Программа для дизайнера: RemPlanner — онлайн-планировщик квартиры | Программа для планировки и дизайна с помощью которой вы сможете сами нарисовать план своей московской квартиры с размерами и получить дизайн-проект бесплатно
Программы для дизайнера: советы начинающим. Частные уроки
Тема этой небольшой статьи — результат многочисленных вопросов по поводу выбора программ для тех, кто собирается работать в сфере компьютерного дизайна. Понятно, что хороший специалист должен уметь работать с различными программными инструментами, но краткость человеческой жизни, к сожалению, не позволяет изучить их все. Голова не резиновая, а кошелек не бездонный — полезные истины для ступающего на порог компьютерных курсов.
Первое с чего надо начать изучение чего бы то ни было — это прийти к четкому пониманию целей и задач, которых вы хотите добиться. В какой сфере дизайна вы будете реализовывать свой творческий потенциал, дома или в студии, какого уровня сложности будет ваша работа? Попробую предположить несколько возможных вариантов.
Дизайнер интерьера
Пожалуй, самый распространенный вариант в современной российской действительности. Для интерьерщиков характерно многообразие выполняемых задач: создание и выпуск проектной документации, трехмерная визуализация, обработка растровых изображений.
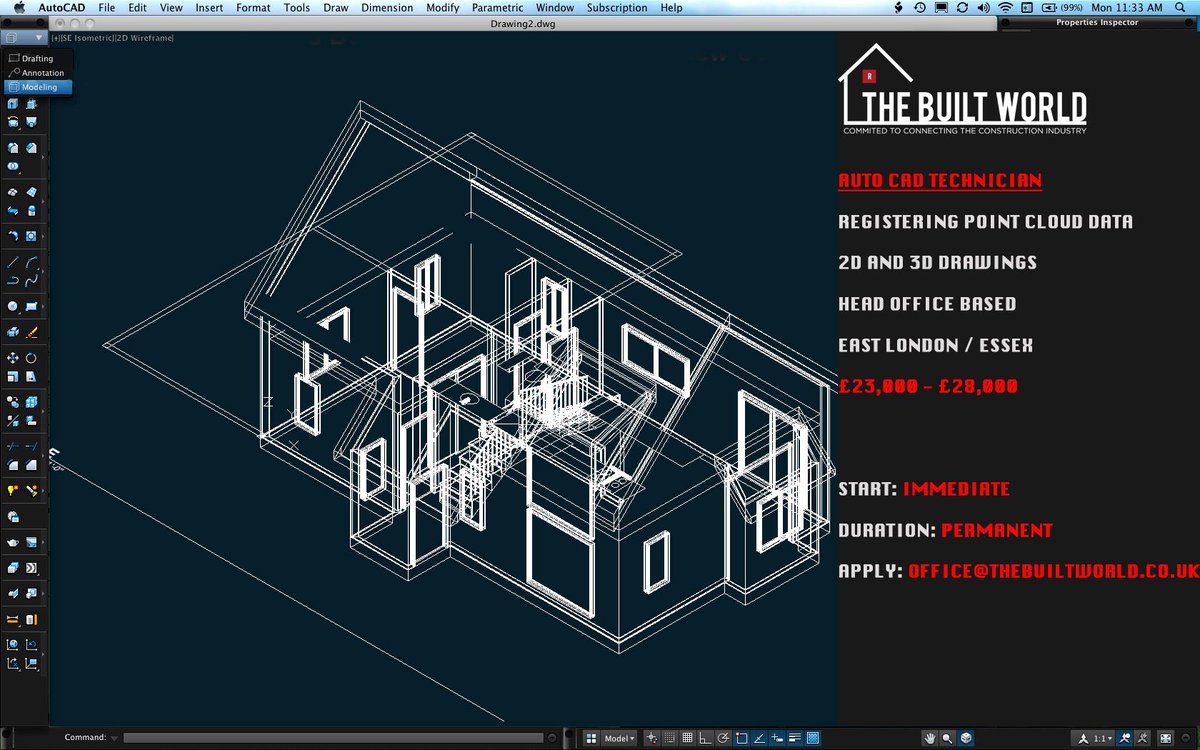
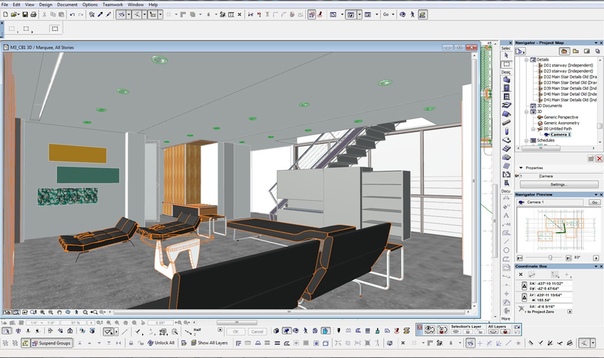
- ArchiCAD, AutoCAD — для создания проектной документации;
- 3ds Max, V-Ray — для создания фотореалистичных трехмерных изображений интерьера;
- Adobe Photoshop — подготовка текстур, обработка фотографий;
- Adobe Acrobat Professional — для создания и редактирования альбомов чертежей в формате PDF;
- XnView, Irfan View, ACDSee — любой из просмотрщиков фотографий.
Визуализатор интерьеров и экстерьеров
Упрощенный вариант дизайнера интерьеров. Получается исключением программ для работы с чертежами: визуализатору они могут понадобиться только для конвертации файлов, полученных от заказчика.
3D анимация и разработка персонажей
Специфика работы предполагает моделинг и текстурирование, создание анимации, обработку видео. Возможный список кандидатов на изучение:
- Maya, 3ds Max, V-Ray — моделирование, анимация, рендер;
- Adobe Photoshop — подготовка текстур, обработка изображений;
- Adobe Premiere, Adobe After Effect — создание и постобработка видеоряда;
- XnView, Irfan View, ACDSee — любой из просмотрщиков фотографий.
Дизайнер-полиграфист
В полиграфической индустрии, как и во многих других сферах деятельности, существует множество специализаций. Не вдаваясь в подробности приведу список необходимых программ:
- Adobe Illustrator, Corel Draw — редакторы векторной графики;
- Adobe InDesign, QuarkXPress — верстка макетов;
- любая программа для просмотра фотографий.

Веб-дизайнер
Создание сайтов предполагает разработку макета, подготовку графики, верстку, загрузку файлов на сервер. Примерный список того, что надо знать:
- Adobe Photoshop — создание макета, обработка изображений;
- Adobe Dreamweaver — верстка страниц;
- Adobe Flash — создание флеш-сайтов и презентаций, анимация;
- любой FTP — клиент для работы с файлами на сервере;
- любая программа для просмотра фотографий.
Конечно, это далеко не все возможные варианты, буду рад, если специалисты в своей области добавят комментарии с дополнениями.
Теперь по поводу сертификатов, которые выдают слушателям курсов. Больших плюсов, если вы собираетесь работать по найму, эти сертификаты вам не дадут. В большинстве случаев, человек, который берет вас на работу смотрит на ваши реальные навыки работы. Это очень хорошо видно по портфолио и по манере работать за компьютером. Если было показано чужое портфолио, то в первые же дни работы станет понятно, что вы не способны это сделать.
Лучшие программы для графического дизайна – 360-info.ru
Best graphic design software of 2020: designing for print and printing
Проектирование для печати-это очень специфическая задача, поэтому специализированная векторная Программа графического дизайна часто является лучшим способом продвижения вперед.
В то время как есть совершенно хорошее программное обеспечение для рисования и живописи, а также программное обеспечение для редактирования фотографий , это все о том, чтобы иметь правильный инструмент для работы.
В идеале вам понадобится инструмент, который специально подходит для проектирования векторной графики, а также имеет параметры редактирования цвета, которые будут работать в CMYK и HSB поверх более распространенных RGB.
Это особенно касается индустрии графического дизайна, где изображения и используемые конструкции могут быть воссозданы в очень больших форматах, которые требуют профессиональных полиграфических услуг. Поэтому важно, чтобы используемые пакеты графического дизайна были способны справляться с четкими различиями и требованиями, присущими всем уровням печатных и издательских процессов.
Программное обеспечение для настольной публикации часто может охватывать одни и те же базы, но это больше ориентировано на общую публикацию, а не на дизайн изображений. Кроме того, в то время как есть специальные дизайнеры логотипов, часто проектная группа должна быть в состоянии сделать больше, чем просто это.
Вот тогда являются лучшими в специализированных программных платформах графического дизайна.
- Мы также выделили лучшие ноутбуки для графических дизайнеров , редактирования видео и музыкального производства .
- Мы также показали лучшее программное обеспечение для 3D-моделирования и лучший настольный ПК для редактирования фотографий.

Лучшее программы для графического дизайна
- Affinity Designer
- Adobe Illustrator CC
- CorelDRAW Graphics Suite
- Gravit Designer
- Inkscape
- Sketch
- Xara Designer Pro X
Built for creating professional artwork for screen or print
В качестве замены для DrawPlus X8, Affinity Designer не является перефразированием и был построен с нуля в течение пяти лет разработки проекта по Serif.
Специально ориентированное на профессиональных дизайнеров и то, как они работают, это программное обеспечение может обрабатывать очень широкий спектр задач дизайна, включая веб, брендинг, концепт-арт, типографику и даже повторяющиеся шаблоны, как вам может понадобиться на керамике, обоях или мягкой мебели.
Присущая облаку функциональность также делает его хорошим вариантом для команд дизайнеров, работающих над общей целью. И вся эта функциональность может быть вашим за очень скромные £48,99 ($49,99) за место на ПК с Windows или Apple Mac.
Now on the 22nd version since 1985
По существу, Adobe Illustrator это векторная версия Photoshop,и эти два общих инструмента и функции помогают дизайнерам, которые используют оба.
Однако, если вы хотите создать графику, которую можно масштабировать от почтовой марки до гигантского рекламного щита, то Illustrator, безусловно, является инструментом выбора.
Было время, когда вы могли купить Adobe Illustrator напрямую, но Adobe теперь предлагает этот продукт только на комплекте Creative Cloud (CC), и это не дешево.
Цены начинаются от $ 20.99 в месяц, но только если вы платите ежегодно. В противном случае ежемесячный план стоит $31.49 каждый месяц на скользящей основе.
