Визуализация трехмерных объектов: 3D визуализация: что такое трехмерная визуализация
3D визуализация: что такое трехмерная визуализация
- Производство 3D графики
- 3D визуализация
3D визуализация объектов имеет целью получение высококачественных 3d изображений некоторого объекта. 3D визуализация может выполняться для некоторого изделия (проектируемого или реально существующего), объекта дизайна или просто трехмерного элемента, используемого как часть некоторой композиции. В 3D визуализации объектов важную роль играет свет (светопостановка), материалы (свойства визуализируемых 3d поверхностей), композиция кадра, наиболее выигрышно подчеркивающая особенность визуализируемой 3D модели.
Итогом 3D визуализации объектов являются изображения высокого разрешения, пригодные для печати, либо анимационные видео-ролики. Размер, пропорции, форма подачи для 3D визуализации оговариваются на стадии формирования технического задания на 3D визуализацию.
Исходные материалы для 3D визуализации объектов
Для качественной 3D визуализации объекта необходимы любые материалы, которые позволяют понять трехмерную форму объекта. Это могут быть рабочие чертежи, эскизы, наброски, вырезки из журналов, фотографии целевого объекта, наконец, сам объект, если он существует.
Заказать…
Пример видео-ролика для заставки
Помимо 3D визуализации объекта студия 3D Master может также подготовить 3D-ролик, демонстрирующий работу визуализируемого изделия (техническая 3D анимация), рекламный ролик (включая режиссуру, съемку, компоновку материалов).
Заказать…
Другие виды 3D визуализации
Студия 3D Master занимается производством 3d-графики в Петербурге: архитектурная 3d визуализация интерьеров, архитектурная 3d визуализация экстерьеров зданий, создание 3d анимации и 3d роликов, 3d визуализация объектов для рекламы и телевидения, нетривиальные случаи использования 3d графики.
- 3D визуализация, объектная 3d визуализация — это визуализация отдельных объектов, которые могут использоваться в качестве рекламных изображений, иллюстраций и т.п.
- Архитектурная визуализация интерьеров — это визуализация 3d интерьеров на разных стадиях процесса проектирования
- Архитектурная 3D визуализация экстерьеров — это визуализация 3d моделей зданий, кварталов, территорий застройки, т.е. всего что связано с архитектурными решениями
- Создание 3D анимации и 3D-роликов — создание 3d анимаций для презентаций, в т.ч. пролетов по территории, персонажной 3d анимации, технической 3d анимации и т.д.
- Производство рекламной 3D анимации и 3D-роликов — это создание рекламных роликов с применением 3D графики
- Специальные применения 3D-графики — это нетипичные случаи использования 3d графики в самых неожиданных проектах
создание трехмерных моделей интерьера, предметов и зданий
3D-визуализаторы — это специалисты, которые создают фотореалистичные трехмерные модели предметов, зданий и помещений, то есть занимаются 3D-визуализацией.
Содержание
- Где применяется 3D-визуализация
- Зачем нужна 3D-визуализация объектов
- Программы для 3D-визуализации
- Как заработать на 3D-визуализации
- Альтернативы 3D-визуализации дизайн-проекта
3D-визуализация часто используется в архитектуре и дизайне интерьера. Она позволяет преобразить простые чертежи в объемные изображения пространства, наполнить пространство мебелью и предметами декора, раскрасить их и задать текстуры. Такой подход позволяет на этапе проектирования продумать планировку помещений, их назначение и площадь, а также способы внешней отделки фасадов зданий.
Визуализация приморского квартала от Simon Migaj. ИсточникКроме архитектуры и дизайна интерьера, 3D-визуализация применяется в промышленном производстве (автомобилей, бытовой техники, обуви и др.), гейм-дизайне, мультипликации и кино.
Фрагмент визуализации автомобиля от Lynk&Co. ИсточникЗачем нужна 3D-визуализация объектов
ИсточникЗачем нужна 3D-визуализация объектовПрезентация товара или услуги. Когда покупатель квартиры или дома приходит в офис застройщика, как правило, у него есть информация только о площади и расположении жилья. Продемонстрировать дополнительные преимущества поможет 3D-визуализация. Когда покупателю предложат фотореалистичную модель интерьера, наполненного мебелью, живыми цветами и бытовой техникой, он сможет увидеть готовую картинку того, что его ожидает после завершения ремонта, оценить вид из окна, а также состояние помещения при различном освещении.
Возможность распланировать технические коммуникации. Грамотный 3D-визуализатор не только создаст красивую картинку, но и с вниманием подойдет к проработке мест для подключения осветительных приборов, холодильника, телевизора и т.д. Особенно актуальной трехмерная модель будет для компаний, которые предлагают системы «умного дома»: анимация продемонстрирует возможности и подскажет, как вести коммуникации.
Демонстрация выполненной работы. Когда архитектор желает быстро продемонстрировать проект, ему на помощь тоже приходит 3D-визуализация интерьера или экстерьера. 3D-визуализация актуальна и для студентов архитектурных институтов: они не только учатся и осваивают ПО, которое будет необходимо им в будущей работе, но и презентуют курсовые проекты на экзаменах.
Подготовка к выпуску продукта или оказанию услуги. Представители рекламных агентств могут оценить, насколько читабелен шрифт на стенде, правильно ли выбран оттенок для брошюры, как будет выглядеть билборд на городских улицах. А, например, производители мебели перед производством изделия могут посмотреть, как оно будет выглядеть в реальности, стоит ли изменять размеры или фактуру.
