Проектирование стола онлайн: производство мебели по вашим эскизам
Выбирайте дверки для шкафа прямо в конструкторе
В нашем онлайн-конструкторе можно добавлять дверки, выдвижные ящики, блоки ящиков и другие опции.Самая востребованная опция шкафа — это дверки.
КАК НАРИСОВАТЬ ДВЕРКИ В КОНСТРУКТОРЕ
КАК УКАЗАТЬ МАТЕРИАЛ ДВЕРКИ
Чтобы изменить цвет или материал дверки, то необходимо выбрать материал из списка «Материала фасадов (дверок/ящиков) «. Подробнее
Чтобы добавить дверку в нашем конструкторе, нужно просто нарисовать её на схеме. Нажмите и отпустите там где хотите увидеть дверь. Обязательно укажите тип двери вкладная или накладная в опциях конструктора.
Чтобы удалить уже имеющуюся дверцу просто нажмите на неё или нарисуйте другую поверх.
Если ваша дверка слишком большая, то её изображение станет красным и она не сохранится.
ВИДЫ ДВЕРОК
Несмотря на то, что есть разница в конструктиве, всё же в первую очередь выбор делается по внешнему виду.

1. Накладные
Эти дверки устанавливаются так, чтобы скрыть конструктивные элементы шкафа. Таким образом, если посмотреть на шкаф спереди, то будет видно только сами двери.
2.
 Вкладные
ВкладныеТакие дверки утапливаются в корпус шкафа. Таким образом видно дверки и торцы полок и перегородок. Интересный визуальный эффект получается, если объединить разные цвета дверей и корпуса шкафа. Например, как на фото, где в шкаф из белого ДСП добавлены дверки из берёзовой фанеры.
В результате можно получить бесконечное число вариаций шкафчиков
ЧТО ЕЩЁ?
Чтобы вам было проще, мы сделали наглядную анимацию, которая всегда доступна рядом со схемой шкафа на главной странице сайта.
Другие опции ячеек, такие как выдвижные ящики, сдвижные дверки, модули для обуви и модули с полками добавляются аналогично, но есть свои особенности
ПОРА ДЕЙСТВОВАТЬ!
Сделайте шкаф вашей мечты в нашем онлайн-конструкторе https://privetmaket.ru
Наш онлайн-конструктор мебели
Попробуйте сделать шкаф, комод, стол или кухню в нашем простом онлайн-конструкторе и сразу узнаете стоимость!Компьютерный стол своими руками
Автор: mebeldok.com
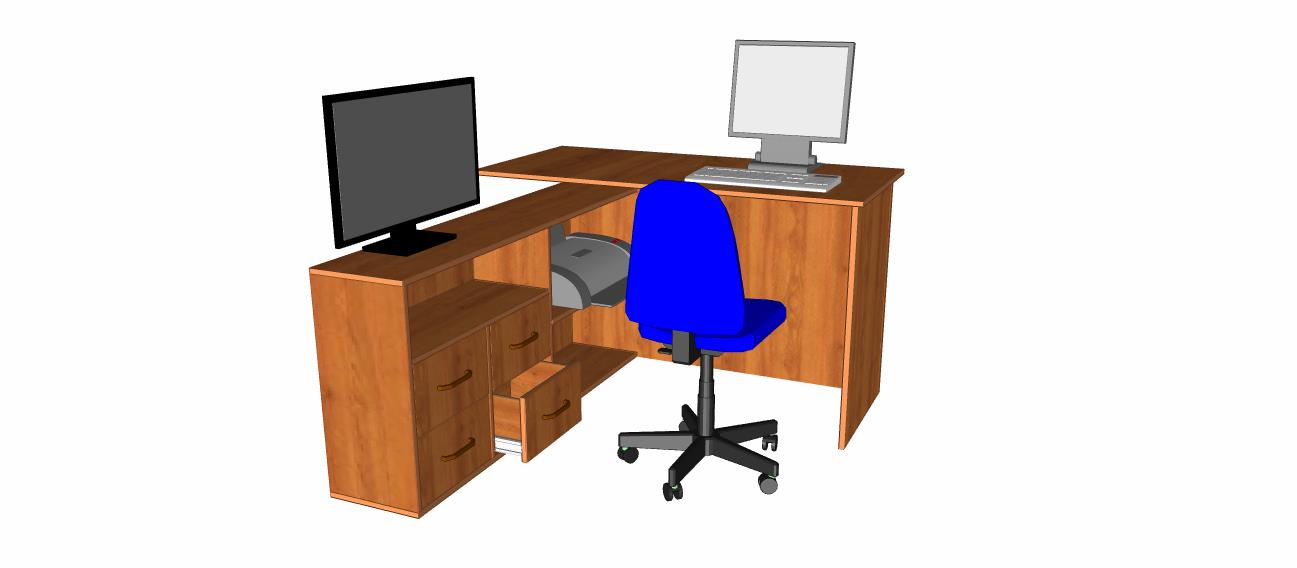
Компьютер уверенно шагнул в нашу жизнь. Причём, не просто шагнул, но и занял в ней далеко не самое последнее место. Лично мне известны люди, которые увлекаются всевозможными компьютерными играми, общением в социальных сетях, на форумах и т. д. Есть и такие, которые создают полезные компьютерные программы или информационные продукты. В общем, я думаю, каждый из вас смог на себе ощутить «компьютерный магнетизм» и получить удовольствие от общения с этим чудом техники.
В общем, я думаю, каждый из вас смог на себе ощутить «компьютерный магнетизм» и получить удовольствие от общения с этим чудом техники.
Естественно, наступает момент, когда в доме появляется ПК. И ладно, если это обычный ноутбук или нетбук. Здесь всё просто – можно комфортно расположиться за обычным письменным столом или даже на диване и спокойно «гонять в танчики» или путешествовать в Интернете. Но многие отдают предпочтение стационарным компьютерам с большим монитором, системным блоком, принтером, сканером или многофункциональным устройством. Вот тут и возникает вопрос: как правильно оборудовать место для работы на компьютере?
Команда проекта mebeldok.com решила представить вашему вниманию цикл обучающих публикаций, детально рассказывающих о проектировании и сборке компьютерных столов своими руками. Конечно же, эти статьи всего лишь отражают наше видение данного вопроса, которое может не совпадать с мнением других мебельщиков. Однако основная цель данного раздела – научить вас думать в правильном направлении.
- 1. Базовые принципы проектирования компьютерных столов
- 2. Какой компьютерный стол выбрать: угловой или прямой?
- 3.
 Как рассчитать длину компьютерного стола
Как рассчитать длину компьютерного стола - 4. Глубина компьютерного стола
- 5. Какой должна быть высота компьютерного стола
- 6. Конструкция и размеры подставки под монитор
- 7. Конструкция и размеры полки для клавиатуры
- 8. Подставка (ниша) под системный блок – предназначение, конструкция, размеры
- 9. Тумба под компьютерный стол – варианты конструкций и размеры
- 10. Проектируем надставку для компьютерного стола
Спроектировать стол онлайн бесплатно
Бесплатная программа для дизайна интерьера от BoConcept — Создавайте мебель онлайн при помощи Home Creator.Столы и стулья. Аксессуары для кабинета. Галерея вдохновения.
Autodesk Homestyler — является онлайн-конструктором, в котором мы можете создавать свои 2D и 3D проекты квартиры либо дома. Очень удобный и понятный интерфейс.
Конструктор стола онлайн в свободном доступе без
Конструктор компьютерного стола – это отличная возможность воплотить в реальность ваши представления об идеальной мебели. Смоделируйте стол прямо сейчас и закажите детали в режиме онлайн с доставкой на дом.
8 комментариев: Как спроектировать угловой компьютерный
мягкая мебель. стеллажи. столы. кресла, стулья. Мебель для ванной.
8 комментариев: Как спроектировать угловой компьютерный стол. А нужно чем-то закрывать заднюю стенку модуля с выдвижными ящиками, например, ДВП?
Для начала задача простая — спроектировать компьютерный столик. Т.е. нужно набросать конструкцию чтобы прикинуть как это выглядеть будет, ашкафы-близнецы в спальню, мобильную тумбочку для пива, тумбу под телевизор; сестре сделали 3 шкафа-купе и стол компьютерный).
Тема: Помогите спроектировать компьютерный стол (Прочитано 1650 раз). Помогите спроектировать компьютерный стол
Создайте дом своей мечты за несколько минут. Присоединяйтесь к Planner 5D и используйте простой и удобный инструмент для планирования квартир, домов, участков и дизайна интерьера.Найдено по ссылке: если кому интересно, то в этой проге можно бесплатно
Присоединяйтесь к Planner 5D и используйте простой и удобный инструмент для планирования квартир, домов, участков и дизайна интерьера.Найдено по ссылке: если кому интересно, то в этой проге можно бесплатно
|
|
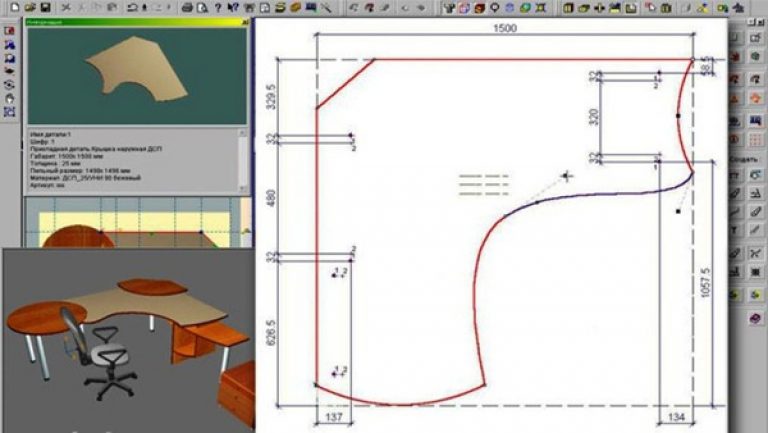
Как спроектировать угловой компьютерный стол – Сделаем мебель сами
Здравствуйте дорогие друзья!
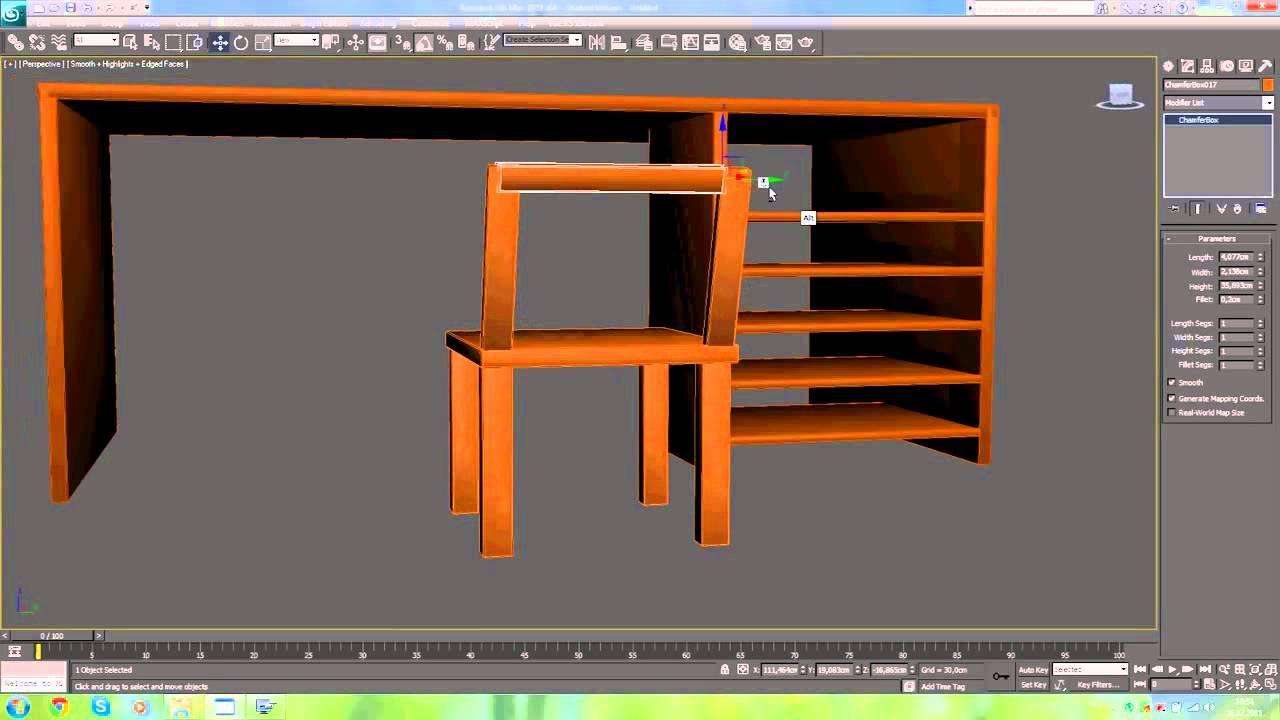
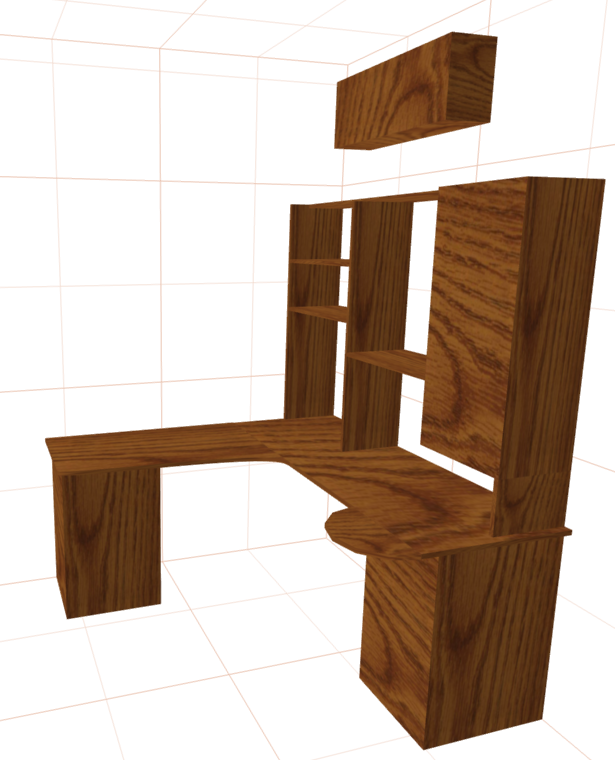
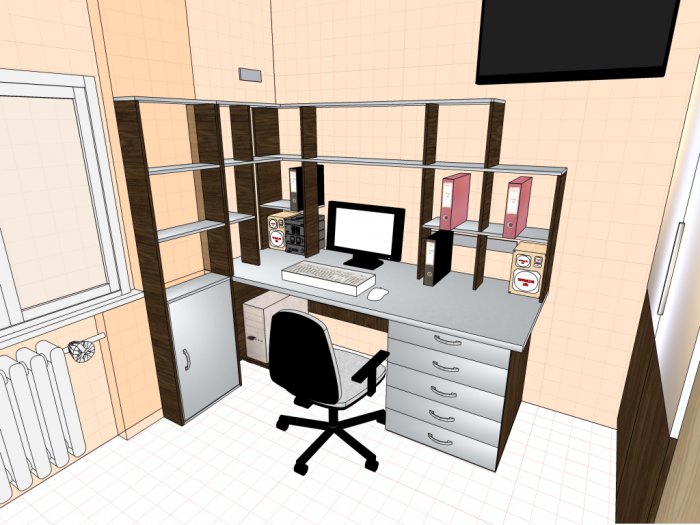
Различных вариаций столов может быть множество, но мы рассмотрим, для примера, самую распространенную из них, состоящую из цельной крышки, короба под системный блок и выдвижные ящики, и угловой опоры (вместо лотка под системник может быть еще один короб).
Для определения габаритных размеров изделия, определимся с размерами элементов, из которых он состоит.
Лоток рассчитывается в зависимости от того, какие размеры имеет системный блок. Но чтобы нам с этим не «заморачиваться», возьмем ширину этого короба равную 250мм – не ошибемся.
Ширина короба с выдвижными ящиками пусть будет равна 450мм (не маленькая, но и не большая).
Далее.
Таким образом, нарисовав общую схему нашего изделия, мы можем рассчитать габариты его крышки.
Но прежде, нам нужно определиться еще с несколькими величинами:
- Это ширина крыла крышки – пусть она будет равна 600мм
- Зазор от края крышки до короба (на сколько она будет свисать над ним по ширине). Пусть этот размер будет равен 70 мм (так как углы крышки мы будем сопрягать радиусом 50мм).