Он может иметь мощный набор функций, регулярные обновления и быть доступен как для Apple Mac, так и для Windows PC, но его стоимость непомерно высока для случайных пользователей.
The daddy of vector design applications
CorelDRAW Graphics Suite на самом деле представляет собой пакет программного обеспечения, а не одно приложение.
Пакет включает в себя Photo-Paint для обработки фотографий, AfterShot для обработки RAW-файлов, PowerTRACE для преобразования растровых изображений в векторы и FontManager для организации стилей текста, которые вы действительно используете.
Главной звездой, конечно же, является сам CorelDRAW, который является не только пакетом векторной графики, но и включает в себя функцию настольной публикации, поэтому вы можете создавать проекты с многостраничным макетом.
Последняя версия включает в себя ряд улучшений, таких как для обработки веб-графики, редактирования векторных эффектов, и меню шаблона был упрощен. В дополнение к этому, есть возможность легко осуществлять поиск по вашим изображениям в виде эскизов.
Еще один плюс заключается в том, что после перерыва он вернулся к MAC с полностью функциональной версией.
В целом, CorelDRAW Graphics Suite предлагает ветеранский спектр программного обеспечения, которое остается очень современным, и расширение его использования для пользователей Apple, а также Windows, может быть только плюсом.
A cross-platform vector editor that’s free
Из-за сложности векторных иллюстраций, большинство программного обеспечения для их создания устанавливается локально, но Gravit Designer также имеет онлайн-опции.
Облачная версия, которая запускается из любого браузера и может автоматически сохраняться в онлайн-хранилище или локально.
Кроме того, на ПК с Windows, Apple Mac, Linux и Chrome OS есть устанавливаемые выпуски, которые могут лучше использовать компьютерное оборудование.
Наш опыт заключается в том, что онлайн-версия может быть медленной со сложными конструкциями, но локально установленные версии справляются гораздо лучше. Однако, с ограниченной бесплатной версией для использования, нет никакого оправдания для того, чтобы не дать ему попробовать. Существует множество впечатляющих примеров, созданных дизайнерами с помощью Gravit Designer, которые доказывают, что он может быть очень эффективным на некоторых заданиях.
Gravit Designer PRO позволяет неограниченное онлайн-хранилище, увеличивает разрешение до 300dpi, увеличивает параметры печати до CMYK и HSB поверх RGB, плюс есть также возможность работать в автономном режиме, расширенные параметры экспорта и история версий, все доступные для разумного £49 в год, который работает примерно на $65.
A free tool with plenty of useful features
Большинство деловых людей избегают свободного программного обеспечения ПО часто уважительным причинам, но Inkscape, безусловно, стоит посмотреть, прежде чем вы обязуетесь покупать CorelDRAW или подписку Adobe CC.
Это инструмент векторного дизайна, который предлагает широкую поддержку файлов, обширные текстовые манипуляции и оба типа кривых Безье и Спиро. Он также имеет модель расширения, которая позволяет легко устанавливать новые функции, и есть некоторые удивительные из них доступны.
Единственные оговорки, которые у нас есть, – это то, что даже на мощном ПК он может быть медленным в то время, когда сложный процесс включает рендеринг.
Как лицензированное приложение GPL, наряду с версиями Windows, Linux и Apple Mac, вы также можете скачать исходный код и скомпилировать его для любой версии Linux, которую вы используете.
Для полного анализа Inkscape ознакомьтесь с нашим полным обзором .
A vector editor designed purely for Mac
Вместо подхода scatter-gun других приложений, создатели Sketch построили инструмент для решения относительно узких требований.
Эскиз ориентирован на дизайн экрана, в частности, создание иконок и элементов интерфейса для веб-сайтов и приложений. И, поскольку программное обеспечение доступно исключительно для Apple Mac, в основном дизайнеры, работающие на iPhone, iPad и приложениях macOS, найдут его полезным.
Тем не менее, он может использоваться более широко, но его сила заключается в создании гладких пользовательских интерфейсов.
Sketch доступен за $ 99 в год для одной лицензии пользователя. Тем не менее, лицензии для нескольких устройств доступны, начиная с $89 в год за устройство для 2 устройств, спускаясь до $59 за устройство для 50+ устройств.
7. Xara Designer Pro X
A one-stop creative document solution
Компания, стоящая за Xara, начала работать на компьютерах Atari ST и Acorn Archimedes в 1980-х годах, прежде чем сосредоточить свои усилия на ПК, когда появилась Windows.
Его последняя версия, Xara Designer Pro X, представляет собой комплексный инструмент проектирования, который может работать как с растровыми изображениями, так и векторами с одинаковым апломбом. Это означает, что он может обрабатывать задачи DTP (desktop publishing), графического дизайна, иллюстрации и обработки фотографий в одном инструменте.
Для тех, кто хочет быстро смоделировать что-то, лицензия дает вам доступ к более чем миллиону архивных фотографий и иллюстраций для включения, наряду с сотнями макетов шаблонов и тысячами элементов дизайна.
Цена рекламируется как обычно $299 (£199) за лицензию, но на это часто предоставляются скидки. Кроме того, сокращенная версия под названием Xara Photo & Graphic Designer доступна за $99.94 (£77.94) и снова часто дисконтируется. Pro X также можно найти еще дешевле в Steam.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Программы для веб-дизайнера: где создавать сайты?
← Назад
(Перед вами бесплатный курс Рафаля Томаля «Интро в веб-дизайн». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Итак, давайте определимся: инструмент вам нужен, чтобы ускорить работу. То есть вам не нужно в совершенстве осваивать весь функционал, вам нужно научиться работать быстро. Какой бы инструмент вы ни выбрали, изучите ключевые возможности и освойте все горячие клавиши.
Научитесь пользоваться ими на автомате, и уже потом переходите к более продвинутым функциям. Для проектирования простых сайтов вам достаточно уметь устанавливать шрифт, рисовать простые формы, работать со слоями, менять цвета и т.п.
Рис. 7.0: Свой сайт я спроектировал при помощи нескольких базовых инструментов, одного шрифта и трех цветов.Когда вы освоитесь в своем инструменте, то сможете быстро тестировать разные идеи (это поможет вам добиваться более качественного результата) и заканчивать работу вовремя (а это осчастливит ваших клиентов и работодателей!).
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.

Если вы только начинаете изучать дизайн или давно хотите перейти на другой инструмент, советую поэкспериментировать с несколькими вариантами и выбрать наиболее удобный. У всех нас свой жизненный опыт и свои привычки. Если какая-то программа вам по каким-то причинам приглянулась, скорее всего, вы освоите ее гораздо быстрее.
Важно понимать, что в какой-то момент вам, возможно, придется переключиться на другой инструмент. Большинство из нас годами использовали Photoshop, потому что на рынке не было альтернатив. За последние пару лет ситуация в корне изменилась.
Дизайн в веб давно перестал быть статичным, и мы пытаемся заполнить пробел между дизайном и кодом. Вероятнее всего, в ближайшее время появится множество новых возможностей и даже инструментов.
Популярные программы для дизайна
При выборе инструмента для дизайна, важную роль играет не только скорость и качество самой программы, но и ее популярность в профессиональной среде. Вам будет проще работать с другими дизайнерами и разработчиками (например, в рамках масштабного проекта), если вы используете один и тот же софт.
Вам будет проще работать с другими дизайнерами и разработчиками (например, в рамках масштабного проекта), если вы используете один и тот же софт.
Вот список программ, которые я рекомендую:
1. Sketch – $99/год (Только под Mac)
Рис 7.1: SketchДля большинства своих текущих проектов я использую Sketch. Инструмент очень быстрый, интуитивный и достаточно простой в использовании (я без проблем перешел на него с Photoshop). Sketch — одно из самым популярных приложений для дизайна, так что большинство разработчиков и дизайнеров с ним знакомы.
В Sketch есть все, что нужно для дизайна: направляющие, сетки, символы, трансформация изображений в перспективе (для предпросмотра дизайна на iOS), векторное редактирование, прототипирование, библиотеки, экспорт активов, клауд (чтобы делиться дизайнами и библиотеками) и даже экспорт кода. А еще к нему есть масса плагинов и ресурсов.
Самый большой недостаток Sketch — он работает только на Mac. Однако, можно экспортировать проекты под такие приложения как InVision и Zeplin, чтобы создавать спецификации и руководства для разработчиков.
2. Figma – Бесплатно или $12/мес (веб-приложение и desktop-приложение)
Рис 7.2: FigmaFigma — это относительно новая программа для дизайна. Пожалуй, это самый главный конкурент Sketch — и он растет очень быстро. В Фигме есть все те же функции, что и в Sketch — плюс несколько дизайнеров могу работать над одним проектом одновременно.
Самое крутое, что Фигма абсолютно бесплатна, если у вас до трех проектов, а всего за 12 долларов в месяц вы откроете все функции и сможете создать бесконечное количество проектов. Приложение работает прямо в браузере — следовательно, практически на любой операционной системе. Пользовательский интерфейс напоминает интерфейс Sketch и Adobe XD: если эти инструменты вам знакомы, то даже ничего осваивать не придется.
Это отличный вариант, если вы начинающий дизайнер и хотели бы попробовать свои силы, не вкладываясь пока в дорогое ПО. Я пользовался Фигмой в нескольких своих проектах и мне работалось очень просто и быстро.
Напомню: у нас вышел свежий обзор курсов по Figma, если ищите еще больше практики в Figma – заглядывайте.
3. Adobe XD – Бесплатно (Mac и Windows)
Рис 7.3: Adobe XDAdobe XD — это еще один сильный игрок в мире профессиональных приложений для дизайна. Мне кажется, он отлично подходит для UI дизайна, создания вайрфреймов и прототипирования — правда, в сравнении с Sketch или Figma ему не хватает нескольких продвинутых функций.
Плюс в том, что инструмент бесплатный как под Mac, так и под Windows (хотя, возможно будет платным, когда его доведут до ума). Кроме того, это линейка продуктов Adobe — так что вы сможете обмениваться активами с другими инструментами, например Photoshop или Illustrator.
Интерфейс очень похож на Sketch и Figma, так что можно одновременно использовать сразу три инструмента — и без проблем переключаться между ними (разве что некоторые горячие клавиши отличаются!).