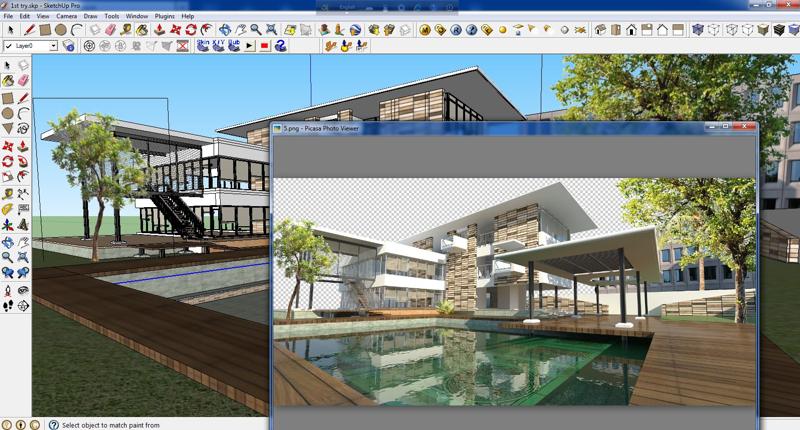
Программы для 3D-визуализацииSketchUpПО с интеллектуально понятным интерфейсом, которое позволяет как создавать, так и редактировать графические трехмерные объекты. Есть базовый набор геометрических фигур и обширная библиотека 3D Warehouse с уже готовыми моделями растений, автомобилей и малых архитектурных форм. Дополнение SketchUp Layout позволяет создавать чертежи, разрезы, схемы, а также всю техническую документацию к трехмерному проекту. ПО подходит для создания простых скетчевых моделей. Для большей реалистичности можно применять его в сочетании с V-Ray.
Есть базовый набор геометрических фигур и обширная библиотека 3D Warehouse с уже готовыми моделями растений, автомобилей и малых архитектурных форм. Дополнение SketchUp Layout позволяет создавать чертежи, разрезы, схемы, а также всю техническую документацию к трехмерному проекту. ПО подходит для создания простых скетчевых моделей. Для большей реалистичности можно применять его в сочетании с V-Ray.
Эта программа позволяет создавать более реалистичные 3D-визуализации, при этом она остается простой и понятной даже для начинающего пользователя. В Lumion есть встроенные HDRI-карты, с помощью которых можно легко настроить небо для получения мягкого и естественного освещения. Программа может работать в связке с Revit, 3ds Max, SketchUp.
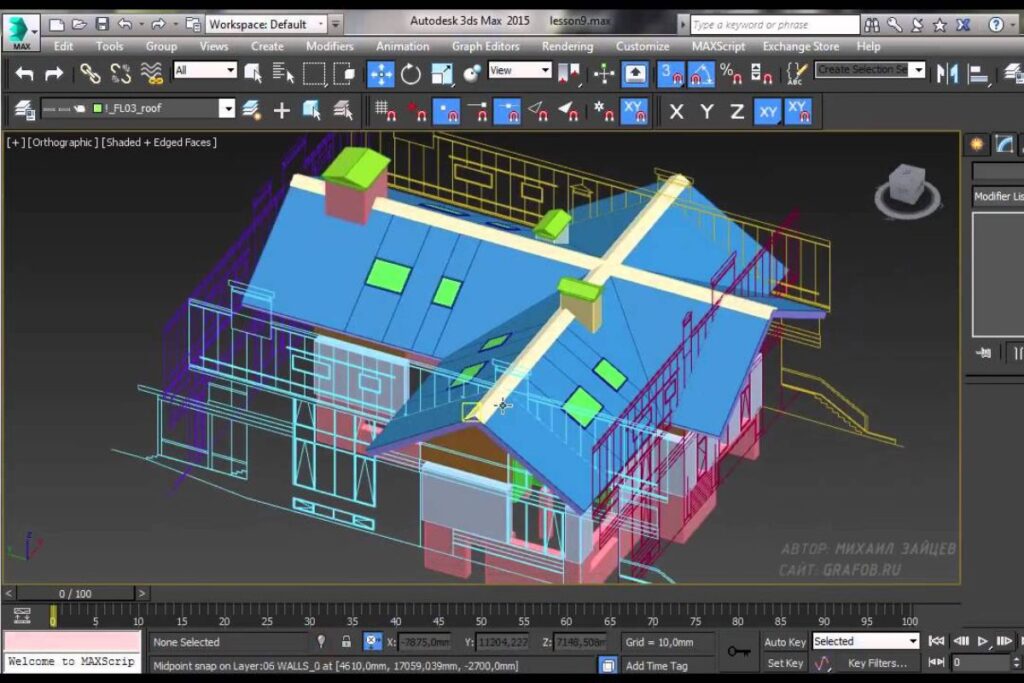
Пример использования Lumion от Mustafa Adel. Источник3ds MaxПО имеет сложный интерфейс, требующий особого внимания. Также софт требователен к железу. При этом он обеспечивает высокую степень реалистичности изображений, имеет большое количество обучающего материала, доступного в интернете, огромную библиотеку текстур, моделей и модификаторов. 3ds Max совместим с Corona Renderer, Lumion и другим популярным ПО.
Также софт требователен к железу. При этом он обеспечивает высокую степень реалистичности изображений, имеет большое количество обучающего материала, доступного в интернете, огромную библиотеку текстур, моделей и модификаторов. 3ds Max совместим с Corona Renderer, Lumion и другим популярным ПО.
Фриланс. Визуализатор может создавать проекты для клиентов на заказ, а также работать со стоками. В первом случае можно искать клиентов самостоятельно и напрямую (например, среди знакомых), а также разместить объявления о своих услугах на биржах фриланса и сайтах объявлений. Среди российских стоков популярны PressFoto, Photogenica.ru, Лори и др.
Визуализация проекта «Дарьино» от бюро ONEHOUSE STUDIO. ИсточникРабота в агентстве. Крупное архитектурное бюро, рекламная фирма или компания по производству мебели — здесь тоже можно найти работу. Вакансии представлены на сайтах-агрегаторах, таких как HeadHunter.
Репетиторство. Не все студенты могут быстро освоить 3D-визуализацию с нуля. Им требуется человек, который поможет освоиться в незнакомом ПО и начать решать первые проектировочные задачи. Преподавателем можете быть вы.
Контент-мейкинг. 3D-визуализатор может на заказ создавать тексты для сайтов, посвященных дизайну, вести свой блог (и монетизировать его), а также записывать обучающие ролики и готовить курсы по работе со сложным ПО.
Альтернативы 3D-визуализации дизайн-проектаИнтерьерный эскиз (скетч). Легкий набросок продемонстрирует расположение предметов интерьера, их приблизительные цвета, размеры и конфигурацию. Но он не сможет точно отразить фактуры, передать игру света и тени, показать рисунок на обоях или напольном покрытии.