Теперь, зная проем для пользователя, который равен 600 мм (в данном случае – гипотенуза прямоугольного треугольника), мы можем определить его катеты (обозначим их как Х) по теореме Пифагора:
Х²+ Х²=600²; 2 Х²=600²; Х=√‾600²/2=424,26 =424 (мм).
И для определения габаритов крышки, нам нужно просто сложить соответствующие величины.
Размер крыла крышки, под которым находится короб с выдвижными ящиками, равен:
600+424+450+70=1544 (мм), где: 600 мм – ширина крыла крышки, 424 мм – полученный размер относительно свободного пространства для пользователя, 450 мм – ширина модуля с выдвижными ящиками, 70 мм – нахлест.
Размер второго крыла:
70+250+424+600=1344 (мм), где 250мм – ширина короба под системный блок.
Теперь нужно «закруглить» углы крышки радиусом 50 мм.
Радиус между ее двумя крыльями может быть равным 300 мм (или, что-то в этих пределах).
Но с точным размером этого радиуса можно особо «не заморачиваться», так как, если вы будете закатывать эту деталь кромкой ПВХ=2 мм (а я вам советую сделать именно так), то вырезать закругления, обрабатывать его, клеить кромку, будут, скорее всего, на мебельной базе, где вы, скорее всего и закажите все эти услуги.
А там никто не будет вычерчивать все это четко по чертежу. Просто сделают кривую похожего радиуса либо «на глаз», либо (в лучшем случае) по имеющемуся в наличии шаблону.
По этому, лучше дать разметку, откуда и докуда нужно размечать и вырезать внутреннюю криволинейную часть вашей крышки (но с одним условием – кривая линия должна быть плавной).
Дальше, нам нужно определиться с глубиной всех элементов.
Так как ширина крыльев стола равна 600 мм, то глубину коробов можно взять около 500 мм, но учитывая, что в них будут встроены направляющие, нужно еще дать небольшой зазор на «их нормальную работу».
В таком случае получим 510 мм.
Угловые опоры (предназначены для сохранения устойчивости всей конструкции) можно сделать шириной 150 мм.
Все нижние элементы должны иметь регулируемые опоры, чтобы была возможность выставить изделие «в уровне».
Лоток под клавиатуру можно сделать самим, а можно купить уже готовый. Мы на нем останавливаться не будем.
Общая высота изделия должна быть 700-750 (мм). Пусть в нашем случае, она будет равна 750 мм.
Имея основные размеры, вы можете его спокойно рассчитать всю деталировку (для этого можно использовать статьи, посвященные расчету коробов, расчету выдвижных ящиков, которые есть на блоге).
Даю деталировку (можете рассчитать сами, а потом сверить):
- Крышка – 1544 на 1344 – 1шт.
- Короб под системный блок:
- Бок – 734 на 510 – 2шт
- Горизонт, полка – 218 на 510 – 2шт.
- Корпусная планка – 218 на 100 – 1шт.
- Фальш-панель – 60 на 218 – 1шт.
- Короб с выдвижными ящиками:
- Бок – 734 на 510 – 2шт.
- Горизонт – 418 на 510 – 1шт.
- Корпусные планки – 418 на 80 – 2шт.
- Деталь ящика1 – 110 на 360 – 8шт.
- Деталь ящика2 – 110 на 500 – 8шт.
- Фасады (под ПВХ=2мм, при всех вертикальных зазорах в 2мм, и общем горизонтальном зазоре в 3мм) – 162 на 443 – 8шт.
- Опоры – 734 на 150 – 2шт.

- ДВП:
- На короб с выдвижными ящиками – 674 на 448 – 1шт.
- На выдвижные ящики – 390 на 498 – 4шт.
- Ручки на выдвижные ящики – 4шт.
- Регулируемые (врезные) опоры – 11 шт.
Разумеется, это общий расчет.
В данном варианте, я бы столешницу сделал сдвоенной, может быть, в коробе под системный блок, верхнюю полку сделал бы выдвижную, или сделал бы выдвижной лоток под системник.
Одним словом, к этому проекту (как и к любому другому) можно всегда добавить что-то интересное и удобное.
На то и дана нам фантазия!
А на этом я «закругляюсь», до новых встреч.
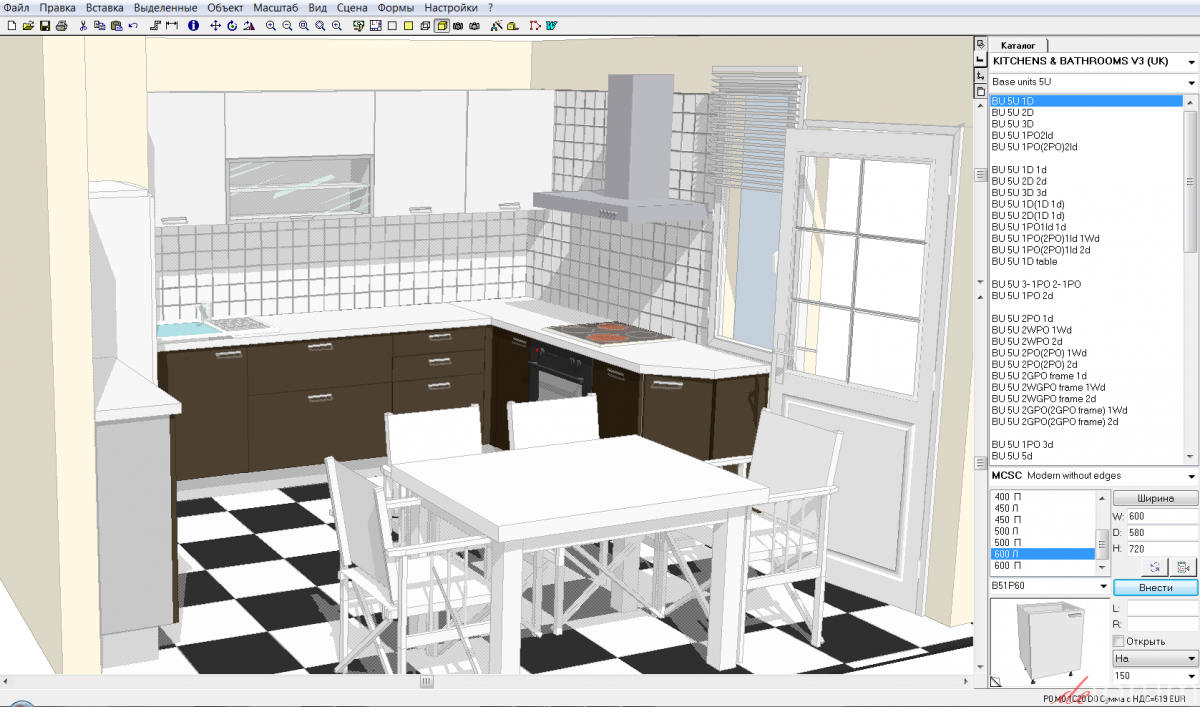
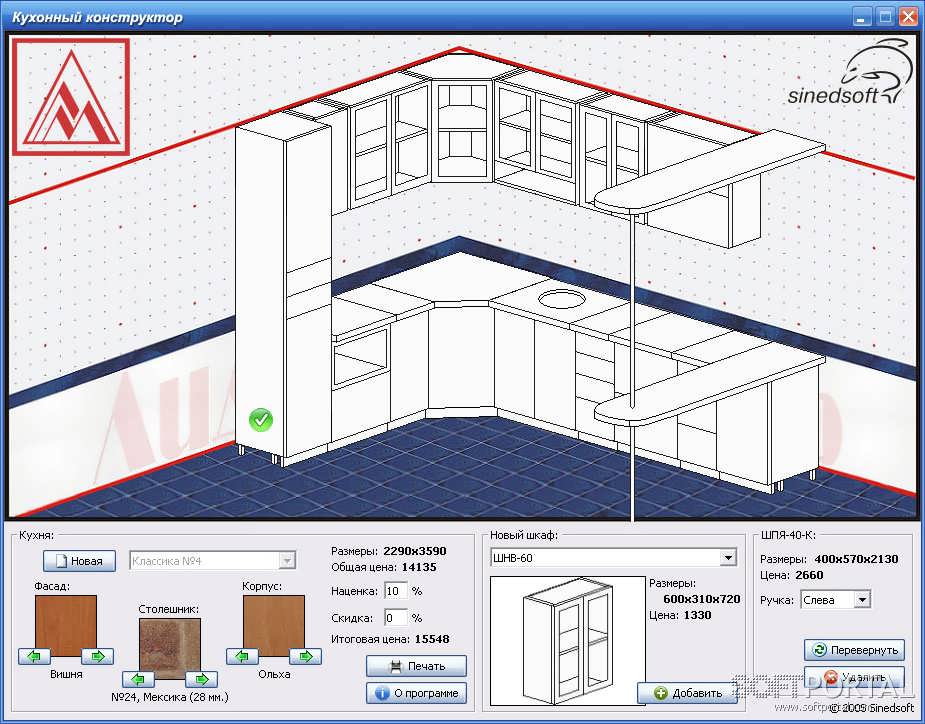
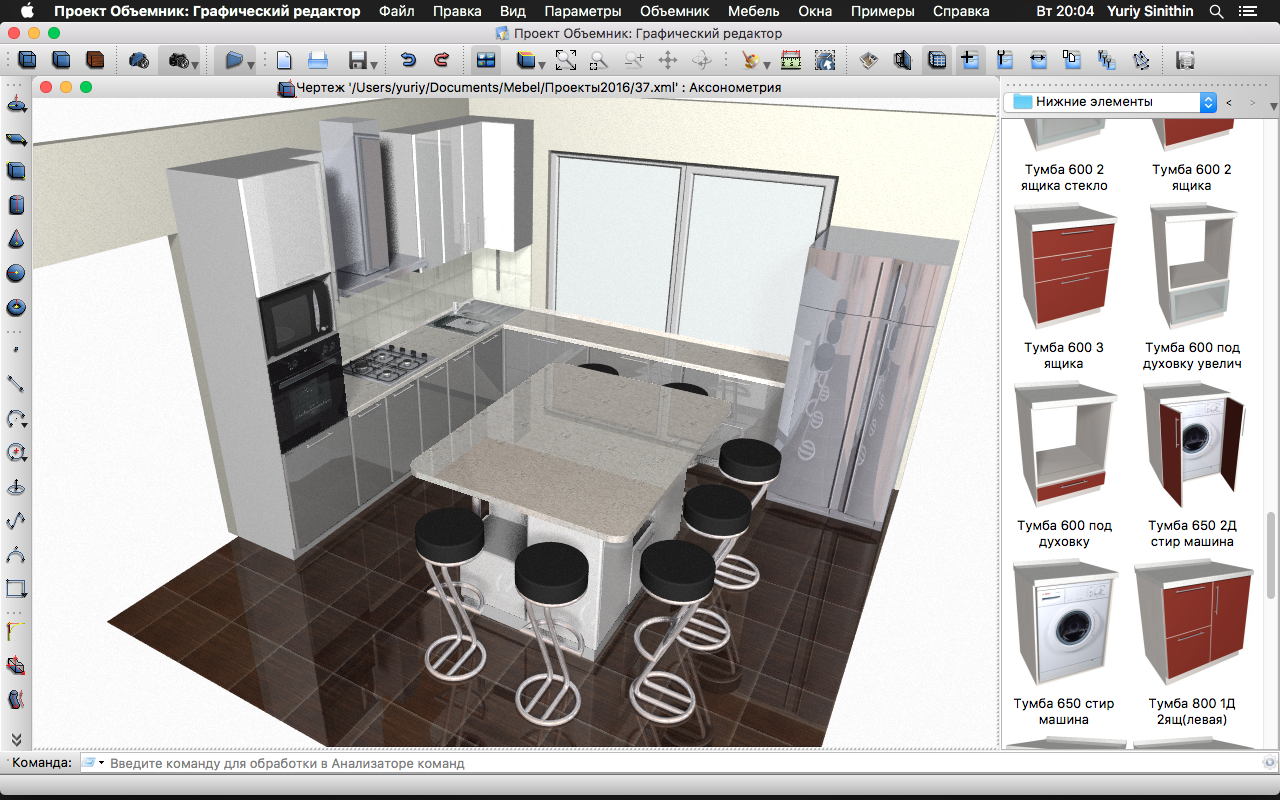
Онлайн конструктор кухни в Леруа Мерлен
Кухня – это особая комната в квартире или доме. Здесь люди проводят много времени, готовя еду, принимая гостей, устраивая семейные обеды и чаепития. Создать кухню по собственному вкусу можно без сложностей и проблем, если воспользоваться специальной онлайн-программой Леруа Мерлен. Создать кухню своей мечты с помощью онлайн-конструктора сможет даже и непрофессиональный дизайнер.
Создать кухню своей мечты с помощью онлайн-конструктора сможет даже и непрофессиональный дизайнер.Как работает сервис конструктор кухни онлайн
Программа подходит для самостоятельного проектирования и создания внешнего вида гарнитура для кухни. Чтобы воспользоваться подобной опцией от торговой строительной сети, необходимо только наличие компьютера и его подключение к Сети.
Сервис от «Леруа Мерлен» работают по такой инструкции, как:
- Перейти в конструктор кухни по ссылке.
- Создать помещение с нужными размерами, можно воспользоваться готовыми вариантами.
- Провести онлайн-расчет мебели. Для этого необходимо указать размеры нижних тумбочке, столешниц, верхних шкафов, количество внутренних полок.
- Каждый шкаф прорабатывается отдельно, что помогает учитывать потребности будущих владельцев кухонного гарнитура.
- Выбрать оборудование.
- Сохранить готовый проект, нажав соответствующую кнопку в левом верхнем углу.
Когда проект готов, тогда на экран конструктор выводит уже готовое изображение. Это еще не финальная версия кухни. Если хочется поменять цвет стен, стульев, стола, других предметов, стиль оформления, тогда стоит это сделать.
Это еще не финальная версия кухни. Если хочется поменять цвет стен, стульев, стола, других предметов, стиль оформления, тогда стоит это сделать.
Готовый проект скачивается на компьютер, чтобы с ним отправляться в магазин, где проводится распил материалов. Сборку кухонного гарнитура проводит заказчик самостоятельно или же нанимает мастеров из магазина.
Преимущества онлайн-конструктора в Леруа Мерлен
Один из лучших сервисов, который позволяет быстро и бесплатно получить кухню своей мечты. На сайте покупатели найдут большое разнообразие моделей кухни, что часто помогает определиться с тем, какой должен быть гарнитур в доме. Популярными вариантами являются «Антея», «Васаби», «Прованс», «Вереск». Данные названия говорят о расцветках мебели.
Среди главных достоинств онлайн-конструктора Leroy Merlin стоит отметить:
- Создание визуального проекта гарнитура, который идеально впишется в помещение, расставит мебель так, чтобы оставалось место для людей.
- Вычисление оптимальных размеров гарнитура.