4. InVision Studio – Бесплатно (Windows и Maс)
Рис 7.4: InVision StudioInVision Studio — это мощный фул-стек инструмент для UX/UI дизайнера (здесь и дизайн интерфейсов и продвинутые анимации и интерактивности). Интерфейс — схож со Sketch и Figma, которые уже стали современным стандартом инструментов для дизайна.
Интерфейс — схож со Sketch и Figma, которые уже стали современным стандартом инструментов для дизайна.
По силе он как Figma + Principle или Figma + ProtoPie. Обязательно попробуйте!
5. Webflow – Бесплатно или $16/мес (веб-приложение)
Рис 7.5: WebflowWebflow — это фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Я не фанат инструментов в стиле “дизайн в код”, потому что обычно сгенерированный код не очень хорошо показывает себя в деле, плюс с ним сложно работать. Однако, Webflow очень даже неплох. Вы полностью контролируете CSS код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Я думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Многие мои знакомые профессиональные дизайнеры используют Webflow — так что стоит к нему присмотреться!
6.
 Adobe Photoshop – $20.99/мес или в составе Creative Cloud ($52.99/мес) Рис 7.6: Adobe Photoshop
Adobe Photoshop – $20.99/мес или в составе Creative Cloud ($52.99/мес) Рис 7.6: Adobe PhotoshopЯ не случайно поставил Photoshop в самый конец списка. Фотошоп — очень популярная программа для дизайна сайтов, но он проигрывает битву со Sketch, Figma и другими инструментами. Если вы до сих пор пользуетесь Фотошопом — это нормально, но будьте готовы переехать в другой инструмент в ближайшем будущем.
Нынешние стандарты веб разработки заставляют нас делать более гибкие проекты, двигаться ближе к коду, работать в рамках от дизайн-системы. Photoshop работает слишком медленно и генерит слишком большие файлы по сравнению с вышеперечисленными инструментами.
Тем не менее, я все еще пользуюсь Фотошопом для работы с фотографиями, создания графики и обработки иллюстраций.
Рис 7.7: Быстрое сравнение интерфейсов Sketch, Figma и Adobe XD interfaces. Посмотрите, как они похожи!Другие инструменты, которые я использую в работе:
Вот полный список инструментов, которые я использую в процессе работы.
- Дизайн: Sketch и Figma
- Разработка: Coda
- Иллюстрации, логотипы и бренд-дизайн: Adobe Illustrator и Photoshop
- Электронные книги и PDF-ки: Adobe InDesign
- Мудборды, прототипы и обратная связь по дизайну: InVision
- Видео презентации: Loom
- Управление проектом: Trello
- Счета и платежи: Harvest
- Исследование, документы: Google Docs
- Резервное копирование и передача файлов между компьютерами: Dropbox
Подведем итоги
Если вы серьезно настроились освоить дизайн, идите в Sketch, Figma или Adobe XD. Если вы пользователь Windows — на данный момент лучшим решением будет Figma или Adobe XD. У всех трех инструментов похожие интерфейсы, что позволяет быстро переключаться между ними.
У всех трех инструментов похожие интерфейсы, что позволяет быстро переключаться между ними.
У всех трех похожие функции, они работают супер быстро и интуитивно и продвигают современный подход к дизайну и разработке. Я уверен, что все три инструмента достаточно основательные и будут на рынке еще долго.
Какую бы программу вы ни выбрали, помните, что главное — не инструменты, а теория и техники дизайна. Сделайте упор на развитие своих навыков дизайна, и параллельно осваивайте инструменты. Этого достаточно для начала.
(с) Над переводом работали: Ольга Жолудова и Анастасия Свеженцева.
← Назад
Бесплатные программы для дизайнера (стартап студии веб-дизайна)
Здравствуйте, создание студии веб-дизайн довольно дорогостоящее мероприятие, однако, если знать, что в Интернете есть отличные бесплатные программы, то стать профессиональным дизайнером – это не такое уж и затратное дело!
1. Бесплатная Операционная система (ОС).
В первую очередь вам понадобиться операционная система. В отличие от Windows, Linus абсолютно бесплатна.
Создавайте свои проекты в ОС Linux, а далее тестируйте их на Windows с помощью виртуальных машин (программная и/или аппаратная система, эмулирующая аппаратное обеспечение некоторой платформы).
Какую версию Linux выбрать?
Если вы привыкли работать в Windows, то советуем вам выбрать Linux Mint, который сделает переход от одной системы к другой более плавным.
Вот например как выглядит Linux Mint Mat (чтобы увеличить кликните по изображению):
Не правда ли, похож на Windows!
К сведению: Вы наверное чаще всего слышали про Linux Ubuntu (занимает 2-е место по популярности для настольных компьютеров), так вот Linux Mint в большинстве своём отличаются от Ubuntu лишь составом включённых в дистрибутив пакетов, цель Linux Mint заключается в предоставлении конечному пользователю максимально простой системы, которая будет готова к работе сразу после установки и не потребует загружать наиболее популярное программное обеспечение, в том числе и дополнительные кодеки для воспроизведения популярных мультимедийных форматов. В остальном Linux Mint практически идентичен Ubuntu.
В остальном Linux Mint практически идентичен Ubuntu.
Скачать можно здесь:
Официальный англоязычный сайт – “linuxmint.com/download.php”
2. Недорогая аренда серверов.
Если ваш проект динамично развивается и имеющихся ресурсов виртуального хостинга вам стало явно не хватать, то советую воспользоваться услугами компании – http://rackstore.ru/arenda-servera.html, которые предлагают новые выделенные серверы для вашего проекта, не берут плату за монтаж оборудования, предоставляют безлимитный трафик без соотношений, дают замечательные скидки!
3. Бесплатная программа для векторного рисования.
Бесплатная программа Inkscape – это альтернатива платным программам Adobe Illustrator или Sketch для работы с векторной графикой.
Adobe Illustrator имеет множество дополнительных функций, которые большинству дизайнеров вовсе и не нужны.
Вот, например, здесь вы можете посмотреть профессиональные рисунки, сделанные с помощью программы Inkscape – “libregraphicsworld. org/blog/entry/dillerkind-illustrations-with-inkscape”
org/blog/entry/dillerkind-illustrations-with-inkscape”
Скачать программу Inkscape можно с официального сайта – “inkscape.org/ru/”
4. Бесплатная программа для редактирования фото (бесплатный растровый графический редактор).
Бесплатная программа GIMP – это альтернатива Adobe Photoshop или Affinity Photo для работы с растровой графикой (фото).
Главный аргумент против программы GIMP – это то, что она не поддерживает цветовую модель CMYK. Если вы веб-дизайнер, то это для вас не так уж и важно, кроме того GIMP изначально настроен на работу в цветовом пространстве RGB.
Множество фильтров, предназначенных для Photoshop, будут работать в GIMP, а некоторые встроенные gimp фильтры работают даже лучше, чем их эквиваленты фотошопе.
Скачать программу можно здесь – “gimp.ru”
5. Бесплатный конструктор цветовых схем.
Agave — бесплатная программа для Linux для создания цветовых палитр (цветовых схем) и подбора цвета – является бесплатной альтернативой таких программ как Adobe Kuler.
6. Бесплатная программа для создания 2D анимация.
Synfig Studio – это просто драгоценный камень среди бесплатных программ с открытым исходным кодом.
К сожалению, Synfig Studio пока не умеет напрямую импортировать SWF-файлы и не поддерживает ActionScript.
Synfig Studio поддерживает такие технологии как HTML5, SVG и JavaScript, что позволяет создавать управляемые онлайн игры, которым не требуются плагины для работы.
Synfig Studio позволяет создавать чрезвычайно высокое качество анимации, которые может быть использовано в любом контексте, даже таком как кино и телевидение.
Скачать программу Synfig Studio можно здесь – “synfig.org/cms/”.
Если вы заходите через Яндекс.Браузер, то включите turbo (турбо) (пункт “Настройки”, параметр “Турбо”), чтобы попасть на сайт, например, у меня без турбо на сайт зайти не получалось.
Вот примеры анимаций, сделанных с помощью бесплатной программы Synfig Studio:
“synfig. org/cms/en/gallery/”
org/cms/en/gallery/”
– здесь все видео с youtube, так что если не можете просмотреть их на сайте, жмите на youtube ссылки, вот например одна из них:
“youtube.com/watch?v=PThy9_RZQ8c”.
7. Бесплатный офисный пакет приложений (программное обеспечение для работы с различными типами документов: текстами, электронными таблицами, базами данных и др.) и PDF-редактор.
LibreOffice – бесплатный аналог Microsoft Office.
LibreOffice может открывать,читать и сохранять документы в формате для Microsoft Office.
Скачать пакет бесплатных программ LibreOffice можно здесь:
“libreoffice.org”
А с помощью бесплатных программ – Master PDF Editor (“code-industry.net/masterpdfeditor/”) и PDF-Shuffler (“sourceforge.net/projects/pdfshuffler/”), вы сможете отредактировать любой pdf файл.
К сведению: также есть бесплатный пакет офисных приложений от OpenOffice (“openoffice.org/ru/”).
В октябре 2010 года было объявлено, что самый популярный дистрибутив на базе Linux — Ubuntu отказывается от OpenOffice и переходит на LibreOffice.
Программа обучения на Факультете дизайна
Ваше обучение будет проходить на учебном сайте факультета дизайна, где вы найдете все необходимые материалы — расписание занятий, страницы курсов, ссылки на вебинары, видео-лекции, практические задания и многое другое.
На учебном сайте вы сможете пообщаться не только с преподавателями, но и со своими однокурсниками — вас ждет полноценная студенческая жизнь! Вы можете учиться в удобное для вас время, а опытный куратор всегда поможет, если у вас возникнут трудности.
Вы сможете задавать вопросы и получать консультации, участвуя в виртуальных семинарах, общаясь с преподавателями в режиме видеоконференции или в закрытых группах в соц.сетях.
В программу обучения входит максимальное количество дизайнерских предметов — от академического рисунка до создания веб-сайтов.