Скетч интерьера от Кристины Лазаревой. ИсточникКоллажная визуализация. Набор изображений предметов мебели, бытовой техники и аксессуаров, скомпилированный с основными оттенками и фактурами полов, плитки, стен и других элементов, создаст представление об общем настроении интерьера, но не о расположении в пространстве.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Инструменты, методы и примеры визуализации 3D-данных
Когда графический контент создается с использованием программного обеспечения для 3D, этот процесс называется 3D-визуализацией. Подобные термины включают 3D-рендеринг, превосходную компьютерную графику, 3D-графику и т. д. Поскольку 3D-визуализация приобрела популярность за последние несколько лет, производство высококачественного цифрового контента становится все более важным. Эта технология используется в производстве, машиностроении, строительстве, индустрии развлечений и видеоигр. В этой статье вы узнаете больше об определении, преимуществах, предлагаемом программном обеспечении и будущем 3D-визуализации данных в Интернете.
Рынок бизнес-аналитики увеличился за последние годы и, как ожидается, будет расти в будущем. Вы должны ориентироваться на данные, если хотите продолжить свою карьеру в области бизнес-аналитики, аналитики или науки о данных. KnowledgeHut предлагает BI и визуализацию для начинающих, которые помогут вам отточить свои навыки в области бизнес-аналитики.
Что такое трехмерная визуализация данных?
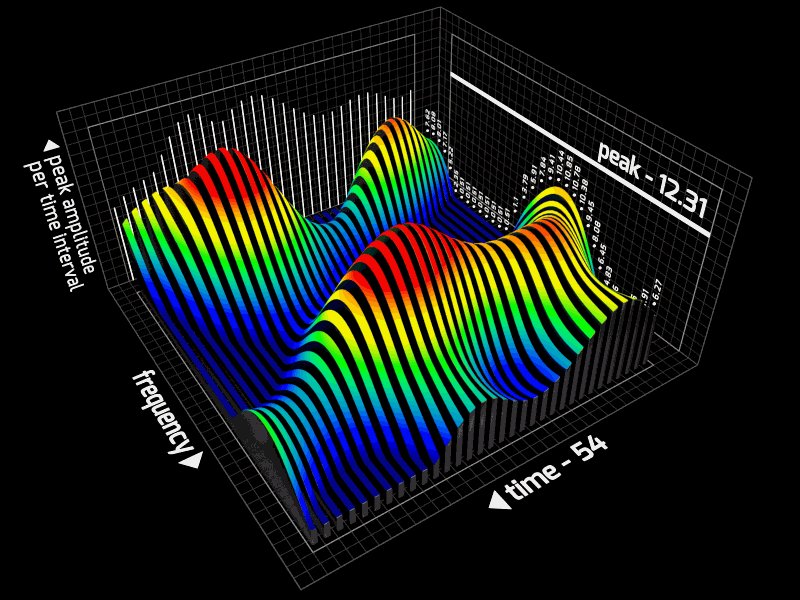
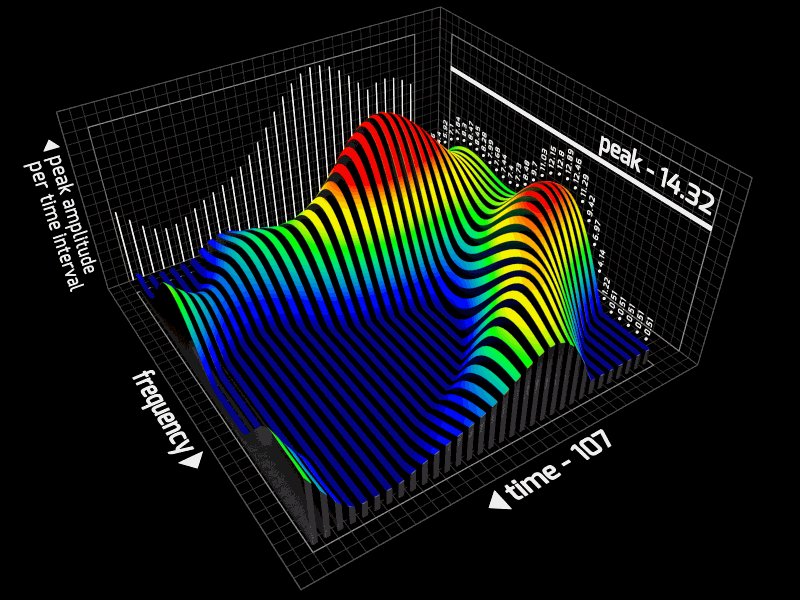
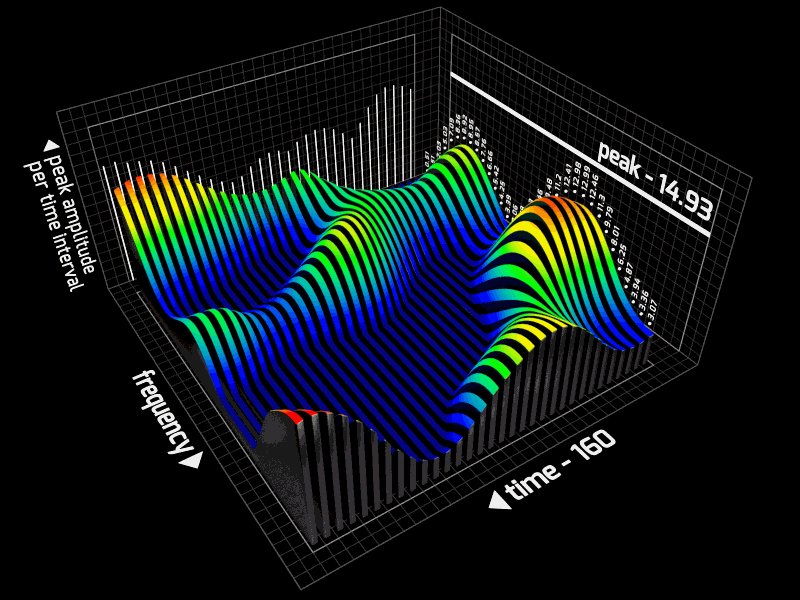
Эта визуализация выполнена в трех измерениях для предоставления качественной и количественной информации об объекте. Трехмерная информация создает впечатление высоты, ширины и глубины. Три этапа трехэтапной 3D-визуализации — это сцена, геометрия и рендеринг. Инструменты анализа данных и 3D-визуализации данных становятся все более и более важными по мере расширения наборов данных. Поскольку 3D-визуализацию можно рассматривать под любым углом, ее сложнее понять, чем 2D-визуализацию, и она сложнее.