- Моделирование проходит в режиме 2d и 3d. Габариты и проекция планировки создаются в формате 2d, а общий вид уже готового гарнитура – в 3d-формате.
- Отсутствие спешки в планировке и проектировании.
- Визуализация предпочтений и пожеланий относительно кухонного гарнитура, который легче представить в голове, чем объяснить консультанту в магазине, что хочется получить в итоге.
- Большой выбор моделей, форм, материалов.
- Возможность создания дизайна кухни по фото.
Покупатели могут выставить в конструкторе не только существующие модели, но и рассчитать размеры, выбрать форму кухни. Они бывают прямыми, угловыми, П-образными, есть отдельно варианты для семей, где есть люди с ограниченными возможностями.
Можно ли сделать проект в магазине
Если дома не получается создать кухню мечты или разобраться с проектировщиком, тогда клиенты сети могут обратиться в ближайший к дому магазин сети. Сотрудник «Леруа Мерлен» поможет сделать готовый проект или проконсультироваться относительно созданного варианта гарнитура.
Как записаться на проектирование
По ссылке каждый желающий сможет записаться на консультацию и проектирование кухни. В форме надо выбрать магазин, дату и время посещения. Выбрать раздел «Записаться на проектирование».
Сколько стоит спроектировать кухню
Программа считает стоимость гарнитура в автоматическом режиме. Цена каждого предмета определяется после каждого установления его на кухне. В разделе «Перечень покупок и планы» указывается общая стоимость проекта и его отдельного элементов, в том числе шкафчиков, техники, различных аксессуаров, столешниц, стульев.
Но не все объекты вносятся в стоимость будущего проекта. Например, бытовая техника не устанавливается в гарнитуре или же подставляются для образца. Их программа может посчитать в общую сумму проекта. Поэтому, перед сохранением визуального изображения кухни нужно просмотреть стоимость проекта.
Как спроектировать кухню с помощью онлайн конструктора
Создание собственного гарнитура начинается на сайте leroymerlin. ru/proekt-kuhni/. На главной странице выбираем «Спроектировать самостоятельно».
ru/proekt-kuhni/. На главной странице выбираем «Спроектировать самостоятельно».
Далее выбираем магазин.
Далее – выбрать готовый проект или создать новый.
Если раньше никогда не работали в онлайн-конструкторах, мы настоятельно рекомендуем воспользоваться готовыми решениями. В готовых проектах Вы сможете выбрать вариант дизайна.
Задать размеры
Перед началом проектирования необходимо задать параметры комнаты, а именно ее размеры и форму. Наиболее распространенные формы комнат есть в готовом виде, однако если у Вас нестандартный проект, форму можно нарисовать самостоятельно.
Установить окна, двери и другие конструктивные элементы
Далее выберите двери и окна и расположите их в соответствии с расположением в комнате.
Вы можете менять не только расположение окон и дверей, а также изменять их размеры, нажав на карандаш.
Вкладка «форма комнаты» можно выбрать перегородки, если такие присутствуют в комнате. Например, в каталоге есть колонны, радиаторы, балки, другие элементы жилой архитектуры.
Например, в каталоге есть колонны, радиаторы, балки, другие элементы жилой архитектуры.
Нужно соблюдать точность в размещении проемов и особенностей конструкции кухни, чтобы гарнитур идеально вписался в комнату.
Проектирование гарнитура
На этом этапе необходимо выбрать бытовую технику, которую Вы хотите видеть в своей кухне.
После этого необходимо выбрать расположение гарнитура. Система предлагает несколько вариантов на выбор.
Далее выбираете, где именно будет располагаться техника
Ура! Проект готов!
Выбор фасадов, столешниц и элементов дизайна
На этом проектирование может быть закончено или Вы можете поиграться с фасадами, дополнительными шкафчиками, добавить освещение или декор. Дополнительные возможности находятся в меню слева.
Закончить составление кухни можно с помощью раздела «Общие стили», где есть вкладки с фасадами, цоколями, петлями, ручками, отделочными материалами для фартука, стен и других поверхностей.
Это наш проект, только с измененными фасадами и столешницей.
Освещение, обеденная зона и аксессуары
Проектируется соответствующей вкладке. Тут выбираются форма и размер обеденной зоны, предметы, создающие уют, декор и освещение.
Чтобы убрать ненужный предмет, нажимаем на него, появляется меню, для просмотра всего перечня возможных функций нажимаем стрелочку > и корзину.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
3д проекты с расстановкой мебели, Икеа конструктор самостоятельно, моделирование по размерам, как сделать макет онлайн
Компания Икеа может предоставить своим потенциальным покупателям огромный выбор мебели, в том числе и кухонной корпусной. Корпусная кухонная мебель, производимая компанией Икеа, отличается большой многофункциональностью. Это может быть обычная, располагающаяся по прямой, С-образная, П-образная и угловая кухня Икеа.
 В общем, на любой вкус и кошелек. Здесь покупатель может сам выбирать то необходимое количество элементов, которые будут в итоге составлять готовую кухню в итоге.
В общем, на любой вкус и кошелек. Здесь покупатель может сам выбирать то необходимое количество элементов, которые будут в итоге составлять готовую кухню в итоге.Красивая кухня
Цветовая гамма фасадов тоже поражает своим богатым выбором. Кто-то хочет красную кухню, кто-то черную, а кто-то предпочитает такой выбор, как белая кухня Икеа, ведь белый цвет ассоциируется у многих с исключительной чистотой, как можно увидеть на фото.
Что нужно знать о кухонных планировщиках
Человек, который никогда не сталкивался с программой-планировщиком, наверняка задастся вопросом: «Как выбрать нужный софт?» А подбирается он в зависимости от того, какие цели и задачи вы перед ним ставите.
Самая элементарная программа может работать над одной единственной задачей, набор возможностей у нее ограничен. Многофункциональные же пакеты способны удовлетворить потребности клиента на любой стадии проекта кухни благодаря наличию дополнительных опций.
Этапы проектирования:
- Оценивается доступное пространство, вносятся точные размеры помещения, расположение оконных и дверных проемов, наличие газа и воды.
 Трудность, которая может возникнуть на этом этапе – неровность стен и пола. В этом случае за основу берут наименьшее значение. Именно на этом этапе следует детально прорабатывать чертеж.
Трудность, которая может возникнуть на этом этапе – неровность стен и пола. В этом случае за основу берут наименьшее значение. Именно на этом этапе следует детально прорабатывать чертеж. - Внутренняя отделка комнаты. Выбираются сами материалы, а также их оттенки, фактуры, варианты укладки. Указываются возможные источники естественного и искусственного освещения и даже фреску.
- Кухонный гарнитур и бытовая техника. Первым делом оцениваются размеры мебели и ее функциональность: расположение ящиков и дверей для мебели, куда они будут открываться. Вторая часть – выбор внешнего вида гарнитура, дизайн фартука рабочей зоны, фактура и цвет столешницы. Подбирается материал для фасадов: массив дерева, пластик, стекло и т.д. Одновременно с этим определяется наличие и расположение бытовой техники.
- Аксессуары, акценты, создание уюта и домашней обстановки. Кухня становится именно тем помещением, где хочется жить и творить: занавески на окнах, полотенца и прихватки в рабочей зоне, вазы и сувениры на полках.

