам продемонстрировать сообщение или эмоцию, которую ваша компания хочет, чтобы клиент почувствовал, когда взаимодействуют со своими продуктами или услугами.
Когда использоватьВеб-макет можно использовать для украшения и улучшения веб-страницы вашей компании. Примером этого может служить использование Avocode иллюстраций на веб-сайте своей компании.
Советы по дизайну- Сделайте визуальный элемент содержательным. Этот макет веб-сайта может быть полезен при обращении к массам. Использование иллюстраций для визуальных эффектов вашей компании позволяет уменьшить половые и расовые ассоциации, чтобы привлечь более широкий круг клиентов.
- Придерживайтесь своего бренда. Если у вашего бренда есть определенная цветовая палитра, обязательно используйте ее. Это поможет усилить месседжинг, который ваш бренд передает в визуальной форме, за счет соблюдения основных аспектов вашей компании.

При проектировании сайта, важно помнить, что контент всегда важен.Основная цель веб-сайт остается публикацией легко усваиваемого контента. Какой бы макет веб-сайта вы ни выбрали, он Важно выбрать тот, который сделает ваш контент ярким.
Типы сеток для создания профессионального дизайна
Секрет любого хорошего дизайна заключается в том, как его визуальные элементы организованы и расположены по отношению друг к другу. В этом и заключается суть дизайна макета.
Layout придает смысл вашему дизайну и делает его визуально привлекательным.Это помогает поддерживать баланс от страницы к странице или от слайда к слайду.
Важной составляющей верстки являются сетки. Сетки являются основой всех макетов, инфографики и презентаций. Когда вы делаете дизайн в онлайн-редакторе, таком как Visme, вы используете сетки, даже не подозревая об этом. Наши штатные дизайнеры используют сетки для создания любимых вами шаблонов.
Дизайн макета предполагает использование одной сетки или группы сеток, в зависимости от того, что необходимо достичь. Хотите верьте, хотите нет, но сетки тоже существуют, чтобы помочь вам нарушить правила.
Давайте рассмотрим все виды сеток, которые существуют в наборе инструментов для макетирования, начнем с анатомии сеток, чтобы вы могли лучше их понять.
Макетирование: части сетки
Анатомия сетки состоит из нескольких частей. Не каждая часть присутствует в каждой сетке; это зависит от вида сетки. Здесь мы рассмотрим самые важные части сетки.
Многие из этих терминов можно узнать из программ создания документов, таких как Microsoft Word, Google Docs или Pages.Внешний вид документа определяется этими разделами сетки, включая поля, верхний колонтитул, нижний колонтитул и номера страниц.
Формат
Формат — это вся область, на которой будет выложен окончательный дизайн. В полиграфическом дизайне форматом является страница, а в веб-дизайне форматом является окно браузера.
Маржа
Поля — это пустые пространства между краями формата и содержимого. Размер полей — это то, что придает содержимому общую форму, обычно прямоугольную.
Создавайте профессионально выглядящий визуальный контент с помощью этого инструмента DIY. Попробуйте это бесплатноТрубопроводы
Отводные линии — это горизонтальные линии, которые разделяют разные участки сетки на параллельные полосы. Они помогают читателю следить за содержанием макета. Отводные линии также создают точки остановки или кромки для размещения элементов. Некоторые выкидные линии называются висячими линиями, а другие — базовыми линиями.
Модули
Модули — это строительные блоки любой сети.Это промежутки, созданные между линиями отвода и вертикальными линиями. Вертикальные группы модулей вместе образуют колонны. Горизонтальные группы образуют ряды.
Пространственные зоны или области
Группы смежных модулей в вертикальных и горизонтальных областях создают пространственные зоны или области. Вертикальная область может содержать блок текста, горизонтальная область может содержать видео. Области можно организовать пропорционально или использовать для создания перекрывающихся зон.
Вертикальная область может содержать блок текста, горизонтальная область может содержать видео. Области можно организовать пропорционально или использовать для создания перекрывающихся зон.
Колонны
Столбцы — это вертикальные пространственные зоны или области, которые полностью умещаются от верхнего до нижнего поля.
рядов
Строки — это горизонтальные пространственные зоны, которые полностью помещаются слева направо.
Желоба
Промежутки между строками и столбцами называются желобами. Они всегда должны быть одинаковыми между столбцами или строками, чтобы поддерживать визуальный баланс.
Маркеры
Маркеры — это области внутри бегущего верхнего или нижнего колонтитула, которые отмечают точное место, где повторяющаяся информация размещается от страницы к странице.
Типы сеток
Сетки макетов используются для дизайн-проектов, которые содержат от одной страницы до сотен. Это своего рода сетки, которые организуют элементы внутри пространства. В документах Word, например, есть сетка, просто они не всегда видны. Сетки макета помогают дизайнерам позиционировать текст и изображения так, чтобы они выглядели последовательными и понятными.
Это своего рода сетки, которые организуют элементы внутри пространства. В документах Word, например, есть сетка, просто они не всегда видны. Сетки макета помогают дизайнерам позиционировать текст и изображения так, чтобы они выглядели последовательными и понятными.
Большинство редакторов макетов, онлайн или других, имеют инструмент, называемый «привязка к сетке». Это синие или красные линии, которые появляются при перемещении элементов внутри дизайна.Они сообщают дизайнерам, когда края совпадают в соответствии с сеткой или когда она центрирована. Более сложные редакторы макетов покажут расстояние между элементами, чтобы их можно было расположить пропорционально.
Все топологические сетки могут быть спроектированы двумя способами: симметричными или асимметричными. Симметричные сетки проходят по центральной линии. Вертикальные поля равны друг другу, как и горизонтальные. Столбцы в симметричной компоновке также имеют одинаковую ширину. В асимметричном макете поля и столбцы могут отличаться друг от друга. При использовании асимметричной планировки важно всегда искать баланс.
При использовании асимметричной планировки важно всегда искать баланс.
Рассмотрим пять видов сеток макетов; рукопись, столбец, базовый уровень, модульный и иерархический.
- Сетки рукописей используются в документах, электронных книгах, PDF-файлах и презентациях с большим количеством текста.
- Сетки столбцов используются в журналах для организации содержимого в столбцы, чтобы его было легче читать.
- Базовые сетки немного более технические и определяются строкой, в которой находится текст.Эта сетка создает хороший ритм чтения для любого дизайна с большим количеством текста.
- Модульные сетки похожи на шахматную доску, на которой можно отображать множество объектов для облегчения доступа.
- Иерархические сетки в основном используются на веб-сайтах, упорядочивая контент в соответствии с их важностью.
Сетка рукописей
Документ Word или шаблон презентации всегда будет иметь сетку рукописи. Иногда эти сетки невидимы, хотя их можно переключить, чтобы они отображались в редакторах документов, таких как Word.Сетки рукописи в текстовом документе разделяют верхний колонтитул, нижний колонтитул и пространство по краям (полям). Макет рукописи создает прямоугольник внутри страницы (формат), как ограничивающая рамка для текста.
Иногда эти сетки невидимы, хотя их можно переключить, чтобы они отображались в редакторах документов, таких как Word.Сетки рукописи в текстовом документе разделяют верхний колонтитул, нижний колонтитул и пространство по краям (полям). Макет рукописи создает прямоугольник внутри страницы (формат), как ограничивающая рамка для текста.
The Manuscript Grid является основой для всех журналов, газет, электронных книг и всего текстового дизайна. Дизайн макета сетки рукописи настраивается на первой странице. Остальные страницы будут соответствовать тем же размерам. Хорошая практика — сохранять единообразие сетки рукописей внутри одного дизайна документа.Даже если есть элементы, выходящие за край, например форма или фотография, сетка все равно будет присутствовать, чтобы сохранить хороший баланс для всего дизайна.
Воспользуйтесь функцией привязки к сетке в этом самодельном инструменте создания визуального контента. Попробуйте это бесплатно.Сетка колонн
Сетки столбцов используются для организации элементов в столбцы. Журналы используют сетки столбцов для размещения текста в легко читаемых разделах. Некоторые академические учебники также используют их. Сетки столбцов также используются на веб-сайтах, например, в онлайн-газетах или блогах.
Журналы используют сетки столбцов для размещения текста в легко читаемых разделах. Некоторые академические учебники также используют их. Сетки столбцов также используются на веб-сайтах, например, в онлайн-газетах или блогах.
Сетки столбцов могут иметь от двух до шести или более столбцов, но это не очень распространено.
Текст и изображения в сетке столбцов размещаются по вертикальным линиям и линиям разнесения, составляющим столбцы. Изображения можно размещать внутри одного столбца или в двух или более, чтобы создать различный визуальный макет. Расстояние между столбцами (желобами) должно быть пропорциональным и единообразным по всему документу.
В симметричной сетке столбцов все столбцы имеют одинаковую ширину, в то время как в асимметричной сетке некоторые столбцы будут пропорционально тоньше или шире других.
Печатные газеты обычно используют симметричную сетку столбцов для организации своих статей.
Отличным примером асимметричной сетки столбцов является общий макет сообщения в блоге (под заголовком). Если вы посмотрите на этот пример сообщения в блоге ниже, вы легко увидите, что он состоит из двух столбцов разной ширины: содержимого сообщения в блоге и боковой панели.
