Планировка с размерами: Серия П-44- планировка с размерами.
Серия П-44- планировка с размерами.
Несущие стены дома серии П-44.
Серия П-44.
Количество этажей: 17 этажей, технический этаж в уровне чердака и подвал под всем зданием.
П-44- высота потолков: 2,5м.
Описание несущих элементов здания:
П-44- толщина стен.
Наружные стены: Трёхслойные навесные панели с эффективным утеплителем, толщина 300 мм.
Внутренние стены: Железобетонные панели толщиной 140, 180 мм.
междуэтажные перекрытия: Ж/б панели перекрытия толщиной 140 мм, опирающиеся по контуру размером на комнату.
Перегородки: Гипсобетонные панели толщиной 80мм.
Лестницы: Сборные ж/б из маршей и площадок.
Первое строительство домов серии П-44 приходится на 1975 год. Спраектированные здания были шестнадцатиэтажными домами, состоящими из секций, включающих расположение четырех квартир на одной лестничной клетке. К 1979-ому году развернулось серийное производство таких зданий, только уже с семнадцатью этажами. Данная серия оказалась весьма удачной, очень распространена и строится до сих пор (в некоторых модификациях).
К 1979-ому году развернулось серийное производство таких зданий, только уже с семнадцатью этажами. Данная серия оказалась весьма удачной, очень распространена и строится до сих пор (в некоторых модификациях).
В отличие от зданий серии П-3 данный тип домов предусматривал сразу установку наружных стен из трёхслойных навесных панелей. Ещё одним отличием от серии П-3 является то, что перегородку в трехкомнатной квартире между коридором и гостиной можно сносить- толщина у неё всего 80 миллиметров и она является не несущей.
Фасады данной серии обычно выполнялись в двух цветах — бело-синих тонах или бело-светлокоричневых.
Тип дома П-44- дополнительная информация.
1. Серия п-44- планировка с размерами.
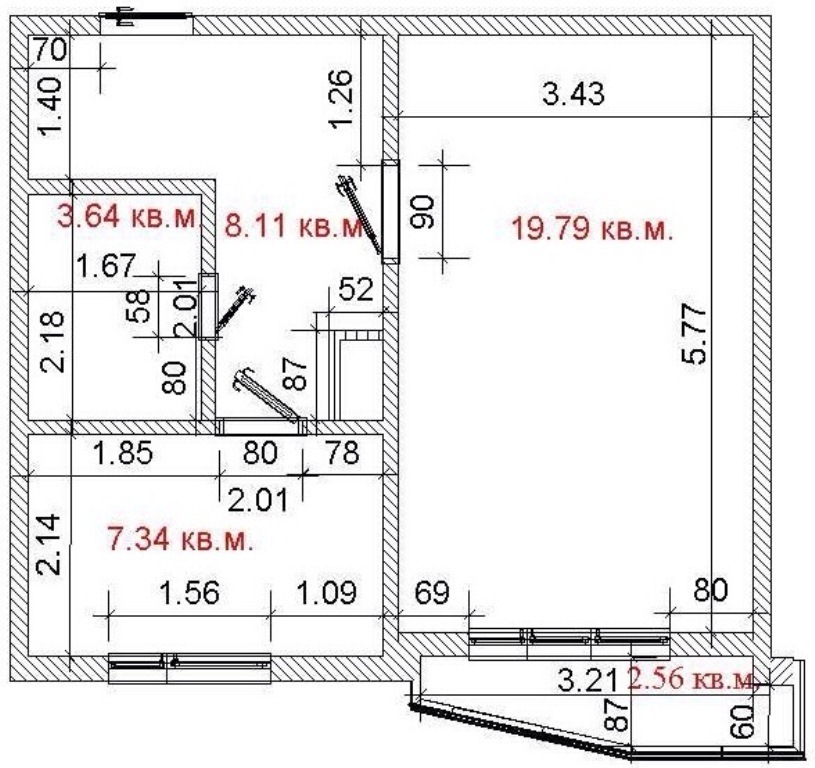
2. Планировка однокомнатной квартиры П-44 с размерами.
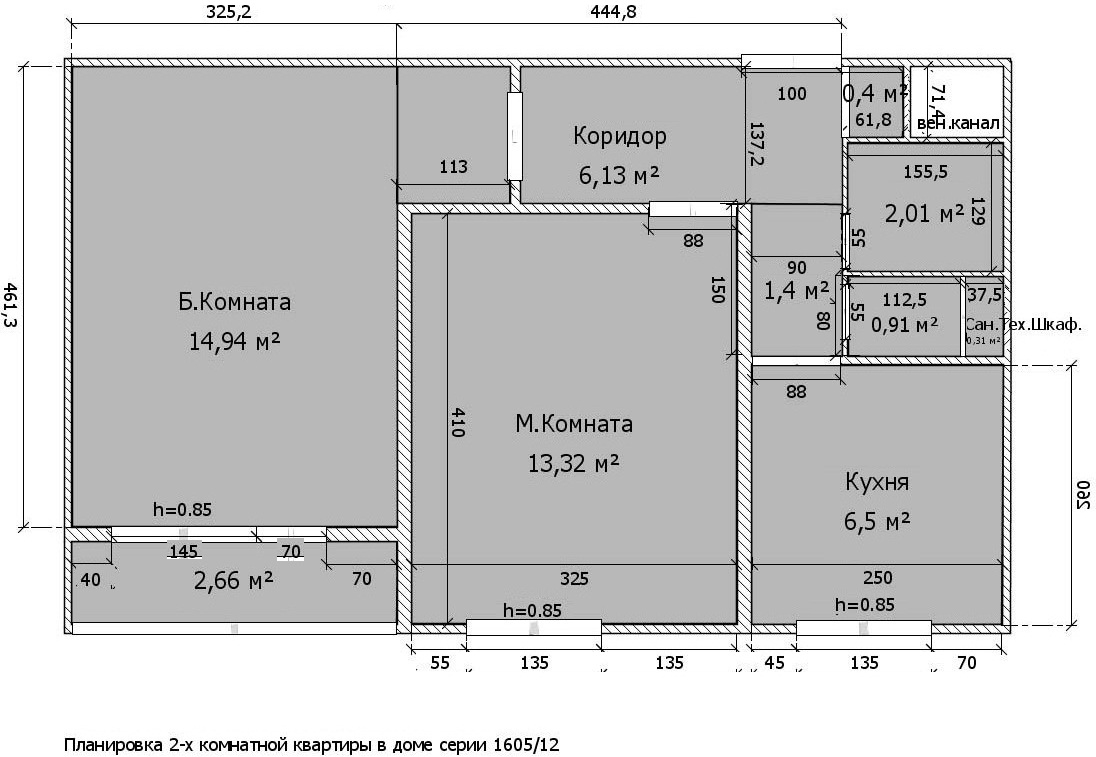
3. Планировка п-44 двухкомнатная квартира — планировка с размерами.
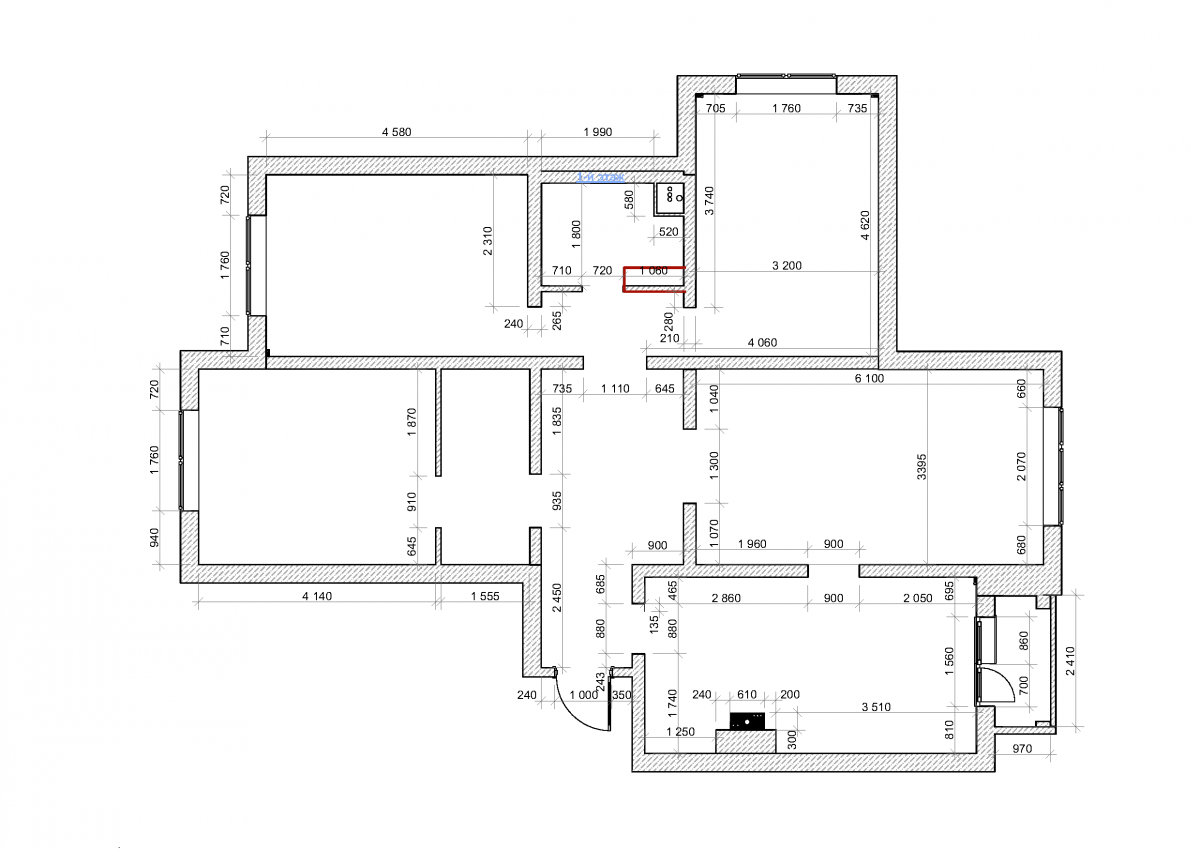
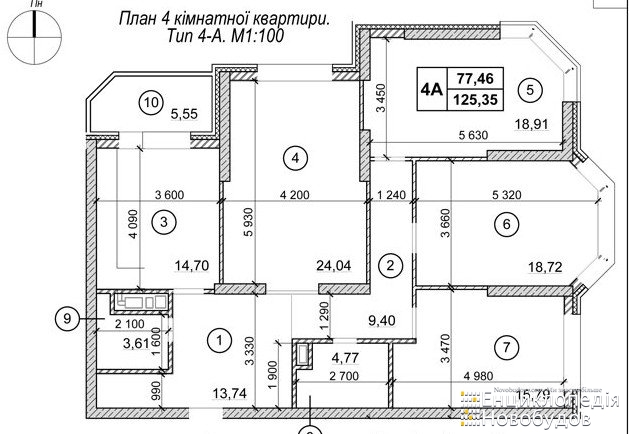
4. Серия П-44- планировка с размерами трехкомнатной квартиры.
5.
 Перепланировка однокомнатной квартиры П-44.
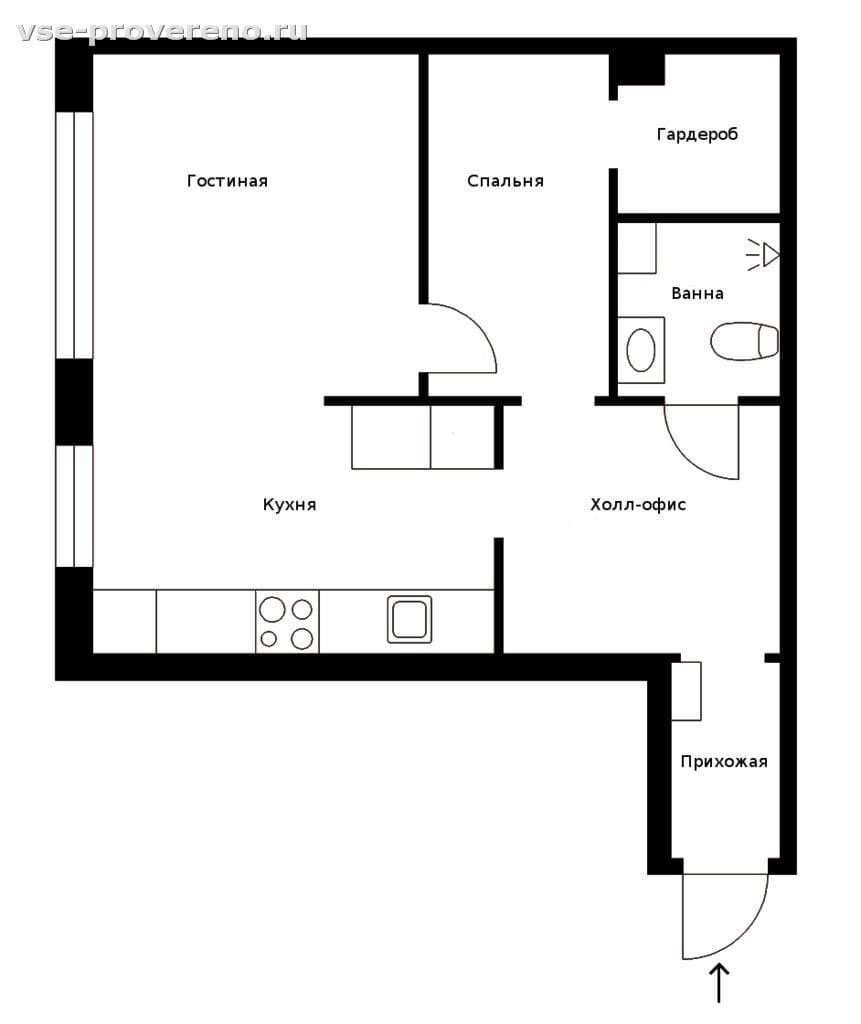
Перепланировка однокомнатной квартиры П-44.До перепланировки.
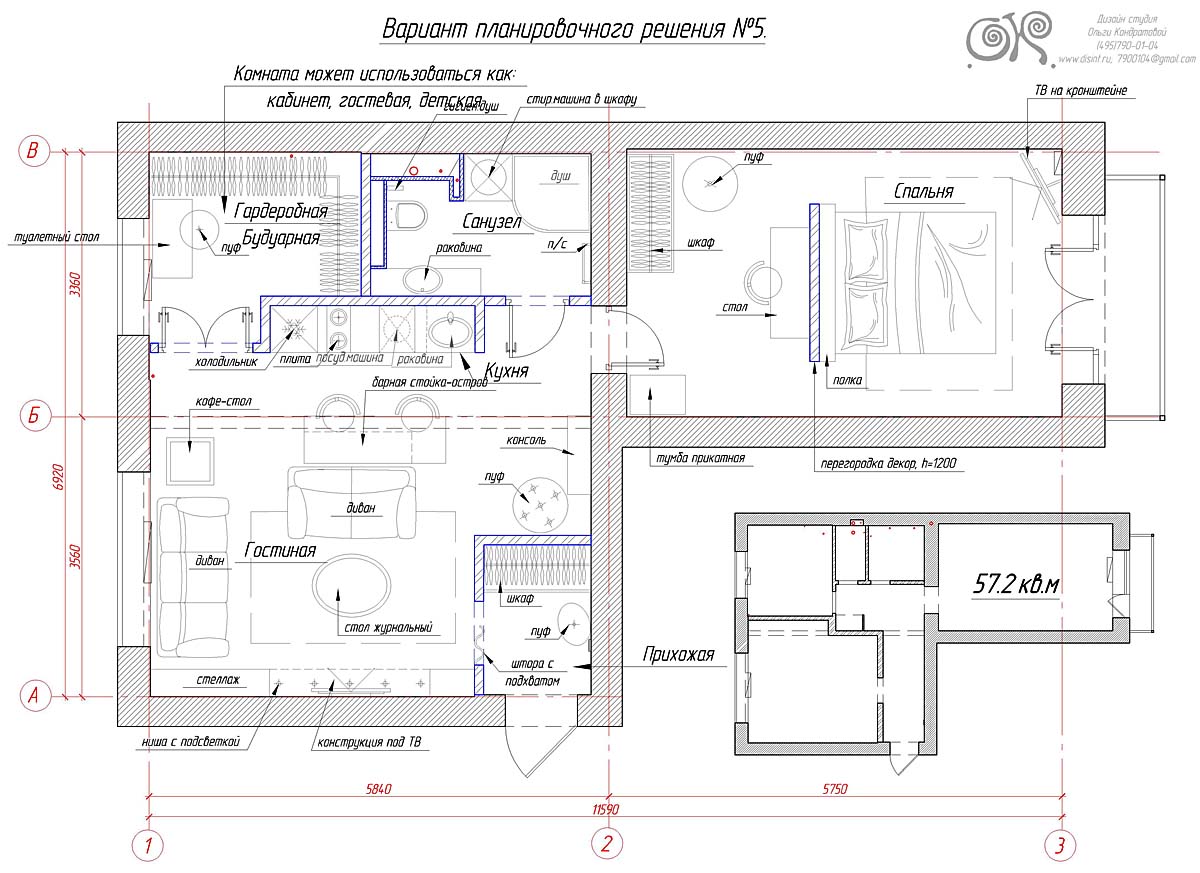
После перепланировки.