Стоит отметить, что особенно такие планировщики полезны для обустройства на маленькой площади.
Угловая кухня – наиболее распространенный проект, где успешно используется все доступное пространство. Планировка кухни, включающих барную стойку – прекрасный вариант для просторного помещения. Существует правило рабочего треугольника, которое подразумевает разделение кухни на три части: холодильник, плита и раковина.
Варианты планировок
Так как в каталоге шведской компании есть модульные кухни, а также кухонные островы, вариантов расстановки мебели множество.
Линейная планировка
Стандартная расстановка мебели — в ряд по одной стене, выполнима с любой моделью кухни: и модульной, и готовой.
Instagram @jennifer.paro
Instagram @jeneva__
Instagram @jennifer.paro
Instagram @jennifer.paro
Угловая
Такие варианты нередко выбирают владельцы маленьких помещений. Проекты с угловой расстановкой мебели можно воплотить уже с модульной серией «Метод».
Instagram @kotinamme
Instagram @whitekitchens
Instagram @whitekitchens
Обзор популярных
Для работы можно подобрать онлайн или оффлайн софты:
- Первый вариант идеально подойдет для быстрого подбора мебели и ее грамотного расположения.
- Второй вид программ подразумевает более вдумчивый подход, их необходимо скачивать и устанавливать на компьютер.
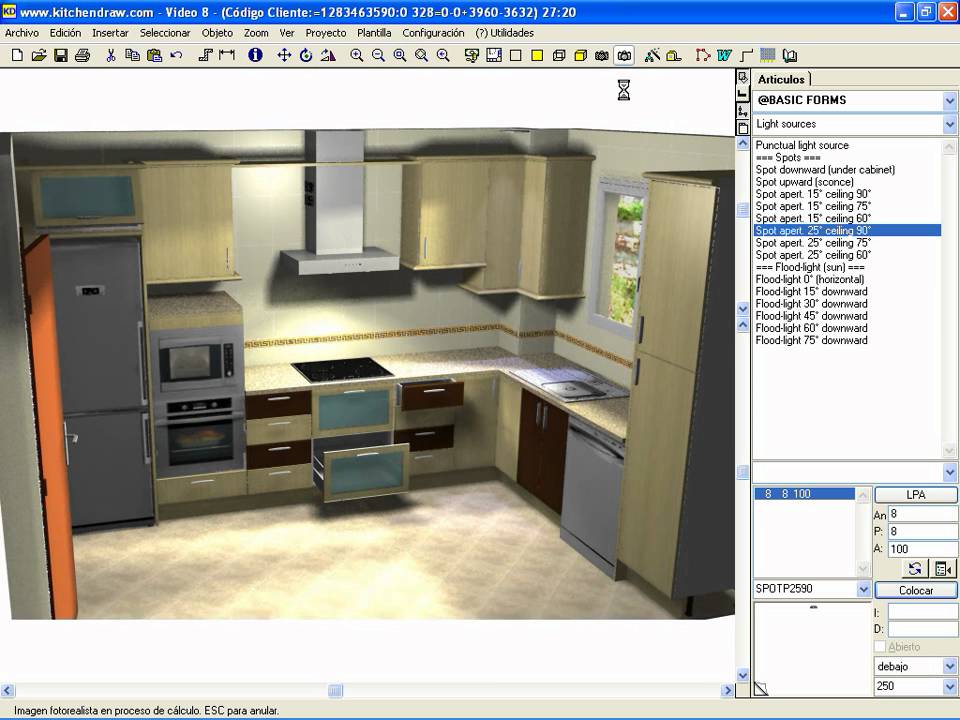
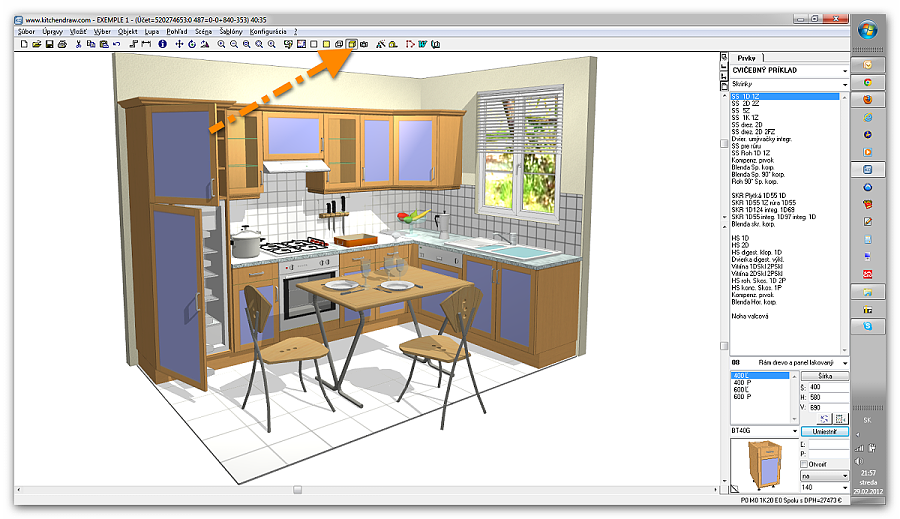
Kitchen Draw
Мощный пакет полного цикла с внушительным функционалом, разработанный специально для проектирования кухонных интерьеров. Включает в себя множество необходимых опций, от составления гарнитура до подбора цветовой гаммы. После того, как заданы все основные параметры кухни, проектировщик дает возможность определиться с оформлением и дизайном помещения, цветом и сочетанием цветов. В конце можно выбрать меблировку кухни.
Как создать простой гарнитур в Kitchen Draw смотрите в нашем видео:
Фишкой программы является невероятная реалистичность образов, тканей, материалов, оттенков.
3 cad evolution
Утилита не имеет в арсенале русского языка, что может стать проблемой для людей, не говорящих на иностранных языках. Но программа простая даже для новичков, обладает интуитивно понятным интерфейсом. Помимо моделирования помещения софт предоставляет возможность детально спроектировать дизайн кухни, уделить внимание небольшим аксессуарам, например, в вопросе как повесить рейлинги.
Особенность проектировщика в тщательном подборе текстур. Он идеально подойдет для клиентов, желающих смоделировать фасады и чистовую отделку кухни.
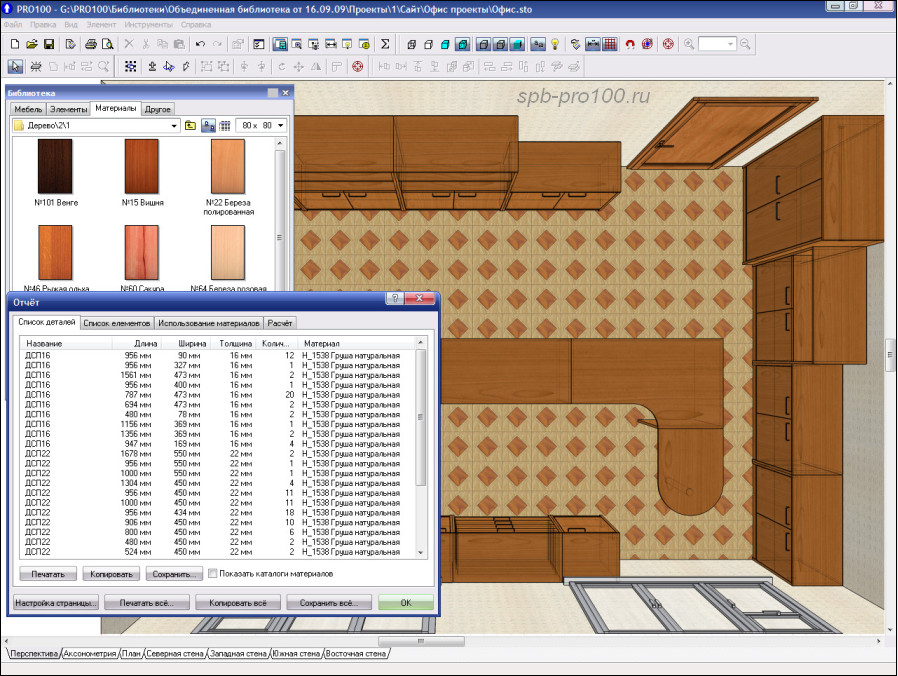
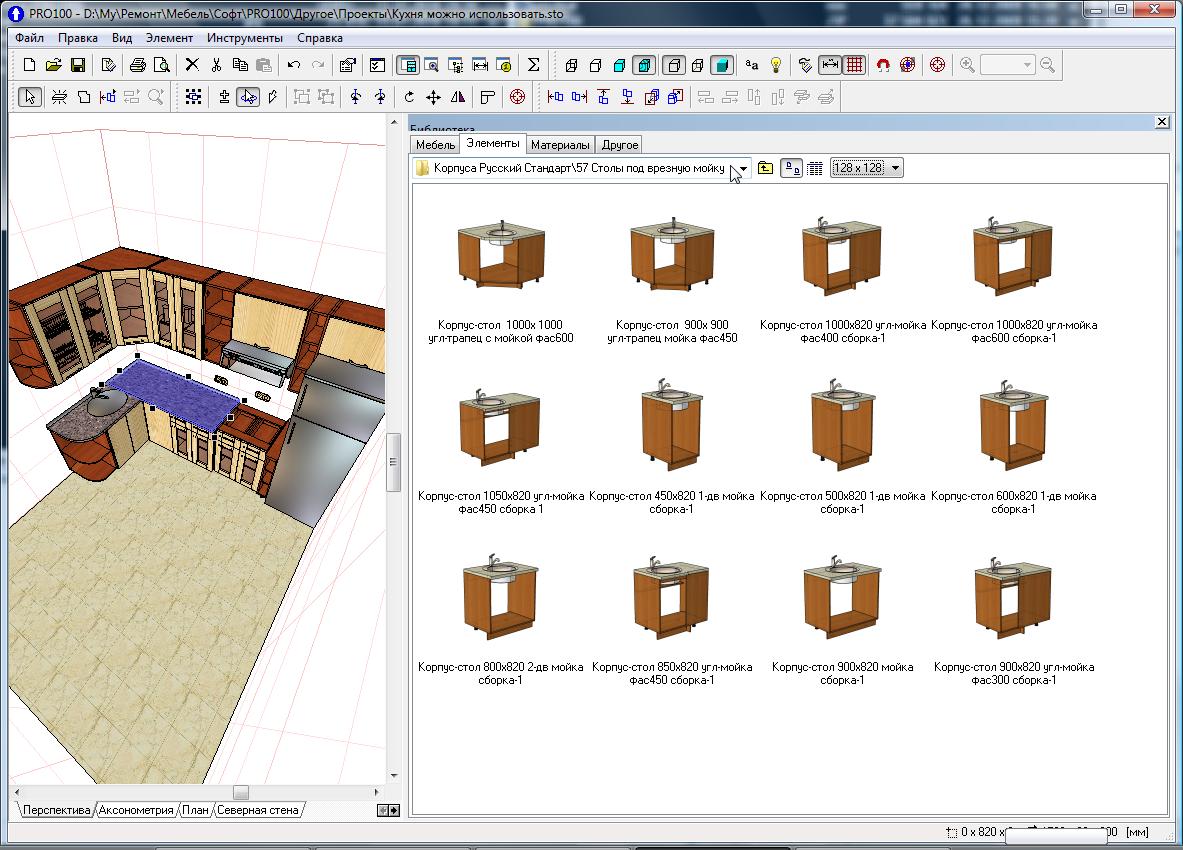
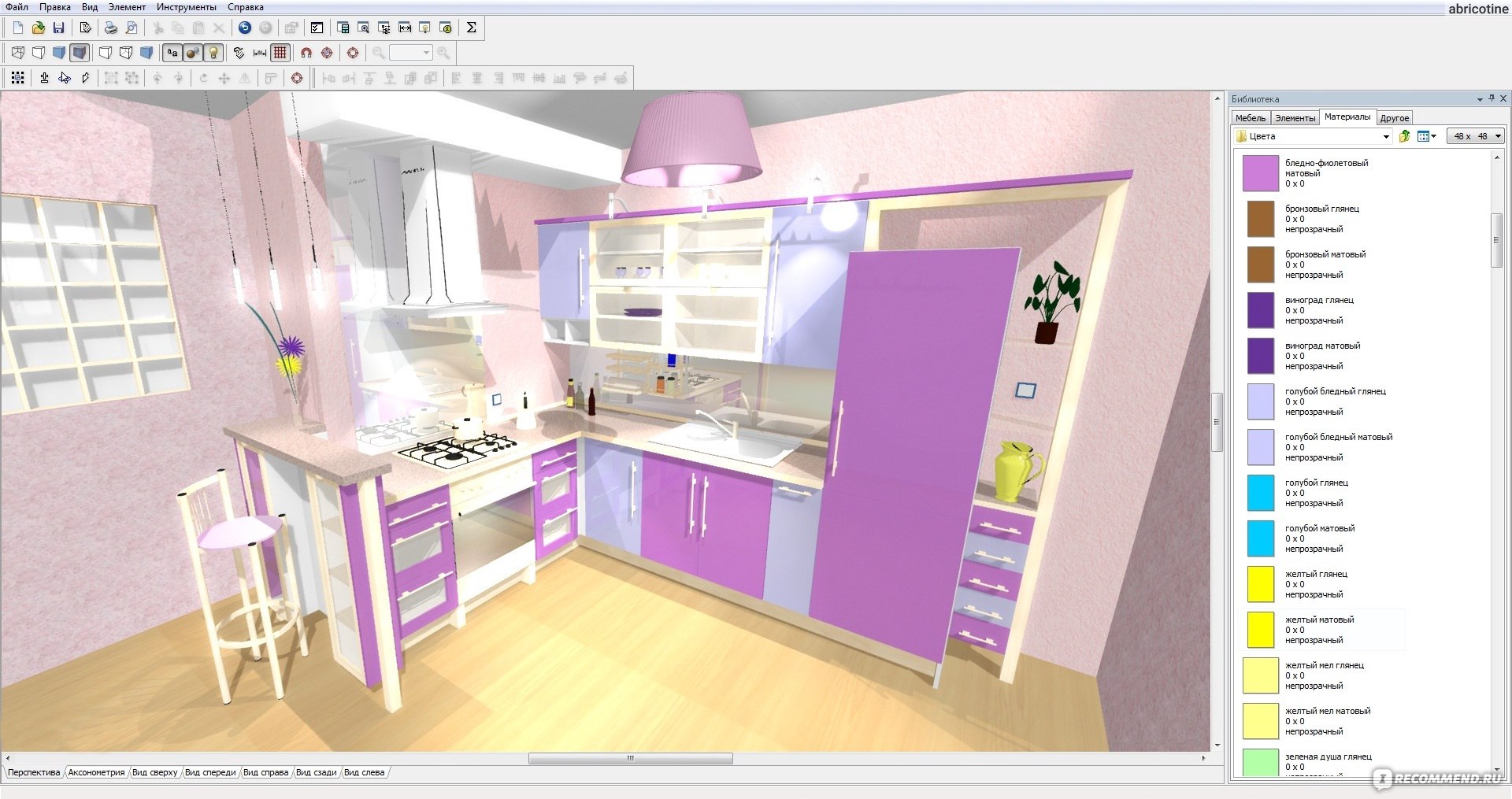
PRO-100
Универсальный софт с кучей опций, позволяющих с одинаковым успехом спроектировать дизайн небольшой модульной кухни и обеденного зала загородного коттеджа. Модули воссоздаются с нуля.
Отличный вариант для самостоятельной прорисовки кухонного гарнитура, который делается под заказ.
Онлайн программы
Прекрасно экономят время и быстро удовлетворяют потребности клиента онлайн планировщики. Смотрите видеоурок как работать в планировщиком:
Смотрите видеоурок как работать в планировщиком:
Ikea
Отличается простотой использования. В онлайн режиме конструктор кухни ikea предоставляет возможность создать проект кухни, подобрать мебель и аксессуары магазина Икеа.
Преимущество программы в том, что можно быть уверенным – все детали интерьера реальны, они продаются магазине с теми же параметрами и расцветками, что указаны в проекте.
Плюсы и минусы кухни Икеа в нашем видео:
Stolline
Этот русскоязычный софт позволяет сделать поверхностное проектирование с минимумом настроек и без прорисовки деталей и фактур. Как подобрать барный стол для кухни читайте тут.
Однозначно не подойдет для клиентов, которым необходима дотошная планировка интерьера. Программа доступна бесплатно.
Haecker
Наиболее быстрый и примитивный софт, доступный в режиме реального времени. Легко воссоздает простой проект кухни. Изображение доступно в двух- и трехмерном формате. Его можно развернуть любой стороной.
Его можно развернуть любой стороной.
Выбираем бытовую технику
Магазин Икеа уже многие годы сотрудничает с брендом Whirpool, техника которого зарекомендовала себя как качественный и надежный товар. Большая часть бытовой техники, которую предлагает Икеа, является встроенной, что однозначно экономит пространство в помещении и позволяет интерьеру получить завершенный вид.
Прежде чем начать работу
Перед тем, как приступить к работе с программой, нужно четко определиться со своими желаниями и запомнить некоторые правила.
Зонирование по размерам
Кухонное пространство должно быть зонировано. В идеале зонирование не обходится без этих пяти зон:
- зона приготовления: этой зоне относится плита, духовой шкаф;
- Обеденная зона: стол, барная стойка;
- зона мойки;
- зона содержания посуды и принадлежностей;
- зона содержания пищевых продуктов.
Эргономика
Зоны и системы хранения посуды и кухонных принадлежностей нужно проектировать согласно эргономическим уровням. Приборы, которые используются наиболее часто, помещаются в самые нижние легкодоступные боксы. Предметы, лишенные ежедневного применения, убирают чуть выше. Вещи, которые применяются по назначению очень редко, хранят в труднодоступной области. Например, карго поможет разместить довольно много бутылок на ограниченном пространстве.
Приборы, которые используются наиболее часто, помещаются в самые нижние легкодоступные боксы. Предметы, лишенные ежедневного применения, убирают чуть выше. Вещи, которые применяются по назначению очень редко, хранят в труднодоступной области. Например, карго поможет разместить довольно много бутылок на ограниченном пространстве.
Бытовая техника в идеале располагается таким образом, чтобы ею можно было воспользоваться, не сходя с места. Но не стоит пренебрегать нормами безопасности: плиту не ставят возле раковины, а холодильник убирают подальше от духового шкафа.
Преимущества и особенности ИКЕА
Одна из особенностей мебели Икеа — возможность проявить инженерный талант и собрать гарнитур своими руками. Процесс работы развивает моторику пальцев, логику, а еще увеличивает количество связей-синапсов в мозге.
Попытка разобраться с инструкцией тренирует усидчивость и концентрацию внимания — это поможет в жизни справляться со стрессом дома и на работе.
Советы при самостоятельном проектировании кухни (в бесплатном конструкторе)
- При проектировании не забудьте учесть рост каждого из членов семьи, чтобы выбрать правильно высоту гарнитура;
- Определитесь, сколько свободного пространства необходимо вам на кухне для комфортного времяпрепровождения.
- Учтите тот фактор, левша вы или правша.
- Кастрюли можно хранить по принципу матрешек, это значительно сэкономит место.
- Выдвижные ящики предпочтительнее шкафов с распашными дверцами. Ящики занимают меньше места, доставать из них предметы намного удобнее. Механизм полного выдвижения позволяет увидеть все вещи, находящиеся внутри такого ящика, сразу после его открытия.
- Внутри рабочий треугольник не должен перекрываться мебелью.
- Для рабочая зоны обязательно качественное освещение: установите дополнительные бра или подсветку под шкафы.
- Для сохранения чистоты на кухне необходим фартук из закаленного стекла или керамической плитки.

- Система вентиляции и хорошая вытяжка – залог вашего здоровья и свежести на кухне. Вытяжка находится прямо над плитой.
- Мусорное ведро располагается вблизи, но не на виду.
Не забывайте о таких полезных материалах как фальшпанели.
Просмотрите фитогалерею кухонь на заказ, ведь каждая из них создана на одном из таких планировщиков:
При проектировании кухни нельзя думать лишь об эстетической стороне вопроса (как красиво нарисовать). Помещение должно быть практичным, удобным и функциональным. Обзор самых популярных кухонных гарнитуров Икеа здесь.
Подбор освещения для кухни
Всегда надо помнить о том, что кухня разделяется как минимум на две зоны, рабочую и обеденную. Здесь можно комбинировать различные виды освещения: общее, функциональное и декоративное.
Лампы для общего освещения обеденного стола можно выбрать с регулировкой степени яркости. Завтраки и обеды требуют яркого освещения, а вот неторопливый ужин или чаепитие можно провести с приглушенным светом.
Поток освещения должен исходить сверху равномерно, обильно и мягко. С этой задачей справятся как точечные, стационарные или подвижные, так и подвесные световые конструкции. Разумно будет разместить выключатель при входе в нижней части стены. Правильность такого выбора почувствуете, когда переступите порог с занятыми сумками руками.
Целевое или функциональное освещение всегда планируется над рабочей зоной – столешницей, мойкой, варочной панелью, барной стойкой. Выбор функциональных светильников желательно соотносить с высотой потолков. В случае, когда потолок выше 2.5 м, освещение рабочего стола дублируется (под потолком и под навесными кухонными шкафами).
Декоративные светильники, место которых определяет только ваш вкус, выполняют эстетическую функцию и придают интерьеру своеобразный интимный шарм.
Конструктор Modern line Furniture
Специалисты, работающие в компании Леруа Мерлен, рекомендуют использовать приложения, обладающие широким функционалом и понятным интерфейсом. К примеру, конструктор Modernline Furniture, хоть и представлен на английском языке, но благодаря простому интерфейсу понятный каждому пользователю. В памяти приложения заложены шаблоны, которые позволяют быстро расставить мебель на кухне любой площади.
К примеру, конструктор Modernline Furniture, хоть и представлен на английском языке, но благодаря простому интерфейсу понятный каждому пользователю. В памяти приложения заложены шаблоны, которые позволяют быстро расставить мебель на кухне любой площади.
Профессионалы отмечают такие преимущества конструктора:
- Понятный и простой интерфейс.
- Возможности настройки конструкции помещения, толщины и высоты стен.
- Наличие широкого выбора покрытий и текстур.
- Наличие готовых решений, которые можно корректировать по личному усмотрению.
Критерии лучших программ
Если вы работаете с программой — конструктором впервые, то должны знать, что есть определенные параметры, которым должны эти приложения соответствовать, дабы считаться полезными и выполнять заявленные функции.
- Если приложение является простым и имеет только базовый набор функций, то работа на таком девайсе должна предлагаться в бесплатном режиме и в свободном доступе;
- Инструкция по использованию программы должны быть доступна и понятна каждому пользователю;
- Интерфейс не должен быть нагружен множеством сложных операций;
- Процесс конструирование проекта должен проходить с легкостью и вызывать заинтересованность.