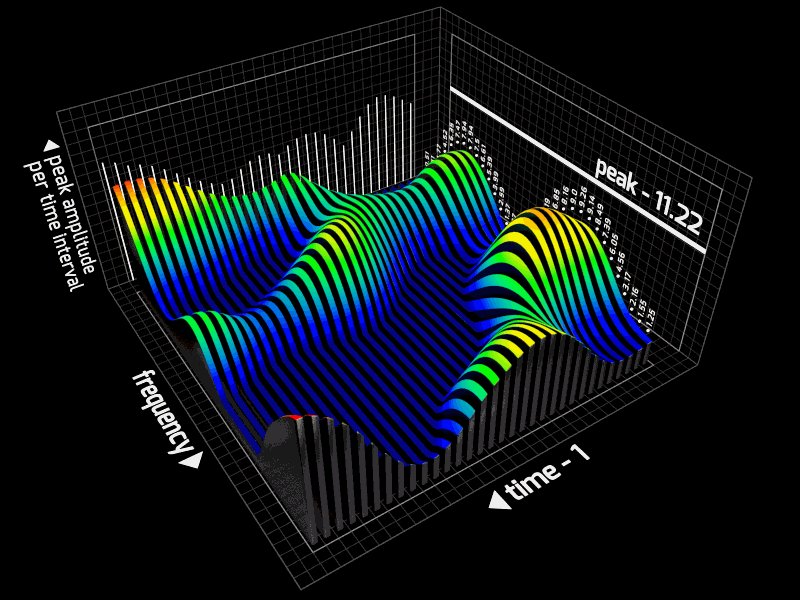
Точки данных нанесены по трем осям на трехмерной точечной диаграмме, чтобы показать взаимосвязь между тремя переменными. Положение маркера, который символизирует каждую строку в таблице данных, определяется значениями столбцов, установленных на осях X, Y и Z.
Положение маркера, который символизирует каждую строку в таблице данных, определяется значениями столбцов, установленных на осях X, Y и Z.
Графику можно придать еще одно измерение, добавив четвертую переменную к размеру или цвету маркеров. Термин «корреляция» описывает связь между двумя переменными. Существует сильная корреляция между соответствующими переменными, когда маркеры на трехмерной диаграмме рассеяния представляют собой почти прямые линии в любом направлении.
Несколько примеров эффективной визуализации 3D-данных:
- Улучшение или анализ архитектурной визуализации
- Дизайн, производство и презентация продукта
- Медиа и развлечения
- розничная торговля.

- Медиа и реклама и т. д.
Как внедрить 3D-визуализацию?
Компоненты визуализации 3D-объекта:
- Рендеринг ","469777815":"hybridMultilevel"}» data-listid=»13″> Сцена
- Камера
- Сетка ","469777815":"hybridMultilevel"}» data-listid=»13″> Освещение
- Анимация.
Перед визуализацией любых 3D-объектов на экране настройте сцену, камеру и средство визуализации. Если эти три требования соблюдены, на HTML-странице будет отображаться 3D-графика javascript для визуализации данных.
1. Средство визуализации Некоторые из основных свойств сцены задаются в средстве визуализации, где также размещается результат сцены. В 3D есть много уникальных объектов на выбор. Для дисплеев с более высокой плотностью выберите цвет фона, размер средства визуализации и соотношение сторон пикселей. Сначала мы создаем WebGLRenderer, затем добавляем его в DOM после передачи размера окна в качестве параметра.
Сначала мы создаем WebGLRenderer, затем добавляем его в DOM после передачи размера окна в качестве параметра.
Сцены содержат все визуализированные объекты, созданные программой. Включены камера рендеринга, источники света, объекты и персонажи.
3. КамераПоложение, поле зрения и перспектива, обеспечиваемые камерой, создают область просмотра в нашей сцене. Поле зрения выражается в градусах от низа до верха видимой области. Соотношение сторон рассчитывается путем деления видимой ширины камеры на визуальную высоту. Чтобы указать расстояние и близость, на которых объекты обрезаются или выступают из поля зрения камеры. Есть четыре защиты перспективной камеры. Поле зрения, соотношение сторон, ближняя и дальняя плоскости отсечения соответственно.
Для добавления объектов на сцену —
- Создать геометрию
- Создать материал
- Создать меш и добавить меш на сцену
 Геометрия
Геометрия 9000 . Геометрия предоставляет вершины объектов, которые мы хотим включить в сцену.
5. МатериалХарактеристики объекта и то, как они взаимодействуют с источниками освещения в сцене, называются его материалом.
6. ОсвещениеПри просмотре любого экрана вблизи часто видны огни. Они поддерживают визуал модели и анимированное направление или положение — различные типы света.
Различные типы освещения показаны ниже:
- AmbientLight
- PointLight
- DirectionalLight
- Spotlight
- HemisphereLight
В последние годы бизнес-аналитика расширяется и расширяется. Вы должны ориентироваться на данные, если хотите продолжить свою карьеру в области бизнес-аналитики, аналитики или науки о данных. Knowledgehut предлагает KnowledgeHut BI и визуализацию для начинающих, которые помогут вам отточить свои навыки в области бизнес-аналитики.
Почему важна 3D-визуализация?
Трехмерные визуализации могут представлять визуализации со всех сторон, когда камера в сцене выключена. При использовании двумерных форматов для принятия решений, планирования и ориентации на клиентов существует ограничение на объем информации, которую можно получить и использовать для визуализации. Три измерения позволяют рисовать соответствующих персонажей, если сцена меняется. Он легко обменивается информацией с функциями внутри.
При использовании двумерных форматов для принятия решений, планирования и ориентации на клиентов существует ограничение на объем информации, которую можно получить и использовать для визуализации. Три измерения позволяют рисовать соответствующих персонажей, если сцена меняется. Он легко обменивается информацией с функциями внутри.
ГИС (Географические информационные системы) — это приложение, которое обеспечивает трехмерную географическую визуализацию и дополнительные возможности взаимодействия. Пользователь может видеть степень изменений и то, как дизайн здания влияет на район и его жителей, поскольку они погружены в окружающую среду.
Как работает 3D-визуализация?
Мы пройдем основные этапы разработки программы three.js, показанные ниже. Если вы хотите узнать подробности, вы можете начать работу с three.js по этой ссылке. Вы также можете увидеть несколько примеров 3D-визуализации или анимации по этой ссылке.