При данной перепланировке однокомнатной квартиры в серии дома П-44 выполнили дополнительный проем в несущей стене для прохода на кухню, а жилую комнату разделили раздвижной стеклянной перегородкой. Также снесли встроенные шкафы и сделали один большой. В рамках перепланировки также можно было бы частично расширить совмещенный санузел за счет площади коридора.
6. Дом П-44- фото.
7. Описание из каталога.
8. Дом серии П-44 — планировка.
9. Типовая планировка дома П-44 (Варианты перепланировки П-44).
10. Планировка квартир п-44 в формате dwg.
Скачать
П 44 планировка с размерами: характеристики
В серии жилых домов П-44 планировка с размерами квартир сделана с учетом опыта создания многофункционального комплекса. В проектах учтены потребности жильцов. Здания характеризуются удобной планировкой, изоляцией, декоративной отделкой.
Когда и кем спроектирована серия П-44
Типовая серия панельных зданий, разработанная в конце 1970-х гг. Московским институтом типового проектирования, производится строительной компанией ДСК-1.
Дома отличались:
- планировкой;
- наличием грузового лифта;
- большой кухней;
- оборудованием на первом этаже места для консьержа.
Зданиями П-44 застроены спальные районы Москвы. Первые 16-этажные постройки появились в 1975 г., а через 4 года развернулось массовое строительство, только с 17 этажами. Разработанный проект отличается удачной планировкой, поэтому в некоторых модификациях строится до сих пор.
Серия П-44т, состоящая из изолированных блок-секций, строится с 1997 г.
Здания отличаются:
- остеклением лоджий;
- лучшей теплоизоляцией наружных панелей;
- наличием эркеров;
- размещением вентиляционного отверстия с прихожей;
- высоким уровнем комфорта;
- качественной системой водоснабжения.

Дома этой категории соответствуют международным требованиям по пожарной безопасности. Фасадная часть строений облицована плиткой, имитирующей кирпичную кладку. Отделка стен выполнена в сочетании белого материала с бежевым, коричневым и синим цветом. Дом может быть согнут под углом 90º. В зданиях отсутствует арка.
Модифицированный вариант П-44К строится с 2006 г. Дома этой серии возводят в качестве муниципального жилья. На одном этаже расположено 4 квартиры с балконами. Нормативный срок эксплуатации здания составляет 100 лет. Здания П-44ТМ строятся с 2002 г. В них предусмотрено остекление лоджий и балконов. В 17-этажных зданиях 2-уровневая 4-комнатная квартира.
Характеристики планировки
Базовая модель дома П-44 возводилась до 1999 г. Панельный дом состоит из угловых и рядовых секций. Высота потолков составляет 2,64 м. В здании есть подвал, чердак для размещения инженерных коммуникаций, пассажирский и грузопассажирский лифт.
Наружные стены трехслойные с толщиной панели 300 мм. Внутренние изготовлены из железобетона толщиной 140 и 180 мм, гипсобетонные перегородки — 80 мм, перекрытия — 140 мм. На кухне и в санузле оборудована естественная вентиляция, а в поэтажных коридорах — система удаления дыма, отсутствует противопожарный балкон.
Внутренние изготовлены из железобетона толщиной 140 и 180 мм, гипсобетонные перегородки — 80 мм, перекрытия — 140 мм. На кухне и в санузле оборудована естественная вентиляция, а в поэтажных коридорах — система удаления дыма, отсутствует противопожарный балкон.
На каждой площадке есть мусоропровод с загрузочными клапанами. В квартирах этой серии изолированы все комнаты. На кухне установлена электрическая плита. В домах этой серии наружные стены смонтированы из 3-слойных навесных панелей, что улучшает теплоизоляционные параметры.
Между коридором и гостиной 3-комнатной квартиры конструкцией предусмотрен снос перегородки. Ванная стандартного размера длиной 170 см. В 1-комнатных квартирах совмещенные санузлы, а в 2- и 3-комнатных спроектированы раздельно.
Планировка с размерами
Планировочное решение зависит от серии здания.
В рядовой секции базового проекта на этаже расположено 4 квартиры:
- линейная 2-комнатная — площадь 50,2 м²;
- «распашонка» — 57,7;
- 1-комнатная — 38,4;
- 3-комнатная — 75,5.

В угловой секции находятся 2- и 3-комнатные квартиры. Проектом предусмотрены большие прихожие, кухни, площадь которых составляет 8 м². К недостаткам планировки относят маленькую гостиную — 11 м², стандартную высоту потолка — 2,64 м.
Однокомнатные квартиры
Общая площадь составляет 38,4 м² и состоит из таких помещений, м²:
- изолированной комнаты — 18,9;
- балкона — 0,80;
- кухни — 7,40;
- совмещенной ванны и санузла — 3,50;
- прихожей, коридора — 7,80.
Проектное решение стандартное, в санитарном отсеке свободно располагается бытовая техника.
Двухкомнатные квартиры
Общая площадь составляет 57,70 м², включает такие типы помещений, м²:
- жилые комнаты — 17,20 и 13,90;
- балкон — 2,20;
- кухня — 10,20;
- санитарный узел — 0,80;
- ванная — 3,00;
- коридор, прихожая — 10,40.
Проектом предусмотрено линейное расположение, где все комнаты расположены по 1 стороне здания, а окна выходят на противоположную от подъезда сторону.
В «распашонке» есть большая кухня с эркером, а комнаты выходят на обе стороны здания.
Трехкомнатные квартиры
Жилые помещения изолированы, общая площадь составляет 76,50 м² и включает в себя такие помещения, м²:
- комнаты — 18,90, 14,50 и 11,30;
- балкон — 2,30;
- кухня — 10,20;
- санузел — 1,00;
- прихожая — 15,10;
- ванная — 3,20.
Все 3-комнатные варианты имеют формат «распашонки». Комнаты с лоджией, есть вариант с эркерной конструкцией, что повышает освещенность помещений.
Какие недостатки имеются
Здания этой серии составляют большую часть жилой застройки Москвы и области. Недостатки конструкций не влияют на эксплуатационные характеристики объекта, но требуют внимания и своевременного устранения.
К недостаткам панельных домов относят большое количество основных опор внутри помещений. Проект перепланировки зданий этого типа исключает оборудование проемов в несущих стенах. Усадка дома сопровождается трещинами в местах соединения конструкционных элементов.
Проект перепланировки зданий этого типа исключает оборудование проемов в несущих стенах. Усадка дома сопровождается трещинами в местах соединения конструкционных элементов.
При нарушении герметизации между панелями возможно попадание атмосферных осадков внутрь помещений, образование плесени, разрушение внутренней отделки. При отсутствии изоляции на ложных балконах технического этажа скапливается дождевая или талая вода, которая попадает внутрь здания.
Внешняя отделка фасада при усадке здания покрывается трещинами. Для поддержания здания в удовлетворительном состоянии для отделки применяют специальные материалы, предотвращающие дальнейшее разрушение.
При этом сохраняются возможности изменения или демонтажа сантехблока, выполненного из гипса. В зданиях, построенных после 2007 г., в несущих панелях между комнатой и кухней находится ниша, в которой разрешается оборудовать дверной проем. При ремонте категорически воспрещается срезать подоконные блоки.
Поделиться ссылкой:
2021 ᐈ 🔥 (+89 фото) Схемы и фото дома серии п 44т планировка с размерами
Автор LocDog На чтение 16 мин. Просмотров 3.7k. Опубликовано
Просмотров 3.7k. Опубликовано
Характеристики серии П-44т
- Тип дома — панельный
- Этажность — 6, 10, 12-17
- Высота жилых помещений — 264 см
- Квартиры — 1,2,3,4 комнатные
- Производитель — ДСК-1
- Годы строительства — с 1997 г. по настоящее время
- Города распространения — Москва, Подмосковье (Балашиха, Железнодорожный, Красногорск, Лобня, Люберцы, Химки, Московский, Одинцово, Солнечногорск), Мурманск
- Архитекторы: Ю. Григорьев, А. Надысев, Т. Принтц, А. Цыганкова
- Инженеры: Е. Никитин, А. Янко, Н. Маклакова
- Варианты планировки жилой секции в П-44т (основные)
Основные характеристики планировки
Серия П-44Т по сути является современной реализацией типового проекта серии домов П-44, в П-44Т значительно улучшены планировка и применяемые при строительстве материалы. Вариантов жилых секций у П-44Т около десяти (угловые и рядовые).Конструктивные характеристики и внешний вид домов типовой серии П-44Т во многом схожи с домами серий, П-44ТМ, П-44К. Нормативный срок эксплуатации- 100 лет.
Вариантов жилых секций у П-44Т около десяти (угловые и рядовые).Конструктивные характеристики и внешний вид домов типовой серии П-44Т во многом схожи с домами серий, П-44ТМ, П-44К. Нормативный срок эксплуатации- 100 лет.
- Серия: П-44Т
- Тип дома: панельный
- Производитель: Московский домостроительный комбинат №1 (ДСК-1)
- Годы строительства: с 1997 по настоящее время
- Количество этажей: 9-25, наиболее распространенные варианты – 14, 17
- Количество комнат в квартирах: 1, 2, 3
- Высота жилых помещений: 2,7—2,75 м
- Количество квартир на этаже: 4
- Количество секций (подъездов): 1 и более
- Тип секций (подъездов): торцевые и рядные (рядовые)
- Тип секций: От 1 до 8 (возможны комбинации подъездов разных серий – П-44Т, П-44К, П-44ТМ/25 в одном доме)
- Лифты: пассажирский 400 кг и грузопассажирский 630 кг
- Лестницы: незадымляемые
- Вентиляция: естественная вытяжная, вентблоки в санузле и в коридоре
- Мусороудаление: мусоропровод с загрузочным клапаном на каждом этаже
- Технический этаж: над верхним жилым этажом
- Лоджии: застекленные во всех квартирах, начиная со 2-го этажа
- Тип кухонной плиты: электрическая
- Ванны: стандартные, длиной 170 см
- Санузлы: в 1-комнатных квартирах совмещенные, в 2-3-комнатных – раздельные
- Наружные стены: железобетонные трехслойные панели (бетон – утеплитель – бетон) общей толщиной 30 см, облицованные «под кирпич», нижние этажи – облицовка «под камень»
- Несущие стены: практически все, что затрудняет перепланировку, возможен только снос перегородки между туалетом и ванной в 2-комнатных квартирах
- Материал стен: железобетонные
- Внутренние стены: Сборные железобетонные панели толщиной 16 см и 18 см
- Перегородки: толщиной 8 см
- Межквартирные и межкомнатные несущие: железобетонные панели толщиной 16 см
- Перекрытия: крупноразмерные (“на комнату”) железобетонные плиты толщиной 14 см
- Эркеры и полуэркеры: Эркеры и полуэркеры в 2- и 3-комнатных квартирах
Серия домов П-44Т отличается от (серии П-44) повышенной теплоизоляцией стен, вентиляционным коробом в прихожей, остекленными лоджиями, эркерами и полуэркерами, а также узнаваемой наружной отделкой под кирпич, для проживания в домах серии П-44Т бывает доступен мансардный этаж.
Достоинства: Улучшенная шумоизоляция наружных панелей и «швов», регуляторы на отопительных приборах, медная электропроводка, использование технологии закрытого стыка, соответствие международным стандартам по капитальности и пожаробезопасности, современные системы безопасности.
П 44т планировка 3 комнатная
Наружная отделка и конструктивные особенности серии
Серию многосекционных домов П-44Т легко узнать по эстетичной отделке фасадов «под кирпич», которая облагораживает внешний вид бетонной конструкции. Наружная отделка дома обычно выполняется в темно-оранжевых или светло-песочных тонах, а отделка нижних этажей, эркеров и полуэркеров в серо-белой цветовой гамме.
Неоспоримыми достоинствами многоэтажек серии П-44Т являются: высокий уровень шумоизоляции у наружных панелей, наличие у отопительных приборов индивидуальных регуляторов, современные противопожарные системы, устройства для оповещения о пожарах, затоплениях, реагирования на открытие дверей техэтажа, подвала, электрощитовой, шахты лифта).
Благодаря тому, что бетонные панели имеют максимально ровные поверхности в сравнении с панелями в других многоэтажках, значительно сокращаются затраты на внутреннюю отделку квартир.
Однако отдельные отзывы свидетельствуют о том, что в новых домах при усадке образуются трещины на стыках панелей и иногда происходит разгерметизация «швов». Поэтому при покупке квартиры необходимо обратить внимание на качество монтажа панелей.
П 44т планировка 1 комнатная
В квартирах п44к «однушка», планировка отличается от п44т тем, что она считается улучшенной. На комнату здесь приходится 18,9 м. кв., кухня с полуэркером либо треугольным эркером – 9,1 или 10,1 метра, ванную (совмещенный санузел) – 3,6 метра, прихожую – 5,6 кв. м., балкон – 3,5 кв. м. Общая площадь – 39,2-40 квадратных метров. «Обновления» здесь также производятся с учетом всех строительных ограничений.
В описываемых квартирах всегда имеются воздушные короба, сносить которые запрещается, но слегка видоизменять форму, декорировать различными способами, вполне допустимо.
Варианты перепланировок однокомнатной квартиры п44т с размерами для разного количества людей
В «однушке» п44т, размеры колеблются от 37 кв. м. до 39 кв. м., при этом жилая площадь составляет 19 метров, кухня – 7-9 «квадратов». В кухне часто организуется не только готовка, прием пищи, но и спальное место одного из членов семьи. Для «однушки» п44к существует чуть больше возможностей перепланировки – например, присоединение просторного балкона.
Любой из двух описываемых вариантов подойдет для проживания различного количества людей.
Слева квартира до перепланировки, справа после. В комнате возле окна выделена спальная зона с кроватью и комодом, гостиная сделана проходной
Важно знать, что, если кухня и гостиная так или иначе объединены, в кухонном помещении, по нормам пожарной безопасности, допустимо ставить только электрическую плиту.
Для 1 и 2 человек
Если в квартире собираются жить один-два человека, из нее пытаются сделать «студию», максимально расширив проем между кухней и комнатой. В другом варианте организуется гардеробная зона, а вход в гостиную немного переносится – ближе к коридору или в кухню. Когда в квартире живут взрослый и ребенок, легко организовать две отдельных спальни, а на балконе сделать мини-кабинет.
В другом варианте организуется гардеробная зона, а вход в гостиную немного переносится – ближе к коридору или в кухню. Когда в квартире живут взрослый и ребенок, легко организовать две отдельных спальни, а на балконе сделать мини-кабинет.
Для семьи из 3 человек
Семья из трех взрослых или двух взрослых и ребенка также легко разместится в переделанном помещении. Для ребенка тогда отделяют небольшое пространство в гостиной, если он уже достаточно взрослый, имеет смысл застеклить, утеплить балкон, организовав там детское спальное или рабочее место.
Комнату тогда разделяют перегородкой на две равные или неравные комнатки.
Для семьи до 5 человек с расширением проема кухня-гостиная
Семье из четырех или пяти человек в «однушке» будет тесновато, но как временный вариант, когда выбирать не приходится, они также сравнительно удобно поместятся все. Вопрос спальных мест легко решается наличием двухъярусных, а то и трехъярусных кроватей.
Расширение проема между залом и кухней тут наиболее уместно, так как дает возможность нормального перемещения по квартире.
Если двое-трое из жильцов – дети, то им выделяется общее пространство, отдельное от взрослого помещения. Места хранения размещаются в высоких шкафах в прихожей, на кухне, ванная комната немного сужается. По возможности, для одного или двух человек спальные места обустраивают на балконе.
П 44т планировка 2 комнатная
П-44Т — одна из самых распространенных серий типовых панельных домов. Ее легко узнать по эркерам и полуэркерам на фасаде.
Типовая планировка
В зависимости от плана этажа двухкомнатная квартира может быть линейной или распашонкой.
В обоих вариантах на кухне есть эркер — угловой или полукруглый. А площадь жилых комнат примерно одинакова.
Но при торцевом расположении в «двушке»-распашонке бывает еще один угловой эркер, а также несущие полуколонны в большой жилой комнате.