На сегодняшний день скачать программу «Планировщик» можно бесплатно на множестве сайтов. Какой из предложенных вариантов выбрать, каждый решает сам, исходя из своих потребностей. Можно воспользоваться Конструктором Икеа или прибегнуть к помощи другой программы.
Общие сведения
Фирма постоянно создает собственные необычные каталоги товаров, а линейка продукции компании достаточно большая и включает в себя:
- Столы и стулья разного назначения (гостевые, обеденные, компьютерные).
- Кухни.
- Ковры.
- Кровати.
- Разные осветительные приборы.
- Всевозможные предметы для семей, у которых есть маленькие дети.
- Средние и маленькие по размеру прихожие.
А теперь рассмотрим, какая есть специфика предметов мебели ИКЕА.
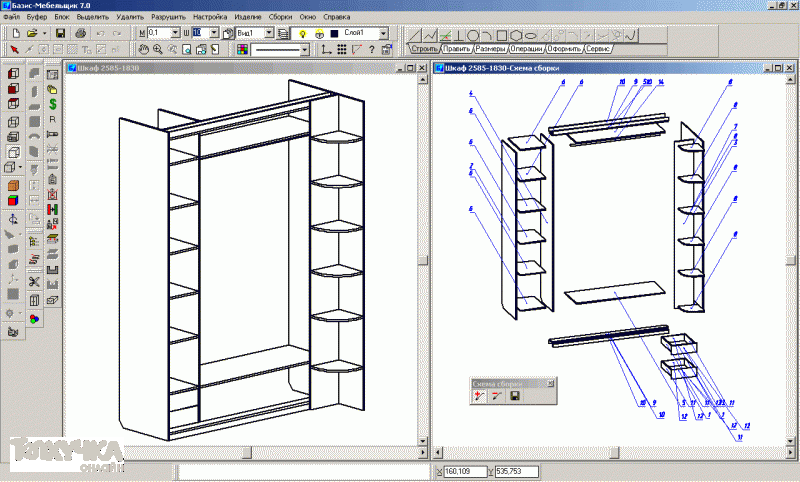
Проектирование мебели, как выполнить самостоятельно, советы специалистов
Современная мебель представлена дорогостоящими и специфическими предметами интерьера. Нередко люди просто не могут найти подходящие конструкции, которые бы хорошо вписывались в общий стиль комнаты или подходили под вкусы домочадцев. Поэтому нередко требуется проектирование мебели, а также ее самостоятельное создание. Формирование индивидуальных проектов, на основании которых собирается определенный предмет интерьера, позволяет каждому человеку стать владельцем неповторимого и оригинального элемента.
Нередко люди просто не могут найти подходящие конструкции, которые бы хорошо вписывались в общий стиль комнаты или подходили под вкусы домочадцев. Поэтому нередко требуется проектирование мебели, а также ее самостоятельное создание. Формирование индивидуальных проектов, на основании которых собирается определенный предмет интерьера, позволяет каждому человеку стать владельцем неповторимого и оригинального элемента.
Преимущества и недостатки индивидуальных проектов
Проектирование мебели считается непременным этапом формирования любого предмета интерьера. Оно заключается в проведении разных расчетов, а также в создании чертежей и схем. Только на основании заранее проведенной работы можно гарантировать, что будет получена качественная, надежная и конструкция.
Проекты могут быть типовыми или индивидуальными. В первом случае найти их можно на просторах интернета или обратиться в специализированные конторы. Они имеют доступную стоимость, а также просты в реализации. Индивидуальные проекты создаются под конкретный интерьер. Их готовят специалисты с применением специальных программ.
Индивидуальные проекты создаются под конкретный интерьер. Их готовят специалисты с применением специальных программ.
Проектная мебель, которая формируется за счет индивидуальной сложной работы проектировщика, будет неповторимой. Создание предметов обстановки на основании индивидуальных проектов обладает как плюсами, так и некоторыми минусами.
| Преимущества | Недостатки |
| Точное соответствие размеру помещения, а также месту, выделенному для установки конструкции. | Тратится много времени на разработку сложного проекта, так как нужно проводить прочностные и проверочные расчеты. |
| Неповторимость внешнего вида и устройства изделия. | Необходимо много времени тратить заказчику на согласование разных элементов и вносимых изменений. |
| Продуманный стиль, идеально подходящий интерьеру. | Высокая стоимость проекта за счет эксклюзивности, а также сложности работы специалистов. |
Возможность использовать разные материалы при создании конструкций. | Трудность реализации мебели по такому проекту из-за индивидуальных особенностей. |
| Воплощаются задумки будущих пользователей, поэтому они получают изделия, точно соответствующие их вкусу. | Существует вероятность, что даже квалифицированные специалисты допустят ошибки при проектировании. |
Многие люди задумываются о том, как спроектировать мебель самому, но для этого надо не только обладать специализированным программным обеспечением, но и хорошо разбираться в конструкции конкретного предмета, а также иметь некоторые навыки в формировании схем и чертежей. Если процессом будет заниматься не профессиональный проектировщик, а будущий владелец, то существует высокая вероятность допустить сложные ошибки, которые невозможно будет исправить при создании мебели.
Основные этапы
Проектирование мебели – это сложный, длительный и необычный процесс, который требует учета всех особенностей будущего предмета интерьера. Желательно доверять его только специалистам, чтобы быть уверенным в отсутствии ошибок. Проект мебели учитывает ее размеры, материал создания, наполнение, внешнее оформление, используемую фурнитуру и декорирование, поэтому после его формирования можно будет наглядно представить, как будет выглядеть конкретное изделие.
Желательно доверять его только специалистам, чтобы быть уверенным в отсутствии ошибок. Проект мебели учитывает ее размеры, материал создания, наполнение, внешнее оформление, используемую фурнитуру и декорирование, поэтому после его формирования можно будет наглядно представить, как будет выглядеть конкретное изделие.
Замеры и создание чертежа
Данный этап заключается в выполнении действий:
- Определяется, какая именно мебель будет создаваться;
- Выбирается место для ее установки в конкретном помещении;
- Выполняются замеры, на основании которых можно понять, какими габаритами должна обладать конструкция;
- Определяются материалы производства;
- Учитывается наполнение конструкций;
- На основании полученных данных начинается непосредственное проектирование;
- Сначала делается техническое предложение, которое состоит из всех пожеланий заказчика, что позволит получить мебель, идеально соответствующую его требованиям;
- Делается эскизный проект, причем схемы чертежи должны быть понятными для будущих сборщиков мебели;
- Вносятся корректировки при необходимости;
- Осуществляется создание окончательного технического проекта, на основании которого будут выполняться работы сборщиками, причем не допускается в нем наличие ошибок, а также в нем имеется вся необходимая проектная документация, позволяющая получить идеальную мебель.