Если вы посмотрите на этот пример сообщения в блоге ниже, вы легко увидите, что он состоит из двух столбцов разной ширины: содержимого сообщения в блоге и боковой панели.
В приведенном ниже примере магазина используется сетка из трех столбцов пропорциональной ширины. Заголовок и подзаголовок занимают пространство всех трех столбцов, в то время как выделенный текст занимает пространство двух столбцов.
Модульная сеть
Модульная сетка похожа на сетку столбцов тем, что в ней есть столбцы, но также есть строки. Этот вид сетки используется, когда нужно организовать больше элементов, а сетки столбцов недостаточно. В газетах используются столбцы и модульные сетки для удобной и удобной организации статей. Модульные сетки имеют модули одинакового размера. Это упрощает «нарушение правил» и использование пространственных зон по-разному.
Модульные сетки также отлично подходят для размещения форм, диаграмм и расписаний.Они также часто используются на сайтах электронной коммерции. Домашняя страница вашего телефона, на которой показаны все приложения, имеет модульную сетку. Instagram также использует модульную сетку для отображения вашей ленты.
Домашняя страница вашего телефона, на которой показаны все приложения, имеет модульную сетку. Instagram также использует модульную сетку для отображения вашей ленты.
Источник изображения
Базовая сетка
Базовая линия — это линия, в которой находится текст. Интерлиньяж — это интервал между базовыми линиями. Базовую сетку можно применить к любой из сеток, упомянутых выше. Использование базовой сетки придаст тексту плавный ритм. Это также даст заголовкам и подзаголовкам пропорциональное пространство по отношению к основному тексту, что сделает их более приятными для читателя.
Есть базовая сетка для чего-то, что вы часто использовали в школе и, возможно, все еще используете сейчас. В линованных тетрадях есть базовая сетка. Неудивительно, что учителя всегда хотели, чтобы мы писали на тетрадной бумаге, а не на белой. Это сохраняло хороший ритм в наших письменных заданиях. Если, конечно, наш почерк не был действительно крошечным или действительно огромным, а затем ритм улетучился.
Если вы внимательно посмотрите на этот листок записной книжки, вы увидите, что на нем также есть сетка документа, которая создает поля.Сетки почти везде, где размещаются текст и изображения. Почему бы не бросить вызов себе, чтобы найти их?
Иерархические сетки
Иерархические сетки в основном используются в веб-дизайне. Цель иерархической сетки — упорядочить элементы по степени важности. Его по-прежнему называют сеткой, потому что модули все еще устанавливаются внутри измеренной сетки рукописи.
Иерархическая сетка может быть настроена произвольно или с модульной сеткой в качестве ориентира.Чтобы создать сбалансированную иерархическую сетку без направляющей модульной сетки, потребуются годы практики. Вот почему дизайнеры создают шаблоны веб-сайтов, чтобы люди, не являющиеся дизайнерами, просто размещали в них информацию. Даже опытные дизайнеры используют уже созданные шаблоны, чтобы сэкономить драгоценное время.
При переходе к цифровым платформам газеты перешли от обычных симметричных сеток столбцов к сеткам иерархии со столбцами внутри пространственных зон.
Немного истории дизайна
До эпохи компьютеров сетки макетов рисовались на макетах синим пером.Каждую линию сетки нужно было измерить и нарисовать вручную Т-образной линейкой. Если дизайнеры хотели использовать стандартную сетку, они могли бы использовать шаблоны сеток, напечатанные синими чернилами, которые помещались под толстую кальку.
Затем дизайнер устанавливает свой макет поверх. Изображения были нарисованы в виде прямоугольников или квадратов с двумя перекрещивающимися линиями от угла к углу. Компьютерные редакторы макетов отражают методы проектирования сетки макетов, существовавшие много лет назад. Синие чернила использовались, потому что их не было на предпечатных пленках.
Как дизайнеры используют иерархию в веб-дизайне?
Иерархия — это условие, при котором элементы установлены в порядке важности. Это слово происходит от концепции королевской власти: сначала король и королева, затем принц и принцесса, затем герцоги и так далее. Веб-дизайнеры используют иерархию, чтобы в первую очередь видеть наиболее важную информацию. Призыв к действию и специальные уведомления выделяются первыми.
Веб-дизайнеры используют иерархию, чтобы в первую очередь видеть наиболее важную информацию. Призыв к действию и специальные уведомления выделяются первыми.
Источник изображения
Это зависит от типа разрабатываемого веб-сайта.Например, онлайн-журнал или блог может использовать иерархический дизайн на своей домашней странице, демонстрируя статьи разных размеров. Также используйте заголовки с разными размерами шрифта. На веб-сайтах электронной коммерции используются целевые страницы с одним или двумя призывами к действию, которые должны быть наиболее заметными.
Иерархические сетки — самые незаметные из всех сеток. Их цель — привлечь внимание к конкретным элементам, и они делают это без ведома зрителя, что это было сделано специально.Хорошая иерархическая структура может повысить конверсию!
Источник изображения
Создавайте профессионально выглядящий визуальный контент с помощью этого инструмента DIY. Попробуйте это бесплатноСоставные сетки
Правило третей
Это сетка композиции, которая разделяет любое пространство на сетку из девяти равных пространств. Эта сетка может быть вертикальной или горизонтальной, но все девять пространств всегда должны быть одинакового размера. Элементы в дизайне расположены двояко.Точки фокусировки размещаются в соответствии с местом пересечения линий сверху слева, сверху справа, снизу слева и затем снизу справа. Другие важные элементы, обычно основной текст, помещаются внутри пространств, образованных пересекающимися линиями.
Эта сетка может быть вертикальной или горизонтальной, но все девять пространств всегда должны быть одинакового размера. Элементы в дизайне расположены двояко.Точки фокусировки размещаются в соответствии с местом пересечения линий сверху слева, сверху справа, снизу слева и затем снизу справа. Другие важные элементы, обычно основной текст, помещаются внутри пространств, образованных пересекающимися линиями.
Считается, что правило третей создает приятную для зрителя композицию. Следуя сетке Правила третей, вы убедитесь, что ваш дизайн сбалансирован и пропорционален. Используется в графическом дизайне, а также в фотографии.
Источник изображения
Золотое сечение
Золотое сечение также называют золотой спиралью или золотым сечением.Это явление композиции, встречающееся в природе, также применяется к дизайну. Многие известные логотипы были созданы с использованием золотого сечения, которое также очень часто используется в фотографии.
Золотое сечение тесно связано с последовательностью Фибоначчи. Это математическое уравнение управляет измерением Золотого прямоугольника, идеально сбалансированной формы. Использование золотого сечения или группы золотых прямоугольников в ваших проектах будет соответствовать древней композиции природы.
Это математическое уравнение управляет измерением Золотого прямоугольника, идеально сбалансированной формы. Использование золотого сечения или группы золотых прямоугольников в ваших проектах будет соответствовать древней композиции природы.
Сетки композитные
Когда дизайнеры используют сетки, они не всегда придерживаются основ.Смешивание сеток — распространенный способ сделать дизайн макета более креативным и привлекательным. Многостраничный документ будет соответствовать тем же размерам сетки рукописи, но будет иметь разные сетки для разных частей форматов.
Посмотрите, как выглядит макет журнала, когда страницы открыты и расположены рядом. Обратите внимание на пробелы, которые сохраняют одинаковую пропорцию от страницы к странице, и другие, которые различаются на каждой странице. Креативное использование составных сеток сделает ваши проекты более приятными.Это мастерство требует большой практики!
Этот пример постраничного макета всего шаблона журнала от Graphic River — отличный пример составной сетки. Каждая страница уникальна, но каждая страница содержит базовую сетку. Вы можете заметить это в нижнем колонтитуле и номере страницы, а также в центрировании столбцов и элементов.
Каждая страница уникальна, но каждая страница содержит базовую сетку. Вы можете заметить это в нижнем колонтитуле и номере страницы, а также в центрировании столбцов и элементов.
Источник изображения
Выбор правильной сетки для макета
Выбор лучшей сетки будет зависеть от того, над каким дизайном вы будете работать.Для дизайнов с большим количеством текста нужны сетки. Дизайн с большим количеством абстрактных цветовых и формальных композиций лучше подходит для правила третей или золотой середины. Если вы нанимаете дизайнера, доверьтесь своему дизайнеру!
Шаблоны существуют, чтобы сэкономить вам (и вашему дизайнеру) драгоценное время на построение сетки. Вы можете быть уверены, что большинство шаблонов в редакторе Visme были созданы в виде сетки. Те, которых не было, были созданы дизайнерами, у которых сетки укоренились в их видении после многих лет практики.Вы можете переключить опцию «привязать к сетке» в опциях просмотра редактора Visme.
Как создать макет веб-сайта, который преобразуется за 10 простых шагов
Помимо быстрой загрузки сайта, полезно знать, как разработать макет веб-сайта, который преобразуется, если вы надеетесь добиться наибольшего успеха в Интернете.
Что касается макета, то хорошо работающий — это больше, чем просто «красивый» или простой в использовании.
Средний посетитель решит, нравится ему ваш сайт или нет, менее чем за полсекунды.Если вы хотите получить преимущество в своей области, ваш макет должен быть основан на науке о конверсии.
Вот что это значит.