Высшее образование — программа на 4 года
ПЕРВЫЙ КУРС
- ВВЕДЕНИЕ В ПРОФЕССИЮ
- ШРИФТ И ТИПОГРАФИКА
- ADOBE PHOTOSHOP
- ВИЗУАЛЬНЫЕ КОММУНИКАЦИИ
- БРИФ
- АКАДЕМИЧЕСКИЙ РИСУНОК
- РЕПРОДУКЦИЯ ЛОГОТИПА
- РЕПРОДУКЦИЯ САЙТА
- ИНФОГРАФИКА
- ADOBE ILLUSTRATOR
- ПЛАКАТ
- ПОРТФОЛИО
- ADOBE PHOTOSHOP PRO
- ИСТОРИИ ДИЗАЙНЕРОВ
- ФИЛОСОФИЯ
- ИСТОРИЯ
- РУССКИЙ ЯЗЫК
- АНГЛИЙСКИЙ ЯЗЫК
- ФИЗКУЛЬТУРА ДЛЯ ДИЗАЙНЕРОВ
ВТОРОЙ КУРС
- МОДУЛЬНАЯ СЕТКА
- ОСНОВЫ ФОТОГРАФИИ
- ЦВЕТ
- ИСТОРИЯ ДИЗАЙНА
- ИКОНОГРАФИКА
- ФИРМЕННЫЙ СТИЛЬ / ДИЗАЙН CАЙТОВ
- ПРЕПРЕСС / ВЕРСТКА САЙТОВ
- ADOBE INDESIGN
- ИСТОРИЯ ИСКУССТВ
- КОММЕРЧЕСКАЯ ФОТОГРАФИЯ
- УПАКОВКА / МОБИЛЬНЫЕ ПРИЛОЖЕНИЯ
- БРЕНДИНГ / ДИЗАЙН САЙТОВ
- ТЕХНИКИ ПРЕЗЕНТАЦИЙ
- УЧЕБНАЯ ПРАКТИКА
ТРЕТИЙ КУРС
- МАРКЕТИНГ
- СХЕМАТИЗАЦИЯ
- МАСТЕРСКАЯ БРЕНДИНГА / МАСТЕРСКАЯ ИНТЕРАКТИВА
- ИЛЛЮСТРАЦИЯ
- АНИМАЦИЯ
- ЭЛЕКТРОННЫЕ ПУБЛИКАЦИИ
- МАРКЕТИНГОВЫЕ ИССЛЕДОВАНИЯ
- ТРЕХМЕРНАЯ ГРАФИКА
- РЕКЛАМА
- УПРАВЛЕНИЕ ПРОЕКТАМИ
- РАБОТА В КОМАНДЕ
- ПРОИЗВОДСТВЕННАЯ ПРАКТИКА
ЧЕТВЕРТЫЙ КУРС
- БЛОГ-ПЛАТФОРМЫ
- КРЕАТИВ И ГЕНЕРАЦИЯ ИДЕЙ
- ПСИХОЛОГИЯ ИНФОРМАЦИОННОГО ДИЗАЙНА
- КОПИРАЙТИНГ
- ДИЗАЙН И ПРАВО
- ЭКОНОМИКА ПРОЕКТА
- ТЕОРИЯ РЕШЕНИЯ ИЗОБРЕТАТЕЛЬСКИХ ЗАДАЧ
- УПРАВЛЕНИЕ ТВОРЧЕСКИМИ ПРОЦЕССАМИ (АРТ-ДИРЕКШЕН)
- Выпускная квалификационная работа
Диплом
+ Для первого высшего образования блок гуманитарных предметов
По окончанию обучения вы сможете: Владеть всеми необходимыми профессиональными навыками. Знать производственные процессы и их отличия в разных индустриях (например, журналистика и реклама).. Владеть базовыми знаниями об инструментах создания электронных периодических изданий. Это потенциал, который может очень пригодиться в будущей профессиональной деятельности. Уметь создавать сайты и мобильные приложения с нуля, создавать брендбуки и отдельные элементы фирменного стиля, работать с полиграфическими материалами и создавать продающую упаковку, делать качественные презентации, качественную инфографику, рисовать иконки и много другое. |
Лучшее программное обеспечение для графического дизайна 2019 года
Статьи по дизайнуГрафический дизайн — это все о программном обеспечении. Конечно, талантливый дизайнер может сделать что-то красивое из Microsoft Paint. Но интуитивное управление и гибкость хорошей программы могут иметь все значение. Итак, какое программное обеспечение для графического дизайна вам подходит?
Итак, какое программное обеспечение для проектирования выбрать? Вы ищете гибкость и дороговизну Photoshop, или вы ищете что-то более простое и недорогое?
Не волнуйтесь. Мы связались с некоторыми из наших любимых дизайнеров, чтобы узнать их мнение о лучшем программном обеспечении для графического дизайна 2019 года. Вот что мы нашли.
Мы связались с некоторыми из наших любимых дизайнеров, чтобы узнать их мнение о лучшем программном обеспечении для графического дизайна 2019 года. Вот что мы нашли.
Содержание статьи
Лучшие платные программы графического дизайна
—
Adobe Photoshop
Когда дело доходит до манипулирования изображениями, Photoshop может сделать все это.
Лучше всего использовать для: редактирования изображений
Стоимость: Adobe теперь предлагает подписку на свои продукты с 30-дневной пробной версией. План фотосъемки для частных лиц (lightroom, lightroom classic, Photoshop, 20 ГБ облачного хранилища) предлагается по цене 9,99 долл. США в месяц, а полная стоимость Creative Cloud — 52,99 долл. США в месяц. Однако существуют разные цены для студентов и преподавателей, предприятий и преподавателей, а также школ и университетов.
Требуемый уровень умения: от начального до продвинутого
Плюсы:
- Почти неограниченный потолок умений
- Интегрированная фондовая библиотека
- Множество инструментов дизайна для редактирования изображений
Против:
- К интерфейсу может быть сложно привыкнуть
- Менее совершенные обновления
- Невозможно создать настоящие векторные файлы
Эскиз
Sketch отлично подходит для веб-приложений и дизайна интерфейсов.
Лучше всего использовать для: пользовательских интерфейсов
Стоимость: 99 долларов в год на устройство
Требуемый уровень умения: новичок
Плюсы:
- Низкая кривая обучения
- Менее дорогой, чем другие популярные программы
Против:
- Только для Mac
- Не подходит для печатных дизайнов или иллюстраций
Adobe Illustrator
Я в основном использую Photoshop и Illustrator. Я полностью покончил с ручкой и бумагой, я делаю все свои наброски в Photoshop, а затем рисую дизайн в Illustrator, где я также готовлю его для анимации, если это проект.
Лучше всего использовать для: векторных изображений
Стоимость: Один иллюстратор будет продаваться по цене 20,99 долл. США в месяц, а полная стоимость Creative Cloud — 52,99 долл. США в месяц.
США в месяц.
Требуемый уровень умения: Продвинутый
Плюсы:
- Полезный пользовательский интерфейс
- Широкий выбор инструментов
- Поддерживает точное редактирование
Против:
Affinity Designer
Affinity Designer — впечатляющая, малобюджетная альтернатива Adobe Illustrator.
Лучше всего использовать для: Векторные файлы
Стоимость: 49,99 долл. США
Требуемый уровень умения: от начального до продвинутого
Плюсы:
- Легко начать
- Fast
- Гораздо дешевле, чем большие парни
Против:
- Некоторые инструменты, которые предлагает Illustrator, недоступны
Adobe InDesign
InDesign отлично подходит для выкладки журналов, открыток, листовок и печати.
Лучше всего использовать для: публикации макетов
Стоимость: Стоимость самого InDesign составляет 20,99 долл. США в месяц, а полная стоимость Creative Cloud — 52,99 долл. США в месяц.
Требуемый уровень умения: от начального до продвинутого
Плюсы:
- Бесспорный чемпион издательской индустрии
- Интуитивно понятные функции обрезки и изменения размера
- Огромный выбор шрифтов
Против:
- Некоторые жалобы на форматирование PDF
Лучшее бесплатное программное обеспечение для графического дизайна
—
КАНИТЕЛЬ
Gravit Designer
Gravit отлично подходит для создания логотипов, манипуляций с фотографиями, иллюстраций и анимации.
Лучше всего использовать для: векторных изображений
Требуемый уровень умения: новичок
Плюсы:
- Множество функций и возможностей
- Облачная программа великолепна
Против:
- Бесплатная версия не так эффективна, как Pro
Inkscape
Vectr
Новички найдут низкую кривую обучения Vectr привлекательной.
Лучше всего использовать для: векторных изображений
Требуемый уровень умения: новичок
Плюсы:
- Очень дружелюбный новичок
- Хороший выбор обучающих видео
Против:
- Возможности немного ограничены
- Неуклюжий процесс регистрации
Программы премиального дизайна
—
Всегда есть новые программы, приложения и инструменты, которые помогают дизайнерам создавать эскизы, моделировать и выполнять другие задачи. Вот несколько рекомендаций, которые наше сообщество рекомендовало:
Procreate — программа для создания эскизов на iPad
Krita — бесплатный растровый графический редактор с открытым исходным кодом Canva — онлайн-редактор с перетаскиванием мышью Scribus — бесплатная альтернатива InDesign Autodesk SketchBook — бесплатное программное обеспечение для эскизов Серьезно относитесь к своему искусству с помощью идеального программного обеспечения для графического дизайна—
Выбор «лучшего» программного обеспечения для графического дизайна всегда сложен, так как это действительно вопрос мнения и зависит от того, что именно вы хотите создать. Каждый дизайнер должен решить для себя, какое программное обеспечение лучше всего подходит для его стиля дизайна, потребностей, среды и, конечно же, клиента. Но всегда можно найти новое программное обеспечение для дизайна. Будьте в курсе всех вариантов там и дать им шанс! Возможно, вы найдете новую любимую дизайнерскую программу, которая идеально подойдет вам и вашему искусству.
Каждый дизайнер должен решить для себя, какое программное обеспечение лучше всего подходит для его стиля дизайна, потребностей, среды и, конечно же, клиента. Но всегда можно найти новое программное обеспечение для дизайна. Будьте в курсе всех вариантов там и дать им шанс! Возможно, вы найдете новую любимую дизайнерскую программу, которая идеально подойдет вам и вашему искусству.
Хотите начать карьеру в графическом дизайне? Присоединяйтесь к нашему сообществу удивительных дизайнеров.
Нужно что-то разработанное?
Наши дизайнеры могут помочь вам создать что угодно.
Программа дизайна
Программа для создания дизайна этикеток.
В нашем интернет магазине этикеток, Вы можете ознакомиться с работой программы для создания оригинального дизайна этикеток, посмотреть видеоролик, скачать пробную версию программы,и при желании, приобрести лицензионную версию, позволяющую в полной мере использовать все возможности программного продукта для привлечения покупателей к своим товарам путем размещения красочной информации на наших этикетках и афишах.