Даже если предполагается самостоятельно заниматься проектированием, все действия должны выполняться по вышеуказанному порядку. Нарушение последовательности может привести к созданию некачественной проектной документации, поэтому ею невозможно будет воспользоваться для сборки мебели.
Продумываем проект
Определяем размеры
Продумываем наполнение
Создаем эскиз
Делаем технический проект
Необходимые инструменты
Проектирование обычно осуществляется на основании специального программного обеспечения, поэтому если планируется выполнять этот процесс самостоятельно, то достаточно только иметь компьютер и нужные программы.
Допускается выполнять работу вручную при наличии соответствующих навыков, но при этом велика вероятность, что при создании проектируемого изделия будут выявлены серьезные ошибки, поэтому расчеты все же рекомендуется осуществлять с помощью техники. Если планируется создавать мебель по проекту самостоятельно, то дополнительно потребуются инструменты:
- Рулетка для измерений, а также лазерный уровень и карандаш;
- Сверла по металлу или дереву;
- Шуруповерт;
- Перфоратор;
- Отвертки;
- Электрический лобзик;
- Шестигранники;
- Дополнительные элементы, которые зависят от материала, из которого делается мебель
Количество инструментов может изменяться в зависимости от планируемых методов декорирования мебели.
Изготовление каркаса
Первоначально проектируется каркас, который выступает основой любого предмета интерьера. Он должен быть прочным и грамотно рассчитанным, так как огрехи в расчетах могут стать основанием того, что конструкция получится не слишком прочной или будут иметься перекосы. Делится каркас на внутреннюю и внешнюю часть. Основные правила проектирования и создания такого элемента заключаются в следующем:
- Реализация внутренней части – она состоит из задней и боковых стенок, а также из нижней и верхней части (если проектируется корпусная мебель). Для мягкой мебели внутренней частью будет сам каркас и набивка, а также механизм трансформации. Подготавливаются все элементы для формирования этой части, после чего они измеряются, чтобы убедиться, что все детали совмещены точно;
- Создание внешней части и фасада – внешний вид любой мебели считается важным параметром, так как от этого зависит, насколько она будет подходящей для определенного стиля и цветовой гаммы.
 Подготавливаются фасады, которые могут быть стеклянными, зеркальными или глухими. Их размер должен идеально подходить основным частям каркаса. Чтобы внешний вид предмета интерьера был привлекательным, производится обработка кромок полипропиленовой лентой.
Подготавливаются фасады, которые могут быть стеклянными, зеркальными или глухими. Их размер должен идеально подходить основным частям каркаса. Чтобы внешний вид предмета интерьера был привлекательным, производится обработка кромок полипропиленовой лентой.
Процедура создания любой детали предполагает ее выпиливание или вырезание. Для этого переносится чертеж на плиты из выбранных материалов, после чего по разметке производится процедура создания элементов. Кромки обрабатываются, чтобы не было острых углов или выпирающих углов. Как только все части будущей мебели будут готовы, можно приступать к сборке.
Внутреннее наполнение
Внешняя часть
Сборка
Мебельные проекты предполагают, что сначала по чертежу формируются основные части мебели, после чего начинается сборка конструкции. Для этого надо пользоваться подходящими крепежами, которые могут предназначаться для работы с металлическими или деревянными изделиями.
Сборка – это важный этап, причем во время его реализации надо следовать правильной последовательности действий, указанной в проекте, а от грамотности выполнения процесса зависит привлекательность и надежность мебели. Процедура полностью зависит от того, с каким именно предметом интерьера приходится работать. Стандартно процесс делится на этапы:
Процедура полностью зависит от того, с каким именно предметом интерьера приходится работать. Стандартно процесс делится на этапы:
- Соединяются основные части каркаса, представленные боковыми стенками и задней частью;
- Прикрепляются элементы сверху и снизу конструкции;
- Фиксируются ножки или колесики;
- Устанавливаются направляющие, если планируется оснащать мебель выдвижными ящиками;
- Крепятся полки, ящики или другие системы хранения;
- Фиксируется фасад мебели.
Во время крепления любого элемента важно постоянно контролировать правильность его расположения и осуществлять регулировку, чтобы не допустить перекос.
Соединяем основные части
Собираем нижнюю и верхнюю часть
Фиксируем ножки
Устанавливаем направляющие
Крепим полки
Крепим фасад
Фурнитура
При проектировании и создании мебели своими руками надо обращать внимание даже на мелочи. Поэтому на выбор и установку фурнитуры придется потратить много времени. Мебельная фурнитура представлена разными ручками, направляющими, роликами, держателями для полок или иными креплениями.Основным назначением фурнитуры выступает оптимальная работа дверок, полок или ящиков. Кроме эстетической составляющей, при выборе механизмов и крепежных элементов нужно учитывать их запас прочности.
Мебельная фурнитура представлена разными ручками, направляющими, роликами, держателями для полок или иными креплениями.Основным назначением фурнитуры выступает оптимальная работа дверок, полок или ящиков. Кроме эстетической составляющей, при выборе механизмов и крепежных элементов нужно учитывать их запас прочности.
Для каждого изделия рассчитывается нагрузка — прогнозируемое количество открываний, выдвиганий. Из этого расчета выбирается материал и тип фурнитуры.
Оформление и декор
Мебель, сделанная по индивидуальному проекту, должна быть не только качественной, но и красивой. Поэтому много внимания уделяется ее оформлению. Для этого можно воспользоваться разными способами декорирования в зависимости от материала создания предмета обстановки:
- Использование наклеек;
- Резьба по дереву;
- Искусственное состаривание;
- Окрашивание;
- Ламинирование;
- Роспись.
За счет самостоятельного украшения мебели можно создать конструкции, прекрасно вписывающиеся в интерьер. Таким образом, спроектировать и создать мебель своими руками или с помощью специалистов достаточно просто, если учитывать все нюансы. Для получения действительно качественных конструкций надо точно следовать правильной последовательности действий. Тщательная проработка каждой детали поможет избежать сложностей с последующим монтажом и эксплуатацией готового изделия. Это позволит получить долговечные предметы интерьера, идеально соответствующие запросам пользователей.
Таким образом, спроектировать и создать мебель своими руками или с помощью специалистов достаточно просто, если учитывать все нюансы. Для получения действительно качественных конструкций надо точно следовать правильной последовательности действий. Тщательная проработка каждой детали поможет избежать сложностей с последующим монтажом и эксплуатацией готового изделия. Это позволит получить долговечные предметы интерьера, идеально соответствующие запросам пользователей.
Видео
шаблонов дизайна таблиц в Интернете — Smashing Magazine
Об авторе
Чен Хуэй Цзин (Chen Hui Jing) — дизайнер-самоучка и разработчик, безмерно любящий CSS. Сокращение строк кода в ее веб-проектах делает ее очень счастливой. Она …
Больше о
Хуйцзин
↬
Сокращение строк кода в ее веб-проектах делает ее очень счастливой. Она …
Больше о
Хуйцзин
↬
Таблицы — это шаблон проектирования для отображения больших объемов данных в строках и столбцах, и, похоже, они еще не вышли из моды, поэтому давайте посмотрим, как мы можем создавать таблицы в Интернете в 2019 году.
Таблицы представляют собой шаблон проектирования для отображения больших объемов данных в строках и столбцах, что делает их эффективными для проведения сравнительного анализа категориальных объектов.Таблицы использовались для этой цели еще в -м и -м веке, и когда мир начал переходить на цифровые технологии, столы пришли вместе с нами.
Интернет неизбежно должен был поддерживать отображение данных в табличном формате. Таблицы HTML представляют табличные данные семантическим и структурным образом. Однако стили по умолчанию в таблицах HTML — это не самая эстетичная вещь, которую вы когда-либо видели. В зависимости от желаемого визуального дизайна, на фронте CSS требовались некоторые усилия, чтобы преобразить эти таблицы. Десять лет назад в Smashing Magazine была опубликована статья «10 лучших дизайнов таблиц CSS», и она по-прежнему привлекает много посетителей.
Десять лет назад в Smashing Magazine была опубликована статья «10 лучших дизайнов таблиц CSS», и она по-прежнему привлекает много посетителей.
За последнее десятилетие Интернет сильно изменился, и теперь удобнее, чем когда-либо, адаптировать ваш сайт или приложение к области просмотра, в которой они просматриваются. При этом мы должны продолжать делать продуманные дизайнерские решения, которые не компромисс по доступности. Поскольку в ближайшее время таблицы, похоже, не выйдут из моды, давайте посмотрим, как можно создавать таблицы в Интернете в 2019 году.
Параметры только для CSS
Если ваш набор данных не такой большой и такие функции, как разбиение на страницы и сортировка, не требуются, рассмотрите вариант без JavaScript. Вы можете получить довольно хорошие результаты, которые хорошо работают на всем диапазоне размеров экрана без дополнительного веса большой библиотеки.
К сожалению, без помощи JavaScript для некоторых манипуляций с DOM на фронте доступности у нас есть только несколько вариантов только для CSS. Но для небольших наборов данных их часто бывает достаточно.
Но для небольших наборов данных их часто бывает достаточно.
Вариант 1. Ничего не делать
Мы собираемся начать со сценария, не требующего больших усилий. Если ваши данные помещаются в таблицу, состоящую всего из нескольких столбцов и большого количества строк, тогда такая таблица в значительной степени пригодна для мобильных устройств.
Таблица с несколькими столбцами и множеством строк, отображаемых на узких и широких экранах (большой предварительный просмотр) Проблема, которая может возникнуть у вас, вероятно, заключается в том, что на более широких экранах слишком много места, поэтому может быть целесообразно «ограничить» максимальную ширину стол с максимальной шириной , позволяя ему сжиматься по мере необходимости на узком экране.
См. Таблицу перьев №1: несколько столбцов, много строк (Chen Hui Jing) на CodePen.
См. Таблицу перьев №1: несколько столбцов, много строк (Чэнь Хуэй Цзин) на CodePen.
Таблицу перьев №1: несколько столбцов, много строк (Чэнь Хуэй Цзин) на CodePen.Этот вид шаблона работает лучше всего, если ваши данные не являются строками и строками текста. Если они числовые или короткие, вам, вероятно, удастся ничего не делать.
Вариант 2: Стиль прокрутки
Дэвид Бушелл написал свой метод для адаптивных таблиц еще в 2012 году, который включал вызов переполнения и позволяющий пользователям прокручивать, чтобы увидеть больше данных.Можно утверждать, что это не совсем гибкое решение, но технически контейнер реагирует на ширину области просмотра.
При стилизации таблиц разрешите пользователям прокручивать, чтобы увидеть больше данных. (Превью в большом разрешении)Давайте сначала посмотрим на «базовое» переполнение. Представьте, что я использую кавычки вокруг базового, потому что стиль для прокручиваемых теней совсем не такой. Тем не менее, в этом случае «базовый» относится к тому факту, что таблица никоим образом не преобразуется.
См. Таблицу перьев № 3: Стиль прокрутки (базовый), автор Чэнь Хуэй Цзин на CodePen.
Таблицу перьев № 3: Стиль прокрутки (базовый), автор Чэнь Хуэй Цзин на CodePen.
Эта техника прокрутки теней исходит от Ромы Комарова и Леа Веру, которые обдумывают идеи друг друга для создания магии. Он зависит от использования нескольких градиентов (линейных и радиальных) в качестве фоновых изображений в содержащем элементе и использования background-attachment: local для позиционирования фона относительно его содержимого.
Что хорошо в этой технике, так это то, что в браузерах, которые не поддерживают прокрутку теней, вы все равно можете прокручивать таблицу как обычно.Это нисколько не нарушает макет.
Другой вариант прокрутки — перевернуть заголовки таблицы из конфигурации строки в конфигурацию столбца, применяя горизонтальную прокрутку к содержимому элемента См. Таблицу пера №3: стиль свитка (перевернутые заголовки), автор Чэнь Хуэй Цзин на CodePen. Применяя Мы также делаем элемент Преимущество этого метода заключается в том, что заголовки всегда на виду, как эффект фиксированного заголовка, поэтому пользователи не теряют контекст при прокрутке столбцов данных. Как упоминалось ранее, параметры макета, включающие преобразование таблицы путем изменения значений Кроме того, Эндрю Койл предлагает несколько советов по созданию таблиц данных, включая такие функции, как разбиение на страницы, сортировка, фильтрация и т. Д. (Функции, для включения которых требуется некоторый JavaScript). Если вы работаете с относительно более простым набором данных, возможно, вы захотите написать свои собственные функции для некоторых из этих функций. Насколько мне известно, этот метод адаптивных таблиц данных появился из статьи Криса Койера «Адаптивные таблицы данных» CSS-Tricks еще в 2011 году. Суть этого метода состоит в том, чтобы использовать медиа-запрос для переключения свойства отображения элемента таблицы и его дочерних элементов на блок На узком экране заголовки таблиц визуально скрыты, но все еще существуют в дереве специальных возможностей. Применяя атрибуты данных к ячейкам таблицы, мы можем отображать метки для данных через CSS, сохраняя при этом содержимое метки в HTML.Пожалуйста, обратитесь к CodePen ниже, чтобы узнать, как выглядят разметка и стили: См. Таблицу перьев № 2: Строки в блоки, написанные Чен Хуэй Цзин на CodePen. Исходный метод применяет ширину к псевдоэлементу, отображающему текст метки, но это означает, что вам нужно знать, сколько места необходимо для вашей метки для начала. Мы можем добиться такого эффекта с помощью автоматического поля в контексте гибкого форматирования. Если мы установим свойство display для каждого элемента После этого нужно установить Другой подход к созданию макета узкого окна просмотра заключается в использовании комбинации сетки и отображения Но, возможно, вы читаете это после того, как эти ошибки были исправлены, в таком случае вот альтернативный вариант макета. См. Таблицу перьев №2: Строки в блоки (альт), написанную Чен Хуэй Цзин на CodePen. Для каждого элемента Когда Что мне нравится в этом подходе, так это возможность использовать В будущем, когда значения размеров Обратной стороной этого подхода является то, что вам действительно нужны дополнительные В этом примере показана базовая реализация разбиения на страницы, которая была изменена на этом CodePen Гьором Милевски для разбивки на страницы по строкам таблицы вместо div. См. Таблицу пера №4: Простая разбивка на страницы, автор Чэнь Хуэй Цзин на CodePen. С точки зрения компоновки Flexbox очень удобен для размещения элементов разбивки на страницы по разным размерам области просмотра.У разных проектов будут разные требования, но универсальность Flexbox должна позволить вам соответственно учесть эти различия. В этом случае нумерация страниц располагается по центру страницы и над таблицей. Элементы управления для перемещения вперед и назад расположены по обе стороны от индикаторов страниц на более широких экранах, но все четыре появляются над индикаторами страниц на узких экранах. Мы можем сделать это, отняв собственность В этом примере показана базовая реализация сортировки, измененная Питером Ноблом из этого фрагмента кода для учета как текста, так и цифр: См. Pen # Таблица 5: Простая сортировка Чен Хуэй Цзин на CodePen. Было бы полезно иметь какой-то индикатор того, какой столбец в данный момент сортируется и в каком порядке. Мы можем сделать это с помощью добавления классов CSS, которые затем могут быть стилизованы по вашему желанию.В этом случае символы индикатора являются псевдоэлементами, которые переключаются при щелчке по целевому заголовку. Этот пример представляет собой базовую функцию фильтрации, которая выполняет итерацию по всему текстовому содержимому каждой ячейки таблицы и применяет класс CSS, чтобы скрыть все строки, не соответствующие полю ввода поиска. См. Таблицу пера №6: Простая фильтрация, автор Чэнь Хуэй Цзин на CodePen. Такая реализация относительно наивна, и если ваш вариант использования требует ее, возможно, имеет смысл поискать по столбцам.В этом случае было бы неплохо иметь каждое поле ввода как часть таблицы в соответствующих столбцах. Приведенные выше фрагменты кода JavaScript служат для демонстрации того, как можно улучшить таблицы с большими объемами данных, чтобы облегчить жизнь пользователям этих таблиц. Но с действительно большими наборами данных, вероятно, имеет смысл использовать существующую библиотеку для управления большими таблицами. В шаблоне переключения столбцов несущественные столбцы скрываются на экранах меньшего размера.Обычно я не поклонник скрытия контента просто потому, что область просмотра узкая, но этот подход Мэгги Костелло Вакс из Filament Group решает эту мою озабоченность, предоставляя раскрывающееся меню, которое позволяет пользователям переключать скрытые столбцы обратно в Посмотреть. Вышеупомянутая статья была опубликована еще в 2011 году, но с тех пор Filament Group разработала полный набор плагинов для адаптивных таблиц, известных как Tablesaw, который включает такие функции, как сортировка, выбор строк, интернационализация и т. Д. Функция переключения столбцов в TableSaw также больше не зависит от jQuery, в отличие от примеров из исходной статьи. Tablesaw — одна из немногих библиотек, которые мне удалось найти, которые на данный момент не зависят от jQuery. Существует множество шаблонов проектирования таблиц, и выбор подхода во многом зависит от типа имеющихся у вас данных и целевой аудитории этих данных. В конце концов, таблицы — это метод организации и представления данных.Важно выяснить, какая информация наиболее важна для ваших пользователей, и выбрать подход, который наилучшим образом отвечает их потребностям. Мы специализируемся на создании высококачественных нестандартных столов, оснований и стульев специально для коммерческих столов и индустрии гостеприимства. Ознакомьтесь с нашим Рекомендуемым продуктом или просмотрите наш большой каталог нестандартных столешниц в поисках идей, которые могут стимулировать ваше творческое видение. Мы также предлагаем широкий выбор оснований для столов и дизайнерских стульев, которые можно настраивать бесконечным количеством способов, чтобы создать свой собственный неповторимый вид.Для большего вдохновения у нас также есть большое и постоянно растущее Портфолио установок клиентов и других уникальных проектов, которые мы помогали создавать на протяжении многих лет. Наши уникальные возможности дизайна нестандартных столов позволяют нам воплощать самые творческие замыслы дизайнеров и архитекторов в реальность. Мы гордимся тем, что остаемся на переднем крае разработки нестандартных столов и производим мебель для ресторанов, которая превосходит ожидания наших клиентов и рассчитана на длительный срок службы. Помимо создания столов для ресторанов, баз и мебели для гостиниц, мы также производим современные столы для конференций с установленными источниками питания и данных. С нашей командой квалифицированных профессионалов и опытных мастеров мы можем воплотить в жизнь дизайн вашего стола. Узнайте больше о нашем современном оборудовании и о том, как мы используем его для создания наших столов. Создайте свое видение Сделано на долгое время экспертами Позвольте нашей команде помочь вам Таблицы являются основой ваших приложений Caspio. Они содержат все ваши данные и являются отправной точкой для создания DataPages. Таблицы представлены в строках и столбцах. Каждая строка называется «записью», а каждый столбец — «полем». Когда пользователь приложения отправляет веб-форму, данные сохраняются в таблице как новая запись. Экран «Дизайн таблицы» состоит из рабочей области, в которой вы можете создавать поля для своей таблицы. Примечание: Имя поля не может содержать слов, зарезервированных для Microsoft SQL Server.Чтобы проверить список зарезервированных ключевых слов, перейдите к зарезервированным ключевым словам (Transact-SQL). DataType — используйте это раскрывающееся меню, чтобы выбрать тип данных поля. Это указывает, какой тип информации может храниться в поле (например, текст, дата, номер и т. Д.). Некоторые типы данных, такие как Timestamp и Number , имеют дополнительные параметры, которые можно настроить в разделе Options . Примечание. Поля идентификатора должны быть уникальными. Например, если вы хотите использовать электронную почту в качестве идентификатора пользователей вашего приложения, вы должны установить его как уникальный. Autonumber , Prefixed Autonumber , Random ID и GUID Типы данных всегда уникальны. Примечание: Если метка не введена для поля таблицы, имя поля будет использоваться в качестве метки по умолчанию. Справа от рабочей области находится панель с дополнительными параметрами конфигурации. Он разделен на следующие разделы: Выполните следующие шаги, чтобы создать новую таблицу: Примечание: Протокол именования для имен таблиц такой же, как и для имен полей таблицы. Таблица теперь доступна в области Таблицы и готова к хранению данных. Таблица может получать данные несколькими способами: Настройки Обрушение границы: Не указано Свернуть Этот онлайн-инструмент позволяет легко создавать HTML-таблицы с желаемыми настройками. Таблицы представляют собой старую тенденцию веб-дизайна. В прошлом почти каждый веб-дизайнер создавал сайты, используя таблицы для размещения контента на странице или разделения области на части. Сейчас, в эпоху адаптивного веб-дизайна, этот старый метод использования таблиц для разметки не может быть эффективно использован.В настоящее время мы используем теги div для группировки сегментов и размещения их на странице. Таблицы утратили свое старое значение, но мы все еще используем их для простого отображения данных в строках и столбцах в систематическом порядке. Создание таблиц HTML может сбить с толку тех, кто не знаком с тегами HTML, но существует множество генераторов кода, которые сделают эту работу за вас. HTML Cleaner имеет очень удобную функцию для вставки одного файла с помощью редактора WYSIWYG. У этого веб-сайта есть очень полезная функция. Он может не только автоматически удалять все теги таблиц в исходном коде, но также преобразовывать таблицы в структурированные блоки div, а затем с помощью предоставленных стилей .css позиционировать ячейки в желаемом формате. Вам просто нужно активировать выделенный флажок перед нажатием кнопки Clean HTML .Узнайте больше об этой функции, просмотрите примеры и найдите код CSS на странице «Заменить HTML-таблицы» на С помощью мощных инструментов онлайн-дизайна DesignBold вы можете легко создать потрясающее оглавление за считанные минуты! Ваш индивидуальный дизайн оглавления должен быть уникальным для вашей публикации и отражать информацию, на которую оно направляет своего читателя. С помощью мощного, удобного и абсолютно бесплатного инструмента дизайна DesignBold теперь вы можете создать потрясающее оглавление самостоятельно в мгновение ока.Не нужно тратить дни в поисках вдохновения или просматривать тысячи цитат, наша библиотека из 11000+ макетов может удовлетворить все стили и потребности. Оглавление онлайн с DesignBold — лучший способ! Вы хотите полностью передать дух оглавления в своем собственном стиле? Вы можете использовать графику как есть или использовать инструменты дизайна DesignBold, чтобы настроить готовый макет по своему усмотрению. Здесь вы найдете красиво оформленные шаблоны таблиц, основанные на Bootstrap или обычном HTML и CSS. HTML5 предлагает веб-разработчикам выбор предварительно созданных элементов, которые можно использовать для расширения функциональности веб-сайта за пределы обычного, тогда как в старые времена нам, возможно, приходилось использовать визуальные образы, чтобы лучше объяснять вещи, благодаря достижениям в JavaScript (jQuery), HTML5 и CSS3 — теперь разработчики могут создавать и стилизовать динамический контент HTML5 без необходимости использовать сложные концепции программирования. Одним из таких элементов, который продолжает помогать лучше оценивать онлайн-данные, является «таблица» — элемент таблицы может использоваться для отображения необработанных данных в различных вариантах внешнего вида; столы. HTML-таблицы не обязательно будут тем, что каждый будет использовать на своих веб-сайтах. Однако они невероятно полезны, когда дело доходит до представления данных в виде строк и столбцов, а также для более доступной организации данных и информации. Начать создание таблицы очень просто, функция полагается исключительно на элемент table, который мы находим в традиционном стандарте HTML, но по умолчанию базовые таблицы HTML могут показаться им несколько мрачными, что Здесь нам нужно обратить внимание на CSS3, поскольку он позволяет нам лучше стилизовать наши таблицы и, возможно, даже расширить их с помощью интерактивных функций. С помощью CSS3 мы можем быстро изменить внешний вид наших таблиц в виде цветов, цветов фона, цветов границ и даже поиграть со спецификациями ширины и высоты — и все это с помощью нашего внешнего файла таблицы стилей. И чтобы помочь вам ускорить процесс, мы потратили некоторое время на сбор нескольких оптимизированных шаблонов таблиц CSS3, чтобы дать вам представление о том, что другие дизайнеры делают в текущем состоянии веб-дизайна, и как вы можете быстро применить те же концепции к вашим таблицам. Все фрагменты доступны бесплатно, что означает, что вы можете редактировать и настраивать их по своему усмотрению, а затем использовать в своих собственных проектах. Нет никаких ограничений. Нам не понравились доступные варианты бесплатных шаблонов таблиц HTML / CSS, поэтому мы решили создать несколько примеров таблиц самостоятельно. Вот первый в списке с фиксированным столбцом и горизонтальной прокруткой. Эти варианты таблиц также создаются Colorlib. В этом случае мы добавили фиксированную верхнюю строку для каждой таблицы, которая остается на месте в прокрутке. Вы можете дополнительно настроить эту идею, чтобы получить желаемые результаты.Другими словами, если вы хотите брендировать любой из двух дизайнов стола, сделайте это. Вы можете изменить цвет и заставить их точно соответствовать вашим правилам. Излишне говорить, что они поддерживают множество различных целей и намерений, гарантируя, что они обслуживают множество различных целей. Составьте расписание занятий или поделитесь другой информацией; все возможно. В этих таблицах HTML5 и CSS3 выделены как вертикальные, так и горизонтальные строки.Мы позаботились о том, чтобы у вас было несколько разных вариантов, поэтому вы можете выбрать тот, который лучше всего подходит для вас. Вместо одного вы получите огромную коллекцию из шести отличных альтернатив совершенно бесплатно. Вы просто нажимаете кнопку загрузки, и вы уже можете начать использовать эти таблицы в своих веб-приложениях, точно адаптируя их к своему стилю. Есть такие с однотонным цветом и такие с эффектом градиента, а также с закругленными и острыми краями. Представьте информацию на своей странице потрясающе, практически не выполняя никаких действий. Адаптивные таблицы всегда были огромной проблемой, потому что вы не можете изменить их размер до определенного уровня, чтобы они оставались полезными. Это шаблон таблицы HTML / CSS, аналогичный предыдущему, благодаря чистому, современному и креативному виду. Вместо того, чтобы чрезмерно усложнять вещи, придерживайтесь минималистичного дизайна, и у вас будет гарантия, что всем понравится ваш контент в полной мере. То же самое и с шаблонами таблиц — зачем все усложнять, если в этом нет необходимости? Таблица имеет адаптивный макет, который мгновенно адаптируется к смартфонам, планшетам и настольным компьютерам. Bootstrap — самый известный фреймворк для интерфейсной разработки на планете, он используется повсеместно; Ну, почти! Bootstrap помогает интерфейсным разработчикам быстро создавать веб-сайты, не вкладывая много времени в процесс создания чего-то красивого, поскольку каждый элемент уже предопределен, и все, что вам нужно сделать, это выделить позиционирование и, возможно, изменить цвета немного вверх. Нативный HTML5, к сожалению, не реагирует на запросы браузера, однако с помощью нескольких крошечных модификаций CSS3 желаемый результат может быть достигнут. Responstable от Джорди ван Раая — очень элегантное решение для тех, кому не нужно ничего, кроме адаптивного шаблона таблицы для использования в приложениях и на веб-сайтах. Responsive Table от Geoff Yuen — это настольное решение в современном стиле, которое будет отлично смотреться на веб-сайтах, которые хотят достичь этого футуристического вида.Джефф Юн использует подход с ограниченными границами, чтобы помочь вам интегрировать этот шаблон таблицы в дизайн, который по своей природе является изменчивым. Цвета темные, но вы можете настроить цвета в соответствии с вашими потребностями с помощью всего лишь нескольких незначительных изменений. Джек Ругил использует некоторые продвинутые элементы JavaScript, чтобы помочь разработчикам достичь лучших результатов с их таблицами, иногда данные, которые мы вводим в наши таблицы, могут быть довольно обширными и растягиваться далеко, что Вот почему Джек Руджил построил эту таблицу с функцией, которая называется «исчезать при наведении» — всякий раз, когда ваши посетители будут наводить курсор на любой из элементов таблицы, все остальные элементы будут размываться, что упрощает сосредоточение внимания на том, о чем пользователь хочет узнать больше. Сергей Куплецкий представляет миру адаптивный шаблон таблицы CSS3, основанный на шаблонах материального дизайна. В этом шаблоне также есть конструктор таблиц, который можно использовать для быстрого изменения цветов, добавления границ, интеграции полосатого эффекта для элементов списка таблиц, а также включения или отключения эффекта наведения, который будет выделять элемент, который пользователь в данный момент просматривает в стол. Хорошо работает с Bootstrap. Таблицы предназначены не только для данных, не всегда. Иногда нам нужны настольные решения для таких вещей, как отображение цен. Эллен Лассеттер предлагает сообществу простую в использовании таблицу данных, которая полностью адаптируется. Имеет эффект наведения курсора для выделения элементов, которые вы просматриваете в списке. Ничего особенного, но простота обычно имеет большое значение. Поставляется с пятью различными таблицами, каждая из которых предлагает вам разную информацию. Кнопки с призывом к действию также округлены, что придает общему шаблону современный вид. Кроме того, шаблон добавляет привлекательный эффект наведения, который вы можете испытать на собственном опыте, посетив предварительный просмотр демо-версии. Само собой разумеется, что весь текст полностью редактируется; черт возьми, вы даже можете стилизовать его, если это необходимо.Теперь вы можете добавить на свой веб-сайт удобную и практичную сравнительную таблицу, которая без труда интегрируется в тему. Кроме того, если вы хотите ввести свои правила в отношении брендинга и, конечно же, изменить текст, вы тоже можете это сделать. Несмотря на то, что это бесплатный инструмент, это не означает, что результат будет недоброкачественным. CSS Table Layout (или, лучше сказать, макеты) от Люка Петерса простые таблицы на основе CSS3, которые бывают трех разных цветов; красный, зеленый и синий. Каждая таблица имеет несколько вариантов строк, но в конечном итоге все зависит от вас самих и от того, какие данные вы хотите отображать в своих таблицах, это всего лишь шаблон, который вы можете использовать, чтобы все это произошло и обеспечить мобильный доступ к этим таблицам. HeavyTable.js от Виктора Дарраса — это настоящая библиотека JavaScript, но она действительно использует CSS3 для своего стиля, и даже если вы не хотите использовать полную библиотеку, вы можете использовать CodePen page, чтобы хотя бы извлечь все фрагменты CSS3 и использовать шаблон таблицы в другом месте. Это современное и оцифрованное табличное решение также позволяет напрямую управлять данными таблицы для каждой назначенной строки. Вы также можете использовать клавиатуру для навигации по записям таблицы. Энтони Коллурафики построил адаптивную HTML-таблицу с использованием чистого CSS3 и ничего больше. Он легкий, надежный и совместим с вашими любимыми устройствами и браузерами, больше нечего сказать об этом. У нас есть еще два шаблона таблиц цен CSS3, так что вот первый от Криса Фриса — с современным ощущением и внешним видом, этот шаблон Pricing Table хорошо сочетается между современным дизайном и дизайном, оптимизированным для Bootstrap , и для тех ситуаций, когда вы хотите, чтобы модуль ценообразования действительно выделялся среди остальных. Возможно, вы слышали об этом чуваке раньше, Джейке Рошело — писателе и увлеченном дизайнере, который уже довольно давно делится своей работой с сообществом. Джейк Рошело также иногда делится своими собственными работами с сообществом, и одним из его последних и самых успешных творений стал шаблон таблицы Sortable Tabular Data.По сути, это таблица, оптимизированная с помощью некоторого jQuery, чтобы помочь вам быстро отсортировать и выровнять данные на основе восходящей и нисходящей информации, будь то буквы или цифры. Классно использовать, когда вы работаете с библиотекой данных и вам нужен быстрый способ сортировки данных в браузере. Таблицы цен, таблицы данных, динамические таблицы, существует так много способов использования таблиц, и еще один, который нужно добавить в список, — это следующий шаблон — шаблон данных таблицы для отображение пищевой ценности буквально любого продукта. В последнем шаблоне таблицы цен CSS3 в этом посте используются темные аспекты дизайна (которые вы можете изменить) и более прямой способ обозначения ведущего тарифного плана.Робин Бронс позаботился о том, чтобы его шаблон таблицы цен будет работать на всех устройствах, так что наслаждайтесь им по своему желанию. Мы видели материальный дизайн, но другие типы дизайна все еще отстают от него, за исключением Flat — Леонардо ду Эспириту Санту делится с другими членами сообщества минималистичным шаблоном таблицы, основанным на плоском дизайне. Нихил Кришнан задействует творческую часть мозга и извлекает этот фиксированный шаблон заголовка таблицы, который, как вы понимаете, является традиционным адаптивным шаблоном таблицы, только что оптимизированным для того, чтобы иметь фиксированный заголовок.Фиксированные заголовки помогают в ситуациях, когда необходимо просмотреть тонну данных, и лучше, если пользователь сможет вспомнить каждую строку как она есть, вместо того, чтобы бездумно прокручивать вверх и вниз. Таблицы служат для многих целей, одна из которых — предоставлять данные в защищенном виде. Календари очень похожи на таблицы. Вы можете настроить их для отображения различной информации для каждой строки (даты). Мы сочли необходимым включить этот замечательный шаблон календаря CSS3 от Марко Бидерманна. Чарли Хилд просто делится работой по профессии, которой он так увлечен. Crisp Table — это альтернативное решение таблицы CSS3 для всех, кто этого хочет. Возможно, вы просто хотите сэкономить время, не делая свой дизайн таким же четким, как этот. «Table» Responsive от Pablo García Fernández — потрясающее воплощение того, что современный стандарт CSS3 (а также HTML5) может привнести в таблицу.Вот шаблон таблицы без полей с эффектом 3D-выделения для каждого элемента строки. Хотя тема несколько темная, мы рекомендуем вам поиграть со стилем и найти то, что подойдет для вашего дизайна. Мы восхищаемся такими людьми, как Крис Ота, которые не торопятся, чтобы сделать что-то особенное, и Mobile Table with Comparison View — это именно то; специальный элемент проектной работы, созданный для мобильных устройств, которым требуются данные входных таблиц для модулей ценообразования или для общих форм отправки. Pure — это библиотека фреймворка. Добавляя Pure на свой веб-сайт или проект, вы получаете право использовать более 10 различных элементов. Это сделает веб-разработку намного быстрее и сделает ее более приятной. Pure помогает разработчикам быстро создавать элементы, не беспокоясь о их стилизации. Кроме того, один из предлагаемых ими способов — это элемент таблицы. Начните работу с Pure прямо сейчас, вы не пожалеете об этом! Вы разочарованы поиском идеального стола для вашего ресторана, бара, кафетерия, банкетного зала, гостиницы или офиса? Подобрать столы для рекламы или ресторана, которые будут соответствовать образу вашего помещения, может быть непростой задачей, мы можем помочь! Создайте идеальный обеденный или офисный стол, протестировав комбинации из 26 прекрасных отделок верхней части и нескольких базовых стилей, пока не добьетесь идеального дизайна стола. Начните проектировать свои термоламинатные столы прямо сейчас … просмотр в полноэкранном режиме Ищете нестандартные формы, размеры и / или профили кромок? Посетите нашу страницу Custom Table Tops. Из-за множества различий в печати и мониторах цвета на нашем веб-сайте и в нашей документации могут отличаться от фактических. Лучший способ сопоставить и увидеть наши истинные цвета — это запросить комплект образцов или заказать образец столешницы. Загрузите нашу литературу здесь Позвоните сейчас 800-969-9708, чтобы поговорить с представителем службы поддержки клиентов. Вы также можете связаться с нами по поводу цен для торговых посредников. Часы работы с 8:00 до 16:30 (CST). . Этот метод использует поведение Flexbox для преобразования строк таблицы в столбцы.
display: flex к таблице, он делает и гибкими дочерними элементами, которые по умолчанию расположены рядом друг с другом на одной гибкой линии. гибким контейнером, тем самым делая все элементы внутри него гибкими дочерними элементами, размещенными в одной гибкой линии. Наконец, для каждой ячейки таблицы должно быть установлено отображение , блок вместо стандартного table-cell . Одна вещь, на которую следует обратить внимание, заключается в том, что этот метод приводит к несоответствию визуального и исходного порядка, и это делает вещи немного неинтуитивными.
Одна вещь, на которую следует обратить внимание, заключается в том, что этот метод приводит к несоответствию визуального и исходного порядка, и это делает вещи немного неинтуитивными. Посыпать некоторый JavaScript
display , иногда имеют негативные последствия для доступности, что требует некоторых незначительных манипуляций с DOM для исправления. Rows To Blocks, with Accessibility Fix
 С тех пор он был адаптирован и расширен многими другими.
С тех пор он был адаптирован и расширен многими другими. в узком окне просмотра. В приведенном выше примере используется немного другой подход, при котором метка и данные находятся на противоположных сторонах своего содержащего блока.
В приведенном выше примере используется немного другой подход, при котором метка и данные находятся на противоположных сторонах своего содержащего блока. на flex, поскольку псевдоэлементы генерируют блоки, как если бы они были непосредственными дочерними элементами своего исходного элемента, они становятся гибкими дочерними элементами . margin-right: auto для псевдоэлемента, чтобы подтолкнуть содержимое ячейки к дальнему краю ячейки.: содержимое .Обратите внимание, что display: contents в поддерживающих браузерах в настоящее время имеет проблемы с доступностью, и этот метод не следует использовать в производственной среде, пока эти ошибки не будут исправлены.
установлено значение display: grid , а для каждого элемента установлено значение display: contents .Только непосредственные дочерние элементы контейнера сетки участвуют в контексте форматирования сетки; в данном случае это элемент . display: contents применяется к , он «заменяется» своим содержимым, в этом случае псевдоэлемент и внутри становятся вместо этого дочерние элементы сетки. 
max-content для определения размера столбца псевдоэлементов, гарантируя, что столбец всегда будет шириной самой длинной метки, без необходимости вручную назначать значение ширины для этого. min-content , max-content и fit-content (охватываемые модулем CSS Intrinsic & Extrinsic Sizing Module Level 3) будут поддерживаться как общие width и height значений, у нас будет еще больше возможностей для раскладки. или  Это расширение примера «стилизации прокрутки», описанного в предыдущем разделе.
Это расширение примера «стилизации прокрутки», описанного в предыдущем разделе. заказа . Визуальное переупорядочение контента всегда следует производить с осторожностью, потому что это свойство , а не , изменяет исходный порядок — только то, как он отображается на экранах.
Визуальное переупорядочение контента всегда следует производить с осторожностью, потому что это свойство , а не , изменяет исходный порядок — только то, как он отображается на экранах. Простая сортировка
Простой поиск