С угловым эркером в жилой комнате
Если квартира расположена в торце здания, то на кухне будет полукруглый эркер, а в жилой комнате — еще один треугольный.
Архитектор Мария Закалата превратила подоконник в треугольном эркере в столешницу, чтобы любоваться видом из окна или работать с ноутбуком. А в нишу у окна как раз встал диван. Раскладывающийся механизм позволяет при необходимости оставить гостей на ночь.
Вторую комнату отвели под спальню. Лоджии в обоих случаях утеплили и присоединили. Это спорное решение: для согласования такой перепланировки потребуется разрешение разработчика серии домов П-44Т — МНИИТЭП.
Для кухни специально подобрали диван такого размера, чтобы он уместился в эркере. А в угловом гарнитуре встроили всю необходимую бытовую технику и предусмотрели систему хранения для посуды и продуктов.
Линейные двухкомнатные квартиры
Такое название получили из-за расположения окон, которые выходят на одну сторону. Прямоугольная прихожая, от которой расходятся санузел и кухня с одной стороны, по центру маленькая комната и большая, с другой стороны. Считается, что такое расположение дает наилучшую освещенность. Но, от этого страдает возможность циркуляции воздуха.
Прямоугольная прихожая, от которой расходятся санузел и кухня с одной стороны, по центру маленькая комната и большая, с другой стороны. Считается, что такое расположение дает наилучшую освещенность. Но, от этого страдает возможность циркуляции воздуха.
Линейки меньше распашонок, но и стоят на рынке недвижимости дешевле и, следовательно, раскупаются лучше.
Оформление комнат в двухкомнатной квартире линейки п44т
Дизайн двухкомнатной квартиры п44т может иметь несколько вариантов, в зависимости от количества проживающих человек. Проводя эксперименты с размещением мебели или использованием элементов декора можно уютно обустроить квартиру максимально используя все предоставленное пространство.
Ниже можно посмотреть представленные в линейке домов п44т дизайн проекты 2 комнатных квартир фото вариантов оформления всех помещений.
Дизайн прихожей
Размеры прихожей позволяют разместить на ее территории несколько небольших шкафов для обуви и верхней одежды. Не стоит загружать прихожую объемными шкафами-купе, она должна быть функциональной и уютной.
Не стоит загружать прихожую объемными шкафами-купе, она должна быть функциональной и уютной.
Ведь она создана для того, чтобы вместить всех вошедших и создать максимально комфортные условия для снятия обуви и верхней одежды.
Оформление гостиной
В этой комнате проводится все свободное время, и происходят все торжественные мероприятия с приемом гостей. В дизайне гостиной линейной двушки можно использовать зонирование. Размеры позволяют разделить ее на части, сделав небольшую спальню.
Такая планировка не требует какого-либо оформления с юридической точки зрения. Этот вариант подойдет многодетным семьям.
Интерьер гостиной должен быть интересным, но в то же время функциональным. Стоит использовать элементы, которые создадут комфорт не только для проведения встреч с друзьями и родственниками, но и пригодные для жизни условия.
Оформление кухни
В дизайне проекта двушки линейки п 44т кухня имеет значительную роль. В условиях наличия всего двух комнат зачастую именно кухня используется как место встреч с друзьями. Поэтому и здесь стоит обратить внимание на максимально полезное использование всей площади. Для создания простора можно цветовой гаммой разделить кухню на зоны: рабочую и отдыха.
В условиях наличия всего двух комнат зачастую именно кухня используется как место встреч с друзьями. Поэтому и здесь стоит обратить внимание на максимально полезное использование всей площади. Для создания простора можно цветовой гаммой разделить кухню на зоны: рабочую и отдыха.
Оформление должно быть выполнено в таком стиле, чтобы на кухне можно было удобно готовить и комфортно принимать пищу или общаться с друзьями.
Дизайн спальни
Для семьи из двух человек в спальне в двушке п44 прекрасно будет смотреться в маленькой комнате. Его можно выполнить, соблюдая стандартный стиль: вместительная двухместная кровать, шкаф для одежды, комод для белья. Она должна быть функциональной и размещаться должно все необходимое для жизни.
Спальня одна из самых интимных частей квартиры, должна содержать все личные вещи для двоих.
Оформление детской
В случае, если семья состоит больше двух человек, то маленькую комнату стоит использовать для создания детской. Выполнение маленькой комнаты в дизайне квартиры п44т двухкомнатной линейки как детской универсально подходит для одного или двух детей. Используя гипоаллергенные материалы и практичную детскую мебель можно создать уют для детей, который будет одновременно стильным и практичным.
Выполнение маленькой комнаты в дизайне квартиры п44т двухкомнатной линейки как детской универсально подходит для одного или двух детей. Используя гипоаллергенные материалы и практичную детскую мебель можно создать уют для детей, который будет одновременно стильным и практичным.
В такой детской ребенку будет комфортно заниматься, учиться, играть и приглашать своих друзей.
Дизайн ванной и туалета
Оформляя санузел важно учесть предпочтения всех проживающих. Совмещая санузел увеличивается практичная площадь, что визуально объем помещения делает больше. Но, это дает дискомфорт, так как не дает возможности посетить туалет и ванную одновременно нескольким членам семьи.
В совмещенном санузле можно разместить стиральную машинку. Так же прекрасно впишутся навесные шкафчики для косметики и шкафы для грязного белья. Более гармонично будет смотреться ванная, тогда как для сохранения места в раздельном санузле стоит использовать душевую кабину.
Оформление балкона
При дизайне балкона 2 комнатной квартиры линейки п44т можно использовать различные варианты: сделать из него небольшой личный кабинет, зону для занятия спортом или оранжерею. Главное – использовать правильное распределение свободной площади и обеспечить защиту от воздействия внешних температур.
Советы и идеи по оформлению дизайна двухкомнатной квартиры линейки п44т
Главное при разработке дизайна п44т двухкомнатной линейки совместить пожелания всех членов семьи. Стоит учитывать ее расположение относительно сторон света, для регулировки освещенности внутри жилья.
При выборе стилей оформления можно использовать такие решения:
- Классический стиль, который не требует помпезности, роскошества и дорогостоящей мебели.
- Хай-тек. Минимализм подойдет для семьи из двух человек.
- Необарокко. Наличие только необходимой мебели оставит большое количество свободного места.
При помощи дизайнерских решений можно сделать очень интересный и привлекательный интерьер для жизни.
П44т планировка распашонки
Распашной тип двухкомнатных квартир
Данный тип расположен в торцевой части дома. Особенность планировки заключается в расположении прихожей и возможным наличием эркера в большой комнате. Комнаты распашонок просторнее и циркуляция воздуха намного лучше. Окна комнат находятся на одной линии, окна кухни выходят на другую сторону.
Особенности планировки
Двухкомнатная квартира-«распашонка» в доме П-44Т — или, как ее еще называют, «угловая двушка» — ориентирована таким образом, что во внутреннем углу находится прихожая. От линейной двухкомнатной квартиры «распашонка» отличается чуть более просторными комнатами.
В такой квартире практически все стены несущие, поэтому кардинальную перепланировку проводить априори невозможно. Есть смысл поупражняться с функциональным наполнением помещений, изредка — с возведением перегородок и мебелью.
Важно: В каждом из предложенных вариантов перепланировки ванную комнату и санузел можно объединить или оставить раздельными.
Решения, которые я описываю в этой статье, разработаны и воплощены для реальных заказчиков — и каждый раз с учетом их интересов. Вы же, исходя из потребностей вашей семьи, вольны выбрать собственное рациональное дизайн-решение, учитывающее необходимые вам размеры комнат.
Характерные особенности квартир-распашонок п44т
Большая и удобная квартира в панельном доме пользуется огромной популярностью, благодаря удобному расположению комнат, большому коридору около 10 м2, где с легкостью разместится гардероб и светлой кухне в 13 м2 с эркером.
Такая квартира всегда будет светлой и просторной: окна в комнатах выходят на разные стороны дома и в планировке предусмотрено два балкона, которые можно включить в общую площадь квартиры.
В маленькой квадратной комнате площадью 15 кв. м можно обустроить детскую комнату, где удобно разместятся двое детей. Или просторную спальню, а балкон при утеплении может стать небольшим кабинетом для хозяина дома.
Большая комната имеет форму прямоугольника площадью 19 кв. м будет отличной гостиной для приема гостей и праздничных обедов в кругу семьи. Раздельный санузел в квартире часто совмещают, тогда появляется возможность установки душевой кабины.
Плюсы и минусы квартир-распашонок
В любой квартире старой постройки есть свои преимущества и недостатки, но стоит отметить, что плюсов гораздо больше, чем минусов. Посмотрев фото ремонта двушки–распашонки п44т в интернете, вы убедитесь, что преимущества можно приумножить и с легкостью справитесь с недостатками.
Основные преимущества квартиры:
- Выход окон на разные стороны дома дает больше солнечного света в помещениях. Также это удобно для семьи с детьми, мама может наблюдать за детской игрой, не выходя из дома из окна, выходящего во двор.
- Эркер на кухне. Благодаря этому элементу планировки можно создать уникальный и красивый дизайн, который выгодно подчеркнет всю квартиру.
- Два балкона. Один из них можно использовать по прямому назначению, а за счет другого расширить полезную площадь помещения.
- Удобство проветривания, вам никогда не понадобиться кондиционер даже в очень жаркие дни. Окна на разные стороны проветрят помещение за несколько минут естественным путем.
- Легкая перепланировка квартиры при необходимости. Внутренние стены в таких домах не являются несущими, поэтому без особых разрешений и усилий можно убрать несколько перегородок для создания того интерьера, какой вам необходим.
- Размер коридора позволит поместить удобную гардеробную на всю семью или поставить дополнительную бытовую технику, чтобы не заставлять кухню.
Минусы в такой квартире тоже присутствуют, но они компенсируются большинством плюсов.
Дизайн двушки-распашонки п44т подразумевает единый стиль для всего помещения. Также стоит обратить особое внимание на качество остекления окон и балконов: малейшая щель создает сквозняк, что будет небезопасно для вас и особенно для детей.
Варианты дизайна в разных стилях
Дизайн 2-комнатной квартиры-распашонки п44т – работа не из легких, но особенности планировки позволяют применить практически любое направление в отделке.
Главное, что стоит помнить, выбирайте одно направление в оформлении и придерживайтесь его во всем доме, включая санузел, тогда ваш интерьер будет выглядеть органично и красиво.
Лофт
Этот стиль выбираю творческие люди, не признающие классический дизайн и любящие простор и свободу. Стиль лофт подразумевает максимально открытое пространство в помещении, поэтому часто при оформлении убираются перегородки между большой комнатой, кухней и коридором. Оставляют нетронутыми только спальню и санузел. А общее пространство зонируют стеклянными перегородками.
Основная особенность стиля – это отделка помещения натуральными материалами с естественной немного грубоватой фактурой. Это деревянный пол и балки на потолке, наличие кирпичной кладки в интерьере. Светлые оттенки в отделке с необработанными поверхностями. При оформлении этого стиля сочетают современные предметы интерьера со старинными безделушками на разных полочках.
Минимум мебели в интерьере, но она должна быть многофункциональной. Наличие эркера наиболее выигрышно подчеркнет это направление.
Шведский
Если вы приверженец чистоты и лаконичности в интерьере своего дома, лучшего стиля не найти. Чтобы создать этот стиль в своей квартире, особых усилий не потребуется. Не надо убирать перегородки между комнатами, светлые оттенки в отделке и мебели сделают ваш дом светлым и просторным.
Преимущество в отделке помещения отдается белому цвету и мебели из натурального дерева, особенно гармонично в таком интерьере смотрится беленый дуб.
Чтобы комната не выглядела безлико, внимание акцентируют на мягкой мебели с яркими подушками и коврика под ногами в цветах Скандинавии – это кремовый, коричневый, бежевый и серый во всех оттенках.
Минимум декора в помещении, много зеркал и светильников из прозрачного стекла придадут вашему дому простор.
Современный
Особенности данного стиля – простые, четкие формы мебели и светлые тона в отделке. Минимум декора в интерьере, компенсируется яркими контрастными акцентами. Это может быть любой цвет на ваше усмотрение: черный, красный, темно зеленый или серый.
Для тех, кто не любит яркие контрасты, акцентом могут стать теплые оттенки натуральных материалов в отделке пола и мебели на кухне. Стиль подразумевает максимальную функциональность всех предметов в доме.
Минимальный набор мебели в квартире, множество глянцевых и зеркальных поверхностей создают ощущение воздушности и простора в помещении.
Викторианский
Стиль роскоши во всех ее проявлениях – это массивная добротная мебель из натурального дерева с резными ножками и разноцветной обивкой. Отделка помещения только деревом – это могут быть стеновые панели и паркет на полу из древесины. В отделке помещения должны преобладать два цвета – это бордовый и коричневый.
Обязательные атрибуты стиля – это наличие камина в гостиной, массивные полки с книгами во всю стену, картины в массивных рамах с позолотой и множество старинных вещей в интерьере.
Стиль солидности, который подчеркивается натуральными материалами в отделке и богатым текстилем в обивке мебели, шторах на окнах и яркими коврами под ногами.
Если вы сомневаетесь в своих силах, то посмотрите готовые дизайн проекты 2 комнатной квартиры п44т – распашонки в интернете, множество вариантов и направлений помогут сделать правильный выбор. Придерживаясь одного из выбранных стилей, вы создадите в своем доме очень уютную и теплую атмосферу для всех домочадцев.
Галерея дизайна схемы и фото дома серии п 44т
П-44 планировка с размерами для 2 х комнатной квартиры: дизайн и перепланировка
Двухкомнатные квартиры серии П 44 – достаточно распространенный вариант. А значит, есть смыл рассмотреть различные варианты перепланировок и дизайна. Сделать уютное гнездышко можно даже на скромных квадратных метрах.
Дизайнеры предлагают множество идей создания удобного и функционального интерьера в двухкомнатной квартире
Общие характеристики квартир
Число этажей в домах серии П 44 колеблется от 17 до 25, а количество подъездов – от 2 до 8. Одним из преимуществ такого жилья считается наличие лоджий.
Размещение квартир в секции типового дома серии П-44
При грамотном подходе к перепланировке или просто к дизайну интерьера, площадь лоджии используется более чем функционально. Но прежде чем приступать к полной реконструкции имеющихся квадратных метров, создайте детальный проект будущей планировки квартиры П44 с размерами.
Единственный серьезный фактор, мешающий перепланировке – это то, что почти все стены в квартире являются несущими, и получить разрешение на полное изменение облика квартиры, увы, не получится. И все же, несмотря на многочисленные «но», сделать квартиру стильной и функциональной вполне возможно.
Итак, основные особенности двухкомнатных квартир П 44. Уже сам факт, что в квартире две комнаты облегчает вашу задачу создания практичного жилья. Не придется ломать голову над способами зонирования, над тем, как из небольшой комнаты сделать сразу три, а то и четыре самостоятельных пространства. Имея в распоряжении «двушку», примите во внимание следующее:
- Сколько человек проживает.
- Какие функциональные зоны вам необходимы.
Планировка двухкомнатной квартиры П 44 бывает двух видов:
- «Распашонка». Этот вид имеет два возможных варианта: с эркерами в гостиной, или без. Квартир с эркерными окнами меньшинство. Особенность планировки заключается в том, что прихожая располагается во внутреннем углу. По сравнению с линейной квартирой, распашная имеет более просторные комнаты. Провести радикальную перепланировку «не позволят» несущие конструкции, зато грамотное «наполнение» интерьера поможет вам сделать помещение удобным и практичным. В квартирах с эркерами весьма успешны эксперименты с перегородками и зонированием. Планировка двухкомнатной квартиры распашонки
- Линейка. Свое название квартиры получили за то, что все окна выходят на одну сторону, в линейку. Прихожая имеет прямоугольную форму, а попасть во все остальные помещения можно только из нее. Достоинство этого типа квартир – прекрасная освещенность, а серьезный «минус» – недостаточная циркуляция воздуха. Да и разница в метрах ощутимая – примерно на 10 квадратных метров меньше, чем распашная. Отсюда и разница в цене – линейные варианты дешевле.
Планировка двушки линейного типа
Возможные варианты дизайна
Дизайн любой квартиры или дома выбирается в зависимости от того, какую функцию будет выполнять то или иное помещение. Познакомьтесь с разными вариантами, возможно, вы найдете тот, который подойдет к вашим обстоятельствам.
На фото гостиная комната в двухкомнатной квартире, оформленная в стиле хай-тек
На фото пример обустройства гостиной комнаты в стиле лофта
На фото вариант оформления гостиной с камином в классическом стиле
Первый вариант
П44 планировка с размерами 2х комнатная квартира разрабатывается для молодой пары, в которой один (или оба) работают дома. В этом случае не придется долго думать над предназначением комнат, сохраняется традиционное деление на спальню и гостиную.