Шаг 1: Добавьте файл HTML и загрузите файл three. js.
js.
Шаг 2: Добавьте файл кода main.js. Создайте пустую сцену, чтобы добавить объекты.
Шаг 3: Добавить камеру, передать параметры FOV (поле зрения), соотношение сторон, ближнюю и дальнюю плоскости.
Шаг 4: Создайте визуализатор WebGL, передайте размер окна, а затем добавьте его к dom.
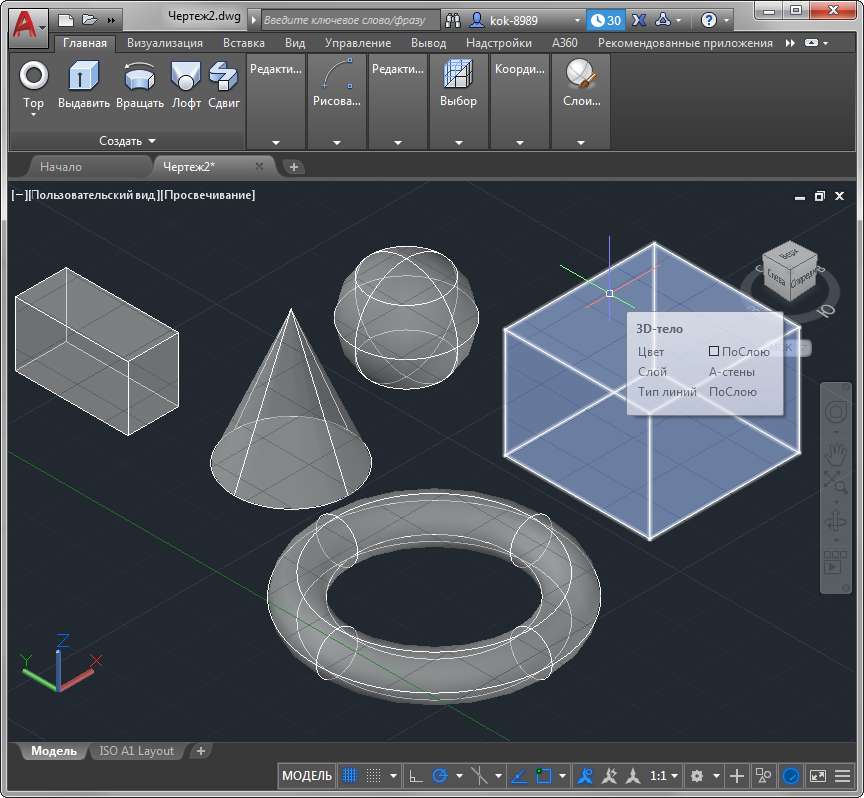
Шаг 5: Добавить геометрию можно разных типов куб, сфера и т.д.
Шаг 6: Добавить материал, передающий цвета и источники света в сцену.
Шаг 7: Создайте сетку и добавьте цвета в куб с помощью сетки.
Шаг 8: Анимируйте сцену; анимированный код входит в рендеринг, анимирует вращение куба по осям x и y.
Каковы преимущества визуализации 3D-данных?
Ниже приведены некоторые преимущества визуализации 3D-данных:
- "}» data-listid=»9″> Эффективная коммуникация
С помощью 3D-визуализации пользователь может понять сложность данных, просматривая объект с координат x, y и оси z в трехмерном виде.
- Выявление недостатков проектирования
Пользователи 3D-визуализации могут выполнять визуализацию объектов и просматривать ходы проектирования до начала строительства, что может ускорить выполнение проекта.
Какие инструменты лучше всего подходят для визуализации 3D-данных?
Следующий список лучших инструментов для трехмерной визуализации данных:
1. Charts 3D Пользователи Charts 3D могут создавать трехмерные визуализации данных без кода. После того как пользователи импортируют наборы данных, Charts 3D создает интерактивную графику, например точечную диаграмму, геопространственную диаграмму или линейный график. Пользователи могут фильтровать данные и переключаться между 3D- и 2D-представлениями.
После того как пользователи импортируют наборы данных, Charts 3D создает интерактивную графику, например точечную диаграмму, геопространственную диаграмму или линейный график. Пользователи могут фильтровать данные и переключаться между 3D- и 2D-представлениями.
Charts 3D использует возможности 3D для создания увлекательных и проницательных визуализаций.
Функции –
- Импорт файлов CSV или XLSX для данных.
- Создать визуализацию.
 Из типов точечных, гистограмм и геопространственных графиков выберите тот, который будет использоваться для визуализации данных.
Из типов точечных, гистограмм и геопространственных графиков выберите тот, который будет использоваться для визуализации данных. - Интерактивность диаграммы. Поворачивайте, масштабируйте и перемещайте диаграмму, чтобы увидеть ее под разными углами.
- 3D-просмотр — при представлении аналитических данных график можно просматривать как в 2D, так и в 3D.

- Простой экспорт и совместное использование визуализаций
Three.js предлагает 3D-визуализации; нет необходимости писать много кода, потому что он включает в себя холст, средства визуализации SVG и доступ к WebGL, поэтому мы можем отображать на экране все, что захотим.
Для нанесения на материалы MeshLambertMaterial и MeshPhongMaterial Three.js предлагает встроенные источники света. В зависимости от типа света, его характеристик и характеристик материалов эти источники света по-разному воздействуют на элементы.
WebGL (библиотека веб-графики), Javascript API для рендеринга интерактивного 3D с помощью любого совместимого веб-браузера без плагинов, необходим для рендеринга 3D-графики на веб-странице. Он использует JavaScript для доступа к специализированному графическому оборудованию компьютера и отображает результаты в элементе холста HTML. WebGL совместим с Three.js, поскольку он уже включает в себя множество полезных функций, которые в противном случае потребовали бы большой работы.
Он использует JavaScript для доступа к специализированному графическому оборудованию компьютера и отображает результаты в элементе холста HTML. WebGL совместим с Three.js, поскольку он уже включает в себя множество полезных функций, которые в противном случае потребовали бы большой работы.
Когда использовать 3D в визуализации данных?
Давайте рассмотрим преимущества и недостатки использования 3D, чтобы определить, полезно ли это в ваших обстоятельствах:
- Если у вас нет третьего измерения, не используйте 3D. Точно так же не позволяйте 3D-визуализации данных Excel наклонять вашу круговую диаграмму! Наклон просто искажает ваши данные, придавая размеру сегмента ложно завышенный вид.