Все тонкости создания работающего макета веб-сайта
Шаг 1. Думайте просто
Закон Хикса гласит, что чем больше вариантов вы даете людям, тем дольше они будут принимать решение о выборе. Хотя более длительное пребывание на сайте может быть полезно для бизнеса, слишком большое количество вариантов может разочаровать посетителей, что прямо противоположно тому, чего вы хотите.
Урок состоит в том, чтобы сделать ваш макет интуитивно понятным.Меню должно включать общие термины, такие как «О нас» или «О нас», «Контакты» или «Свяжитесь с нами», а также, например, «Блог», «Часто задаваемые вопросы» и «Услуги».
Неправильный способ составить список своего меню — называть свой блог «Musings», а ваши услуги — «Our Bread & Butter». Загадочный сайт плохо конвертируется.
Вместо этого используйте элементы меню и общий язык на вашем сайте, который ваши посетители быстро и легко поймут.
Шаг 2. Использование негативного пространства
Частью упрощения макета вашего сайта является интенсивное использование отрицательного пространства.
Это не просто означает оставлять пробелы между изображениями и абзацами, что, конечно, важно. Это также означает использование отрицательного пространства, чтобы направлять посетителей в ожидаемом вами направлении, например, призыв к действию.
Хорошая иллюстрация того, что негативное пространство используется с пользой, — это главная страница Google. Здесь очень ясно, что ожидают посетители, и нет беспорядка, который их смущает.
Здесь очень ясно, что ожидают посетители, и нет беспорядка, который их смущает.
Что может быть проще? Не добавляя больше изображений, текста и других элементов на свою домашнюю страницу, посетители точно знают, как перейти к следующему шагу, который, конечно же, является конверсией.
Шаг 3. Поймите, что цвета имеют значение
85% покупателей считают, что цвет в значительной степени влияет на их решения о покупке. Психология цвета имеет значение для маркетологов, особенно когда дело касается веб-дизайна и верстки.
Приглашаем вас изучить и протестировать цветовые схемы, на которые ваша аудитория может больше всего откликнуться. Правильные цвета могут вызвать определенные эмоции. Кроме того, такие вещи, как демографические данные, могут влиять на то, как посетители воспринимают ваш сайт.
Чтобы найти подходящую цветовую схему, используйте цветовое колесо и ищите дополнительные цвета (те, которые противоположны на колесе) или аналогичные цвета (те, которые находятся рядом друг с другом на колесе).
Эти цветовые схемы могут придать глубину макета вашего сайта и сделать его более интересным, удерживая людей на сайте достаточно долго, чтобы принять положительное решение о покупке.
Шаг 4. Правильно отформатируйте убедительную копию
Как веб-дизайнер, вы могли бы предпочесть оставить веб-копию настоящему копирайтеру. Однако вы все равно должны знать, где разместить текст для максимального преобразования, даже если это временно lorem ipsum.
Заголовок имеет первостепенное значение и должен быть в центре внимания на главной странице, чтобы донести ценностное предложение бренда.Каждая последующая страница должна содержать заголовок, говорящий об актуальности содержания этой страницы.
Исследование показывает, что размещение текста после заголовка работает лучше всего, поскольку люди обычно читают контент в Интернете именно так.
Если вы хотите, чтобы на вашем веб-сайте было много текста, разложите его по полям и отформатируйте для скиммеров, чтобы чтение было легким и удобным для всех посетителей сайта.
Обратите внимание, как компания State Farm решила разбить свое содержание на небольшие красивые разделы, чтобы упростить поиск того, что вы хотите, для глаз и для разума.
Шаг 5. Четко сформулируйте результат
Веб-макет с высокой степенью конвертации — это макет, ориентированный на действия, которые вы хотите, чтобы ваши посетители выполняли.
Лучшие макеты действительно помогают вашим посетителям пройти через этот процесс. Ваши призывы к действию должны быть размещены на видном месте, чтобы они выделялись и были замечены без особых усилий.
Если вы хотите, чтобы посетители звонили по телефону, заполняли форму или делились вашим контентом в социальных сетях, ваш макет должен действовать как дорожная карта, которая ведет посетителей из точки A в точку B, причем точка B, конечно же, окончательное преобразование.
Шаг 6. Не бойтесь брать взаймы
Вместо того, чтобы изучать все нюансы создания макета веб-сайта, взгляните на другие веб-сайты, работающие в том же пространстве. Таким образом, вы сможете воспользоваться преимуществами всех исследований и испытаний, в которых могли участвовать ваши конкуренты.
Таким образом, вы сможете воспользоваться преимуществами всех исследований и испытаний, в которых могли участвовать ваши конкуренты.
Если вам нравится их макет, скорее всего, вы смотрите на довольно успешные сайты. Скопируйте эти рисунки, чтобы сделать макет еще более предсказуемым и интуитивно понятным.
Шаг 7. Переходите к работе
Посетители вашего веб-сайта в пять раз больше вернутся к отказу, если ваш сайт не оптимизирован для мобильных устройств.Поскольку люди регулярно переключаются с одного устройства на другое, становится важным обеспечить бесперебойную работу на всех интернет-устройствах.
Ключ состоит в том, чтобы убрать столько необходимости, чтобы прокручивать, щелкать и смахивать, сколько необходимо. Разместите наиболее важную информацию о складке, но создайте возможности для посетителей, которые хотят узнать больше.
Обратите внимание, что Dropbox не оставляет вопросов относительно того, что от вас ожидает. Вы можете зарегистрироваться справа, щелкнуть простое двухэтапное меню навигации или прокрутить вниз, чтобы узнать больше. Даже на мобильном телефоне нет причин для прокрутки или пролистывания. Вы просто делаете свой выбор.
Даже на мобильном телефоне нет причин для прокрутки или пролистывания. Вы просто делаете свой выбор.
Убедитесь, что ваш сайт предлагает такие же возможности на всех устройствах, как и CrazyEgg. Посетителям предлагается один и тот же простой выбор и приятный для глаз дизайн — от настольных компьютеров до самых крошечных экранов.
Шаг 8: Представьте свои предложения и улыбающиеся лица
Исследования показывают, что более крупные и привлекательные изображения приводят к более высокому коэффициенту конверсии.
Помимо размера и качества изображения, которые вы выбираете для создания макета сайта, должны быть целенаправленными.Они должны продемонстрировать ваши продукты или услуги в лучшем свете и всех людей с улыбающимися лицами в теплой и позитивной обстановке.
Шаг 9: стратегически разместите знаки доверия и элементы социального доказательства
Посетители вашего веб-сайта хотят знать, что вашей организации можно доверять, например, с помощью их файлов cookie, а также личных данных и данных кредитной карты.
Вы можете укрепить доверие, добавив эмблемы доверия и элементы социальной защиты.
ЗнакиTrust включают логотипы популярных брендов, которые пользуются вашими услугами или продуктами. Примеры социального доказательства могут включать логотипы клиентов, отзывы довольных клиентов, ссылки на тематические исследования клиентов и видеоролики с рассказами клиентов.
Платформа для повышения производительностиAsana включает в себя как отзывы довольных клиентов, так и известные логотипы брендов, повышая фактор доверия среди всех посетителей сайта.
Content analyzer Grammarly — еще один бренд, который сообщает своим посетителям, что они будут в лучшей компании, предоставляя отзывы довольных пользователей прямо на их главной странице.
Используйте эти примеры, чтобы улучшить фактор доверия, который вы передаете своей аудитории, и вы можете увидеть хороший рост количества подписчиков и покупок.
Шаг 10: Продолжайте тестирование!
Независимо от того, сколько исследований вы проводите, только ваша аудитория может сказать вам, какой макет они предпочитают.
Если вы хотите больше конверсий, ваша задача — последовательно тестировать каждый элемент вашего сайта. Например, простое изменение кнопок с призывом к действию может привести к значительному увеличению числа регистраций или покупок.
Hubspot обнаружил, что изменение CTA страницы с зеленого на красный привело к увеличению коэффициента конверсии на 21%. Эти результаты были бы невозможны без надлежащего тестирования.
Будьте внимательны, и всегда будет тестировать с использованием новейших инструментов и процессов.
Хорошие и простые примеры макетов веб-сайтов
Вот несколько веб-сайтов, которые добились простого и удобного макета.
Unbounce использует дополнительные цвета (оранжевый и синий).Сайт использует пустое пространство, чтобы привлечь внимание к заголовку. И посетителям сайта предоставляется два основных выбора. Или они могут нажать на четко обозначенный призыв к действию в правом верхнем углу.
Есть и другие варианты, но они предназначены для тех, кто может их искать. И когда они ищут, эти элементы найти не составит труда. Понятно, что должны делать посетители, и сайт, несомненно, получает много натуральных конверсий.
И когда они ищут, эти элементы найти не составит труда. Понятно, что должны делать посетители, и сайт, несомненно, получает много натуральных конверсий.
Shopify также предоставляет простое меню и использует много пустого места для привлечения посетителей к конверсии.Изображения большие и качественные, а призывы к действию выделяются и привлекают внимание.
Вам также предлагается перейти на другие ваши любимые веб-сайты. Все это время думайте о том, как эти сайты разработаны, и как вы можете использовать примеры для добавления в свой собственный макет.