Пусть это сделает библиотека

Заключение
Дополнительная литература
(ra, il ) Дизайн стола
Создавайте собственные уникальные дизайны столов, гостиничной мебели, оснований и стульев
Столы, основания и стулья по индивидуальному заказу
 Мы тесно сотрудничаем с дизайнерами, архитекторами и торговцами оборудованием, чтобы предоставить сделанные на заказ, сделанные вручную и доступные дизайны столов для всех областей гостеприимства, включая отели, казино, рестораны, загородные клубы и жилые помещения для пожилых людей.
Мы тесно сотрудничаем с дизайнерами, архитекторами и торговцами оборудованием, чтобы предоставить сделанные на заказ, сделанные вручную и доступные дизайны столов для всех областей гостеприимства, включая отели, казино, рестораны, загородные клубы и жилые помещения для пожилых людей. Уникальные возможности дизайна столов
 Имея практически неограниченные творческие возможности, различные стили, представленные на нашем веб-сайте, должны быть только началом, помогающим вам или вашему клиенту задумать и спроектировать гостеприимные столы и места для сидения, которые доставят вашим клиентам незабываемые впечатления.
Имея практически неограниченные творческие возможности, различные стили, представленные на нашем веб-сайте, должны быть только началом, помогающим вам или вашему клиенту задумать и спроектировать гостеприимные столы и места для сидения, которые доставят вашим клиентам незабываемые впечатления. — Почему конструкции таблиц? —
Мы специализируемся на создании столов ручной работы с широким спектром материалов и отделки.