- Подумайте, что вы блокируете. Некоторые из ваших данных будут скрыты при отображении их в трех измерениях (так называемая окклюзия). Могу ли я сделать это? Вы могли бы сделать его интерактивным, но это потребовало бы много времени и нагрузки на когнитивные способности зрителя, потому что ему пришлось бы создавать ментальную модель по памяти, что особенно сложно при просмотре абстрактного материала. ","469777815":"hybridMultilevel"}» data-listid=»11″> Подумайте о вероятности искажения перспективы. При отображении данных в трех измерениях более удаленные объекты кажутся меньше, что проблематично при сравнении размера или длины объектов. Когда относительное положение имеет решающее значение, например, когда вы должны точно оценить расстояние или угол между объектами, храните данные в двухмерном формате.
- Подумайте, является ли понимание общей формы данных вашей основной задачей. Например, могут быть точки, которые часто перекрываются, если вы постоянно собираете измерения для определенной переменной.
 Несмотря на то, что многие точки перекрываются в 2D, общую форму можно увидеть, если добавить третье измерение времени или итераций. Это было бы отличным приложением для 3-D.
Несмотря на то, что многие точки перекрываются в 2D, общую форму можно увидеть, если добавить третье измерение времени или итераций. Это было бы отличным приложением для 3-D. - Подумайте о навыках и потребностях ваших читателей. Нужно ли читателю или есть время, чтобы изучить визуализацию с разных сторон? Инженер, например, должен иметь возможность видеть вокруг объекта, изучая его воздушный поток или то, как атомы взаимодействуют с магнитными полями, особенно если объект несимметричен. Однако вполне возможно, что читателю не нужно будет исследовать третье измерение, и в этом случае включение его вызовет только большую путаницу.
 Другая возможность заключается в том, что ваш читатель не сможет взаимодействовать с визуализацией таким образом, чтобы она имела смысл (что, если большинство ваших просмотров происходит с мобильных устройств?).
Другая возможность заключается в том, что ваш читатель не сможет взаимодействовать с визуализацией таким образом, чтобы она имела смысл (что, если большинство ваших просмотров происходит с мобильных устройств?).
В заключение, трехмерное изображение приемлемо, если у вас есть третье измерение, вы принимаете во внимание недостатки трехмерного изображения и действительно повышаете ценность вашего читателя, не подвергая его ненужной когнитивной нагрузке.
Заключение
Операции визуализации могут быть основаны на сценах или объектах и сосредоточены на методах количественного определения информации об объектах. Призмы, пирамиды, сферы, конусы, кубы и т. д. — вот несколько примеров трехмерных форм. Городское планирование, планирование информации о строительстве, анализ побережья, моделирование и оценка ветряной электростанции — это лишь некоторые из визуализаций данных ГИС или 3D-карты
примера. Хотя представление данных в 3D сопряжено с некоторыми рисками, эта статья, надеюсь, демонстрирует, что это не единственный способ донести информацию до зрителя. Пожалуйста, не забудьте подумать о добавлении третьего измерения в следующий раз, когда будете создавать диаграмму.
Пожалуйста, не забудьте подумать о добавлении третьего измерения в следующий раз, когда будете создавать диаграмму.
Люди, занимающиеся 3D-визуализацией, должны максимально использовать ее и постоянно стремиться к небольшим улучшениям. Путешествие только начинается, и впереди много захватывающих возможностей.
Основы визуализации данных
3D-графики довольно популярны, особенно в бизнес-презентациях, а также среди ученых. Кроме того, они почти всегда используются не по назначению. Редко я вижу 3D-график, который нельзя было бы улучшить, превратив его в обычную 2D-фигуру. В этой главе я объясню, почему с трехмерными графиками возникают проблемы, почему они обычно не нужны и в каких ограниченных обстоятельствах трехмерные графики могут быть уместны.
26.1 Избегайте необоснованного 3D
Многие программы для визуализации позволяют украсить ваши графики, превращая графические элементы графиков в трехмерные объекты. Чаще всего мы видим, как круговые диаграммы превращаются в вращающиеся в пространстве диски, гистограммы превращаются в столбцы, а линейные диаграммы превращаются в полосы. Примечательно, что ни в одном из этих случаев третье измерение не передает никаких фактических данных. 3D используется просто для украшения и украшения сюжета. Я считаю такое использование 3D безвозмездным. Это однозначно плохо и должно быть вычеркнуто из визуального словаря специалистов по данным.
Примечательно, что ни в одном из этих случаев третье измерение не передает никаких фактических данных. 3D используется просто для украшения и украшения сюжета. Я считаю такое использование 3D безвозмездным. Это однозначно плохо и должно быть вычеркнуто из визуального словаря специалистов по данным.
Проблема бесплатного 3D заключается в том, что проецирование 3D-объектов в два измерения для печати или отображения на мониторе искажает данные. Зрительная система человека пытается скорректировать это искажение, отображая 2D-проекцию 3D-изображения обратно в 3D-пространство. Однако эта коррекция может быть только частичной. В качестве примера возьмем простую круговую диаграмму с двумя срезами, один из которых представляет 25 % данных, а другой — 75 %, и повернем эту круговую диаграмму в пространстве (рис. 26.1). Когда мы меняем угол, под которым мы смотрим на пирог, кажется, что размер кусочков также меняется. В частности, 25-процентный срез, расположенный в передней части круга, выглядит намного больше, чем 25-процентный, если мы смотрим на круг под прямым углом (рис.
Рисунок 26.1: Та же трехмерная круговая диаграмма, показанная с четырех разных ракурсов. Поворот круговой диаграммы в третье измерение приводит к тому, что передние части круговой диаграммы кажутся больше, чем они есть на самом деле, а задние части кажутся меньшими. Здесь, в частях (a), (b) и (c), синий срез, соответствующий 25% данных, визуально занимает более 25% площади, представляющей круговую диаграмму. Только часть (d) является точным представлением данных.