Сама программа дизайна этикеток разработана специалистами французской фирмы ПринТак и при помощи сотрудников питомника Внуково доработана и полностью переведена на русский язык. Мы постоянно совершенствуем и расширяем возможности нашей программы для создания дизайна этикеток. Обновления программы, выпускаемые разработчиками, доступны пользователям лицензионной версии бесплатно в течение всего срока пользования.
Для работы с программой дизайна и печати этикеток нет необходимости обладать какими-то специальными знаниями и умениями. Достаточно уметь работать с ПК в качестве обычного пользователя, а при возникновении трудностей с работой в программе, всегда можно посмотреть демонстрационный фильм , размещенный на нашем сайте, либо обратиться к сортудникам нашей компании по контактным телефонам, и мы Вам всегда поможем.
Программа имеет очень доступный и понятный интерфейс, полностью русифицированный. В программе есть возможность использовать различные шрифты, геометрические фигуры, рисунки, фотографии, вставлять штрих-коды и QR-коды. Создание собственного макета этикеток занимает несколько минут, а затем Вы можете пользоваться сохраненными шаблонами.
В программе есть возможность использовать различные шрифты, геометрические фигуры, рисунки, фотографии, вставлять штрих-коды и QR-коды. Создание собственного макета этикеток занимает несколько минут, а затем Вы можете пользоваться сохраненными шаблонами.
Коллектив компании Принтак-Россия желает Вам комфортной работы с нашей программой и значительного увеличения продаж Вашей продукции при помощи наших красочных, неповторимых этикеток.
ВНИМАНИЕ! Для более качественного просмотра видео, не забудьте переключить разрешение воспроизведения (в правом нижнем углу видеокартинки) на более высокое разрешение.
Скачивайте демо-версию и осваивайте работу в PrintackDesigner!
Обновленные видеоуроки по основам работы с программой смотрите ниже:
«База данных в Excel»
«Как указать адрес фото в базе данных растений»
youtube.com/embed/Y-MP4Fep2zA» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Смотрите также видеоролики с полезными советами по программе Printack Designer :
«Как печатать с любого места на листе этикеток»
«Как напечатать QR код на этикетках»
5 программ, которые должен знать каждый графический дизайнер
Графический дизайн и анимация в значительной степени зависят от этих важных программСтать графическим дизайнером может быть захватывающим выбором карьеры, если вы хорошо разбираетесь в визуальной эстетике. Графическим дизайнерам необходимо мыслить творчески, придумывать оригинальные концепции и хорошо работать как член команды. У вас есть эти качества? Если да, то это может быть для вас хорошей карьерой!
Помимо необходимого творчества, графические дизайнеры должны уметь пользоваться технологиями, лежащими в основе современного графического дизайна. Ниже приведены некоторые из ключевых программ, используемых в мире графического дизайна и анимации, и способы их использования.
Ниже приведены некоторые из ключевых программ, используемых в мире графического дизайна и анимации, и способы их использования.
Если вы не знакомы с этими программами дизайна, не волнуйтесь! Школы графического дизайна помогут вам познакомиться с этими программами, и вы сразу полюбите их! В большинстве школ графического дизайна есть специализированные курсы, которые призваны помочь студентам развивать таланты во всех областях, необходимых для преуспевания в этой области, включая эти пять основных программ, которые вы должны знать.
1. Adobe InDesign
InDesign — одна из самых важных программ для графических дизайнеров, которую нужно знать изнутри и снаружи. Эта программа становится стандартным программным обеспечением для настольных издательских систем (DTP), которое, как ожидается, будут использовать дизайнеры. Дизайнеры используют его для создания и редактирования всевозможных визуальных материалов. С помощью InDesign вы можете создавать все, от небольшой открытки или приглашения до плакатов, брошюр, журналов и книг.
2. Adobe Photoshop
Photoshop — один из популярных инструментов, которые дизайнеры используют для работы с фотографиями и создания графики.Он содержит множество функций для фотографий, таких как кадрирование, редактирование, цветокоррекция и изменение размера. Дизайнеры также могут создавать и редактировать графику в Photoshop. В отличие от простых функций редактирования на камере вашего смартфона, Photoshop — это программа профессионального уровня, которая используется для высококачественного производства.
3. Adobe Illustrator
Эта программа является родственной программой Adobe Photoshop. В то время как Photoshop в основном используется для обработки фотографий, Illustrator используется для создания векторных изображений, которые представляют собой высококачественные изображения, которые можно увеличивать или уменьшать без потери качества.Дизайнеры могут использовать Illustrator для создания логотипов, диаграмм, диаграмм, иллюстраций или графиков. Создание этих иллюстраций требует понимания таких понятий, как контуры, группы, слои, текст, цвет и эффекты.
Создание этих иллюстраций требует понимания таких понятий, как контуры, группы, слои, текст, цвет и эффекты.
4. Adobe Dreamweaver
Dreamweaver — это программное обеспечение Adobe для веб-разработки и дизайна. С помощью этого программного обеспечения графические дизайнеры могут создавать новый веб-контент, управлять существующими сайтами, а также писать и редактировать код. Программа имеет функции, которые позволяют пользователю видеть визуализацию веб-контента при написании нового кода.
5. PowerPoint
Хотя Adobe Creative Suite является опорой для графических дизайнеров, также важно уметь владеть PowerPoint, поскольку его используют многие корпорации и малые предприятия. Как графический дизайнер, вас могут попросить помочь коллеге с их презентацией PowerPoint, чтобы она выглядела более профессионально и соответствовала бренду компании.
Бонусные подсказки! Дополнительные полезные навыки для графических дизайнеров
6. Приложения Microsoft Office
Приложения Microsoft Office
Хотя профессиональный графический дизайн не может быть выполнен в Microsoft Word, никогда не помешает иметь навыки работы с приложениями Microsoft Office, такими как Word и Excel. В зависимости от того, где вы работаете, члены команды могут прибегать к вам всякий раз, когда у них возникают проблемы с макетом в своих документах. Приятно иметь возможность помочь.
7. HTML, CSS и Javascript
Понимание HTML, CSS и Javascript может быть очень важным навыком для графических дизайнеров.Это языки программирования, лежащие в основе веб-контента. Знание того, как кодировать на этих трех языках, позволяет вам управлять изображениями, изменять шрифт и работать с анимацией. Если идея кодирования вас пугает, не волнуйтесь, существует множество инструментов, таких как Macow и Webflow, которые помогут вам создавать веб-контент без полного знания кодирования.
8. Инструменты для видео и анимации
Производство мультимедиа становится все более и более сложным с каждым днем. Умение работать с инструментами для работы с видео и анимацией может помочь вам стать более универсальным графическим дизайнером.
Умение работать с инструментами для работы с видео и анимацией может помочь вам стать более универсальным графическим дизайнером.
В наш век стремительно совершенствующихся технологий всегда есть новые инструменты, которые помогают графическим дизайнерам оставаться на переднем крае дизайна. На протяжении всей карьеры неплохо идти в ногу с новейшими технологиями, быть готовым пробовать новое и постоянно узнавать о своей карьере.
—
Branford Hall Career Institute с гордостью предлагает программу профессионального обучения графическому дизайну и анимации в кампусах Северного Джерси в Джерси-Сити, Северном Брансуике и Парсиппани, Нью-Джерси.Приходите в нашу школу, чтобы узнать, подходит ли вам графический дизайн!
Программа из 25 шагов, чтобы стать великим дизайнером | Джон Мур | UX Power Tools
1. Соблюдайте.
Положите этот Wacom, мы еще не готовы к переходу на цифровые технологии. Первый шаг — просто открыть глаза на мир дизайна.
Это. Буквально. Везде.
Буквально. Везде.
Почему вы ненавидите этот рекламный щит? Почему эта бутылка вина выделяется на полке? Этот дорожный знак в нужном месте?
Мир погружен в дизайн.Первый шаг — осознать это.
от maryanne для Atlassian2. Изучите инструмент.
Инструмент любой. Просто выберите один. Ворчливые люди всегда будут говорить, что у них лучшее, но на самом деле это не имеет значения. Если шеф-повар может приготовить немного жареной задницы на грязном куске фольги, тогда вы сможете создать все, что захотите, когда научитесь достаточно хорошо. Так что просто выберите один.
Распечатайте это, затем бросьте дротик в стену. Отличная работа, вы выбрали инструмент.
Рэйчел Хэ3. Прочтите.
Учебники.Курсы. Дизайнерские статьи. Беседы дизайнеров в Твиттере.
Погрузитесь в культуру дизайна. Возможно, вы понимаете только 10% того, о чем говорят люди, но вы начнете изучать разговорный язык. Вы узнаете, что действительно имеет значение , а что не .
4. Скопируйте что-нибудь.
Я готов поспорить, что около 72% всех дизайнеров сегодня начинали с того, что следовали руководству о том, как сделать буквы в Photoshop такими, как будто они горят.
Обучение по руководству или прямое копирование дизайна избавляет ваш мозг от всех видов лишнего давления. Вместо того, чтобы пытаться придумать дизайн и , определите цвета и определите интервал и заполните его фиктивными данными и изучите инструмент, все, что вам нужно сделать, это изучить инструмент .
Это похоже на то, как научиться готовить жаркое, но кто-то уже нарезал для вас ингредиенты, приправил их и нагрел вок.Буквально все, что вам нужно сделать, это бросить туда дерьмо и не сжечь его.
Бум… ты повар!
от Emrich Office5. Изучите инструмент лучше.
Хорошо, на самом деле вы еще не повар или дизайнер, но вы уже начали знакомиться с выбранным инструментом дизайна.
А теперь лучше .
Изучите горячие клавиши. Скачайте плагины. Найдите вспомогательные инструменты.
Лучшие дизайнеры в мире, вероятно, могли бы разработать удовлетворительный интерфейс с закрытыми глазами, используя только клавиатуру.
Ваш инструмент дизайна никогда не должен быть препятствием.
6. Скопируйте что-нибудь еще раз.
Сделайте еще один учебник. Найдите на Dribbble что-то еще, что вам действительно нравится, и попробуйте воссоздать это. Попробуйте расширить его. Можете ли вы подражать этому стилю и сделать что-то свое собственное?