10 советов и идей по созданию более привлекательного сайта
Нет необходимости переделывать ваш сайт, чтобы сделать его более привлекательным. Резюмируя пост, вот десять простых приемов для создания более привлекательного макета, который можно конвертировать.
Используйте реальных людей
Обменивайте любые общие или стоковые фотографии на фотографии реальных людей, особенно когда речь идет о внедрении таких знаков доверия, как отзывы и тематические исследования.
Посетители вашего сайта будут сочувствовать реальным людям больше, чем фотографиям общего характера.
Упростите свое меню
Если вам кажется, что ваше меню слишком сложное, сократите его.
Добавьте подменю, чтобы создать иерархию тем, например, поместив все ваши продукты в заголовок «Продукты» или услуги в заголовок «Услуги».Должны быть видны только самые важные пункты меню, но даже глубокие страницы должны быть легко найдены.
В качестве примечания, включите функцию поиска, чтобы посетителям было еще проще найти интересующий их контент.
Удалить дополнительные параметры
Никогда не создавайте более одного призыва к действию на странице, если можете. Чем меньше вариантов, тем быстрее и с большей вероятностью будут действовать ваши посетители. Если в настоящее время вы предлагаете слишком много вариантов, удалите некоторые из них, чтобы прояснить, чего вы ожидаете от своей аудитории.
Удалить и увеличить изображения
Если у вас слишком много изображений, ваш сайт может ошеломить вас. Вырежьте некоторые из них, чтобы облегчить просмотр страниц.
Вырежьте некоторые из них, чтобы облегчить просмотр страниц.
Если у вас есть изображения, увеличьте их, чтобы их было легче просматривать на экране любого размера.
Измени свою цветовую схему
Используйте цветовое колесо и экспериментируйте с различными цветовыми схемами, принимая во внимание предпочтения посетителей и последовательно тестируя различные цветовые схемы, чтобы найти ту, которая работает лучше всего.
Учитывать намерение посетителя
Люди, посещающие ваш сайт, скорее всего, думают о единственном действии.
Они хотят узнать больше или купить, например. Учтите эти мотивы при выборе макета своего сайта. Если им нужна информация, сами детали, которые они ищут, должны быть в центре внимания в момент перехода на эту конкретную страницу.
Добавить знаки доверия
Соберите положительные отзывы и добавьте изображения и видео этих людей на свой веб-сайт.Создавайте тематические исследования и добавляйте логотипы тех, с кем вы ведете бизнес, и других деловых партнеров.
Они могут улучшить конверсию, заставляя людей чувствовать себя в безопасности при просмотре, подписке и покупке.
Сделайте понятным Как связаться
Посетителям никогда не придется искать способы связаться с вашей организацией, особенно если им нужна помощь. Подумайте о добавлении чат-бота, чтобы помочь посетителям, даже если никто не может ответить на важные вопросы.
Увеличьте количество конверсий с помощью иерархии контента
Думайте, как один из ваших посетителей, посетите свою домашнюю страницу и ищите на своем веб-сайте то, что вам нужно.Легко ли найти информацию, которую вы ищете, или вы нажимаете слишком много раз, чтобы перейти на более глубокие страницы своего сайта?
Эти типы ролевых упражнений помогут вам сократить макет вашего веб-сайта до такого, которое будет направлять ваших клиентов к информации, которую они ищут, а затем, в конечном итоге, к конверсии.
Получите отзывы посетителей
Если вы хотите знать, как создать преобразующий макет веб-сайта, почему бы не получать информацию прямо от посетителей?
Вот несколько способов сделать это.
Как узнать, нравится ли посетителям макет вашего веб-сайта
Обратите внимание на высокоуровневые метрики сайта
Google Analytics дает представление о том, сколько у вас новых и постоянных посетителей, сколько времени они проводят на той или иной целевой странице и как часто они возвращаются после посещения только одной страницы.
Начать просмотр пользовательской навигации
Crazy Egg позволяет легко увидеть, как посетители взаимодействуют с вашим веб-сайтом в процессе. После подписки на бесплатную 30-дневную пробную версию вы сможете анализировать свой веб-сайт с помощью тепловых карт.
Тепловые карты показывают, где посетители вашего сайта наводят курсор, нажимают на него и какие формы заполняют.
A / B тест различных элементов макета
Основываясь на ваших наблюдениях за поведением пользователей, вы можете легко протестировать различные элементы сайта, такие как размещение текста, размеры изображений и заголовки, без необходимости разбираться в коде.
После применения приведенных выше советов продолжайте тестирование своего сайта, а затем сохраняйте те самые элементы, которые повышают конверсию.
В конце концов, вы получите супер-сайт, сочетающий в себе все лучшие элементы для максимального успеха.
Заключение
Дизайнеры сайтов и маркетологи должны знать, как разработать макет сайта для максимального количества конверсий.
Это значит узнать о своей аудитории и о том, чего они хотят. Это означает понимание того, как доставлять важную информацию естественно и интуитивно. Прежде всего, это означает простоту и беспорядок.
Если вы чувствуете, что ваш сайт сейчас не в рабочем состоянии, не волнуйтесь.Начните вносить небольшие изменения в свой сайт, основываясь на реальном поведении клиентов, и вы все равно сможете выйти вперед.
Если учесть, что простое обновление вашего веб-сайта для отражения более современного дизайна может повысить конверсию до 33%, может помочь всего одно действие.
Затем продолжайте добавлять и тестировать элементы в макет своего веб-сайта, чтобы сделать его еще более удобным для пользователей.
В свою очередь, вы обязательно ощутите значительный рост конверсий на вашем сайте.
Роб имеет обширный опыт в области UX и веб-дизайна. Его степень в области психологии дает ему уникальное представление о том, что побуждает и мотивирует людей к действию.
Последние сообщения Роба Уэллса (посмотреть все)5 лучших бесплатных инструментов дизайна для создания графики для социальных сетей в 2021 году
Когда вы просматриваете ленту Facebook или Twitter, что бросается в глаза: скучная стена текста или жирный шрифт, сильный имидж? Очевидно, дело в имидже (фотографии не зря называют «бросающимися в глаза» клише).
И это не просто анекдот. Сообщения Facebook с изображениями получают в 2,3 раза больше внимания, чем сообщения без изображений, а твиты с изображениями получают на 150% больше ретвитов. Вы даже не можете публиковать сообщения в Instagram без изображения.
Вы даже не можете публиковать сообщения в Instagram без изображения.
Это означает, что если вы отвечаете за социальные сети своего бренда или малого бизнеса, создание привлекательных изображений должно стать важной частью вашей работы. Но поскольку каждый из ваших конкурентов также пытается накрыть социальные сети изображениями, вам нужно убедиться, что у вас есть инструменты, чтобы делать хорошую работу и создавать сильные и, да, привлекательные изображения, которые привлекают трафик и вовлеченность.Хорошая новость в том, что вам не нужно вкладывать тысячи долларов в профессиональную дизайнерскую фирму или даже сотни долларов в программное обеспечение — для начала есть несколько фантастических бесплатных инструментов проектирования.
Лучшие приложения для изображений в социальных сетях
Приложение | Иконка: | Лучшее для | OS | Цена | Дизайн на основе шаблонов | Интернет, iOS, Android, macOS, Windows | Бесплатно; 12 долларов. |
|---|---|---|---|---|---|---|---|
Adobe Spark | Масштабирование побочного шума | Интернет, iOS, Android | Бесплатно; $ 9,99 / мес | ||||
Pablo by Buffer | Быстрое создание изображений для публикации в социальных сетях | Интернет | 000 | БесплатноСоздание собственного дизайна | Интернет, iOS, Android | Бесплатно; 9 долларов.95 / мес | |
Snappa | Создание случайных изображений | Интернет | Бесплатно; $ 15 / мес | ||||
Что делает приложение для создания изображений в социальных сетях отличным?
Вы хотите создать изображение, которое привлечет внимание ваших подписчиков — что-то, что заставит их щелкнуть, поделиться и продолжить просмотр следующей замечательной вещи, которую вы опубликуете. Вы также не хотите тратить много времени или денег на создание этих изображений (потому что, давайте посмотрим правде в глаза — сообщения в социальных сетях имеют очень короткий жизненный цикл).
Вы также не хотите тратить много времени или денег на создание этих изображений (потому что, давайте посмотрим правде в глаза — сообщения в социальных сетях имеют очень короткий жизненный цикл).
Секрет создания таких изображений заключается в наличии большого количества отличных шаблонов и ресурсов дизайна (изображений, значков, форм, текстовых стилей), которые все легко доступны, поэтому все, что вам нужно сделать, это смешать, сопоставить и написать сообщение.
Хорошая новость в том, что вам не нужно платить повышенную цену, чтобы получить превосходные результаты. Я протестировал более 15 приложений, чтобы представить вам этот короткий и приятный список лучших бесплатных приложений для создания собственных ярких и профессиональных изображений в социальных сетях.
При тестировании и оценке приложений у меня было несколько ключевых критериев, которым каждое приложение должно было соответствовать, чтобы быть включенным:
Достаточно ли просто это приложение для дизайнеров-любителей? В большинстве случаев дизайнер вашей компании (если он у вас есть) не управляет вашими социальными сетями.
 Таким образом, я хотел убедиться, что эти приложения могут эффективно использоваться людьми (такими как я) с минимальными знаниями о дизайне и инструментах дизайна.