Для оформления гостиной комнаты можно выбрать неоклассическое направление интерьера
Небольшую спальню лучше оформить в приятных пастельных тонах
Застекленная лоджия прекрасно подойдет для рабочего кабинета
Для организации рабочего кабинета идеально подойдет слегка видоизмененная застекленная лоджия. В большей по площади комнате, которая выполняет функцию гостиной, установите большой угловой диван – подходящее место для посиделок с друзьями. Маленькая комната будет спальней. Прихожую от гостиной уместно отделит глухая барная стойка.
Для отделки прихожей комнаты желательно выбрать светлую цветовую палитру
Второй вариант
Чтобы в квартире было комфортно родителям с двумя детьми, большую по квадратуре комнату отдаем детям. Такое решение оправдано, ведь в комнате нужно разместить два спальных места и два места для занятий. Это не считая стеллажей или шкафа для вещей и игрушек. Кстати, если в большой комнате имеется эркер, то второе учебное место рекомендуется организовать именно там.
В просторной комнате найдется место для установки полноценных мебельных гарнитуров
Место для занятий лучше всего разместить в самой освещенной части комнаты у окна
Если же один ребенок уже достаточно взрослый, то лучше для него установить кресло-кровать, тогда появится дополнительная площадь для других занятий. Например, будет возможность организовать некое подобие спортзала – установить шведскую стенку, турник или кольца.
Выбор спортивного уголка во многом зависит от возраста ребенка
Третий вариант
Пожалуй, самый распространенный, для семьи из трех человек, в которой ребенок учится в школе (или в другом учебном заведении). При таком раскладе ребенку, как воздух, необходимо личное пространство, свое рабочее место, спальня, а также шкаф для личных вещей и место для отдыха или хобби. Тогда в квартире организуется две отдельных спальни, а в роли гостиной выступает кухня.
В спальне родителей стоит предусмотреть рабочее место
Для детской комнаты лучшим решением будет встроенная мебель, позволяющая максимально эффективно использовать пространство
Для разделения кухни на зоны используют барную стойку
Санузел с ванной лучше не объединять, а в ванной комнате для экономии пространства установить душевую кабинку.
Душевая кабина угловой формы – самый компактный вариант
Конечно, предложенные модели – это всего лишь варианты, которые вы можете либо брать на вооружение, либо отказаться от них в пользу своего собственного проекта. Главное, чтобы комфортно было вам.
Ванная и санузел
Планировка двушки П 44 предполагает раздельный санузел. Зато в однокомнатных квартирах этой серии ванная и туалет расположены в одном помещении. «Раздельность» делает эти функциональные комнаты совсем крохотными. Даже при их самостоятельном объединении площадь получается все около 4,5 кв. м. Более того, вентиляционный короб еще «съедает» определенное пространство. А максимальная длина ванной комнаты составляет 1,6 м., и именно поэтому многие семьи предпочитают отказаться от ванны в пользу душевой кабины.
Но и объединенный вариант, и отдельные помещения вполне имеют право на существование. Попробуем сделать их максимально удобными.
- Откажитесь от сплошной перегородки между ванной и санузлом в пользу раздвижной. Таким образом, вы «легким движением руки» трансформируете интерьер так, как нужно вам. С одной стороны – это большое объединенное пространство, а с другой – в любой момент оно превращается в раздельное. Но даже в совмещенном варианте «квадратов» не очень много, поэтому есть смысл установить душевую кабину вместо ванной. Ну а если и дверца кабины, и перегородка будут выполнены из одного материала, то визуально помещение будет казаться больше.
- Если вы все-таки решите объединить оба помещения, то вместо традиционной ванной лучше установить гигиенический душ с поддоном. Он сэкономит место, да и монтировать поддон гораздо проще, чем устанавливать душевую кабину. Обычно поддон имеет специальные подкручивающиеся ножки, и поэтому нет необходимости в тщательном выравнивании поверхности пола в ванной комнате. Главное – правильно определить место для слива.
При выборе компактной душевой кабины получится выделить место для стиральной машины
- Раздельные ванную и санузел можно слегка «модифицировать». Например, если вам не хочется устанавливать душевую кабину, расположите ванну точно напротив входа. А в санузле целесообразно использовать навесные конструкции раковины и унитаза. Такое решение позволит хоть чуть-чуть сэкономить пространство. Подвесной унитаз сэкономит пространство и облегчит процесс уборки
- Наконец, если все-таки возможна полная перепланировка ванной комнаты и туалета, то рекомендуется душевую кабину установить на месте унитаза, в этом случае можно освободить пространство на противоположной стороне помещения. Здесь устанавливается столешница. В ней монтируется раковина, а под ней есть место для стиральной машины. А унитаз располагается у соседней стены.
На фото пример размещения стиральной машины под одной столешницей с раковиной
Очевидно, что каким бы маленьким ни было пространство, всегда найдется способ обустроить его удобно и стильно.
Обустройство эркера
Прежде чем приступать к обустройству эркерного помещения в планировке П44 двухкомнатной квартиры, важно определиться с его функцией. Вот лишь несколько возможных вариантов:
- Зона отдыха. Пожалуй, самый распространенный вариант. Если вы относите себя к любителям посидеть в уютной атмосфере с книгой, или предпочитаете утренний кофе не с бутербродом, а с прекрасным видом из окна, то этот вариант точно для вас. Все, что потребуется – это небольшой диванчик и подходящий журнальный столик. При желании диванчик можно заменить на два компактных кресла.
На фото вариант оформления зоны отдыха в гостиной комнате с камином
- Рабочий кабинет. Необходимая для многих семей «комната», для которой катастрофически не хватает места. Эркер прекрасно справляется с этой функцией. Есть возможность установить стол (можно прибегнуть к встроенной конструкции) и офисное кресло. Место для полок, на которых расположатся необходимые для работы книги и приспособления, тоже найдется.
Оптимальным решением будет установка письменного стола, повторяющего форму эркера
- Нестандартный подход к использованию эркера – оборудовать место для игр ребенка. Хотя пространство небольшое, при грамотном расположении предметов интерьера, вполне подойдет для игровой комнаты. На фото пример оформления детской зоны в эркере гостиной комнаты
Все предложенные варианты проверены на практике и вполне жизнеспособны. И хотя планировка двухкомнатной квартиры П 44 не позволит организовать гостиную королевских размеров или внушительную спальню, в ней можно без труда расположить мебель таким образом, чтобы вам было уютно и комфортно.
Видео: Дизайн интерьера двушки в доме П-44 без перепланировки
Фотографии примеров оформления комнат в двушке
П-44т планировка с размерами 3-х комнатная квартира
Давайте сегодня посетим 3-х комнатную квартиру, панельного дома серии П-44Т от застройщика ДСК-1
Квартира получилась хорошая и просторная, но проектировщики не стали мудрить с дизайном и планировка оказалась похожая на другие аналогичные трехкомнатные квартиры панельных домов. Комнаты все изолированные друг от друга. На кухне добавился большой эркер и в комнате угловых квартир присутствует треугольный эркер. В двух комнатах имеются балконы.
Мы с вами рассмотрим планировку трехкомнатной квартиры со следующими размерами:
Комната с балконом сапожок 17,8 кв.м. (на схеме номер 1)
Комната без балкона 14,1 кв.м. (на схеме номер 2)
Комната с балконом утюжок 11 кв.м. (на схеме номер 3)
Кухня с большим эркером 12.9 кв.м. (на схеме номер 4)
Коридор с прихожей 14,6 кв.м. (на схеме номер 7)
Жилая площадь 42,9 кв.м
Общий метраж квартиры без балконов 70.4 кв,м
схема планировки трёхкомнатной квартиры П-44Т с размерами
Открываем входную дверь и попадаем в предбанник. Впереди идёт стена с проёмом, в котором изначально сделана небольшая арка. Справа за дверью, есть небольшое пространство, куда может поместиться небольшая гардеробная или тумба для обуви.
В этом варианте мы видим пример такой тумбы под обувь.
Так же это место может занять красивое большое зеркало в полный рост.
Проходим вперёд и попадаем в самый центр прихожей. Нас встречают три двери. Слева большая двойная дверь ведет нас в комнату 11 кв.м. и балконом башмачок. И две рядом расположенные двери — это комнаты. Что правее самая большая комната 17.8 кв.м. с балконом сапожок, и что слева маленькая комната 14 кв.м. без балкона.
Несколько интересных идей в дизайне прихожей трехкомнатной квартиры. На фото видно, что в ближнюю нам комнату слева поставили двери купе.
Ещё один интересный вариант прихожей. В арку смонтировали освещение.
А здесь по правую сторону синей прихожей, в дизайне применили колонны с освещением.
Расстановка мебели в прихожей
Если в комнатах нужно больше простора и не захламлять шкафами комнаты, для этих целей подойдет прихожая.
По длинной стене установится большой шкаф.
Кто полностью не ушел в электронные книги, а собирает дома домашнюю библиотеку, интересное решение будет если в прихожей разместить полки для книг.
В углу впишутся угловые полки.
Комната с балконом утюжок
С прихожей заходим в комнату с большим дверным проёмом. Обычно эту комнату используют под гостиную или зал. Комната хоть и не очень большая, но квадратная.
А если убрать оконные рамы и демонтировать часть подоконника, можно продлить комнату и соединить вместе с балконом.
Не всегда хватает жильцам трёх комнат. Частенько на балконах организовывают рабочие кабинеты. Оказывается и они находятся в такой ситуации, когда дорог каждый квадратный метр.
Развернёмся спиной к балкону и наблюдаем две межкомнатные двери, в стандартной планировке чистового ремонта от застройщика ДСК-1
Можно немного обыграть дверной проём. Соорудить небольшую арку и поменять обычные двери на раздвижные.
Две двери съедают много места. И если сделать однодверный проём, можно в угол комнаты поставить угловой шкаф.
А иногда демонтируют полностью всю стену. И получается вместо комнаты просторный зал соединяющийся в одно целое с прихожей.
Большая комната с балконом Башмачок
Стандартная большая комната имеющая свой балкон. Размер по длинной стене 5.56 кв.м и по короткой 3.22 кв.м. Может предназначаться как для родителей, так и для детской комнаты.
Если балкон утеплен, стены можно обклеить обоями. Вывести розетки на балкон и для освещения повесить светильники.
Стенки которые мы помним ещё с Советских времён, становятся всё менее популярными. Вместо них в дизайнах и интерьерах квартиры часто появляются длинные комоды.
А вот цветы как были в моде, так и до сих пор украшают наши квартиры.
Комната без балкона
В третьей комнате, балкон отсутствует. Большое и широкое окно. Размер по одной стене 4,34 кв.м. а по стене с окном 3,22 кв.м.
Хорошее место для спальни. Плотные тёмные шторы, помогут отгородиться от утреннего солнышка и в выходной день выспаться на мягкой кровати.
Над кроватью оригинально смотрятся большие картины на стене.
Шкаф будет не лишним предметом в комнате.
Ванна и туалет в 3-х комнатной квартире
Выходим из комнаты и отправляемся на кухню. По пути в коридоре нам попадается на глаза двери в ванну и туалет, а справа коридора пустое, но очень удобное пространство для шкафа.
Пример такого шкафа в коридоре. Но не будем на этом останавливаться подробнее, а переходим в туалет.
Туалет в квартире всего один. Стандартного размера.
Ванна в ванной комнате стоит поперёк. Стиральная машинка свободно помещается в ванной.
Кухня в 3-х комнатной квартире
Дизайн и планировка кухни, ничем не отличается от двухкомнатной квартиры распашонки. Размеры одинаковые и имеется такой же большой эркер.
Пример такой кухни с мебелью.
Смотреть фото квартир в панельном доме П-44Т
Реальные ремонты и дизайны в квартирах
люди интересуются
Впускной механизм бачка с нижней подводкой, странное поведение
ответов 1
Какие размеры окон на балконе однушки п-44т
ответов 1
Стеклянный стол на кухне фото в интерьере
Шторы и тюль на кухне фото в интерьере
Двушка распашонка П44ТОбзор двухкомнатной квартиры распашонки 60 — 64 кв. метра Панельного дома П-44Т
П-44т планировка с размерами 3-х комнатная квартираОбзор планировки трёхкомнатной квартиры панельного дома серии П-44Т
Дома серии П-44 — планировка с размерами, модификации.
Серия П-44 одна из наиболее распространённых серии панельных домов в Москве. Строится с конца 70-х годов прошлого века. Сначала расцветка была бело-голубая, затем — бело-коричневая, и ориентировочно с конца 80-х годов — бело-бежевая.
Имеет несколько современных модификаций: П 44-Т, П 44-М, П 44-К, П 44-ТМ. Поговорим, об этих модификациях чуть позже.
П-44 — планировка дома
Планировка П-44 новых модификаций
Преимущества серии дома П-44
- Имеет несколько вариантов планировок.
- Большие кухни. В трехкомнатных квартирах 12,2м.
- Все комнаты изолированны (во всех планировках).
- Балконы есть во всех квартирах.
- На этаже всего 4 квартиры, при этом 2 лифта, один из которых грузовой.
- Хорошая теплоизоляция квартир. Трехслойные панели толщиной 30 см: бетон-утеплитель-бетон.
- Удобный размер подъездов — это даёт возможность оборудовать место для консьержа.
Недостатки домов серии П-44
- Как и любой панельный дом имеет межпанельные швы, которые утепляются снаружи силами собственников квартир или ЖКХ.
- Доступность к вентиляционному коробу, который может быть срезан соседями. Риск отсутствия вентиляции в квартире. В модификациях этот недостаток устранён.
- Пониженная звукоизоляция. Требуется герметизация внутриквартирных швов.
- Небольшой размер однокомнатных квартир и совмещенный санузел.
- Практически полная невозможность перепланировки. Это проблема всех панельных домов.
Модификации с планировкой и размерами П 44-Т, П 44-М, П 44-К, П 44-ТМ
Модификация П 44-Т
Преобразился внешний вид дома и улучшена планировка квартир. Привычные цвета были заменены на красный, оранжевый под кирпич.
- Появились эркеры.
- Преобразилась крыша.
- Увеличилось количество этаже с 15-17 до 25.
П 44-Т планировка
Модификация П 44-М
- Увеличилась площадь большинства квартир. Появились четырехкомнатные квартиры. Появились дополнительные санузлы в трехкомнатных квартирах.
- Появились эркеры и полу эркеры.
- Раздельный санузел в однокомнатных квартирах.
- Размер кухонь увеличен до 14 м. в четырехкомнатных квартирах.
П 44-М планировка
Модификация П 44-ТМ или ТМ-17
Не получила широкого распространения.
- Имеет четырехкомнатные двухуровневые квартиры на последних этажах.
- Увеличен метраж квартир.
- Все балконы и лоджии остеклены.
П44-ТМ планировка
Модификация П 44-ТМ 25
- Дома от 23 до 25 этажей.
- Изменился размер всех квартир. Однокомнатные от 23 м. с разделенным санузлом.
- Появился разъём из кухни в соседнюю комнату.
- Появились противопожарные балконы с лестницами.
- Имеет 3 лифта.
П 44-ТМ 25 планировка
Модификация П 44-К
- Изменился вид балконов.
- Наличие только одно- или двухкомнатных квартир (распашонок).
- Двушки имеют два балкона.
- Эркеры в торцевых квартирах.
П 44-К планировка
Это была краткая информация домов серии П-44 с её модификациями.
Загрузка …Статьи по теме:
Серия П-3М
Современная представительница семейства П-3, серия П-3М является одной из самых узнаваемых серий московских панельных домов. Во многом это заслуга дизайна с яркими фасадными красками (в отличие от П-44Т, дома П-3М не облицовывают плиткой, а красят), скругленными балконами и эркерами.
Конструктивно П-3М это панельные многосекционные дома высотой от 8 до 17 этажей с 1-, 2-, 3- и 4-комантными квартирами . Существует множество разновидностей типовых секций П-3М, что позволяет строить жилые дома различной конфигурации или переменной этажности.
Все комнаты в квартирах сделаны изолированными, почти все внутриквартирные стены несущие. В трехкомнатных квартирах стена, отделяющая от коридора смежную с кухней комнату — самонесущая, затрагивать ее нельзя. Угловые трех- и четырехкомнатные квартиры имеют темные комнаты. Однушки лишены балконов и лоджий, которые присутствуют во всех остальных квартирах.
Площади квартир в П-3М от 35 кв.м (однушка) до 105 кв.м (четырехкомнатная), а кухни 9-10 кв.м.