Это представители дизайна. Вы тренируетесь в дизайнерском тренажерном зале, подражая разорванным женщинам и мужчинам, болтающимся у стойки для приседаний. Они явно что-то делают правильно, так что учитесь у профессионалов.
от Strava7. Сосредоточьтесь на визуальных эффектах.
Действительно! Все, о чем вам нужно беспокоиться прямо сейчас, — это просто сделать что-то, что хорошо выглядит. Может не всем, но вам .
Не волнуйтесь, тот дизайн, которым вы гордитесь сегодня , будет выглядеть ужасно через неделю или около того. Тебе становится лучше. Как говорил мне мой наставник по дизайну Кристиан Бек, вы не закончите проектирование, пока ваша первая версия не будет выглядеть как дерьмо.
Бьянка Толои8. Идеально *
что-то * .Выберите какую-нибудь приземленную деталь во время проектирования и станьте безумно дотошным в том, чтобы делать это абсолютно Совершенно каждый раз.
Тщательно подбирайте цветовую палитру. Выровняйте все идеально по сетке. Убедитесь, что объекты абсолютно положительно центрированы .
Вы развиваете свой взгляд на последовательность и единообразие.
от Studio – JQ9. Восстановите предыдущий дизайн.
Вы знаете тот первый урок, который вы прошли, и тот первый дизайн, который вы скопировали с Dribbble.
Сделайте это еще раз.
На этот раз вы будете быстрее и точнее, а конечный продукт определенно будет выглядеть лучше, чем ваша первая попытка.
Алекс Супрун10. Спрашивайте отзывы.
Возможно, вы еще никому не показали свою работу, так что сейчас самое время. Получить обратную связь может быть очень сложно. Когда вы только начинаете, критика дизайна может показаться оскорблением, направленным прямо в адрес вашего ребенка.
Со временем вы поймете, что вся критика — это улучшение чего-то .
Сделайте глубокий вдох и попросите честности. Будет больно, но помните, , что вы не ваш дизайн .
Эшли Сибелс11. Защитите свой дизайн.
Попробуйте это, когда впервые начнете получать отзывы о дизайне. Вы довольно быстро поймете, что , возможно, не всегда знаете, почему вы спроектировали так, как вы.
Я никогда не забуду первый раз, когда менеджер по дизайну спросил меня, почему я использую флажки вместо раскрывающегося списка.Мое решение было на самом деле правильным, но я не знал , почему . Чем больше вы проектируете, тем больше становится ваша энциклопедия логики дизайна.
Никаких обыденных вопросов тоже! Раньше меня спрашивали о цвете кнопок, и мне приходилось отстаивать свой выбор.
Александров Александр для Fireart Studio12. Ошиблись.
Да, да, неудача — лучший учитель. Мы слышали это тысячу раз.
Но это действительно так.
Вы идете на , чтобы спроектировать что-то не так, поэтому вместо того, чтобы устраивать вечеринку жалости, определите проблему .Вы пропустили важное требование? Вы забыли вычитать? Вы не получили достаточно деталей заранее?
Есть много способов потерпеть неудачу, но трудно извлечь из этого урок, если вы не знаете, где что-то пошло не так.
Марии Котышовой13. Копировать *
кому-нибудь * .Вы, вероятно, уже довольно хорошо владеете своим дизайнерским инструментом и довольны своим творческим результатом.
Теперь развернитесь полностью и попробуйте скопировать чужой стиль. Вы будете удивлены, увидев, насколько вам кажется, что вы ничего не знаете.Внезапно вы снова осваиваете новые техники. Вы изучаете тонкости того, как Мэг Робишо так много движется в своих статичных иллюстрациях, или как Пабло Стэнли так эффективно использует символы в своей работе.
от Мэг14. Найдите ярлыки.
В духе устранения препятствий при проектировании и минимизации умственной работы найдите способы работать быстрее, умнее и эффективнее.
Ярлыки могут быть чем угодно, от готовых наборов значков и стоковой фотографии до полноценных систем дизайна.
Это не обман, если ты сделал это сам. Если это сделал кто-то другой, это не обман.15. Повторное использование дизайна.
Если ваш конкретный дизайн оказался успешным, распакуйте, почему, и используйте его повторно. Вам не нужно буквально дублировать файл дизайна, но если что-то сработало, нет причин изобретать велосипед (при условии отсутствия какого-либо юридического конфликта интересов…).
После того, как вы спроектируете пару тысяч экранов для различных продуктов, вы начнете понимать, что они все равно в основном одинаковы.Определите шаблоны проектирования и знайте, когда их использовать.
, Стив Вольф16. Сосредоточьтесь на пользователе.
Кажется безумием упоминать пользователя до сих пор в программе «25 шагов», но до сих пор вы просто совершенствовали свои дизайнерские навыки . Пришло время усовершенствовать свои навыки решения проблем , сосредоточившись на пользователе и решая его проблемы правильным способом.
За время работы вы освоите множество техник UX, но пользователи настолько разные, тонкие и тонкие в том, что заставляет их работать, что вам придется потратить всю свою карьеру, пытаясь понять их.
Это помогает сфокусироваться на исключительно хорошем решении одной конкретной проблемы. Это может быть что-то столь же незначительное, как разработка рабочего процесса для обновления пароля, но как только вы войдете в их спортивный костюм, вы действительно начнете понимать, как они работают.
by TheGreenHorse17. Посмотрите, как кто-нибудь представит свою работу.
Нет ничего, что я люблю больше, чем наблюдать за присутствующими людьми. Плохие развлекают… а хорошие? Хорошие — это вдохновляющие .
Наблюдать за тем, как кто-то полностью владеет комнатой и у каждого человека в ладони, каждый держится за свои места, чтобы увидеть и услышать, что будет дальше… это абсолютно возбуждает. Вы можете почти почувствовать легкий ветерок от предвкушения, кружащего вокруг стола в зале заседаний.
Послушайте, как они говорят. Как они делают паузу. Смотрите, как они двигаются и где стоят. Вспомните их истории. Их шутки. Как они организовали весь разговор, как если бы они были чертовым Джоном Уильямсом, руководящим Boston Pops.
от Aqualoopa18. Посмотрите, как кто-нибудь представит *
вашу * работу.Это странное чувство, потому что кажется, будто они получают всю заслугу за ваш усердный труд. Но помните, вы не ваш дизайн .
Запишите, как они представляют ваш дизайн, и сравните его с тем, как вы, , представили бы его. Они совпадают? Чему вы можете научиться у них?
Мишель Розенталь19. Представьте свою работу команде дизайнеров.
Прежде чем вы будете готовы устроить шоу перед реальным клиентом, потренируйтесь, представив свою команду дизайнеров.Это безопасное место, и они смогут дать вам отличную обратную связь.
Они также будут умнее клиента, когда дело дойдет до разборки вашего дизайна, поэтому вопросы, которые они задают, помогут укрепить вашу презентацию, обоснование и защиту.
20. Представьте свой дизайн клиенту или заинтересованному лицу.
Прошло около 8 месяцев, прежде чем мой менеджер по дизайну позволил мне представить мою работу клиенту. Я был счастлив ждать и чертовски нервничал.
Но я его убил. Не потому, что я был знатоком презентаций… Я был всего лишь на самом деле хорошо подготовленным.У меня была масса практики внутренней презентации, мой дизайн был основан на базовых принципах и шаблонах, и каждая часть моего решения была продуманной и продуманной.
21. Представьте свою работу другому заинтересованному лицу.
Итак, представьте, что вы представляете свой дизайн клиенту, и все идет гладко. Дай пять в изобилии, и вы даже можете выпить пива после работы во время счастливого часа.
Но затем клиент хочет, чтобы вы представили его новому директору по маркетингу. Или новый руководитель отдела продаж.
Это совсем другая игра с мячом, когда вам нужно предоставить всю презентацию кому-то, кто очень хорошо может ничего не знать о проблеме, пользователях или, ну… о вашем имени.
22. Подарите * чужую * работу.
Это довольно близко к концу нашей программы, потому что требуются серьезные навыки, чтобы представить чужую работу.
Вы должны не только полностью понимать дизайн, который вы даже не создавали сами, но также должны защищать его , даже если вы не согласны с , где этот младший дизайнер поместил эту кнопку первичного действия .
Это так просто просто сказать: «Я бы сделал это по-другому, но это выглядит так, потому что…»
А теперь представьте, как это звучит для клиента.
от Bene23. Отправляйте отзывы.
На шаге 23 нашей программы вы получите много отзывов, но есть такие вещи, как хороших отзывов и плохих отзывов.
Подумайте, когда делать нитпиксельные вещи, такие как интервал и выравнивание, а когда критиковать более крупный поток взаимодействия.Плохая обратная связь может испортить дизайн и отправить принимающего дизайнера в погоню за ним.
, автор Jenny Speirs24. Сосредоточьтесь на ценности.
Ваши проекты выглядят красиво, и они решают проблемы пользователей.
Хорошо, правда?
Да, абсолютно !
Но не забывайте о компании , которую вы обслуживаете.
В зависимости от ситуации, меньшее количество разработок может быть столь же ценно для клиента, как и месячный результат.
Когда вы находитесь на этом этапе программы, вы действительно начинаете видеть в пикселях как средство создания ценности для бизнеса, а не в как на красивых картинках.
25. Напишите о дизайне.
Я не могу сказать, сколько я узнал о дизайне (и о себе самом), написав. Когда вам нужно разбить процесс, чтобы его могли понять другие, ваши знания по этой теме становятся более глубокими .
Не все должно быть цветочным философским произведением. Так же полезно (если не больше, если честно) написать учебник, разбивающий дизайн или процесс на очень простые и понятные термины для других дизайнеров любого уровня подготовки.
Попробуйте как-нибудь. Может даже понравиться!
by Tea Tom10 лучших программ для профессиональных графических дизайнеров
Дизайн, обращающийся к аудитории, — ключ к успеху в цифровом мире. К счастью, на рынке более чем достаточно программ графического дизайнера , которые могут улучшить навыки дизайнера.
Талантливый дизайнер может создавать отличные визуальные эффекты с помощью Microsoft Paint, но наличие интуитивно понятных элементов управления и гибких опций, несомненно, позволяет дизайнеру мыслить не только в пространстве.