Таким образом, я хотел убедиться, что эти приложения могут эффективно использоваться людьми (такими как я) с минимальными знаниями о дизайне и инструментах дизайна.Подходит ли это приложение для маркетинга в социальных сетях? Некоторые приложения прекрасны, но в них слишком много функций, функций, когда все, что вам нужно, — это создать хорошее изображение для социальной рекламы.Эти приложения ориентированы на простоту, поэтому вам не придется тратить мучительные часы на разработку каждой отдельной графики.
Работает ли приложение гладко? Когда вы пытаетесь спроектировать что-то в веб-приложении, основным фактором является то, насколько плавным и быстрым будет веб-интерфейс. Некоторые приложения могли пройти проверку, за исключением того, что работа в Интернете постоянно разочаровывала (зависание экрана, медленная загрузка дизайнов, отсутствие сохранения или принятия изменений и т. Д.).
Профессиональны ли проектные активы? Существует множество инструментов, предлагающих шаблоны, но это не те виды шаблонов и ресурсов, которые помогут вам представить ваш бренд хорошо .
 В этом списке представлены приложения, которые идеально подходят для компаний и частных лиц, которые хотят представить свой бренд с помощью изображений профессионального уровня в социальных сетях. (Честно говоря, по этому критерию отсеивается большинство приложений.)
В этом списке представлены приложения, которые идеально подходят для компаний и частных лиц, которые хотят представить свой бренд с помощью изображений профессионального уровня в социальных сетях. (Честно говоря, по этому критерию отсеивается большинство приложений.)Многоцелевое ли это приложение? Хотя изображения для маркетинга в социальных сетях могут быть вашей ключевой причиной для поиска инструмента графического дизайна, вы в конечном итоге будете более продуктивными, если вам нужно будет только изучить и использовать один инструмент для нескольких целей маркетингового дизайна, таких как создание баннеров электронной почты, открыток , листовки, изображения в блогах — что угодно.В приложениях, вошедших в этот обзор, есть шаблоны и инструменты для создания не только изображений в социальных сетях.
С учетом сказанного — перейдем к приложениям.
Лучший бесплатный инструмент для создания шаблонов в социальных сетях
Canva (Интернет, iOS, Android, macOS, Windows)
Canva — это мощная, но все же простая в использовании графика на основе шаблонов приложение для дизайна. Существуют сотни тысяч шаблонов, графики и фотографий, которые вы можете использовать в рамках бесплатного плана (который распространяется на миллионы ресурсов с подпиской Canva Pro).
Существуют сотни тысяч шаблонов, графики и фотографий, которые вы можете использовать в рамках бесплатного плана (который распространяется на миллионы ресурсов с подпиской Canva Pro).
Когда вы открываете Canva, вам предлагаются десятки возможных шаблонов для всего, от плакатов до сообщений в Instagram. В нем много возможностей для навигации, но в него встроен отличный поиск. Просто нажмите на строку поиска в правом верхнем углу экрана и найдите что-то вроде «истории из instagram с днем рождения», чтобы увидеть более конкретные параметры. (У меня есть 160 предложенных шаблонов только для этого.)
После того, как вы нашли шаблон для работы, редактор перетаскивания упрощает добавление ваших собственных ресурсов.Просто нажмите Uploads , затем Upload Media на левой боковой панели, добавьте любые изображения или элементы бренда, и вы можете перетащить их прямо в редактор. Один совет: щелкните правой кнопкой мыши любой элемент и выберите Отправить назад или Отправить вперед , если вы хотите переместить его за такими объектами, как текст (который можно дважды щелкнуть для редактирования) или рамку изображения.
Как и Google Docs, Canva позволяет вам делиться и сотрудничать с другими, поэтому, если вам нужен второй взгляд на свой дизайн, нажмите кнопку Поделиться на панели инструментов и затем добавьте адрес электронной почты.
Когда вы закончите, нажмите Загрузить , чтобы сохранить сообщение для публикации. Если вы случайно включили какие-либо премиум-активы, у вас будет возможность заплатить за удаление их водяных знаков (обычно около 1 доллара за актив). Это удобный вариант, если вы используете Canva лишь изредка. Если это происходит часто, вы можете подписаться на Canva Pro за 12,95 долларов в месяц (или, по крайней мере, воспользоваться 30-дневной бесплатной пробной версией). В Pro есть множество дополнительных дизайнов и некоторые приятные функции, такие как автоматическое изменение размера, планировщик социальных сетей и возможность загружать свой «фирменный комплект», чтобы вы могли легко добавлять свой логотип, цвета бренда и шрифт в свои дизайны.
Canva Цена: Бесплатно для 250 000+ шаблонов и 5 ГБ хранилища; от 12,95 долларов в месяц за Canva Pro, которая предлагает неограниченное хранилище, миллионы активов и многое другое.
Лучший бесплатный инструмент для дизайна социальных сетей для масштабирования сторонней суеты
Adobe Spark (Интернет, iOS, Android)
Adobe — крупнейшее имя в графическом дизайне, поэтому неудивительно, что у них есть приложение, предназначенное для создания социальные сети и веб-графика. Adobe Spark (или Adobe Spark Post на мобильных устройствах для нужных вам инструментов) не так хорошо известен, как Photoshop или Illustrator, но для большинства людей он лучше.И начать работу бесплатно.
Пока я пишу это, Spark утверждает, что у вас есть более 34 000 шаблонов для работы. Значительная их часть — это шаблоны премиум-класса, доступные только подписчикам, но тысячи по-прежнему доступны бесплатно. (Мне кажется, что между бесплатным и премиумом примерно 50/50).
Поиск в Spark не так хорош, как в Canva. Самый простой способ начать — выбрать тип публикации, которую вы хотите создать, на главном экране, а затем использовать поиск Templates на левой боковой панели, чтобы найти тот, который вам нужен, а не просто искать все на главном экране .Вы также можете создать свой собственный дизайн, используя вкладки Icons , Design Assets и Backgrounds на боковой панели, и, конечно же, добавив свои собственные фотографии (или извлекая их из Pixabay) и текст с соответствующими инструменты.
Одна из замечательных особенностей Spark — это то, насколько легко изменять размер и форматировать ваши сообщения для различных платформ социальных сетей. На правой боковой панели нажмите Изменить размер , а затем выберите другой стиль или дизайн публикации.После этого Spark сделает все возможное, чтобы все переформатировать. Обычно он делает довольно хорошую работу, и вам понадобится всего несколько секунд с, по общему признанию, приятным в работе редактором, чтобы исправить любые причуды.
Spark — отличный автономный редактор, но трудно не заметить его интеграцию с остальной частью Adobe Creative Suite. Если вы планируете масштабировать свой бизнес до такой степени, что вам нужно будет использовать (и оплачивать) более мощные инструменты Adobe, Spark — это то, что вам нужно. Вы можете создавать библиотеки (на вкладке Библиотеки боковой панели), которые доступны во всех ваших приложениях Adobe, извлекать фотографии из Lightroom и использовать изображения Adobe Stock.
Помимо типа дизайна Post (графический), Spark также предоставляет два других типа проектов: Pages и Videos (доступные как отдельные приложения для iOS). С помощью Pages вы можете создать простую элегантную веб-страницу, которой затем можно будет поделиться по прямой ссылке. Видео — это то, на что это похоже: базовое приложение для редактирования видео, которое работает так же плавно, как и инструмент графического дизайна Spark. Вы даже можете начать с шаблона, который поможет вам найти идеальные видеоструктуры для презентаций, рекламы и многого другого.
Основным недостатком бесплатного тарифного плана Spark является то, что Adobe добавляет логотип в нижний угол вашего дизайна.Если вы щелкнете по этому логотипу, появится надпись «Удалить один раз», но после длительного тестирования логотип кажется съемным во всех дизайнах — вам просто придется каждый раз сталкиваться с этим всплывающим окном обновления.
Adobe Spark Цена: Бесплатно для основных функций; от 9,99 долл. США в месяц за премиум-функции, такие как загрузка и размещение логотипа, фирменные шаблоны и инструменты. (Эти премиальные функции также поставляются с подпиской Adobe Creative Cloud, начиная с тарифного плана 19,99 долл. США в месяц.)
Лучший бесплатный инструмент для дизайна социальных сетей для быстрого создания изображений для публикации в социальных сетях
Pablo by Buffer (Интернет )
Pablo — это минималистичный инструмент для размещения текста поверх изображений, созданный командой разработчиков приложения Buffer для планирования социальных сетей. Нет ничего проще в использовании и дизайне. Для нас это особенность, но если вам нужно что-то с дополнительными опциями, попробуйте одно из других замечательных приложений в этом списке.
Нет ничего проще в использовании и дизайне. Для нас это особенность, но если вам нужно что-то с дополнительными опциями, попробуйте одно из других замечательных приложений в этом списке.
Серьезно, Пабло просто скупердяй. Откройте веб-сайт, и вы прямо в приложении. Нет необходимости создавать учетную запись — потому что учетных записей нет. В центре экрана есть предварительный просмотр вашего изображения. Слева вы можете найти изображение через Unsplash или нажать Загрузить изображение , чтобы добавить свое.В верхней части экрана щелкните Шаблоны , чтобы выбрать одно из шести значений по умолчанию. Справа вы можете выбрать размер и форму холста, добавить фильтр, расположить текст и вставить свой логотип или другой рисунок. Щелкните текст, чтобы изменить его форматирование, дважды щелкните его, чтобы отредактировать напрямую. О, и нажмите Reposition , чтобы изменить положение и обрезку фонового изображения. Это буквально все.