Наша команда поможет вам создать ваш дизайн своевременным и экономичным способом. Custom
Handcrafted
Professional
Нечасто. Творческий.
Принесите
ВАШУ Dream к столу Создание таблиц — онлайн-справка Caspio
Дизайн стола
 Рабочая область состоит из следующих полей:
Рабочая область состоит из следующих полей: (Для получения дополнительной информации см. Типы данных.)
(Для получения дополнительной информации см. Типы данных.) Вы всегда можете изменить метку поля в мастере DataPage.
Вы всегда можете изменить метку поля в мастере DataPage.
— 𝗕𝗘𝗦𝗧
 Настройте свойства таблицы справа и щелкните ячейку таблицы слева. При наведении указателя мыши на поля вы увидите, что текущие размеры таблицы выделены. Нажмите, чтобы заполнить редактор ниже сгенерированным HTML-кодом
Настройте свойства таблицы справа и щелкните ячейку таблицы слева. При наведении указателя мыши на поля вы увидите, что текущие размеры таблицы выделены. Нажмите, чтобы заполнить редактор ниже сгенерированным HTML-кодом  Просто войдите в опцию Таблица в меню, затем вставьте желаемое количество столбцов и строк.Это сгенерирует пустую таблицу, которую вам придется заполнить с помощью одного из текстовых редакторов.
Просто войдите в опцию Таблица в меню, затем вставьте желаемое количество столбцов и строк.Это сгенерирует пустую таблицу, которую вам придется заполнить с помощью одного из текстовых редакторов. Преобразование HTML-таблиц в DIV
Быстрое и бесплатное создание оглавления с помощью DesignBold
Сценарии использования
Начать разработку оглавления Создавайте потрясающее оглавление с помощью DesignBold
 Соответствие стиля стилю — основное правило при разработке оглавления. Однако, когда вам предоставляется немного больше творческой свободы, превращение необходимых элементов, требуемых от формата, в элементы дизайна может стать увлекательной и увлекательной задачей, которая приведет к отличному пользовательскому опыту. Создание и реализация выдающегося дизайна оглавления привлечет внимание читателей и привлечет их к работе, которую охватывает эта информация.
Соответствие стиля стилю — основное правило при разработке оглавления. Однако, когда вам предоставляется немного больше творческой свободы, превращение необходимых элементов, требуемых от формата, в элементы дизайна может стать увлекательной и увлекательной задачей, которая приведет к отличному пользовательскому опыту. Создание и реализация выдающегося дизайна оглавления привлечет внимание читателей и привлечет их к работе, которую охватывает эта информация. Создавайте собственные уникальные макеты
 Выполните поиск в библиотеке стоковых изображений DesignBold или загрузите свои собственные фотографии, чтобы добавить оригинальности вашему дизайну.Затем добавьте привлекательные фильтры или фигуры и значки, чтобы завершить оглавление.
Выполните поиск в библиотеке стоковых изображений DesignBold или загрузите свои собственные фотографии, чтобы добавить оригинальности вашему дизайну.Затем добавьте привлекательные фильтры или фигуры и значки, чтобы завершить оглавление. 4 простых шага для создания потрясающего содержания
Почему DesignBold — лучшее решение?
31 Простые шаблоны и примеры таблиц CSS3 и HTML 2021


Лучшие шаблоны таблиц CSS3
Таблица с фиксированными столбцами от Colorlib
 Если вы хотите избежать создания стола с нуля, не стесняйтесь взять в руки эту замечательную альтернативу.Для всех, кто ищет что-то немного необычное, это идеальный дизайн, который поможет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотели бы поделиться в Интернете.
Если вы хотите избежать создания стола с нуля, не стесняйтесь взять в руки эту замечательную альтернативу.Для всех, кто ищет что-то немного необычное, это идеальный дизайн, который поможет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотели бы поделиться в Интернете. Таблица фиксированных заголовков от Colorlib

Таблица с вертикальным и горизонтальным выделением от Colorlib
Адаптивная таблица V1 от Colorlib
 Больше нет, так как эти таблицы HTML / CSS будут хорошо работать на любых мобильных устройствах. Будь то Table V1 от Colorlib или любой другой продукт, который вы найдете в этом списке, производительность будет первоклассной на всех устройствах и платформах. Наслаждайтесь броским, но упрощенным дизайном и сделайте стол своим, щелкнув по кнопке.Используйте его для заказов, для ценообразования, для расписания, вы называете это, у вас есть очень много вариантов и возможностей, пока вы не ограничиваете себя.
Больше нет, так как эти таблицы HTML / CSS будут хорошо работать на любых мобильных устройствах. Будь то Table V1 от Colorlib или любой другой продукт, который вы найдете в этом списке, производительность будет первоклассной на всех устройствах и платформах. Наслаждайтесь броским, но упрощенным дизайном и сделайте стол своим, щелкнув по кнопке.Используйте его для заказов, для ценообразования, для расписания, вы называете это, у вас есть очень много вариантов и возможностей, пока вы не ограничиваете себя. Адаптивная таблица V2 от Colorlib
 Он также дает отличный эффект наведения, который только добавляет остроты для вашего удобства. Пусть таблица сделает за вас значительную часть работы, а вы сосредоточитесь только на ее уточнении.
Он также дает отличный эффект наведения, который только добавляет остроты для вашего удобства. Пусть таблица сделает за вас значительную часть работы, а вы сосредоточитесь только на ее уточнении. Bootstrap CSS
Responstable 2.0
 С помощью нескольких динамических модификаций вы можете включить отправку формы для этой таблицы, чтобы отправлять выбранные строки таблицы.
С помощью нескольких динамических модификаций вы можете включить отправку формы для этой таблицы, чтобы отправлять выбранные строки таблицы. Responsive Table
Таблица данных «Исчезновение и размытие при наведении курсора»
 .
. Материальный дизайн — адаптивная таблица
адаптивных таблиц с использованием LI
В этой коллекции мы предлагаем вам множество различных шаблонов таблиц CSS, которые вы можете скачать бесплатно. Независимо от вашей цели, для вас найдется инструмент. Если вы отслеживаете продажи, партнерские платежи и прочее, эту адаптивную таблицу с использованием LI стоит рассмотреть. Вы можете сразу же ввести его в игру и посмотреть, как он вам подходит. Кроме того, вы можете добавить идентификаторы, имя клиента, сумму и статус платежа, но, конечно, вам не нужно следовать настройкам по умолчанию для T. Вы можете быстро и легко обновить внешний вид таблицы и точно согласовать его с вашим стилем брендинга.
Вы можете быстро и легко обновить внешний вид таблицы и точно согласовать его с вашим стилем брендинга. Таблица адаптивных цен
Если вы фрилансер, агентство, компания-разработчик программного обеспечения или даже веб-хостинг, скорее всего, вы захотите добавить таблицы цен на свой веб-сайт. Вот современная, чистая и простая в использовании таблица бесплатных тарифных планов CSS3. Поэкспериментируйте с его функциями и создайте результат, идеально подходящий для вашего сайта.Значение, изменить тексты, цвета и соответственно улучшить. Однако, даже если вы используете его как есть и меняете только детали, вы готовы и настроены поддерживать профессиональный уровень своего присутствия в Интернете. Продвигайте свои пакеты и дайте всем знать, чего они могут ожидать после того, как решатся. Таблица цен CSS3
 Этот шаблон таблицы цен CSS3 от Аллена Запиена является отличным примером того, как CSS3 можно использовать для отображения разнообразного контента множеством красивых способов.Вы можете наметить наиболее успешный модуль ценообразования с помощью встроенного шаблона структуры, и, конечно же, вы можете быстро внести любые изменения, чтобы сделать таблицу более подходящей для вашего дизайна.
Этот шаблон таблицы цен CSS3 от Аллена Запиена является отличным примером того, как CSS3 можно использовать для отображения разнообразного контента множеством красивых способов.Вы можете наметить наиболее успешный модуль ценообразования с помощью встроенного шаблона структуры, и, конечно же, вы можете быстро внести любые изменения, чтобы сделать таблицу более подходящей для вашего дизайна. Data Table
Современные таблицы цен
Вместо того, чтобы начинать работу над таблицами цен с нуля, вы можете воспользоваться этим современным шаблоном и продолжить работу.У него прекрасный дизайн, который вы можете изменить и настроить в дальнейшем. Несмотря на то, что для стилизации макета в соответствии с вашими потребностями необходимы базовые знания, вам все равно будет немного проще его использовать.
Адаптивная сравнительная таблица
Если у вас есть несколько вариантов ценообразования, помогите потенциальным клиентам выбрать правильный с помощью этой адаптивной сравнительной таблицы. В нем есть раздел для названия каждого плана, цен, а также несколько разделов для представления различных функций. Более того, отметив галочкой, вы можете отметить особенности каждого варианта спортивного плана.
Creative Pricing Tables
Этот шаблон подойдет всем, кто хочет сделать что-то особенное, даже когда речь идет о ценах. Он умело сочетает в себе простоту с творчеством, создавая увлекательный результат, который понравится всем. Быстро разбейте различные планы, которые вы предлагаете, укажите цены и позвольте каждому выбрать тот, который им лучше всего подходит, с обязательным нажатием CTA. CSS Table Layout
 .
. HeavyTable
Адаптивная таблица-гармошка на чистом CSS
Pricing Table
 Вы можете быстро установить ведущий тарифный план, установив цвет фона для любого из доступных планов, но, конечно, вы также можете легко отредактировать шаблон ценообразования, чтобы добавить больше вариантов ценообразования или фактически удалить их.
Вы можете быстро установить ведущий тарифный план, установив цвет фона для любого из доступных планов, но, конечно, вы также можете легко отредактировать шаблон ценообразования, чтобы добавить больше вариантов ценообразования или фактически удалить их. Сортируемые табличные данные
Таблицу фактов о питании в HTML и CSS
 Конечно, добавление каждого отдельного факта может занять некоторое время, даже если вы просто сообщите обо всех существующих фруктах, поэтому мы настоятельно рекомендуем взять этот шаблон и интегрировать его в вашу существующую платформу, которая требует вывода информации о пищевой ценности продуктов. а затем отфильтруйте все свои данные с помощью этого шаблона, чтобы обеспечить удобство для всех, кто их ищет.
Конечно, добавление каждого отдельного факта может занять некоторое время, даже если вы просто сообщите обо всех существующих фруктах, поэтому мы настоятельно рекомендуем взять этот шаблон и интегрировать его в вашу существующую платформу, которая требует вывода информации о пищевой ценности продуктов. а затем отфильтруйте все свои данные с помощью этого шаблона, чтобы обеспечить удобство для всех, кто их ищет. Таблица цен CSS
Flat Table
 Ему также довелось добавить два значка к таблицам; Edit и Delete, но для этого потребуется дополнительное кодирование jQuery, чтобы заставить их работать, хотя это неплохо!
Ему также довелось добавить два значка к таблицам; Edit и Delete, но для этого потребуется дополнительное кодирование jQuery, чтобы заставить их работать, хотя это неплохо! Фиксированный заголовок таблицы
Calendar
 Этот шаблон основан на подходе, который используется и во всех таблицах.
Этот шаблон основан на подходе, который используется и во всех таблицах. Crisp Table
«Table» Responsive
Mobile Table with Comparison View

таблиц — Pure
Создайте свой собственный стол — рестораны, пабы, бары, кафе, офис
Получите желаемый вид с нашим конструктором таблиц!

Приложения
Время выполнения и отгрузка
Гарантия и возврат
 Столы, приобретенные через конструктор таблиц, изготавливаются специально для вас и, следовательно, не подлежат возврату.Возврат и возврат не принимаются, за исключением дефектных товаров. Отмены, произошедшие до ламинирования, будут соблюдены; тем не менее, после начала производства ламинирования по индивидуальному заказу отмена не допускается.
Столы, приобретенные через конструктор таблиц, изготавливаются специально для вас и, следовательно, не подлежат возврату.Возврат и возврат не принимаются, за исключением дефектных товаров. Отмены, произошедшие до ламинирования, будут соблюдены; тем не менее, после начала производства ламинирования по индивидуальному заказу отмена не допускается. Выбор цвета
Уход и использование
 Не ставьте горячие сковороды или емкости прямо на поверхность.
Не ставьте горячие сковороды или емкости прямо на поверхность. Нужна усиленная кромка? Перейдите на наш сверхпрочный Ultra Edge. Позвоните нам по телефону 800-969-9708.
Другие стили таблиц
Литература


 Как рассчитать длину компьютерного стола
Как рассчитать длину компьютерного стола






 Подготавливаются фасады, которые могут быть стеклянными, зеркальными или глухими. Их размер должен идеально подходить основным частям каркаса. Чтобы внешний вид предмета интерьера был привлекательным, производится обработка кромок полипропиленовой лентой.
Подготавливаются фасады, которые могут быть стеклянными, зеркальными или глухими. Их размер должен идеально подходить основным частям каркаса. Чтобы внешний вид предмета интерьера был привлекательным, производится обработка кромок полипропиленовой лентой.
Добавить комментарий