От пола до потолка в квартирах – 2,64 м. Инженерные коммуникации выведены в технический этаж и в подвал. Подъезд оборудован двумя лифтами. Наружные стены – керамзитобетонные панели толщиной 30 см, внутренние бетонные – 14 см. Толщина гипсобетонных перегородок – 8 см. Перекрытия – бетонные панели мощностью 14 см. В 3- и 4-комнатных квартирах сделаны эркеры, а в 4-комнатных квартирах в наличии два санузла.
В настоящее время наряду с базовой серией П-3М возводятся дома серии П-3М-7/23, которые являются дальнейшим развитием проекта П-3М.
Фото домов серии П-3МП-3М Планировки с размерами
Планировки с размерами трехкомнатных квартир серии п-3м (по БТИ)
Планировки с размерами двух четырехкомнатных и одной двушки П-3М (по БТИ)
Перепланировка квартир серии П-3М: варианты до и после
Однокомнатная квартира
Двухкомнатная квартира — планы до и после перепланировки
Трехкомнатная квартира
Четырехкомнатная квартира в серии П-3М до и после перепланировки
Перепланировка санузла в доме серии П-3М
Устройство и усиление проема между комнатой и кухней в трехкомнатной квартире П-3М
Подробнее о перепланировке квартир в серии П-3М
Проект перепланировки двухкомнатной квартиры серии П-3м
3 комнатная П-3М перепланировка
8 советов по созданию размеров в LayOut
Инструмент LayOut «Размеры» позволяет легко добавлять размеры в модель. Вот восемь советов, которые помогут вам еще эффективнее добавлять размеры в документы LayOut.
В своей простейшей форме инструмент «Размер» используется для измерения расстояния между двумя точками на странице, выполняя следующие действия:
Это основной способ вставки размера в LayOut, но есть и другие вещи, которые вам следует быть осведомленным.Стиль, выноски и выравнивание важны, если вы хотите создать точные и четкие размеры. LayOut также имеет несколько встроенных ярлыков для увеличения скорости вставки размеров.
Несколько выровненных размеров
При размещении размеров вы, вероятно, столкнетесь с ситуацией, когда необходимо разместить несколько размеров по одному и тому же линейному пути. Например, у вас может быть план этажа, и вы указываете расстояния между окнами. Вы хотите, чтобы смещение каждой размерной линии было идеально выровнено друг с другом.LayOut предлагает быстрый способ вставки этих типов размеров.
Если вы думаете, что уже знаете трюк с двойным щелчком, взгляните еще раз. На самом деле LayOut предлагает ДВА РАЗНЫХ ярлыка двойного щелчка. Убедитесь, что вы знаете разницу между ними.
Первый шаг — создать свое первое измерение. Это позволит установить смещение и выравнивание для каждого дополнительного размера. Затем, чтобы добавить дополнительные измерения, просто дважды щелкните КОНЕЧНАЯ ТОЧКА вашего нового измерения.Это оно! LayOut будет использовать конечную точку вашего предыдущего измерения в качестве начальной точки для нового размера . Высота смещения также будет совпадать, создавая размеры, идеально совпадающие друг с другом.
Смещение размера совпадения
Предыдущий трюк хорош, когда у вас есть несколько измерений, выровненных по одному и тому же пути. Но что, если вам нужен способ «запомнить расстояние смещения» , независимо от того, совмещен ли размер с другими размерами или нет? LayOut также предоставляет ярлык, который поможет вам в этом.
Создайте свой первый размер, чтобы определить расстояние смещения. Затем для каждого дополнительного размера щелкните один раз в начальной точке, затем дважды щелкните во второй точке привязки, чтобы разместить размерную линию с тем же смещением, что и предыдущий размер, который вы вставили.
Одна проблема, с которой вы можете столкнуться с этим трюком, — это размерная линия, иногда смещается в неправильном направлении . Это не совсем «неправильно», вам просто нужно сначала понять, как это работает. Например, если щелкнуть слева направо, размер сместится «под» точками. Если щелкнуть справа налево, размер сместится «над» точками.
Другими словами, все зависит от того, в какой точке вы нажимаете в первую очередь. Это то, что я называю «перпендикулярно против часовой стрелки» . Представьте, что после того, как вы разместите свою первую точку, выноска развернется против часовой стрелки на 90 ° ко второй точке, на которую вы дважды щелкните.
Тот же слой для облегчения укладки
При размещении размеров в документе стоит убедиться, что все они находятся на одном слое.Это не только позволяет вам оставаться организованным и переключать видимость ваших размеров, но это удобно, если вы хотите изменить стиль всех ваших размеров сразу.
Чтобы создать слой для размеров , откройте панель «Слои». Щелкните значок «Плюс», чтобы добавить новый слой, и введите имя для этого слоя, (подойдет что-нибудь вроде «Dimensions».)
Затем, прежде чем вы начнете вставлять размеры, просто щелкните этот слой на панели «Слои», чтобы сделал его текущим слоем чертежа . (Вы узнаете, какой слой является текущим слоем для рисования по значку красного карандаша рядом с ним.) Все, что вы добавляете в документ с этого момента, будет добавлено в активный слой.
Допустим, вы хотели изменить стиль текста для всех размеров после того, как вы их все вставили. Вы можете просто перейти на панель «Слои», , щелкнуть правой кнопкой мыши на слое «размеры» и нажать «Выбрать объекты», , и это выберет все объекты на этом слое (все ваши измерения).
После простого выбора размеров вы можете перейти на панель «Текст» и изменить шрифт по своему усмотрению. Вы можете изменить другие свойства стиля размеров на панели «Текст» , панели «Стиль формы » и панели «Размеры » .
Изменить точки привязки
Вы, наверное, уже заметили, что все, что вы можете выбрать в SketchUp, можно масштабировать, перетаскивая одну из стрелок вокруг поля выбора. Размеры такие же.Но НЕ ДЕЛАЙТЕ ЭТОГО! Есть способ лучше!
Если вам нужно отредактировать размещение любой из точек привязки размера, (их несколько, каждая из которых влияет на разные части измерения) , вам нужно дважды щелкнуть размер с помощью выбора инструмент, чтобы открыть его для редактирования.
Когда размер открыт для редактирования, вы увидите различные синие точки над точками привязки в размере. Вы можете изменить смещение размера , длину выноски и даже точки , в которых размер составляет .
Не забывайте о системе вывода. Вы можете ссылаться на другие точки на странице, чтобы помочь вам выровнять точки привязки по другим объектам в вашем документе. (при условии, что у вас включена объектная или сеточная привязка) .
Точки захвата не обязательно должны быть параллельны
LayOut позволяет выровнять размеры по горизонтали , по вертикали или перпендикулярно к двум точкам выбора (вы также можете удерживать ALT, чтобы разблокировать выравнивание) .Это означает, что вам не нужно указывать две точки, параллельные размерной линии, которую вы хотите создать.
Преимущество этого заключается в том, что вы можете выбрать точки, которые позволяют смещать ветви выноски от модели. В противном случае вы, вероятно, столкнетесь с ситуацией, когда одна из выноски перекрывает область просмотра, и вам нужно дважды щелкнуть размер, чтобы изменить длину выноски.
Изменение длины выноски по умолчанию
Возможно, вы уже знаете, как изменить стиль по умолчанию для инструмента «Размер».Выберите инструмент «Размер», установите свойства, которые вы хотите изменить, ЗАТЕМ нарисуйте размер. Это касается любого инструмента в LayOut; активируйте инструмент, измените настройки, затем используйте инструмент.
Вы также можете установить стиль с помощью инструмента «Пипетка» . Нажмите пипетку, выберите образец объекта, из которого вы хотите позаимствовать стиль, затем нажмите инструмент, к которому хотите применить стиль. Оттуда используйте инструмент, чтобы создать свой объект, и все готово.
Но инструмент «Размер» также позволяет изменить смещение ножки выноски по умолчанию, используя инструмент «Пипетка» .Это очень полезно, когда вам нужно разместить несколько рядов размеров, расположенных на разных смещениях друг от друга, или если вам просто нужно смещение, отличное от значения по умолчанию.
Сначала создайте размер, дважды щелкните его и отрегулируйте длину выноски. Затем активируйте инструмент «Пипетка» и щелкните размер, чтобы выбрать его. Наконец, щелкните инструмент «Размер», чтобы применить к нему выбранный стиль и смещение выноски.
Теперь, когда вы вставляете размеры, длина выноски будет такой же, как и длина выноски, из которой вы выбрали.
Сохранение размерных стилей
Используйте альбомы для вырезок для сохранения различных размерных стилей, из которых вы можете использовать образцы в любом из ваших проектов. (Короткий совет, но альбомы для вырезок действительно полезны!)
Размерные окна в перспективе
Вы не ограничены добавлением размеров в окнах просмотра «Орто». Если у вас установлен видовой экран в режиме перспективы, вы все равно можете привязать к нему размеры, и LayOut автоматически считывает расстояние между двумя точками, которые вы указали на видовом экране.
Вам просто нужно убедиться, что Объектная привязка включена, и что ваши точки выбора привязаны к точкам в вашей модели. Вы можете разблокировать выравнивание размеров, удерживая клавишу ALT.
Маркировка размеров | Справка SketchUp
ИнструментыLayOut «Линейный размер» () и «Угловой размер» () могут обозначать расстояние или угол. На следующем рисунке вы видите пример линейного и углового размеров.
Совет: Размеры, прикрепленные к объектам LayOut, изменяются при изменении объекта.Однако эта функция работает, только если объектная привязка включена (что по умолчанию). Чтобы проверить состояние объектной привязки, откройте меню «Упорядочить» в строке меню. Если вы видите «Объектная привязка включена», параметр включен. Если вы видите, что объектная привязка выключена, выберите Упорядочить> Объектная привязка выключена , чтобы переключить пункт меню обратно на объектную привязку. Сущности модели SketchUp являются исключением: сущности модели не изменяются при изменении объекта. Однако объектная привязка, тем не менее, важна для размеров модели: объектная привязка позволяет вывести правильный масштаб из модели SketchUp и убедиться, что вы привязаны к правильным точкам, чтобы получить ожидаемые измерения.
Чтобы LayOut автоматически отображал правильные размеры, необходимо знать, как LayOut обрабатывает двумерное пространство листа, пространство объекта трехмерной модели и проецируемые расстояния. После того, как вы поймете эти основы, вы будете готовы рисовать линейные или угловые размеры, перемещать их линии и точки, выбирать масштаб и другие параметры стиля и многое другое. В следующих разделах вы пройдете через каждую задачу.
Общие сведения о пространстве листа, пространстве модели и прогнозируемых расстояниях
В отличие от понимания, скажем, четырехмерного пространственно-временного континуума, понимание пространства в LayOut довольно просто.Вот что вам нужно знать:
- Пространство листа — это двухмерное пространство. В документе LayOut все, что не входит в объект модели SketchUp, существует в пространстве листа. Когда вы используете инструмент «Линейный размер», чтобы отметить длину элемента в пространстве листа, полученный размер показывает фактический размер элемента на странице. Таким образом, размерный текст на 6-дюймовой строке отображается как 6 дюймов.
- Пространство модели — это трехмерное пространство. Все, что находится внутри объекта модели SketchUp, существует в пространстве модели.Когда вы используете инструмент «Линейный размер» для отметки длины в объекте модели SketchUp, размерный текст отражает длину в модели SketchUp. Например, на предыдущем рисунке один линейный размер отмечает длину 23 фута 2 дюйма, даже если ширина бумаги составляет всего 11 дюймов.
- Когда размер пересекает пространство листа и пространство модели, текст размера отражает пространство листа. Например, если вы создаете линейный размер, который начинается в объекте модели SketchUp и заканчивается в текстовом поле LayOut, текст размера отображает расстояние в пространстве листа.
- В пространстве модели модель в перспективе может отображать фактическое расстояние. Модель на орторографических видах отображает прогнозируемое расстояние. В двух словах, вид в перспективе означает вид под углом. На следующем рисунке размер в выноске A показывает фактическое расстояние, потому что модель находится на виде в перспективе под углом. Чтобы отобразить прогнозируемые расстояния, убедитесь, что ваша модель находится в стандартном ортогональном виде. В выносках B и C вы видите прогнозируемое расстояние в ортогональном виде.
Совет: В окне просмотра модели SketchUp размеры отображают тонкие подсказки о том, что измеряет размер, как показано на следующем рисунке. Когда размер измеряет расстояние на виде в перспективе, кружки появляются там, где размер соединяется с моделью. Когда размер измеряет ортогональный проекционный вид, прямые углы появляются там, где размер соединяется с моделью.
Создание линейных размеров
Линейный размер измеряет расстояние между двумя точками.Инструмент «Линейный размер» () можно найти в меню «Размеры» панели инструментов по умолчанию или выбрав «Инструменты »> «Размеры»> «Линейный размер » в строке меню.
Чтобы создать линейный размер, выполните следующие действия:
- Выберите инструмент Линейный размер .
- Убедитесь, что на панели «Размерный стиль» выбраны нужные параметры размера. Дополнительные сведения об этих параметрах см. В разделе «Стилизация и масштабирование размеров» далее в этой статье.
- Щелкните в начальной точке размера.
- Щелкните конечную точку размера.
- Переместите курсор от линии, которую измеряет размер, чтобы сместить размер с выносными линиями. Размер может быть горизонтальным, вертикальным или перпендикулярным двум точкам, которые вы измеряете, но вы можете не ограничивать размер, удерживая клавишу Alt (Microsoft Windows) или клавишу Option (macOS) во время перемещения. курсор.
- Переместите курсор от линии, которую измеряет размер, чтобы сместить размер с выносными линиями.Размер должен быть горизонтальным, вертикальным или перпендикулярным к двум измеряемым точкам. Однако вы можете добавить размер в изометрический вид, удерживая клавишу Alt (Microsoft Windows) или клавишу Option (macOS). Или освободите размер, удерживая клавиши Alt + Shift (Microsoft Windows) или Option + Shift (macOS) при перемещении курсора.
- Щелкните, чтобы задать смещение и завершить создание размера.
Совет: Пара сокращений позволяет создавать последовательные линейные размеры с равными смещениями. Сразу после создания первого измерения вы можете дважды щелкнуть конечную точку соседнего измерения, чтобы создать другое измерение (выноска 1 на следующем рисунке). Или, если размер не граничит с первым, щелкните начальную точку второго размера и дважды щелкните его конечную точку (выноска 2). Обратите внимание, что если вы создаете последовательные линейные размеры по часовой стрелке, размеры появляются внутри объекта.Если вы хотите, чтобы размеры отображались за пределами объекта, двигайтесь против часовой стрелки.
При создании размера у вас есть клавиши-модификаторы для ограничения размерных линий (Alt для Microsoft Windows или Command для macOS) или для переключения, с какой стороны размера помещается значение (Ctrl для Microsoft Windows или Option для macOS). Если вы хотите впоследствии изменить стиль, дважды щелкните размер, чтобы войти в режим редактирования, или выберите его и нажмите Enter. Если вы не хотите, чтобы LayOut автоматически определял и переформатировал узкие размеры, выберите параметр «Без выноски» в раскрывающемся списке «Стиль выноски» диалогового окна «Размерный стиль».
Совет: Если вы изменили настройки на панели «Размерный стиль» и хотите применить изменения к другим размерам в документе, щелкните инструмент «Пипетка» на панели инструментов по умолчанию и выберите размер с настройками, которые вы хотите использовать. Курсор превратится в ведро с краской, и вы сможете щелкнуть размер, настройки которого хотите изменить.
Маркировка угловых размеров
Для измерения угла используйте инструмент «Угловой размер» (), который можно найти в меню «Размеры» панели инструментов по умолчанию, или выбрав в строке меню «Инструменты »> «Размеры»> «Угловой ».Вот как работает инструмент:
- Выбрав инструмент Угловой размер , щелкните линию или точку, представляющую угол. Когда вы наводите указатель мыши на линию или точку, появляется вывод On Line или On Point. После того, как вы нажмете синюю точку, появится пунктирная синяя линия.
- Переместите курсор к вершине угла и щелкните еще раз, чтобы задать направление для одной половины угла, как показано на следующем рисунке (выноска 1).
- Щелкните линию или точку, представляющую вторую половину вашего угла.
- Переместите курсор к вершине угла. Появляется синяя пунктирная линия, и там, где она пересекает первую линию, вы видите полую точку, которая представляет вершину угла (выноска 2).
- Щелкните, чтобы задать вершину угла. Появится угловой размер.
- Переместите курсор от вершины в направлении угла, который вы хотите измерить. Угловой размер следует за курсором.
- Щелкните, чтобы нанести угловой размер (выноска 3).
Перемещение размеров и элементов внутри размерных единиц
Вы можете перемещать измерение как целое, так и несколько элементов внутри объекта измерения.Когда вы перемещаете размер в целом, вы можете упорядочивать, перемещать, вращать и масштабировать размер, как и другие объекты LayOut.