Когда вы будете довольны своим изображением для публикации (и это не займет у вас много времени), нажмите Поделиться и загрузить , чтобы сохранить изображение или опубликовать его прямо в Twitter, Facebook, Pinterest или Instagram (или поставьте его в очередь с помощью Buffer). Если вы поставите его в очередь с помощью Buffer, вы также можете подключить его к любому из других приложений, которые вы используете с Zapier.
Если вы поставите его в очередь с помощью Buffer, вы также можете подключить его к любому из других приложений, которые вы используете с Zapier.
Несмотря на отсутствие вариантов, Пабло все еще находится в этом списке. Это значительно упрощает создание простых, но красивых изображений в социальных сетях. Честно говоря, лишившись большинства функций, он просто делает невозможным создание уродливой графики.
Pablo Цена: Бесплатно
Лучший бесплатный инструмент для разработки социальных сетей для создания собственных дизайнов
Desygner (Интернет, iOS, Android)
На противоположном конце спектра Desygner имеет некоторые из самые продвинутые функции любого из протестированных нами приложений, оставаясь при этом простыми в использовании.Если вы не хотите идти по шаблону (хотя у него есть тысячи отличных шаблонов для работы), дополнительные функции, такие как инструмент для свободного рисования пера и возможность импорта из файлов PDF, PSD и SVG, предоставят вам намного больше творческой свободы.
Возьмите инструмент «Перо»: в открытом проекте щелкните Drawing , а затем Pen . Теперь щелкните и перетащите, чтобы нарисовать линию произвольной формы в любую нужную вам форму. Удобно, правда? Что ж, нажмите на только что нарисованную фигуру, и вы получите несколько дополнительных сверхмощных опций в верхней строке меню.Вы можете щелкнуть Convert to Image Box , чтобы создать рамку, в которую вы можете добавить изображение, или Opacity , Fill Color , Stroke Color или Stroke , чтобы контролировать его внешний вид. И у вас есть все те же возможности с другими инструментами для рисования фигур и инструментом Path , который по сути является просто инструментом Pen, но вы щелкаете, чтобы рисовать прямые линии.
Если вы прикладываете много усилий, чтобы опубликовать пост в Instagram, вы хотите иметь возможность использовать те же элементы на Facebook. Нажмите кнопку изменения размера внизу экрана и выберите новый размер. Desygner преобразует ваш холст в новый размер — но как новую страницу в том же документе. Это означает, что вы можете работать над одним дизайном и быстро копировать его для других платформ.
Нажмите кнопку изменения размера внизу экрана и выберите новый размер. Desygner преобразует ваш холст в новый размер — но как новую страницу в том же документе. Это означает, что вы можете работать над одним дизайном и быстро копировать его для других платформ.
Хотя работа над своим собственным дизайном, подобным этому, отнимает больше времени, чем работа с шаблонами (которых, опять же, у Desygner тысячи), это означает, что ваша графика в социальных сетях будет уникальной. В каждом приложении есть определенное сходство со многими шаблонами по умолчанию, и вы начнете замечать их в своих лентах социальных сетей.Desygner поможет вам выделиться.
Desygner Цена: Бесплатно; от 9,95 долларов США за дополнительные шаблоны и ресурсы, а также такие функции, как сохранение ваших собственных дизайнов в виде шаблонов.
Лучший бесплатный инструмент для создания случайных изображений в социальных сетях
Snappa (Интернет)
Из всех приложений в этом списке Snappa — единственное, у которого бесплатный план имеет доступ к точно таким же шаблонам, графика , изображения и другие дизайнерские ресурсы в качестве платного плана. Загвоздка в том, что вместо того, чтобы тщательно проверять, какой шаблон вы используете, вы можете загружать только три дизайна в месяц.
Загвоздка в том, что вместо того, чтобы тщательно проверять, какой шаблон вы используете, вы можете загружать только три дизайна в месяц.
Если вам нужно лишь время от времени создавать изображения для каналов в социальных сетях или вы просто хотите создать одноразовый баннер для своей учетной записи Twitter или страницы Facebook, то действительно приятно не получать постоянно уведомления об обновлении. Какими бы хорошими ни были Canva и Spark, бесплатные планы действительно дают вам понять, что есть платный план, который они хотели бы использовать. Снаппа намного менее настойчив, но не менее полезен.
Еще одно небольшое отличие Snappa в том, что его шаблоны, хотя и превосходные, не так тщательно тематически оформлены, как некоторые другие варианты. (Прямо сейчас, как раз перед Рождеством, есть только три общих шаблона постов в Instagram для праздничного сезона.) Вам нужно рассматривать значения по умолчанию как основу, которую вы можете настроить и использовать, а не что-то готовое, что вы просто добавляете фото и меняя слова с помощью.
Если вы хотите, например, написать сообщение о дне рождения, вам следует взглянуть на шаблоны и выбрать тот, который вам нравится.Затем откройте его и добавьте свое собственное изображение с помощью инструмента Bkgrnd на боковой панели — либо загрузив его, либо найдя одно из прилагаемых бесплатных стоковых изображений, которое вам подходит. Вы можете настроить его дополнительно, щелкнув Effects и добавив наложение цвета, размытие или другие настройки, большинство из которых служат для того, чтобы сделать любой текст поверх изображения более разборчивым.
Конечно, тогда вам нужно будет добавить шары. Потому что на каждом дне рождения есть воздушные шары. Для этого щелкните инструмент Graphics , а затем Icons .Воспользуйтесь поиском, чтобы найти понравившийся воздушный шар, и нажмите, чтобы добавить его. Чтобы убедиться, что все правильно выстроено, вы можете выбрать опцию Toggle Grid на верхней панели инструментов и использовать ее для идеального позиционирования.
Когда вы довольны тем, как все выглядит, нажмите Загрузить , чтобы сохранить изображение, или Поделиться , чтобы отправить его прямо в свои учетные записи социальных сетей, если вы не исчерпали свои бесплатные сообщения. Если у вас есть, вам нужно будет обновить или нажать Сохранить , чтобы сохранить файл до сброса месячного лимита.
Snappa Цена: Бесплатно для 3 загрузок или размещения в месяц; от 15 долларов в месяц за неограниченные загрузки, публикации и интеграцию с Buffer и вашими учетными записями в социальных сетях.
Эта статья была первоначально опубликована в октябре 2017 года Эмили Айриш.
Как использовать приложение Instagram Layout для фотоколлажей iPhone
Instagram недавно запустил новое отдельное приложение для создания коллажей под названием Layout. С помощью этого бесплатного приложения вы можете создавать широкий спектр стилей фотоколлажей, используя до девяти различных изображений с вашего iPhone.Затем вы можете сохранить их в альбоме «Фотопленка» или поделиться в Instagram, однако для использования этого приложения учетная запись Instagram не требуется. В этой статье вы узнаете, что может предложить Layout для создания великолепных фотоколлажей на вашем iPhone.
Что такое приложение Layout?
Приложение Layout было разработано для одной цели — создания фотоколлажей из фотографий iPhone. Макет не забит до краев функциями и уловками. Он делает именно то, для чего предназначен, и делает это очень хорошо.
Если честно, я никогда не был большим поклонником создания фотоколлажей, поскольку они всегда кажутся мне немного бесполезными. Однако простой пользовательский интерфейс Layout значительно упрощает процесс, чем большинство других приложений для создания коллажей, а качество результатов просто фантастическое.
Если вы собираетесь установить на iPhone только одно приложение для создания фотоколлажей, и вам не нужны всевозможные причудливые формы и рамки, предлагаемые другими такими приложениями, то новое приложение Instagram Layout станет лучшим претендентом на это место.
Layout можно бесплатно загрузить из App Store. Несмотря на то, что Layout был разработан Instagram и имеет встроенные функции для публикации коллажей непосредственно в вашей ленте Instagram, Layout является автономным приложением, поэтому вы можете загрузить и использовать его, даже если у вас нет учетной записи Instagram.
Итак, давайте взглянем на функции Layout и покажем вам, как создать коллаж из фотографий вашего iPhone.
Выбор макета коллажа
Когда вы открываете «Макет», вам сразу же предоставляется возможность начать выбор фотографий из камеры.Вы можете отсортировать свои фотографии по трем различным параметрам, показанным в нижней части экрана.
«Все» дает вам доступ ко всей вашей фотопленке. «Лица» фильтрует вашу фотопленку, чтобы отображать только изображения, содержащие человеческие лица. Это, в частности, очень полезная функция для быстрого поиска фотографий людей.
Наконец, опция «Недавние» ограничивает отображение только теми фотографиями, которые вы выбрали в Макете ранее (независимо от того, использовали вы их в конечном итоге или нет).
Когда вы начинаете выбирать фотографии, предлагаемые пользовательские макеты отображаются в верхней части экрана. Перемещая полосу между верхней и нижней частями экрана, вы можете настроить размер предварительного просмотра макета вверху.