Вот почему; мы сузили список лучших программ для графического дизайна для творческих людей, которые всегда пытаются найти какие-то инструменты для расширения своих знаний и возможностей. Выбирайте сразу и начинайте учиться!
10 программ графического дизайнера
Взгляните на список графических программ, который мы приготовили для вас, и выберите, какую из них вы хотите попробовать в первую очередь.
За короткий период Wondershare Mockitt стала одной из лучших онлайн-программ графического дизайна благодаря функции совместного прототипа. Основная цель программного обеспечения — предоставить дизайнерам свободное и удобное пространство для проектирования.
В программное обеспечение интегрировано множество дизайнерских виджетов и значков, позволяющих дизайнерам создавать каркасы и прототипы даже продвинутого уровня. Более того, вы можете импортировать файлы Sketch, плагины, использовать глобальные цвета и проявлять творческий подход к проектам по своему усмотрению, не получая сразу платную подписку.
Для начала, вы можете создавать все проекты онлайн, не загружая программное обеспечение в свою систему.
2. Adobe Illustrator
Вместо того, чтобы использовать ручку и бумагу для простого дизайна, используйте Adobe Illustrator. Среди всех доступных на рынке программ для графического дизайна лучше всего начать с этой. Illustrator — это программное обеспечение, ориентированное на векторный дизайн, поэтому вы можете создавать красивые логотипы, значки, эскизы и типографику.
Изучать множество функций и возможностей, доступных в этой программе, может быть сложно.Так что ускорьте себя, если вы хотите изучить Illustrator и раскрыть потенциал безграничного векторного дизайна.
Являясь золотым стандартом для дизайнеров, отличный пользовательский интерфейс, масштабируемость и редактирование на панели, безусловно, стоит вашего времени.
3. Adobe Photoshop
Несомненно, это одна из лучших программ графического дизайна для всех, кто занимается графической индустрией. Adobe Photoshop устанавливает высокие стандарты для других программ редактирования изображений и видео, будь то редактирование или создание фотографий, сосредоточившись как на простых, так и на сложных растровых проектах.
Его современные функции, великолепная графика, скорость, универсальность и инструменты позволяют дизайнерам воплощать свои идеи в жизнь. Adobe Photoshop стал настолько популярным, что это имя теперь используется как синоним для редактирования фотографий, например, когда изображение подвергается фотошопу.
С помощью этого программного обеспечения вы получите возможность научиться коррекции фотографий, манипуляциям, маскированию, наложению слоев, ретушированию, цифровой живописи и даже добавлять эффекты до мельчайших деталей.
4. Набросок
Еще одна очень популярная на рынке программа для работы с векторной графикой — Sketch.Это программа, которая в основном фокусируется на дизайне веб-сайтов, приложений и интерфейсов. Многие разработчики теперь предпочитают создавать дизайн с использованием файлов Sketch вместо стандартных файлов Photoshop со слоями.
Это программное обеспечение не предназначено для печати или редактирования фотографий, а это значит, что вы не сможете так сильно разыграть свое воображение. Тем не менее, он отлично подходит для разработки интерфейсов и значков для мобильных приложений и веб-сайтов.
5. Affinity Designer
Это еще одна из программ графического дизайна, которая служит альтернативой Adobe Illustrator.Поскольку это чистая, функциональная и дешевая программа, многие дизайнеры предпочитают ее использовать из-за бюджетных предложений.
Универсальная сеточная система позволяет создавать изометрические изображения графики и значков видеоигр, давая при этом контроль над углами, интервалом, подразделениями и желобами для обеспечения точности макетов.
Параметр привязки, двойная среда, функция масштабирования, логические операции и т. Д. — вот некоторые из функций, которые стоит изучить.
6. Adobe InDesign
Adobe InDesign — незаменимый инструмент для дизайнеров, работающих в издательской индустрии.Благодаря своим превосходным возможностям по оформлению журналов, брошюр и информационных листов, он весьма примечателен среди программ для компьютерной графики.
Используя технологию Adobe Sensei на базе искусственного интеллекта, эта программа обеспечивает потрясающее расположение изображений. И в отличие от другого программного обеспечения Adobe, оно требует небольшого обучения, чтобы дизайнеры могли быстро освоить его и использовать инструмент для получения высококачественного текста и результатов инфографики.
7. CorelDraw Graphics Suite
Если вы хотите получить профессиональный дизайнерский инструмент, выберите CorelDraw Graphics Suite.Названная лучшей программой для графического дизайна, она имеет очень доступный интерфейс с набором приложений, которые помогают в редактировании.
Вы можете войти в онлайн-цифровую библиотеку Corel и получить доступ к тысячам фотографий с высоким разрешением и цифровых изображений для своих проектов.
Кроме того, есть более 2000 шаблонов транспортных средств, 1000+ шрифтов, 350+ предварительно разработанных шаблонов, 500+ интерактивных рамок, 600+ градиентов, векторов и растровых заливок, о которых вам никогда не придется беспокоиться, если вам не хватает творчества.
Несмотря на то, что это самый дорогой дизайнерский инструмент, это также одна из самых полезных программ для графических дизайнеров для унифицированного процесса проектирования.
8. Gravit Designer
Больше похоже на приложение на основе HTML, на рынке мало бесплатных программ графического дизайна. Вот почему Gravit Designer выделяется как высококачественный инструмент для векторной графики.
Он в основном используется для продуктов, важных визуальных элементов и веб-дизайна. Кроме того, вы также можете использовать программное обеспечение для создания логотипов, обработки фотографий, анимации и иллюстраций.
Существует также облачная версия этого программного обеспечения, которая, как видно из отзывов пользователей, работает несколько медленно. В остальном программа подходит для начинающего дизайнера уровней.
9. Inkscape
Еще одна бесплатная программа для компьютерной графики, Inkscape, — это программа, которую дизайнеры используют для масштабируемого графического дизайна, у которого часто возникают проблемы при растяжении или изменении размера.
Предназначенный в основном для начинающих дизайнеров, интерфейс удобен для пользователя, чтобы гарантировать, что они не столкнутся с проблемами во время векторного рисования.Пользователям, немного знакомым с программами Adobe, будет легче изучить Inkscape.
Еще одним преимуществом этого инструмента является то, что это кроссплатформенное программное обеспечение с открытым исходным кодом, доступное для различных операционных систем с выделенным сообществом.
10. GIMP
Сокращенно называемая программой манипулирования изображениями GNU, это также одна из популярных программ графического дизайнера. Это фоторедактор с множеством невероятных функций и множеством функций профессионального качества для создания произведений искусства с нуля.
Благодаря широким возможностям настройки, невероятным плагинам, сценариям GEGL и совместимости GIMP занимает лидирующие позиции среди бесплатных инструментов для создания и редактирования фотографий. Еще одно замечательное преимущество использования этого программного обеспечения заключается в том, что оно легкое и обеспечивает оптимальную производительность во время работы, не вызывая задержек в вашей системе.
Сводка
В этой статье мы нашли лучшую программу для графического дизайна, которая может помочь вам независимо от ваших имеющихся навыков. Вход в мир дизайна может быть довольно пугающим, если вы не знаете о текущих тенденциях и развитии технологий.
Мы даем вам несколько вариантов для начала проектирования. Выбор лучшего программного обеспечения — непростая задача. Итак, мы предлагаем вам начать с основ использования Mockitt и постепенно переходить к другим, чтобы улучшить свои навыки графического дизайнера.
Страница не найдена | Добавочный номер UC Berkeley
В этом заявлении объясняется, как мы используем файлы cookie на нашем веб-сайте. Для получения информации о том, какие типы личной информации будут собираться при посещении веб-сайта и как эта информация будет использоваться, см. Нашу политику конфиденциальности.
Как мы используем файлы cookie
Все наши веб-страницы используют файлы cookie. Файл cookie — это небольшой файл из букв и цифр, который мы помещаем на ваш компьютер или мобильное устройство, если вы согласны. Эти файлы cookie позволяют нам отличать вас от других пользователей нашего веб-сайта, что помогает нам обеспечить вам удобство при просмотре нашего веб-сайта и позволяет нам улучшать наш веб-сайт.
Типы файлов cookie, которые мы используем
Мы используем следующие типы файлов cookie:
- Строго необходимые файлы cookie — они необходимы, чтобы вы могли перемещаться по веб-сайтам и использовать их функции.Без этих файлов cookie не могут быть предоставлены запрашиваемые вами услуги, такие как вход в свою учетную запись.
- Файлы cookie производительности — эти файлы cookie собирают информацию о том, как посетители используют веб-сайт, например, какие страницы посетители посещают чаще всего. Мы используем эту информацию для улучшения наших веб-сайтов и помощи в расследовании проблем, возникающих у посетителей. Эти файлы cookie не собирают информацию, идентифицирующую посетителя.
- Функциональные файлы cookie — эти файлы cookie позволяют веб-сайту запоминать сделанный вами выбор и предоставлять больше личных функций.Например, функциональный файл cookie можно использовать для запоминания товаров, которые вы поместили в корзину. Информация, собираемая этими файлами cookie, может быть анонимной, и они не могут отслеживать вашу активность на других веб-сайтах.
Большинство веб-браузеров позволяют контролировать большинство файлов cookie через настройки браузера. Чтобы узнать больше о файлах cookie, в том числе о том, как узнать, какие файлы cookie были установлены, а также как управлять ими и удалять их, посетите https://www.allaboutcookies.org/.
Конкретные файлы cookie, которые мы используем
В приведенном ниже списке указаны файлы cookie, которые мы используем, и разъясняются цели, для которых они используются. Мы можем время от времени обновлять информацию, содержащуюся в этом разделе.
- JSESSIONID: этот файл cookie используется сервером приложений для идентификации уникального сеанса пользователя.
- registrarToken: этот файл cookie используется для запоминания товаров, которые вы добавили в корзину. Локаль
- : этот файл cookie используется для запоминания ваших языковых и языковых настроек.
- cookieconsent_status: этот файл cookie используется для запоминания, если вы уже отклонили уведомление о согласии на использование файлов cookie.
- _ga_UA — ########: Эти файлы cookie используются для сбора информации о том, как посетители используют наш сайт. Мы используем эту информацию для составления отчетов и улучшения нашего веб-сайта. Файлы cookie собирают информацию в анонимной форме, включая количество посетителей веб-сайта, с которых посетители пришли на сайт, и страницы, которые они посетили. Эта анонимная информация о посетителях и просмотрах хранится в Google Analytics.