Этот раздел посвящен перемещению элементов в пределах измерения. Для начала полезно узнать, что это за элементы. В следующем списке элементов, которые вы можете перемещать, номер в списке соответствует обозначениям номеров на следующем рисунке.
- Внутренние линии
- Размерная линия
- Текстовое поле размера
- Точки подключения
- Пункты смещения
- Количество точек
- Вершина (только угловой размер)
Чтобы переместить размер в целом, щелкните его с помощью инструмента Выбрать (), затем щелкните и перетащите размер в любое место области рисования.
Чтобы изменить длину обеих выносных линий одновременно, активируйте инструмент Выбрать , а затем щелкните и перетащите точку экстента в направлении, параллельном выносной линии.
Чтобы получить доступ к элементам в пределах измерения, выберите инструмент Выбрать , дважды щелкните размер, который вы хотите отредактировать, и наведите курсор инструмента «Выбор» на элемент, пока он не превратится в курсор перемещения (). Затем вы можете переместить любой из элементов в пределах измерения следующим образом:
- Чтобы изменить длину обеих выносных линий одновременно, щелкните и перетащите точку экстента в направлении, параллельном выносной линии.
- Чтобы изменить длину только одной выносной линии, щелкните и перетащите ее точку смещения параллельно выносной линии.
- Чтобы переместить только размерную линию, выберите размер и перетащите размерную линию. Вы не потеряете точки подключения или расстояния смещения.
- Чтобы переместить размерную линию в неограниченном направлении, нажмите , удерживая клавишу Alt (Microsoft Windows) или клавишу Option (macOS), когда вы щелкаете и перетаскиваете точку экстента.
- Чтобы изменить длину размерной линии, щелкните и перетащите точку соединения параллельно размерной линии.
Предупреждение: Изменение размерной линии не всегда приводит к автоматической корректировке размера. При перемещении точки подключения она отключается от исходной точки. Чтобы точка соединения подключилась к новой точке, убедитесь, что точка соединения привязана к выводу. Кроме того, угловой размер никогда не корректируется автоматически, даже если он изначально был привязан к точке логического вывода.
- Чтобы переместить текстовое поле размера, щелкните и перетащите его за поле выбора. Вы также можете использовать панель «Размерный стиль», чтобы изменить положение текстового поля, как описано в разделе «Стили и масштабирование размеров» далее в этой статье. Чтобы переместить текстовое поле размера для небольшого размера (см. Примечание в разделе «Создание линейных размеров»), щелкните и перетащите его поле выбора к полю приема.
- Чтобы переместить вершину углового размера, щелкните и перетащите ее в любое место в области рисования.Перемещение вершины угла изменяет длину выносных линий и угол.
Размеры стилизации и масштабирования
Для форматирования любого размерного объекта можно применить стили формы, текста и размеров. В этом разделе объясняются параметры, которые вы найдете на панели «Размерные стили», показанной на следующем рисунке и находящейся на панели задач или, если панель не отображается на экране, путем выбора «Окно »> «Размерные стили ». Дополнительные сведения о форматировании размерных линий и стрелок на панели «Стили фигур» см. В разделе Настройка ширины и стилей линий.Чтобы узнать о параметрах панели «Стили текста», см. Раздел «Форматирование текста».
Совет: В размере вы можете изменить длину выносной линии, которая проходит за размерную линию. Для этого выберите выносную линию, а затем настройте стиль стрелки на панели «Стиль фигуры». См. Раздел «Перемещение размеров и элементов внутри размерных объектов» ранее в этой статье, чтобы узнать больше о различных частях измерения.Совет: Когда вы выбираете инструмент измерения и устанавливаете параметры стиля перед созданием размера, каждое нарисованное вами измерение отражает эти настройки стиля.Или выберите несколько измерений, чтобы применить одни и те же настройки ко всем выбранным измерениям сразу.
Для начала выберите размер в области рисования и откройте панель «Размерный стиль». Вот краткий обзор ваших вариантов:
- Положение текста: В верхнем левом углу панели вы можете выбрать одну из трех кнопок для размещения текстового поля размера относительно размерной линии. Возможны следующие варианты: вверху, по центру или внизу.
- Выравнивание текста: Вверху по центру вы можете выбрать одну из четырех кнопок, которые выравнивают текст относительно экрана или размерной линии.Нажмите кнопку «По горизонтали» или «Вертикаль», чтобы расположить текст относительно экрана. Нажмите кнопку «Выровнено» или «Перпендикулярно», чтобы расположить текст относительно размерной линии.
- Штрихи: В правом верхнем углу кнопка Отображать штрихи включает и выключает штрихи, которые появляются в размерном тексте. Например, по умолчанию между футами и дюймами отображается тире в размере 21–2 дюйма. Отмените выбор кнопки Отображать тире , если вы не хотите, чтобы тире отображались.
- Символы единиц измерения: Если размер отображает только одну единицу (например, только метры), вы можете включить или выключить отображение символов единиц измерения, нажав кнопку Отображение единиц в правом верхнем углу.
- Выноска: Когда размерные линии становятся слишком узкими для отображения размерного текста, текст автоматически отодвигается от размера и по умолчанию соединяется с линией выноски. Вы можете выбрать стиль этой линии выноски из раскрывающегося меню, которое не включает линии выноски.
- Масштаб: Нажмите кнопку Auto Scale , чтобы отключить функцию автоматического масштабирования и вручную назначить масштаб для текущего выбранного размера с помощью раскрывающегося списка. Если выбран автоматический масштаб, LayOut автоматически использует правильный масштаб для объекта в зависимости от того, находится ли объект в пространстве листа (2D) или в пространстве модели (3D):
- Для объектов, нарисованных в LayOut, масштаб составляет 1: 1 .
- Когда размер находится в пространстве листа (ортогонально), объекты модели SketchUp используют масштаб исходной модели SketchUp.
- Когда размер находится в пространстве модели (вид в перспективе), объекты модели SketchUp используют масштаб 1: 1. Для этих размеров в раскрывающемся меню «Масштаб» установлено значение «Не масштабировано».
- Стиль и единицы длины (только линейный размер): В раскрывающемся списке «Длина» выберите формат длины размера. Возможны следующие варианты: десятичное, архитектурное, инженерное и дробное. Если формат позволяет настроить единицу измерения, второй раскрывающийся список позволяет выбрать такой вариант, как дюймы, футы, миллиметры или метры.
- Точность (только линейный размер): В зависимости от выбранного стиля длины вы можете выбрать уровень точности для размера. Например, когда выбран архитектурный стиль, вы выбираете уровень точности от 1 дюйма до 1/64 дюйма.
- Угол (только угловой размер): В первом раскрывающемся списке вы можете выбрать отображение углового размера в градусах или радианах. Во втором раскрывающемся списке выберите, сколько десятичных знаков вы хотите, чтобы размер отображался.
- Выносные линии: В этой области вы можете точно контролировать длину зазора между выносными линиями и их начальной и конечной точками соединения. Для этого убедитесь, что в раскрывающемся меню выбрано значение Gap , и введите значение в поле «Начало» или «Конец». Чтобы установить разные значения для начального и конечного зазоров, щелкните значок цепочки, чтобы значения не были связаны друг с другом. Если вы выберете Длина из раскрывающегося списка, вы можете вместо этого ввести точное значение длины выносной линии.
Редактирование размерного текста
К тексту размера можно добавить информацию, например имя измерения.
Совет: Однако, если вы измените значение в тексте размера, оно не обновится при изменении размера. Если вы редактируете значение измерения и хотите, чтобы размер снова начал автоматически обновляться, чтобы отразить его размер, очистите содержимое строки измерения.
Совет: Чтобы значение размера оставалось динамическим и обновлялось при изменении размера, добавляйте или редактируйте текст только за пределами угловых скобок измерения размера.
Чтобы добавить или отредактировать размерный текст, выполните следующие действия:
- Дважды щелкните размер.
- Щелкните текстовое поле размера, чтобы выбрать его.
- Щелкните размерную строку, чтобы открыть ее для редактирования.
- Добавьте или отредактируйте текст. Чтобы добавить дополнительные строки, нажмите , введите .
- Щелкните где-нибудь в области рисования за пределами размера. Строка размера обновляется, чтобы отразить ваши изменения.
- Дважды щелкните размер.Или выберите размер и нажмите Введите .
- Чтобы открыть текстовое поле для редактирования, дважды щелкните текстовое поле размера. Или выделите текстовое поле и нажмите Введите .
- Добавьте или отредактируйте текст. Чтобы добавить дополнительные строки, нажмите , введите .
- Дважды щелкните дважды где-нибудь в области рисования за пределами размера. Строка размера обновляется, чтобы отразить ваши изменения.
Управление и фиксация соединений размеров с видовыми экранами модели SketchUp
Если вам нужно изменить модель SketchUp после добавления размеров к модели в LayOut, LayOut поможет вам обеспечить актуальность этих размеров:
- В окне просмотра модели SketchUp в LayOut предположим, что вы создаете размер, обозначающий длину.Затем в SketchUp вы перемещаете или изменяете длину объекта с размерами. Вернувшись в LayOut, размер перемещается и / или обновляется в зависимости от изменений, внесенных вами в SketchUp.
- Если LayOut обнаруживает изменение в модели SketchUp, которое размер может не отражать точно, размер отображается красным цветом, как показано на следующем рисунке.
Вышеупомянутые функции доступны в LayOut 2017. Чтобы получить доступ к этим новым функциям, купите или обновите лицензию SketchUp Pro. Дополнительные сведения о покупке или обновлении лицензии, а также о различных типах доступных лицензий SketchUp Pro см. В разделе «Покупка или обновление лицензии» в разделе SketchUp Make и SketchUp Pro Справочного центра.
Чтобы исправить неправильный размер, отображающий красное предупреждение, выполните следующие действия:
- Дважды щелкните красный текст размера, чтобы открыть режим редактирования размера. Красные точки появляются в точках соединения размера, как показано на следующем рисунке.
- Щелкните и перетащите каждую красную точку от соединения, а затем обратно в правильное место.
- Щелкните в любом месте за пределами размера, чтобы выйти из режима редактирования.
- Вместо того, чтобы выполнять предыдущие шаги, вы можете щелкнуть размер и выбрать Reconnect to Model из появившегося контекстного меню.
- Если измерение отображает предупреждение, но на самом деле является правильным, команда Reconnect to Model удаляет предупреждение.
- Если предупреждения появляются, но вы знаете, что документ LayOut отображается должным образом, вы можете скрыть предупреждения. Выберите «Просмотр»> «Предупреждающие символы» и в появившемся подменю снимите флажок рядом с «Отключенные аннотации».
Что вызывает эти маленькие красные флажки? Обычно они появляются после того, как вы измените геометрию модели в SketchUp, и LayOut не совсем понимает, как обрабатывать эти изменения.Изменения, которые могут нарушить соединения размеров LayOut, включают
- Разбиение компонента на отдельные объекты
- Удаление геометрии, к которой вы применили размер
- Превращение геометрии в компонент и последующее перемещение геометрии перед обновлением ссылки на модель в LayOut
Как определить размеры макета тем
Вы когда-нибудь хотели узнать ширину области содержимого?
Или ширину боковой панели?
Эти размеры пригодятся, особенно при создании изображений для вставки в вашу тему.
Вместо того, чтобы изменять их размер, они будут выглядеть более резкими, если вы сначала обрежете их, как только определите ширину, с которой работаете.
Есть несколько способов узнать размер сайта:
- простой способ быстро найти размеры любой темы (с помощью бесплатного веб-приложения — Firebug)
- и есть более сложный и медленный способ (копаться в файлах вашей темы)
Откройте для себя файл Style.css вашей темы
Не самый быстрый способ и не самый простой, особенно если у вас нет доступа к панели управления или серверу WordPress.
Вы можете перейти в свой файл public_html> wp-content> themes> yourtheme> style.css и открыть свою таблицу стилей с помощью текстового редактора, такого как notepad ++.
Воспользуйтесь функцией поиска, чтобы попытаться найти нужные размеры.
Этот метод для начинающих похож на попытку найти иголку в стоге сена.
Использование Firebug для определения размеров макета
Самый быстрый и простой способ узнать размеры любого веб-сайта в Интернете.
После установки Firebug вы можете просто:
- Наведите указатель мыши на область, в которой вы хотите найти размеры для
- Щелкните правой кнопкой мыши и выберите Проверить элемент с помощью Firebug
Окно макета
Вы увидите два всплывающих окна с кучей исходного кода, отображаемым в левом окне, и меньшим окном справа.
Взгляните на меньшее окно справа.
Здесь вы найдете 4 вкладки, из которых нужно щелкнуть вкладку «Макет».
Здесь вы найдете размеры ширины, отступов, границ и полей для области содержимого.
Вы можете сделать то же самое для боковой панели, верхнего колонтитула, нижнего колонтитула и любой области вашего сайта, которая вам нужна, чтобы узнать свои размеры.
Размеры боковой панели
Здесь вы можете увидеть:
- ширина = 223 пикселя
- отступ = 13 пикселей
- граница = 1 пиксель
- маржа = 0
На вкладке «Макет» отображаются размеры с использованием блочной модели.
На вкладке вычислений будут отображаться размеры с использованием блочной модели в другом формате.
Вот и все, ребята.
Я напишу больше о том, как использовать Firebug с WordPress.
Поддержка экранов разных размеров | Разработчики Android
Устройства Androidбывают разных форм и размеров, поэтому макет вашего приложения должен быть гибкий. То есть вместо определения вашего макета с жесткими размерами, которые предполагать определенный размер экрана и соотношение сторон, ваш макет должен изящно реагировать на разные размеры и ориентацию экрана.
Поддерживая максимальное количество экранов, ваше приложение может быть доступно для наибольшее количество пользователей с разными устройствами, использующих один APK. Кроме того, гибкость вашего приложения для различных размеров экрана гарантирует, что ваше приложение может обрабатывать изменения конфигурации окна на устройстве, например, когда пользователь включает многооконный режим.
На этой странице показано, как поддерживать различные размеры экрана с помощью следующих техники:
- Использовать размеры вида, позволяющие изменять размер макета
- Создание альтернативных макетов пользовательского интерфейса в соответствии с конфигурацией экрана
- Предоставляет растровые изображения, которые можно растягивать с просмотром
Но имейте в виду, что адаптация к разным размерам экрана не обязательно сделайте свое приложение совместимым со всеми форм-факторами Android.Вам следует предпринять дополнительные шаги для поддержки Android Wear, TV, Auto и Chrome OS устройств.
За руководство по дизайну для создания пользовательского интерфейса для различных см. руководство по материалам для адаптивного пользовательского интерфейса.
Создать гибкий макет
Независимо от того, какой профиль оборудования вы хотите поддерживать в первую очередь, вам необходимо создать макет, который реагирует даже на небольшие изменения размера экрана.
Используйте ConstraintLayout
Лучший способ создать адаптивный макет для разных экранов
sizes — использовать ConstraintLayout в качестве базового макета
в вашем пользовательском интерфейсе. ConstraintLayout позволяет
вы можете указать положение и размер для каждого вида в соответствии с пространственным
отношения с другими видами в макете. Таким образом, все виды могут перемещаться
и растягиваются вместе при изменении размера экрана.
Самый простой способ построить макет с ConstraintLayout — использовать
Редактор макета в Android Studio. Он позволяет перетаскивать новые представления в макет,
прикрепляют свои ограничения к родительскому представлению и другим родственным представлениям, и
редактировать свойства представления, и все это без ручного редактирования XML
(см. рисунок 1).
Дополнительные сведения см. В разделе Создание адаптивного пользовательского интерфейса с помощью ConstraintLayout.
Рисунок 1. Редактор макета
в Android Studio отображается файл ConstraintLayout
Но ConstraintLayout не будет
решить все сценарии макета (особенно для динамически загружаемых списков, для
который вы должны использовать RecyclerView),
но независимо от того, какой макет вы используете, вам всегда следует избегать жесткого кодирования макета
размеры (см. следующий раздел).
Избегайте жестко заданных размеров макета
Чтобы ваш макет был гибким и адаптировался к разным размерам экрана,
вы должны использовать "wrap_content" и "match_parent" для
ширина и высота большинства компонентов представления вместо жестко заданных размеров.
"wrap_content" сообщает представлению установить любой размер
необходимо, чтобы контент соответствовал этому представлению.
"match_parent" позволяет максимально расширить представление в пределах
родительский вид.
Например:
Хотя фактический макет для этого вида зависит от других атрибутов в его
родительский вид и любые родственные представления, этот TextView намеревается установить его ширину равной
заполните все доступное пространство ( match_parent ) и установите его высоту ровно на столько
пространство требуется длиной текста ( wrap_content ).Это позволяет
вид, чтобы адаптироваться к разным размерам экрана и разной длине текста.