Вы также можете прокручивать образцы макетов влево или вправо, чтобы увидеть еще больше вариантов. Выбрав до девяти фотографий, выберите пользовательский макет в верхней части экрана, наиболее близкий к желаемому виду / стилю.
После этого вы попадете на экран редактирования, чтобы уточнить ваш коллаж, который мы вскоре рассмотрим.
Делайте снимки с помощью Photo Booth
Интересная функция, предлагаемая Layout, называется Photo Booth. Вместо того, чтобы выбирать фотографии из альбома «Фотопленка», Photo Booth делает серию из четырех фотографий с помощью фронтальной камеры iPhone. Количество снимков можно настроить, нажав на число в правом нижнем углу экрана.
Поскольку в вашем iPhone используется фронтальная камера с более низким разрешением, Photo Booth определенно не предназначен для серьезной фотосъемки с iPhone, но ее приятно использовать с друзьями и семьей.
Настройте свой коллаж
После того, как вы выбрали фотографии и базовый макет, вы можете вносить всевозможные пользовательские изменения на экране редактирования. Вы можете изменить порядок фотографий, просто перетащив их из одной ячейки в другую.
Затем вы можете настроить размер фотографии, перетащив одну из выделенных сторон синего поля, которое появляется после нажатия на фотографию.
Обратите внимание, что изменение размера одной фотографии может повлиять на размеры окружающих фотографий, поскольку общая сетка макета подстраивается в зависимости от размера конкретного изображения, размер которого вы изменяете.Вы также можете настроить обрезку каждой фотографии, перетаскивая ее в пределах занимаемой ею сетки.
Вы можете использовать функцию «Заменить» в нижней части экрана, чтобы поменять отдельные фотографии в макете на другие из альбома «Фотопленка» без необходимости возвращаться к исходному экрану выбора.
Вы также можете использовать инструменты «Зеркальное отражение» и «Отразить», чтобы изменить ориентацию определенных изображений в сетке макета. Просто коснитесь фотографии, чтобы выбрать ее, затем коснитесь одного или обоих инструментов «Зеркало» и «Отразить», чтобы изменить его.Это может быть удобной функцией, которая помогает сбалансировать восприятие изображений в сетке макета.
Сохраните коллаж
Создав коллаж по своему вкусу, просто нажмите кнопку «Сохранить» в правом верхнем углу, чтобы сохранить изображение прямо в альбоме «Фотопленка».
После этого вам будут представлены дополнительные возможности для публикации вашего коллажа в Instagram (естественно), Facebook и других опциях, включая текстовое сообщение, электронную почту и т. Д.
Как видите, Layout очень проста в использовании и дает отличные результаты благодаря чистому и простому дизайну.Здесь нет бесподобных границ, наложений или макетов, что приятно отличается от других приложений для создания коллажей. Я определенно рекомендую его для создания коллажей, даже если вы не пользуетесь Instagram.
Как сделать верстку и дизайн сайта (без дизайнерских навыков!)
Если вы пытаетесь создать веб-сайт для фрилансеров для клиентов или даже просто пытаетесь создать свое портфолио, вы, возможно, столкнулись с этой загадкой:
Как создать веб-сайт, если у вас нет навыков веб-дизайна?
Кроме того, если вы новичок в HTML, ознакомьтесь с этим руководством о том, как написать супер простой веб-сайт на HTML с нуля! (с пошаговым видео)
Вот несколько вариантов:
- Вы можете нанять веб-дизайнера, который создаст для вас дизайн, но (хорошие) дизайнеры не из дешевых.
- Вы можете найти дешевого дизайнера на Fiverr или Upwork, но вы знаете, что это может быть рискованно.
- Или вы можете скачать бесплатную или премиальную тему или шаблон, но иногда они делают не все, что вам нужно.
Еще один вариант для вас — получить базовые навыки верстки и дизайна веб-сайтов, а также создать свой собственный интерфейс.
Итак, вы не станете замечательным дизайнером за то время, которое вам понадобится, чтобы прочитать эту статью. А для сложных веб-сайтов вам может потребоваться работа с профессиональным дизайнером.
Но я считаю, что вы можете научиться планировать и разрабатывать простые веб-сайты, которые подойдут для большинства малых предприятий.
Этот метод включает:
- Изучение основ визуального оформления веб-сайтов,
- И изучать существующие веб-дизайны, чтобы черпать вдохновение и идеи для себя.
Это на самом деле стратегия, которую я использовал для создания веб-сайта Coder Coder! Конечно, это довольно простой дизайн, в нем нет ничего особенного.Но иногда все, что вам нужно, — это просто.
Когда вы узнаете основы верстки и дизайна для Интернета, вы сможете создавать собственные веб-сайты, которые можно будет использовать для своего портфолио и клиентов-фрилансеров.
И, конечно же, каждый созданный вами веб-сайт даст вам опыт. Со временем вы сможете создавать все более и более сложные конструкции, продолжая практиковать свое ремесло.
Вот основные этапы этого процесса:
- Определите основы своего веб-сайта
- Спланируйте макет вашего сайта
- Создайте дизайн
- Создание конечного продукта
Каждый шаг будет подпитываться исследованиями — просмотром других веб-сайтов, чтобы увидеть, что они делают, и выделением частей, которые вы хотите повторно использовать для своего веб-сайта.
Одно важное замечание: я вовсе не призываю вас красть CSS или изображения, которые вам не принадлежат. (Во-первых, вы ничему не научитесь с помощью задания копирования и вставки.) Идея здесь состоит в том, чтобы получить творческие идеи и концепции и использовать их для создания чего-то похожего.
1. Определите основы своего веб-сайта
Прежде чем вы начнете выбирать цвета или шрифты, давайте ответим на несколько общих вопросов об этом веб-сайте:
1. Какой бизнес будет продвигать сайт?
Пицца, фотографическая студия или книжный магазин? Любой бизнес может получить выгоду от веб-сайта, поэтому вы можете выбрать что угодно.
Для наших целей мы выберем вымышленную кофейню под названием Central Coffee. Потому что все любят кофе, правда?
2. Какие страницы будут на сайте?
Некоторыми общими страницами могут быть домашняя страница, страница информации, страница контактов и страницы, относящиеся к отрасли, в которой работает компания.
Лучший способ определить страницы и другие общие структурные аспекты веб-сайта — это провести небольшое онлайн-исследование.
2. Изучите существующие веб-сайты
Ознакомьтесь с другими существующими веб-сайтами для аналогичных видов бизнеса.Посмотрите на 3-4 из этих сайтов и посмотрите, какие страницы у них есть.
Постарайтесь заметить, как устроен веб-сайт, и сделайте заметки:
- Какие страницы у сайта,
- Общий стиль,
- Как легко ориентироваться и находить вещи,
- И все, что вас интересует.
Хорошее место для поиска примеров веб-сайтов — Theme Forest. Он имеет массу бесплатных и премиальных шаблонов веб-сайтов и тем WordPress. И если вы будете придерживаться самых популярных тем, вы знаете, что обычно они будут образцами хорошего дизайна.
Вот пример кофейни из найденной мной темы.
The7
Страниц:
Одностраничный веб-сайт с разделами: Главная, О нас, Местоположение, Предложения, Меню, Новости, Пресса, Сообщения в блогах
Стиль:
Современный и чистый, с хорошими фото
Навигация:
Простая навигация
А вот несколько веб-сайтов, которые я нашел в поиске «кафе в Чикаго»:
Кофе-червоточина
Страниц:
Домашняя страница, Блог, Расположение / Контакт, Возможности работы
Стиль:
Модерн; фото магазина более ностальгические
Навигация:
Не сразу видно, что это кофейня.Навигация по сайту немного затруднена.
Caffe Streets
Страницы:
Одностраничный веб-сайт, разделы: Главная, Кафе (О нас), Меню, Жарение, Машина времени (соки), Контактная форма
Стиль:
Простой и современный (Squarespace)
Навигация:
Довольно легко ориентироваться; Мне нравится липкая строка меню вверху, которая прокручивает вас вниз к каждому разделу.
Build Coffee
Страниц:
Одностраничный веб-сайт, разделы: Домашняя страница, О компании, Часы работы, Расположение, Магазин, Кейтеринг, События, Контакты
Стиль:
Простой дизайн — это комбинация полноразмерных фотографий между частями белого фона с текстом.
Навигация:
Довольно легко ориентироваться
Кофе Савада
Страницы:
Домашняя страница, О компании, Еда и напитки, Пресса, Контакты и часы работы, Наши рестораны, Работа
Стиль:
Дизайн — это в основном фотография, а текст кажется почти второстепенным
Навигация:
Немного сложно ориентироваться — почти не видел гамбургер-меню в правом углу.
3.Делайте заметки для вашего собственного сайта
Теперь, просмотрев несколько веб-сайтов кафе, мы гораздо лучше понимаем, какие функции являются общими. И у нас есть некоторые представления о том, что, по нашему мнению, работает, а что нет.
На основе вашего исследования теперь вы можете начать делать заметки для своего собственного сайта.
Что касается Central Coffee, я думаю, мы будем придерживаться простого одностраничного веб-сайта со следующими разделами:
- Заголовок
- Дом
- Около
- Меню
- Расположение / Контакт
- Нижний колонтитул
4.Спланируйте верстку вашего сайта
Теперь, когда мы определились с каркасом сайта, мы дополним каждую страницу или раздел элементами, которые мы хотим добавить в каждый из них. Макет, который мы создадим, также называется каркасом .