Аналогичные проблемы возникают и для других типов трехмерных графиков. На рис. 26.2 показано распределение пассажиров «Титаника» по классам и полу с использованием трехмерных полос. Из-за того, как полосы расположены относительно осей, все полосы кажутся короче, чем они есть на самом деле. Например, всего в 1-м классе ехало 322 пассажира, однако на рис. 26.2 показано, что их было меньше 300. Эта иллюзия возникает из-за того, что столбцы, представляющие данные, расположены на расстоянии от двух задних поверхностей, на которых серые горизонтальные линии нарисованы. Чтобы увидеть этот эффект, попробуйте расширить любой из нижних краев одного из столбцов, пока он не достигнет самой нижней серой линии, представляющей 0. Затем представьте, что вы делаете то же самое с любым из верхних краев, и вы увидите, что все столбцы выше, чем кажутся на первый взгляд. (См. рис. 6.10 в главе 6, где представлена более разумная двухмерная версия этого рисунка.)
Чтобы увидеть этот эффект, попробуйте расширить любой из нижних краев одного из столбцов, пока он не достигнет самой нижней серой линии, представляющей 0. Затем представьте, что вы делаете то же самое с любым из верхних краев, и вы увидите, что все столбцы выше, чем кажутся на первый взгляд. (См. рис. 6.10 в главе 6, где представлена более разумная двухмерная версия этого рисунка.)
Рисунок 26.2: Количество пассажиров «Титаника» среди женщин и мужчин, путешествующих в 1-м, 2-м и 3-м классах, показанное в виде трехмерной гистограммы с накоплением. Общее количество пассажиров 1-го, 2-го и 3-го классов составляет 322, 279 и 711 соответственно (см. рис. 6.10). Тем не менее, на этом графике полоса 1-го класса, кажется, представляет менее 300 пассажиров, полоса 3-го класса, кажется, представляет менее 700 пассажиров, а полоса 2-го класса, кажется, ближе к 210–220 пассажирам, чем фактические 279 пассажиров. Кроме того, полоса 3-го класса визуально доминирует на рисунке и делает количество пассажиров 3-го класса больше, чем на самом деле.
26.2 Избегайте трехмерных масштабов положения
В то время как визуализации с необоснованным трехмерным изображением можно легко отбросить как плохие, менее ясно, что думать о визуализациях с использованием трех настоящих масштабов положения ( x , y и z ) для представлять данные. В этом случае использование третьего измерения служит реальной цели. Тем не менее, получившиеся сюжеты часто трудно интерпретировать, и, на мой взгляд, их следует избегать.
Рассмотрим трехмерный точечный график зависимости эффективности использования топлива от рабочего объема и мощности для 32 автомобилей. Мы видели этот набор данных ранее в главе 2, рис. 2.5. Здесь мы наносим смещение вдоль x , мощность по оси y и эффективность использования топлива по оси z , и мы обозначаем каждую машину точкой (рис. 26.3). Несмотря на то, что эта 3D-визуализация показана с четырех разных точек зрения, сложно представить, как именно точки распределяются в пространстве.
Рисунок 26.3: Топливная эффективность в зависимости от рабочего объема и мощности для 32 автомобилей (модели 1973–74 гг.). Каждая точка представляет один автомобиль, а цвет точки представляет количество цилиндров автомобиля. Четыре панели (a)–(d) показывают одни и те же данные, но с разных точек зрения. Источник данных: Motor Trend, 1974.
Основная проблема таких трехмерных визуализаций заключается в том, что они требуют двух отдельных последовательных преобразований данных. Первое преобразование отображает данные из пространства данных в пространство трехмерной визуализации, как обсуждалось в главах 2 и 3 в контексте масштабов положения. Второй отображает данные из пространства 3D-визуализации в 2D-пространство конечной фигуры. (Это второе преобразование, очевидно, не происходит для визуализаций, показанных в истинной трехмерной среде, например, когда они показаны в виде физических скульптур или объектов, напечатанных на 3D-принтере.
Наша зрительная система, тем не менее, пытается инвертировать преобразование 3D в 2D. Однако этот процесс ненадежен, чреват ошибками и сильно зависит от соответствующих признаков в изображении, которые передают ощущение трехмерности. Когда мы удаляем эти сигналы, инверсия становится совершенно невозможной. Это видно на рис. 26.4, который идентичен рис. 26.3, за исключением того, что все признаки глубины удалены. В результате получается четыре случайных расположения точек, которые мы вообще не можем интерпретировать и которые даже трудно соотнести друг с другом. Не могли бы вы сказать, какие точки в части (а) соответствуют каким точкам в части (б)? Я точно не могу.
Рисунок 26.4: Топливная эффективность в зависимости от рабочего объема и мощности для 32 автомобилей (модели 1973–74 гг.). Четыре панели (a)–(d) соответствуют тем же панелям на рис. 26.3, за исключением того, что все линии сетки, определяющие глубину, удалены. Источник данных: Motor Trend, 1974.
Вместо применения двух отдельных преобразований данных, одно из которых является необратимым, я думаю, что обычно лучше просто применить одно подходящее обратимое преобразование и отобразить данные непосредственно в 2D-пространство. Добавление третьего измерения в качестве шкалы положения требуется редко, поскольку переменные также могут отображаться на шкалах цвета, размера или формы. Например, в главе 2 я нанес сразу пять переменных набора данных по топливной эффективности, но использовал только две шкалы позиций (рис. 2.5).
Здесь я хочу показать два альтернативных способа нанесения именно тех переменных, которые используются на рис. 26.3. Во-первых, если мы в первую очередь заботимся о топливной экономичности как о переменной отклика, мы можем построить ее дважды: один раз в зависимости от рабочего объема и один раз в зависимости от мощности (рис. 26.5). Во-вторых, если нас больше интересует, как рабочий объем и мощность соотносятся друг с другом, с топливной экономичностью в качестве вторичной интересующей нас переменной, мы можем построить график зависимости мощности от рабочего объема и нанести топливную эффективность на размер точек (рис. 26.6). Оба рисунка более полезны и менее запутанны, чем рис. 26.3.
26.5). Во-вторых, если нас больше интересует, как рабочий объем и мощность соотносятся друг с другом, с топливной экономичностью в качестве вторичной интересующей нас переменной, мы можем построить график зависимости мощности от рабочего объема и нанести топливную эффективность на размер точек (рис. 26.6). Оба рисунка более полезны и менее запутанны, чем рис. 26.3.
Рисунок 26.5: Топливная эффективность в зависимости от рабочего объема (а) и мощности (б). Источник данных: Motor Trend, 1974.