На рисунке 2 показано, как регулируется ширина текстового представления с использованием "match_parent" поскольку ширина экрана изменяется в зависимости от ориентации устройства.
Рисунок 2. Гибкое текстовое представление
Если вы используете LinearLayout , вы также можете расширить
дочерние виды с весом макета
так что каждый вид заполняет оставшееся пространство
пропорционально их весу.Однако, используя веса
во вложенном LinearLayout требует, чтобы система выполняла несколько макетов
передает, чтобы определить размер для каждого представления, замедляя производительность вашего пользовательского интерфейса.
К счастью, ConstraintLayout может реализовать почти все возможные макеты с LinearLayout без влияния на производительность, поэтому вам следует попробовать преобразовать
ваш макет в ConstraintLayout. Затем вы можете определить взвешенные макеты с помощью цепочек ограничений.
ConstraintLayout вы не должны
используйте match_parent .Вместо этого установите размер 0dp , чтобы включить специальный
поведение, называемое «ограничениями соответствия», которое обычно совпадает с тем, что вы
ожидать от match_parent . Для получения дополнительной информации см., Как настроить
размер представления в ConstraintLayout.Создать альтернативные макеты
Хотя ваш макет всегда должен соответствовать разным размерам экрана растягивая пространство внутри и вокруг своего вида, что может не обеспечить лучший пользовательский интерфейс для любого размера экрана.Например, пользовательский интерфейс, который вы разработали для телефон, вероятно, не дает хороших впечатлений от планшета. Следовательно, ваш приложение также должно предоставлять альтернативные ресурсы макета для оптимизации дизайна пользовательского интерфейса для определенные размеры экрана.
Рисунок 3. Одно и то же приложение на экранах разных размеров. использует разные макеты для каждого
Вы можете предоставить макеты для конкретных экранов, создав дополнительные res / layout / каталога — по одному на каждый
конфигурация экрана, требующая другого макета, а затем добавить экран
квалификатор конфигурации для макета имя каталога (например, layout-w600dp для экранов с доступной шириной 600dp).
Эти квалификаторы конфигурации представляют видимое пространство экрана, доступное для пользовательский интерфейс вашего приложения. Система учитывает любые системные декорации (например, панель навигации) и изменения конфигурации окна (например, когда пользователь включает многооконный режим), когда выбор макета из вашего приложения.
Чтобы создать альтернативный макет в Android Studio (с использованием версии 3.0 или выше), действуйте следующим образом:
- Откройте макет по умолчанию и нажмите Ориентация для предварительного просмотра на панели инструментов.
- В раскрывающемся списке щелкните, чтобы создать предлагаемый вариант, например Создать ландшафтный вариант или щелкните Создать другой .
- Если вы выбрали Create Other , появится Select Resource Directory . Здесь выберите квалификатор экрана слева и добавьте его в список Chosen Квалификаторы . Когда вы закончите добавлять квалификаторы, нажмите ОК . (См. следующие разделы для получения информации о квалификаторах размера экрана.)
Это создает дубликат файла макета в соответствующем каталоге макета, чтобы вы можно приступить к настройке макета для этого варианта экрана.
Использовать квалификатор наименьшей ширины
Квалификатор размера экрана «наименьшая ширина» позволяет указать альтернативный макеты для экранов, которые иметь минимальную ширину в пикселях, не зависящих от плотности (dp или dip).
Описывая размер экрана как меру пикселей, не зависящих от плотности, Android позволяет создавать макеты, предназначенные для очень определенные размеры экрана, избегая при этом любых проблем, которые могут у вас возникнуть разная плотность пикселей.
Например,
вы можете создать макет с именем main_activity , который оптимизирован для мобильных телефонов и
планшеты, создав разные версии файла в каталогах следующим образом:
res / layout / main_activity.xml # Для телефонов (доступная ширина менее 600 dp) res / layout- sw600dp /main_activity.xml # Для планшетов с диагональю 7 дюймов (шириной 600dp и больше)
Квалификатор наименьшей ширины определяет наименьшую из двух сторон экрана, независимо от текущей ориентации устройства, поэтому это простой способ указать общий размер экрана, доступный для вашего макета.
Вот как другие значения наименьшей ширины соответствуют типичным размерам экрана:
- 320dp: типичный экран телефона (240×320 ldpi, 320×480 mdpi, 480×800 hdpi и т. Д.).
- 480dp: большой экран телефона ~ 5 дюймов (480×800 mdpi).
- 600dp: 7-дюймовый планшет (600×1024 mdpi).
- 720dp: 10-дюймовый планшет (720×1280 mdpi, 800×1280 mdpi и т. Д.).
На рис. 4 более подробно показано, как различается ширина экрана dp. обычно соответствуют разным размерам и ориентации экрана.
Рисунок 4. Рекомендуемая ширина контрольных точек для поддержки разные размеры экрана
Помните, что все цифры для квалификатора наименьшей ширины независимые от плотности пиксели, потому что имеет значение количество экранного пространства, доступного после того, как система учтет плотность пикселей (а не разрешение сырых пикселей).
Примечание: Размеры, которые вы указываете с помощью этих квалификаторов, — это , а не Реальные размеры экрана . Скорее, размеры указаны для ширины или высоты в Единицы dp, которые доступны для окна вашей деятельности .В Система Android может использовать часть экрана для пользовательского интерфейса системы (например, системный панель внизу экрана или строка состояния вверху), поэтому некоторые экран может быть недоступен для вашего макета. Если ваше приложение используется в многооконный режим тогда у вашего приложения есть только доступ к размеру этого окна. При изменении размера окна запускается изменение конфигурации с новым размером окна, чтобы система могла выбрать соответствующий файл макета. Таким образом, размеры, которые вы декларируете, должны быть конкретно о размерах, необходимых для вашей деятельности — система учитывает любое пространство используется пользовательским интерфейсом системы при объявлении, сколько места он предоставляет для вашего макета.Используйте квалификатор доступной ширины
Вместо изменения макета на основе наименьшей ширины экрана, вы можете изменить макет в зависимости от ширины или высота , в настоящее время доступно . Например, если у вас есть двухпанельный макет, вы можете использовать его всякий раз, когда экран обеспечивает ширину не менее 600dp, которая может меняться в зависимости от того, устройство находится в альбомной или портретной ориентации. В этом случае вам следует используйте квалификатор «доступная ширина» следующим образом:
res / layout / main_activity.xml # Для телефонов (доступная ширина менее 600 dp)
res / layout- w600dp /main_activity.xml # Для планшетов с диагональю 7 дюймов или любого экрана с разрешением 600dp
# доступная ширина (возможно, для телефонов с горизонтальной ориентацией)
Если вас беспокоит доступная высота, то вы можете сделать то же самое, используя
квалификатор «доступная высота». Например, layout-h600dp для
экраны с высотой экрана не менее 600 dp.
Добавить квалификаторы ориентации
Хотя вы можете поддерживать все варианты размеров, используя только комбинации квалификаторов «наименьшая ширина» и «доступная ширина», вы также можете хотите изменить взаимодействие с пользователем, когда пользователь переключается между портретная и альбомная ориентации.
Для этого вы можете добавить квалификаторы port или land в каталог ресурсов.
имена. Просто убедитесь, что это после квалификаторов других размеров. Например:
res / layout / main_activity.xml # Для мобильных телефонов res / layout- land /main_activity.xml # Для телефонов в альбомной ориентации res / layout- sw600dp /main_activity.xml # Для планшетов с диагональю 7 дюймов res / layout- sw600dp-land /main_activity.xml # Для планшетов с диагональю 7 дюймов в горизонтальной ориентации
Дополнительные сведения обо всех квалификаторах конфигурации экрана см. В таблице 2. в руководстве по предоставлению ресурсов.
Модульное оформление компонентов пользовательского интерфейса с помощью фрагментов
При разработке приложения для экранов разных размеров вы должны убедиться, что не дублируют ваше поведение пользовательского интерфейса без необходимости во всех ваших действиях. Так что вы следует использовать фрагменты для извлечения вашего пользовательского интерфейса логику на отдельные компоненты. Затем вы можете объединить фрагменты создавать многопанельные макеты при работе на большом экране или размещать на отдельных действия при работе на телефоне.
Например, новостное приложение на планшете может отображать список статей слева. сторону и всю статью справа — выбор статьи слева обновляет вид статьи справа.Однако на телефоне эти два компоненты должны появиться на отдельных экранах — выбор статьи из list изменяет весь экран, чтобы показать эту статью.
Дополнительные сведения см. В разделе Создание динамического пользовательского интерфейса с помощью Фрагменты.
Поддержка Android 3.1 с устаревшими квалификаторами размера
Если ваше приложение поддерживает Android 3.1 (уровень API 12) или ниже, вам необходимо использовать классификаторы устаревшего размера в дополнение к наименьшей / доступной ширине квалификаторы сверху.
Из приведенного выше примера, если вам нужен двухпанельный макет на больших устройствах необходимо использовать квалификатор конфигурации «большой», чтобы поддержка версии 3.1 и ниже. Итак, чтобы реализовать эти макеты на старых версий, у вас могут быть следующие файлы:
res / layout / main_activity.xml # Для телефонов (меньше 640dp x 480dp) res / layout- large /main_activity.xml # Для маленьких планшетов (640dp x 480dp и больше) res / layout- xlarge /main_activity.xml # Для больших планшетов (960dp x 720dp и больше)
Использовать псевдонимы макетов
При поддержке версий Android до и после 3.2 вы должны использовать обе версии.
квалификаторы самой маленькой ширины и большие для ваших макетов.Итак, у вас будет
файл с именем res / layout-large / main.xml , который может быть идентичен res / layout-sw600dp / main.xml .
Чтобы избежать дублирования одного и того же файла, вы можете использовать файлы псевдонимов. Например, вы можете определить следующие макеты:
res / layout / main.xml # однопанельный макет res / layout / main_twopanes.xml # двухпанельный макет
И складываем эти два файла:
Эти два файла имеют идентичное содержание, но на самом деле они не определяют
расположение.Они просто установили main как псевдоним для main_twopanes . С
в этих файлах есть больших селектора и sw600dp , они
применяется к большим экранам независимо от версии Android (планшеты до 3.2 и телевизоры соответствуют large , а post-3.2 будет соответствовать sw600dp ).
Создание растягиваемых растровых изображений с девятью фрагментами
Если вы используете растровое изображение в качестве фона в представлении, которое меняет размер, вы будете обратите внимание, что Android масштабирует ваши изображения по мере увеличения или уменьшения представления в зависимости от размера экрана или содержимого в представлении.Это часто приводит к видимому размытию или другие артефакты масштабирования. Решение использует растровые изображения с девятью патчами, которые специально отформатированные файлы PNG, которые указывают, какие области можно, а какие нельзя растянуты.
Растровое изображение с девятью патчами — это в основном стандартный файл PNG, но с дополнительным 1 пикселем.
граница, указывающая, какие пиксели следует растянуть (и с .9.png расширение вместо .png ). Как показано на рисунке 5, пересечение
между черными линиями слева и вверху находится область растрового изображения,
можно растянуть.
При желании вы также можете определить безопасную область, в которую должен помещаться контент. вид, аналогичным образом добавляя линии на правом и нижнем краях.
Рис. 5. Изображение с девятью фрагментами
( button.9.png )
Когда вы применяете девять патчей в качестве фона к виду, каркас растягивается изображение должно соответствовать размеру кнопки.
Для получения справки по созданию изображения с девятью фрагментами из растрового изображения см. Создавайте растровые изображения с изменяемым размером.
Тестирование на всех размерах экрана
Важно протестировать свое приложение на экранах разных размеров, чтобы вы могли убедитесь, что ваш пользовательский интерфейс правильно масштабируется. если ты у вас нет доступа к физическим устройствам для всех размеров экрана, вы можно использовать эмулятор Android для имитировать любой размер экрана.
Если вы предпочли бы протестировать на физическом устройстве, но не хотите покупать устройства, вы можно использовать Firebase Test Лаборатория для доступа к устройствам в центре обработки данных Google.
Объявить поддержку определенного размера экрана
Если вы решите, что не хотите, чтобы ваше приложение запускалось на экранах определенных размеров, вы можете установить ограничения на размер экрана или даже ограничить, какие устройства могут устанавливать ваше приложение, в зависимости от их экрана конфигурация.Для получения дополнительной информации см. Объявление ограниченного экрана. Служба поддержки.
Мои размеры показывают неправильное значение в макете окна просмотра!
Вы обнаруживаете, что размеры показывают неправильное значение при работе с компоновкой AutoCAD? На это могут повлиять две системные переменные. Посмотрим, что они из себя представляют и чем занимаются.
DIMLFAC
Если вы рисуете свой чертеж в соотношении 1: 1, тогда у вас должно быть значение DIMLFAC 1. Если вы установите его на 2, тогда размеры, использующие этот размерный стиль, будут отображать значение в два раза больше, чем оригинал.
Вы можете проверить это значение для текущего размерного стиля, набрав DIMLFAC в командной строке и нажав Enter.
Или вы можете отметить диалоговое окно изменения размерного стиля на вкладке основных единиц.
Если вы видите, что это значение не равно 1, вы, вероятно, получили этот файл от кого-то, кто установил свои графики в пространстве модели. Им необходимо масштабировать чертеж, если на листе имеется несколько масштабов. Чтобы скорректировать размерное значение, им необходимо создать несколько размерных стилей с разными значениями DIMLFAC.
DIMASSOC
Эта проблема возникает при работе с компоновкой, но когда вы используете ее для пространства модели, она показывает правильное значение. В этом случае вам также необходимо проверить переменную DIMASSOC. Значение по умолчанию — 2.
.Не имеет значения масштаб области просмотра, если у вас 2 в качестве значения DIMASSOC. AutoCAD распознает реальное значение геометрии.
Но если у вас установлено значение 0 или 1, AutoCAD покажет вам значение, как если бы вы распечатали его и измерили расстояние на бумаге.
Заключение
Работа с макетом дает много преимуществ, о которых мы говорили ранее. Однако пространство модели — это способ выполнить эту работу. Многие считают это более удобным способом.
Итак, если вы получили файл, а размеры не показывают правильного значения, теперь вы знаете, почему!
Об Эдвине Пракосо
Я работаю старшим техническим консультантом в компании Tech Data Advanced Solutions Indonesia. Я использую AutoCAD с R14 и Revit с Revit Building 9.Я иногда пишу для журнала AUGIWorld, а также активно участвую в дискуссионном форуме Autodesk.
Я являюсь сертифицированным профессионалом Autodesk (ACP) по Revit Architecture и AutoCAD. Я также являюсь членом Autodesk Expert Elite, благодарность людям, которые вносят вклад в сообщество Autodesk.
Свяжитесь со мной в Twitter или LinkedIn
размеров, которые нужно помнить — Jaymee Srp
Переезжаете ли вы в новое пространство или перестраиваете существующую комнату, циркуляция — жизненно важная часть планирования расстановки мебели.Вы хотите расположить свою мебель так, чтобы она позволяла легко перемещаться по пространству и из одной комнаты в другую. Но когда вы составляете план мебели на бумаге или измеряете новую вещь, может быть сложно представить, сколько места на самом деле достаточно для комфортной обстановки. Основываясь на антропометрических характеристиках или размерах человеческого тела, есть несколько стандартных зазоров, которые вы можете использовать, чтобы обеспечить надлежащую циркуляцию по всему дому. Имейте в виду, что эти размеры рассчитаны на человека среднего роста без каких-либо физических недостатков.
Гостиная
3 ’- это минимальный объем пространства, необходимый для основных путей трафика.
1’6 ”- это минимальный зазор, необходимый для участков с низкой проходимостью.
14-18 дюймов необходимо между передней частью дивана или кресла и журнальным столиком.
3 фута необходимо перед столом, чтобы сесть и встать со стула.
Столовая
2 фута на человека с каждой стороны стола обеспечивает достаточно места для комфортного приема пищи.
3 фута необходимо от края стола до стены или другого предмета мебели для подходящего места для сидения и прохода.
4 фута 6 дюймов требуется от края стола до стены или другого предмета мебели, если это основной транспортный путь.
Спальня
3 фута необходимо между кроватью и комодом, чтобы удобно открывать ящики.
2’6–3 ’необходимо между 2 кроватями.
1’6 ”необходимо между кроватью и стеной, чтобы легко застелить кровать.
Подпишитесь на нашу рассылку новостей:
Адаптивность и макет — Визуальный дизайн — iOS — Руководство по человеческому интерфейсу
Адаптивность и макет
Люди обычно хотят иметь возможность использовать свои любимые приложения на всех своих устройствах и в любом контексте. В приложении для iOS вы можете настроить элементы интерфейса и макеты для автоматического изменения формы и размера на разных устройствах, во время многозадачности на iPad, в режиме разделения экрана, при повороте экрана и т. Д.Важно разработать адаптируемый интерфейс, обеспечивающий удобство работы в любой среде.