В каркасе мы ничего не проектируем, то есть пока шрифтов, цветов или фотографий. Мы просто выясняем, какой контент нам нужен и примерно где он будет на странице. На данный момент это больше похоже на план или схему.
Заголовок
Мне нравится верхняя панель навигации на демонстрационной странице Seven Coffee и на веб-сайте Caffe Streets.
Однако на обеих страницах он находится по центру, и я бы предпочел, чтобы он был выровнен по левому краю, с логотипом вначале и разделами после.
Это для настольной версии. Для планшетов и мобильных устройств по умолчанию в заголовке будет только логотип и гамбургер-меню.
При нажатии на гамбургер откроется меню вне холста, которое будет выдвигаться справа для отображения навигации по разделам.
Дом
Поскольку это одностраничный сайт, «домашней» будет то, что вы изначально видите на экране при загрузке веб-сайта. И мне нравится, что у Seven Coffee есть небольшой слоган под названием.
Думаю, здесь у меня будет изображение на заднем плане (например, Build Coffee) с текстом поверх него. Это будет одинаково как на настольных компьютерах, так и на мобильных устройствах.
Около
На всех сайтах есть небольшой раздел «О программе», некоторые с фотографиями. Я добавлю абзац о кафе, а также добавлю несколько фотографий интерьера магазина, чтобы побудить пользователей посетить его.
Меню
Каждый из веб-сайтов обрабатывает меню по-разному:
- Seven Coffee имеет сетку пунктов меню с ценами,
- Caffe Streets только что содержит список предметов,
- и Build и Sawada ссылаются на PDF-файлы меню.
Лично я ненавижу, когда я просматриваю веб-сайт на своем телефоне и мне приходится загружать PDF-файл. Поэтому я собираюсь придерживаться упрощенного меню с напитками и едой и включать несколько фотографий.
Расположение / Контакт
Я хочу указать местонахождение, часы работы и контактную информацию внизу сайта.Я предполагаю, что пользователи будут начинать с верхней части сайта и прокручивать свой путь вниз.
Призыв к действию внизу ответит на вопрос: «Что теперь?» Это поможет посетителям принять меры, в частности, проложив маршрут к кафе и, надеюсь, посетив его!
Нижний колонтитул
Нижний колонтитул будет довольно минимальным. Это будет просто небольшая полоска с информацией об авторских правах.
5. Создайте свой полный каркас
Вот полные макеты десктопной и мобильной версии сайта.Я создал их с помощью бесплатного онлайн-инструмента Mockflow. Они позволяют вам создать один проект бесплатно, и у них есть платные планы, если вы хотите более одного проекта.
Его довольно легко использовать, и мне нравится вариант с отрывочным стилем, потому что он забавный 🙂
(Щелкните миниатюры, чтобы просмотреть полные изображения в новой вкладке)
6. Определите основные проектные характеристики
Опять же, мы не собираемся делать сверхдетализированные и модные стили.Тем не менее, нам нужно разобраться в некоторых основах … например:
Цветовая гамма
Цветовая схема — это просто разные цвета, которые вы используете на веб-сайте. Думайте об этом как о росписи и украшении вашего дома. Обычно для большей части помещений вы хотите использовать нейтральные тона, такие как серый и белый. И один или два ярких акцентных цвета для важных элементов, которые вы хотите выделить, например ссылок и кнопок.
Если вам нужно немного вдохновения, у Canva есть несколько образцов цветовых палитр, которые вы можете попробовать.
Для веб-сайта Central Coffee я собираюсь использовать осеннюю коллекцию по этой ссылке Canva — это теплая цветовая палитра, основанная на коричневых тонах.
Я пытаюсь вызвать то ностальгическое ощущение уюта, которое ассоциируется с кафе.
Шрифты
Возвращаясь к веб-сайтам, можно сказать, что почти все они используют шрифт без засечек (то есть буквы, у которых нет «засечек» или конечных полос на тексте на пишущей машинке). Я бы выбрал простой шрифт для большей части вашего текста, а затем вы можете пойти немного более изысканно, используя более толстый шрифт для заголовков и заголовков.
Google Fonts — отличное место для поиска шрифтов, которые можно бесплатно загрузить на свой веб-сайт. Просто не набирайте слишком много, потому что каждое семейство шрифтов, вес и стиль добавят дополнительную нагрузку на сайт.
Изображения / Фотография
Выберите общий стиль или настроение, которое соответствует типу бизнеса веб-сайта. В кофейне обычно лучше использовать манящие фотографии с мягким светом, уютные или ностальгические снимки интерьера, людей, болтающих и расслабляющихся в кофейне, а также изображения еды и напитков.
Для иллюстраций и логотипов есть несколько бесплатных онлайн-инструментов графического дизайна, которые содержат изображения, которые вы можете использовать на своем веб-сайте. Вот несколько примеров:
7. Создайте сайт!
Теперь у нас есть каркасы, которые в целом рассказывают, как все устроено. И у нас есть рекомендации по дизайну, которые помогут нам разрабатывать стили интерфейса.
Поскольку у нас нет дизайнера для создания подробных PSD-файлов, мы просто продолжим и начнем создавать веб-сайт на основе только что нарисованных каркасов.
Вот как я обычно подхожу к созданию внешнего интерфейса веб-сайта:
- Настроить файлы сайта
- Создайте и структурируйте папки и файлы.
- Запустите средство выполнения задач. (В этом проекте я использую Gulp.)
- Создайте отдельный файл HTML для каждого шаблона.
Затем выполните следующие действия для каждого шаблона HTML:
- Создайте структуру скелета с основными элементами HTML.
- Постройте элементы страницы один за другим.
- Для каждого элемента добавьте стили CSS, сначала убедившись, что каждый раздел размещен правильно.
- Проверяйте, как страница выглядит в браузере во время работы, продолжая вносить исправления.
Убедитесь, что ваш веб-сайт адаптируется
Во время создания сайта, как правило, рекомендуется проверить, подходят ли ваши стили для настольных компьютеров, планшетов и мобильных устройств.
Вы можете легко проверить стили рабочего стола на своем компьютере в разных браузерах.Для мобильных устройств вы можете использовать инструменты разработчика Chrome, которые имитируют веб-сайты на различных мобильных устройствах.
Имейте в виду, что любой инструмент эмуляции не будет на 100% точным, как то, что будет видеть реальный телефон или планшет. Так что, тестируя свои стили, вы в конечном итоге захотите проверить это на реальном телефоне, когда веб-сайт находится в Интернете.
Вот несколько эмуляторов устройств, которые можно использовать для тестирования отображения веб-сайтов:
Готовый продукт!
Вот скриншот готового веб-сайта Central Coffee:
Вы можете сами проверить настоящий сайт на моем Github.io страница.
Вот как я спроектировал и создал веб-сайт, не нанимая дизайнера.
Надеюсь, этот пост оказался для вас полезным! Сообщите мне любые мысли, которые у вас есть, в комментариях ниже.
Не хотите пропустить сообщение? Если вы еще не подписались, нажмите здесь , и вы получите уведомление, когда в блоге появится новая запись.


 Например, в том случае, если грунтовые воды стоят высоко, то это будет очень дорогим удовольствием – намного проще будет в проект включить еще одну комнату — как дополнительное помещение.
Например, в том случае, если грунтовые воды стоят высоко, то это будет очень дорогим удовольствием – намного проще будет в проект включить еще одну комнату — как дополнительное помещение.

 Изображение, которое плохо масштабируется и становится неразборчивым на малых
экраны создают плохой пользовательский опыт.
Изображение, которое плохо масштабируется и становится неразборчивым на малых
экраны создают плохой пользовательский опыт. В первом примере сетка
в соответствии с шириной столбца и горизонтальным интервалом, но различные вертикальные
интервал создает визуальный шум. Во втором случае шаг горизонтальных столбцов
и расстояние между элементами по вертикали одинаковы, что делает общий
структура веб-макета кажется более чистой и удобной для пользователя
кто визуально потребляет контент.
В первом примере сетка
в соответствии с шириной столбца и горизонтальным интервалом, но различные вертикальные
интервал создает визуальный шум. Во втором случае шаг горизонтальных столбцов
и расстояние между элементами по вертикали одинаковы, что делает общий
структура веб-макета кажется более чистой и удобной для пользователя
кто визуально потребляет контент. Когда посетители доходят до конца строки, они делают паузу на долю секунды перед переходом к следующей строке, и эта пауза дает вам возможность представить контент.
Когда посетители доходят до конца строки, они делают паузу на долю секунды перед переходом к следующей строке, и эта пауза дает вам возможность представить контент.
 95 / мес
95 / мес В этом списке представлены приложения, которые идеально подходят для компаний и частных лиц, которые хотят представить свой бренд с помощью изображений профессионального уровня в социальных сетях. (Честно говоря, по этому критерию отсеивается большинство приложений.)
В этом списке представлены приложения, которые идеально подходят для компаний и частных лиц, которые хотят представить свой бренд с помощью изображений профессионального уровня в социальных сетях. (Честно говоря, по этому критерию отсеивается большинство приложений.)
Добавить комментарий