Рисунок 26.6: Мощность в зависимости от рабочего объема для 32 автомобилей, с топливной эффективностью, представленной размером точки. Источник данных: Motor Trend, 1974.
Вы можете задаться вопросом, не является ли проблема трехмерных точечных диаграмм в том, что фактическое представление данных, точки, сами по себе не передают никакой трехмерной информации. Что произойдет, например, если вместо этого мы используем 3D-панели? На рис. 26.7 показан типичный набор данных, который можно визуализировать с помощью трехмерных столбцов, коэффициенты смертности в 1940 Вирджиния с разбивкой по возрастным группам, полу и местонахождению. Мы видим, что трехмерные полосы действительно помогают нам интерпретировать сюжет. Маловероятно, что можно спутать полосу на переднем плане с полосой на заднем плане или наоборот. Тем не менее проблемы, обсуждаемые в контексте рис. 26.2, существуют и здесь. Трудно точно определить высоту отдельных стержней, а также провести прямое сравнение. Например, какова была смертность городских женщин в возрасте 65–69 лет?возрастная группа выше или ниже, чем у городских мужчин в возрастной группе 60–64 лет?
Мы видим, что трехмерные полосы действительно помогают нам интерпретировать сюжет. Маловероятно, что можно спутать полосу на переднем плане с полосой на заднем плане или наоборот. Тем не менее проблемы, обсуждаемые в контексте рис. 26.2, существуют и здесь. Трудно точно определить высоту отдельных стержней, а также провести прямое сравнение. Например, какова была смертность городских женщин в возрасте 65–69 лет?возрастная группа выше или ниже, чем у городских мужчин в возрастной группе 60–64 лет?
Рисунок 26.7: Смертность в Вирджинии в 1940 г., представленная в виде трехмерной гистограммы. Показатели смертности показаны для четырех групп населения (городские и сельские женщины и мужчины) и пяти возрастных категорий (50–54, 55–59, 60–64, 65–69, 70–74) и выражены в единицах смертей на 1000 человек. Эта фигура помечена как «плохая», потому что трехмерная перспектива затрудняет чтение сюжета. Источник данных: Молино, Гиллиам и Флоран (19 лет).47)
В целом лучше использовать решетчатые графики (глава 21) вместо 3D-визуализации. Для набора данных о смертности в Вирджинии требуется всего четыре панели, если они представлены в виде решетчатого графика (рис. 26.8). Я считаю эту цифру понятной и легко интерпретируемой. Сразу становится очевидным, что уровень смертности среди мужчин выше, чем среди женщин, а также то, что у городских мужчин уровень смертности, по-видимому, выше, чем у сельских мужчин, тогда как для городских и сельских женщин такой тенденции не наблюдается.
Для набора данных о смертности в Вирджинии требуется всего четыре панели, если они представлены в виде решетчатого графика (рис. 26.8). Я считаю эту цифру понятной и легко интерпретируемой. Сразу становится очевидным, что уровень смертности среди мужчин выше, чем среди женщин, а также то, что у городских мужчин уровень смертности, по-видимому, выше, чем у сельских мужчин, тогда как для городских и сельских женщин такой тенденции не наблюдается.
Рисунок 26.8: Уровень смертности в Вирджинии в 1940, визуализированный как график Trellis. Показатели смертности показаны для четырех групп населения (городские и сельские женщины и мужчины) и пяти возрастных категорий (50–54, 55–59, 60–64, 65–69, 70–74) и выражены в единицах смертей на 1000 человек. Источник данных: Молино, Гиллиам и Флоран (1947 г.).
26.3 Надлежащее использование 3D-визуализации
Однако иногда может быть уместна визуализация с использованием 3D-шкалы положения. Во-первых, проблемы, описанные в предыдущем разделе, вызывают меньше беспокойства, если визуализация является интерактивной и может вращаться зрителем, или, альтернативно, если она отображается в среде виртуальной или дополненной реальности, где ее можно рассматривать с разных сторон. Во-вторых, даже если визуализация не интерактивна, показ медленно вращающегося изображения, а не статического изображения с одной точки зрения, позволит зрителю понять, где в трехмерном пространстве находятся различные графические элементы. Человеческий мозг очень хорошо реконструирует 3D-сцену из серии изображений, снятых под разными углами, и медленное вращение графики обеспечивает именно эти изображения.
Во-вторых, даже если визуализация не интерактивна, показ медленно вращающегося изображения, а не статического изображения с одной точки зрения, позволит зрителю понять, где в трехмерном пространстве находятся различные графические элементы. Человеческий мозг очень хорошо реконструирует 3D-сцену из серии изображений, снятых под разными углами, и медленное вращение графики обеспечивает именно эти изображения.
Наконец, имеет смысл использовать 3D-визуализации, когда мы хотим показать реальные 3D-объекты и/или данные, наложенные на них. Например, разумным выбором будет изображение топографического рельефа гористого острова (рис. 26.9). Точно так же, если мы хотим визуализировать сохранение эволюционной последовательности белка, отображенного на его структуру, имеет смысл показать структуру в виде трехмерного объекта (рис. 26.10). Однако в любом случае эти визуализации было бы легче интерпретировать, если бы они отображались как вращающиеся анимации. Хотя это невозможно в традиционных печатных изданиях, это можно легко сделать при размещении рисунков в Интернете или при проведении презентаций.


 Из типов точечных, гистограмм и геопространственных графиков выберите тот, который будет использоваться для визуализации данных.
Из типов точечных, гистограмм и геопространственных графиков выберите тот, который будет использоваться для визуализации данных.

 Несмотря на то, что многие точки перекрываются в 2D, общую форму можно увидеть, если добавить третье измерение времени или итераций. Это было бы отличным приложением для 3-D.
Несмотря на то, что многие точки перекрываются в 2D, общую форму можно увидеть, если добавить третье измерение времени или итераций. Это было бы отличным приложением для 3-D. Другая возможность заключается в том, что ваш читатель не сможет взаимодействовать с визуализацией таким образом, чтобы она имела смысл (что, если большинство ваших просмотров происходит с мобильных устройств?).
Другая возможность заключается в том, что ваш читатель не сможет взаимодействовать с визуализацией таким образом, чтобы она имела смысл (что, если большинство ваших просмотров происходит с мобильных устройств?).
Добавить комментарий