Размеры и ориентация экрана устройства
УстройстваiOS имеют различные размеры экрана и могут использоваться как в портретной, так и в альбомной ориентации. В устройствах с диагональю от края до края, таких как iPhone X и iPad Pro, дисплей имеет закругленные углы, которые точно соответствуют габаритным размерам устройства. Другие устройства, такие как iPhone SE и iPad Air, имеют прямоугольный дисплей.
Если ваше приложение работает на определенном устройстве, убедитесь, что оно работает на экране любого размера для этого устройства. Другими словами, приложение только для iPhone должно работать на экране iPhone любого размера, а приложение только для iPad должно работать на экране iPad любого размера.
| Устройство | Размеры (портретные) |
|---|---|
| iPad Pro 12,9 дюйма | 1024×1366 pt (2048×2732 пикселей @ 2x) |
| iPad Pro 11 дюймов | 834×1194 pt (1668×2388 px @ 2x) |
| iPad Pro 10,5 дюйма | 834×1194 pt (1668×2388 px @ 2x) |
| 9.7-дюймовый iPad Pro | 768×1024 pt (1536×2048 пикселей @ 2x) |
| iPad mini 7,9 дюйма | 768×1024 pt (1536×2048 пикселей @ 2x) |
| iPad Air 10,5 дюйма | 834×1112 pt (1668×2224 px @ 2x) |
| iPad Air 9,7 дюйма | 768×1024 pt (1536×2048 пикселей @ 2x) |
| iPad 10,2 дюйма | 810×1080 pt (1620×2160 пикселей @ 2x) |
| iPad 9,7 дюйма | 768×1024 pt (1536×2048 пикселей @ 2x) |
| iPhone 12 Pro Max | 428×926 pt (1284×2778 пикселей @ 3x) |
| iPhone 12 Pro | 390×844 pt (1170×2532 пикселей @ 3x) |
| iPhone 12 | 390×844 pt (1170×2532 px @ 3x) |
| iPhone 12 mini | 375×812 pt (1125×2436 пикселей @ 3x) |
| iPhone 11 Pro Max | 414×896 pt (1242×2688 пикселей @ 3x) |
| iPhone 11 Pro | 375×812 pt (1125×2436 пикселей @ 3x) |
| iPhone 11 | 414×896 pt (828×1792 пикселей @ 2x) |
| iPhone XS Max | 414×896 pt (1242×2688 пикселей @ 3x) |
| iPhone XS | 375×812 pt (1125×2436 пикселей @ 3x) |
| iPhone XR | 414×896 pt (828×1792 пикселей @ 2x) |
| iPhone X | 375×812 pt (1125×2436 пикселей @ 3x) |
| iPhone 8 Plus | 414×736 pt (1080×1920 пикселей @ 3x) |
| iPhone 8 | 375×667 pt (750×1334 пикселей @ 2x) |
| iPhone 7 Plus | 414×736 pt (1080×1920 пикселей @ 3x) |
| iPhone 7 | 375×667 pt (750×1334 пикселей @ 2x) |
| iPhone 6s Plus | 414×736 pt (1080×1920 пикселей @ 3x) |
| iPhone 6s | 375×667 pt (750×1334 пикселей @ 2x) |
| iPhone 6 Plus | 414×736 pt (1080×1920 пикселей @ 3x) |
| iPhone 6 | 375×667 pt (750×1334 пикселей @ 2x) |
| 4.7-дюймовый iPhone SE | 375×667 pt (750×1334 пикселей @ 2x) |
| 4-дюймовый iPhone SE | 320×568 pt (640×1136 пикселей @ 2x) |
| iPod touch 5-го поколения и новее | 320×568 pt (640×1136 пикселей @ 2x) |
ПРИМЕЧАНИЕ Все масштабные коэффициенты в таблице выше являются масштабными коэффициентами UIKit, которые могут отличаться от собственных масштабных коэффициентов. Рекомендации для разработчиков см. В разделах scale и nativeScale.
Чтобы узнать, как разрешение экрана влияет на оформление вашего приложения, см. Размер и разрешение изображения.
Автоматическая компоновка
Auto Layout — это инструмент разработки для создания адаптивных интерфейсов. Используя автоматический макет, вы можете определить правила (известные как ограничения , ), которые управляют содержимым вашего приложения. Например, вы можете ограничить кнопку так, чтобы она всегда располагалась по центру по горизонтали и располагалась в восьми точках под изображением, независимо от доступного пространства на экране.
Auto Layout автоматически корректирует макеты в соответствии с указанными ограничениями при обнаружении определенных изменений окружающей среды (известных как черты ).Вы можете настроить свое приложение на динамическую адаптацию к широкому спектру характеристик, в том числе:
Руководство разработчика см. В Auto Layout Guide и UITraitCollection.
Руководства по компоновке и безопасная зона
Направляющие макетаопределяют прямоугольные области, которые на самом деле не отображаются на экране, но помогают с позиционированием, выравниванием и интервалом содержимого. Система включает предварительно определенные направляющие макета, которые позволяют легко применять стандартные поля вокруг содержимого и ограничивать ширину текста для оптимальной читаемости.Вы также можете определить собственные направляющие макета.
Соблюдайте безопасную область и поля макета, определенные UIKit. Эти руководства по макету обеспечивают правильную вставку в зависимости от устройства и контекста. Безопасная область также не позволяет содержимому перекрывать строку состояния, панель навигации, панель инструментов и панель вкладок. Стандартные виды, предоставляемые системой, автоматически принимают руководство по компоновке безопасной зоны.
Для руководства разработчика см. UILayoutGuide, layoutMarginsGuide, readableContentGuide и safeAreaLayoutGuide.
Классы размеров
Классы размера — это характеристики, которые автоматически назначаются областям содержимого в зависимости от их размера. Система определяет два класса размеров: обычный (обозначает расширенное пространство) и компактное (обозначает ограниченное пространство), которые описывают высоту и ширину представления.
Вид может иметь любую комбинацию классов размеров:
- Стандартная ширина, стандартная высота
- Компактная ширина, компактная высота
- Стандартная ширина, компактная высота
- Компактная ширина, стандартная высота
Как и в случае с другими вариантами среды, iOS динамически корректирует макет в зависимости от классов размера области содержимого.Например, когда класс вертикального размера изменяется с компактной высоты на обычную — возможно, из-за того, что пользователь повернул устройство из альбомной в портретную ориентацию — панели вкладок могут стать выше.
Классы размеров устройства
Различные комбинации классов размера применяются к полноэкранному режиму на разных устройствах в зависимости от размера экрана.
| Устройство | Книжная ориентация | Альбомная ориентация |
|---|---|---|
| 12.IPad Pro | , 9 дюймовСтандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPad Pro 11 дюймов | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPad Pro 10,5 дюйма | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPad 9,7 дюйма | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| 7.IPad mini | , 9 дюймовСтандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPhone 12 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 12 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 12 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 12 mini | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 11 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 11 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 11 | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone XS Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone XS | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone XR | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone X | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 8 Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 8 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 7 Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 7 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 6s Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 6s | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone SE | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPod touch 5-го поколения и новее | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
Классы размеров для многозадачности
На iPad классы размеров также применяются, когда ваше приложение работает в многозадачной конфигурации.
Вид с разделением на 2/3
1/2 окна
1/3 окна
| Устройство | Режим | Книжная ориентация | Альбомная ориентация |
|---|---|---|---|
| iPad Pro 12,9 дюйма | Вид с разделением на 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| 1/2 части | НЕТ | Стандартная ширина, стандартная высота | |
| 1/3 окна | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| iPad Pro 11 дюймов | Вид с разделением на 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| 1/2 части | НЕТ | Компактная ширина, стандартная высота | |
| 1/3 окна | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| 10.IPad Pro | , 5 дюймовВид с разделением на 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| 1/2 части | НЕТ | Компактная ширина, стандартная высота | |
| 1/3 окна | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| iPad 9,7 дюйма | Вид с разделением на 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| 1/2 части | НЕТ | Компактная ширина, стандартная высота | |
| 1/3 окна | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| 7.IPad mini, 9 дюймов, 4 | Вид с разделением на 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| 1/2 части | НЕТ | Компактная ширина, стандартная высота | |
| 1/3 окна | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота |
Общие сведения о компоновке
Убедитесь, что основное содержимое не имеет размера по умолчанию. Людям не нужно прокручивать по горизонтали, чтобы прочитать важный текст, или увеличивать масштаб, чтобы видеть основные изображения, если только они не решат изменить размер.
Поддерживайте единый внешний вид всего приложения. В целом элементы с похожими функциями должны выглядеть одинаково.
Используйте визуальный вес и баланс, чтобы подчеркнуть важность. Крупные предметы привлекают внимание и кажутся важнее мелких. Также легче нажимать на более крупные предметы, что особенно важно, когда приложение используется в отвлекающей обстановке, например на кухне или в тренажерном зале.Как правило, размещайте основные элементы в верхней половине экрана и — в контексте чтения слева направо — в левой части экрана.
Используйте выравнивание, чтобы упростить сканирование и сообщить об организации и иерархии. Alignment делает приложение аккуратным и организованным, помогает людям сосредоточиться при прокрутке и упрощает поиск информации. Отступы и выравнивание также могут указывать на то, как связаны группы контента.
По возможности поддерживайте как книжную, так и альбомную ориентацию. Люди предпочитают использовать приложения в разной ориентации, поэтому лучше всего, когда вы сможете оправдать это ожидание.
Будьте готовы к изменению размера текста. Люди ожидают, что большинство приложений ответят, когда они выберут другой размер текста в настройках. Чтобы учесть некоторые изменения размера текста, вам может потребоваться настроить макет. Дополнительные сведения об использовании текста в вашем приложении см. В разделе Типографика.
Обеспечивает достаточное количество сенсорных мишеней для интерактивных элементов. Старайтесь поддерживать минимальную область касания 44 x 44 пункта для всех элементов управления.
4,7 «iPhone
5,8-дюймовый iPhone
Предварительный просмотр вашего приложения на нескольких устройствах. Хотя обычно лучше всего предварительно просматривать такие функции, как широкие цветные изображения, на реальных устройствах, вы можете использовать Simulator (включенный в Xcode) для проверки отсечения и других проблем с компоновкой. Например, если ваше приложение поддерживает альбомный режим, вы можете использовать Simulator, чтобы ваши макеты выглядели великолепно, независимо от того, вращается ли устройство влево или вправо.
ПРИМЕЧАНИЕ По умолчанию контроллеры представлений поддерживают все ориентации на iPad и все ориентации, кроме перевернутой книжной ориентации на iPhone (руководство разработчика см. В разделе supportedInterfaceOrientations). Некоторые устройства, например iPhone X, не поддерживают перевернутый портретный режим независимо от того, поддерживает ли его ваше приложение.
Применяйте поля для удобочитаемости при отображении текста на больших устройствах. Эти поля делают текстовые строки достаточно короткими, чтобы обеспечить удобство чтения.
Адаптация к изменениям контекста
Сохраняйте фокус на текущем контенте во время изменения контекста. Контент — ваш наивысший приоритет. Смена фокуса при изменении окружающей среды может дезориентировать и расстраивать людей, а также может заставить людей почувствовать, что они потеряли контроль над приложением.
Избегайте безвозмездных изменений макета. Когда кто-то поворачивает устройство, не нужно менять всю раскладку. Например, если ваше приложение показывает сетку изображений в портретном режиме, ему необязательно представлять те же изображения, что и список в альбомном режиме.Вместо этого можно просто отрегулировать размеры сетки. Старайтесь поддерживать сопоставимый опыт во всех контекстах.
Если важно, чтобы ваше приложение работало только в горизонтальной ориентации, поддержите оба варианта. Ваше горизонтальное приложение должно работать одинаково хорошо, независимо от того, поворачивают ли люди свое устройство влево или вправо. Не говорите людям поворачивать устройство, когда они используют ваше приложение. Если ваше приложение не поворачивается автоматически, когда кто-то держит устройство в неподдерживаемой ориентации, они инстинктивно знают, что нужно повернуть его.
Настройте реакцию вашего приложения на ротацию в соответствии с контекстом. Игра, которая позволяет людям перемещать персонажа, например, вращая устройство, вероятно, не должна менять ориентацию во время игры. Однако он может отображать меню и вступительные последовательности в зависимости от текущей ориентации.
Стремитесь поддерживать как iPad, так и iPhone. Люди ценят гибкость для запуска вашего приложения на любом типе устройства iOS. Если для некоторых функций вашего приложения требуется специальное оборудование для iPhone, например телефония, рассмотрите возможность скрытия или отключения этих функций на iPad и предоставления людям возможности использовать другие функции вашего приложения.
Полноэкранное изображение устройства 4,7 дюйма
Обрезка на 5,8-дюймовом устройстве
Леттербоксинг на 5,8-дюймовом аппарате
Полноэкранное изображение устройства 5,8 дюйма
Обрезка на 4,7-дюймовом устройстве
Пилларбоксинг на устройстве 4,7 дюйма
Помните о различиях в соотношении сторон при повторном использовании существующих иллюстраций. Экран разных размеров может иметь разное соотношение сторон, из-за чего графические изображения могут быть обрезанными, в виде почтовых ящиков или столбиков.Убедитесь, что важный визуальный контент остается в поле зрения на дисплеях любого размера.
Создание полноэкранного режима
Расширьте визуальные элементы, чтобы заполнить экран. Убедитесь, что фон доходит до краев экрана, а макеты с вертикальной прокруткой, такие как таблицы и коллекции, продолжаются до самого низа.
Избегайте явного размещения интерактивных элементов управления в самом низу экрана и в углах. Люди используют жесты смахивания у нижнего края дисплея для доступа к таким функциям, как главный экран и переключатель приложений, и эти жесты могут отменять пользовательские жесты, которые вы применяете в этой области.Дальние углы экрана могут быть труднодоступными для людей.
Вставьте основное содержимое, чтобы предотвратить обрезку. Как правило, контент должен быть расположен по центру и симметрично вставлен, чтобы он отлично смотрелся в любой ориентации, не был обрезан закругленными углами, не был скрыт корпусом датчика и не перекрывался индикатором доступа к главному экрану. Для достижения наилучших результатов используйте стандартные, предоставляемые системой элементы интерфейса и автоматический макет, чтобы создать свой интерфейс и придерживаться руководств по макету и безопасной области, определенных UIKit.Когда устройство находится в альбомной ориентации, для некоторых приложений — например, игр — может быть целесообразно разместить элементы управления в нижней части экрана (простираясь ниже безопасной области), чтобы оставить больше места для контента. Используйте совпадающие вставки при размещении элементов управления вверху и внизу экрана и оставляйте достаточно места вокруг индикатора главного экрана, чтобы люди случайно не нацелились на него при попытке взаимодействия с элементом управления. Поскольку индикатор главного экрана остается в центре экрана, его расположение относительно интерфейса вашего приложения может измениться.
Вставные кнопки на всю ширину. Кнопка, доходящая до краев экрана, может не выглядеть как кнопка. Соблюдайте стандартные поля UIKit по бокам кнопок полной ширины. Кнопка во всю ширину, отображаемая в нижней части экрана, выглядит лучше всего, когда она имеет закругленные углы и выровнена по нижней части безопасной области, что также гарантирует, что она не конфликтует с индикатором главного экрана.
Не маскируйте и не обращайте особого внимания на ключевые функции дисплея. Не пытайтесь скрыть закругленные углы устройства, корпус датчика или индикатор доступа к главному экрану, размещая черные полосы вверху и внизу экрана. Не используйте визуальные украшения, такие как скобки, лицевые панели, формы или инструкции, чтобы привлечь особое внимание к этим областям.
Обратите внимание на высоту строки состояния. Строка состояния на полноэкранных моделях iPhone выше, чем на других моделях. Если ваше приложение предполагает фиксированную высоту строки состояния для размещения контента под строкой состояния, вы должны обновить приложение, чтобы динамически позиционировать контент на основе текущего устройства.Обратите внимание, что строка состояния на полноэкранном iPhone не меняет высоту, когда активны фоновые задачи, такие как запись голоса и отслеживание местоположения.
Если вы сейчас скрываете строку состояния, пересмотрите это решение, когда ваше приложение будет работать на полноэкранном iPhone. Полноэкранные модели iPhone имеют больше вертикального пространства для контента, чем другие модели, а строка состояния занимает часть экрана, которую ваше приложение, вероятно, не использует полностью.



 В «распашонке» есть большая кухня с эркером, а комнаты выходят на обе стороны здания.
В «распашонке» есть большая кухня с эркером, а комнаты выходят на обе стороны здания.
Добавить комментарий