Изменения в нашем Заявлении о файлах cookie
Любые изменения, которые мы можем внести в нашу Политику использования файлов cookie в будущем, будут опубликованы на этой странице.
Кто такой дизайнер программного обеспечения и как им стать?
Вы интересуетесь компьютерами и думаете о карьере в области дизайна программного обеспечения, чтобы вы могли создавать программные приложения? Разработчик программного обеспечения работает в составе совместной группы разработчиков, чтобы помочь создать программное обеспечение, которое эффективно и экономично отвечает потребностям руководства или клиента.Если вы любите компьютеры, математику, программирование и решение задач, это может стать для вас хорошим выбором карьеры.
Университет Южного Нью-Гэмпшира предлагает высшую степень бакалавра в области компьютерных наук. Дополнительные онлайн-программы BS включают программную инженерию, информационную безопасность, анализ данных, информационную безопасность, аналитику данных, кибербезопасность, программирование игр и многое другое. Также предлагаются программы младшего специалиста в области компьютерных наук, а также магистерские программы. Щелкните здесь, чтобы узнать о программах SNHU.
Проектирование похоже на решение уникальной проблемы, но на нее нет единственного правильного ответа.
Если вы не знакомы с проектированием программного обеспечения, вы узнаете, что это только один, хотя и важный этап разработки программного обеспечения. Как и любой другой продукт, разработка программного обеспечения включает в себя множество важных шагов и фаз. Эффективность продукта, удовлетворенность потребителя и рентабельность — все это так же важно, как и для любого разрабатываемого аппаратного продукта, и также зависит от многоступенчатого, а иногда и сложного процесса. Фактический дизайн, который можно рассматривать как предварительный план, не может начаться, пока не будут определены требования.Документы о требованиях к программному обеспечению помогают определить, что программное обеспечение должно выполнять. После этого шага готовится фактический дизайн, а затем может происходить кодирование, после которого происходят тестирование, отладка и обслуживание.
Проектирование похоже на решение уникальной задачи. На этом этапе нет однозначного правильного ответа и немедленного тестирования. Задача дизайнера — работать в рамках ограничений и учитывать требования. Дизайнеры могут использовать различные типы моделей для создания своего «чертежа», который затем будет передан «производителям» или, в данном случае, кодерам или программистам, которые фактически пишут программу.Они могут использовать что-то столь же простое, как блок-схема или другие диаграммы, чтобы проиллюстрировать всю архитектуру программного обеспечения, и это послужит инструментом для программистов и совместной группы, разрабатывающей программное обеспечение.
Существуют разные методы разработки программного обеспечения, но обычно для этого требуется разработка первоначального дизайна и общей картины до того, как начнется фактическое кодирование. Дизайнеры могут варьироваться в зависимости от метода, разрабатывая почти все заранее или, альтернативно, проектируя более упрощенно, а затем реализуя больше требований путем расширения.Независимо от метода, всегда легче попробовать разные конструкции на ранних стадиях и обнаружить проблемы или ошибки на ранних этапах цикла разработки, чем обнаруживать проблемы и вносить изменения в дизайн после того, как код был написан.
Типичный образовательный курс для дизайнера программного обеспечения
Обычно выбирают четырехлетнюю степень бакалавра наук в области программной инженерии или информатики. Степень бакалавра будет достаточно всеобъемлющей и будет охватывать курсовую работу по математике и инженерии, а также по информатике.Ваши курсы по информатике будут охватывать все аспекты создания программного обеспечения, от требований до проектирования, разработки, тестирования и обслуживания, а также различных типов систем. В некоторых колледжах и университетах есть специальные программы на получение степени в области разработки программного обеспечения. Если вы знаете, что хотите сосредоточиться на этой нише, возможно, этот тип программы лучше всего подходит для вас. Если у вас есть навыки работы с компьютером или вы изучаете достаточное количество факультативов по информатике, вы также можете получить соответствующую степень, например, в области делового администрирования или математики.Ассоциированная степень с меньшей вероятностью поможет вам стать разработчиком программного обеспечения, но вы могли бы получить некоторый опыт работы со степенью младшего научного сотрудника, а затем вернуться, чтобы получить степень бакалавра или даже магистра.
Прогнозы заработной платы и роста для разработчиков программного обеспечения
По данным Бюро статистики труда, средняя заработная плата разработчиков программного обеспечения составляет 90 000 долларов в год, что дает очень хорошие перспективы для роста числа рабочих мест. Разработка программного обеспечения в целом — это область, которая постоянно развивается, становится все более сложной и специализированной, обеспечивая потребность в квалифицированных специалистах.Важно быть знакомым с различными аспектами этого, а также получить солидное образование и опыт работы в компьютерных системах.
Вы хотите, чтобы ваше образование и навыки были актуальными и достаточно сильными, чтобы вы могли пройти через множество эволюционирующих изменений компьютерных систем. Постоянное образование также будет необходимостью в этой карьере. Вам понадобится не только прочная образовательная основа, на которой можно будет строить, но вы должны будете быть заинтересованы в постоянном расширении своих знаний и изучении новых разработок в этой динамичной области.Если вы любите компьютеры и обучение, этот аспект области также сделает работу увлекательной и, возможно, откроет для вас новые двери.
10 лучших бесплатных программ для графического дизайна в 2021 году
Работать над дизайном графических интерфейсов будет удобнее, если вы воспользуетесь хорошей бесплатной программой для графического дизайна. В этом случае программы Adobe полностью заслуживают лидирующие позиции, однако платить придется каждый месяц.Просто посчитайте, сколько денег вы будете платить за пару лет использования, и вы испугаетесь.
Если вы только начинаете работать с графическим дизайном или хотите сэкономить на таких программах, лучшим выбором для вас будет использование бесплатных графических программ. В этой статье я предлагаю вам 10 бесплатных инструментов для графических дизайнеров, которые терпимы к ресурсам и не требуют покупки лучшего компьютера для графического дизайна.
1. Вектор
Выбор редакции FixThePhoto
Рейтинг редакции (5/5)Windows / Linux / Chrome OS / Интернет
Плюсы +
- Кроссплатформенные и браузерные версии
- Интуитивно понятный и простой в использовании интерфейс
- Простое совместное использование проектов
- Интеграция с WordPress
Это бесплатная программа для графического дизайна для создания различных проектов — от принтов на футболках до полноценной графики для веб-сайтов.Vectr имеет простой и понятный интерфейс, позволяет экспортировать созданные файлы в режиме реального времени.
Также это программное обеспечение предоставляет функциональные возможности для обмена информацией между различными устройствами, что делает его удобным для командного проектирования.
Их веб-сайт несколько раз сообщает вам, что им нетрудно пользоваться, и разработчики могут помочь вам в любое время и по любому вопросу.
Кривая обучения Vectr низкая. Вот почему, если вы не можете позволить себе покупать более дорогие векторные программы, это будет отличным вариантом для вас.
С помощью программы Vectr найти различные руководства очень просто, их около 30 на их веб-сайтах. Вы можете использовать это программное обеспечение как онлайн, так и скачав его. Что касается вашей работы, она будет автоматически сохранена и синхронизирована.
2. Inkscape
Мощное программное обеспечение для векторной графики. Бесплатно даже для коммерческого использования
Рейтинг редакции (4.5/5)Windows / Mac / Linux
Плюсы +
- Совершенно бесплатно
- Множество фильтров
- Содержит новые инструменты с красивыми эффектами
- Много образовательного контента
Минусы-
- В больших проектах может работать очень медленно
Эта программа с открытым исходным кодом для бесплатной векторной графики широко известна как бесплатный аналог Adobe Illustrator.Разница между ними заключается в том, что Inkscape использует в качестве основного формата масштабируемую векторную графику (SVG). Дизайнеры, знакомые с векторной графикой, легко освоят эту программу. Здесь вы можете создавать проекты любой сложности.
Это победитель в битве Inkscape vs Photoshop, если вам нужна программа для начинающих графических дизайнеров, поскольку она предоставляет большое количество современных инструментов и эффектов, включая сложные манипуляции с контурами, редактирование узлов, трассировку растровых изображений и текст на основе контуров.
Как только вы заходите на их веб-сайт, Inkscape сразу показывает, что это профессиональный инструмент для Windows, Mac OS X и Linux. Может быть немного непонятно, как его загрузить, поэтому вы можете проверить руководство на YouTube. Однако есть отдельная страница с инструкциями и инструкциями по загрузке.
3. Gravit Designer
Лучшее бесплатное программное обеспечение для графического дизайна для начинающих
Рейтинг редакции (4/5)Windows / Mac / Linux / Chrome OS / Интернет
Плюсы +
- Огромная библиотека векторных ресурсов
- Интуитивно понятный пользовательский интерфейс и рабочий процесс
- Браузерная и кроссплатформенная версии подключены к облаку
Минусы-
- Будет выплачено в будущем
- Отсутствие дополнительных функций
Разработчики программы Gravit Designer предлагают множество возможностей.Это что-то среднее между Inkscape и Vectr.
Он имеет больше функций, чем Vectr, и интуитивно понятен, как Inkscape. Эта программа позволяет вам делать все, что вы ожидаете от программного обеспечения для работы с векторной графикой, и иметь некоторые инструменты, обычно доступные в программном обеспечении для управления цифровыми активами для фотографов.
Вы можете создавать кривые, редактировать контуры, управлять слоями и использовать функцию ножа. Он поддерживает SVG, PDF, JPEG, SKETCH и, с недавнего времени, форматы EPS для импорта и экспорта.Кроме того, вы можете работать над своими проектами на разных платформах.
Gravit Cloud обеспечивает плавную передачу файлов между настольной и онлайн-версиями. Также доступна портативная версия этого программного обеспечения.
Среди других полезных функций Gravit доступны векторные ассеты. Библиотека ресурсов Gravit Designer включает значки, формы, смайлики и иллюстрации, которые можно комбинировать и изменять для коммерческого и некоммерческого использования.
4. Canva
Лучшая программа для графики в социальных сетях
Рейтинг редакции (3.5 / 5)Интернет / iOS / Android | Читать обзор Canva
Плюсы +
- Доступ с любых компьютеров и устройств
- Тысячи шаблонов
- Простота использования
Минусы-
- Вы не можете изменить размер изображения в бесплатной версии
- Требуется быстрый Интернет
Canva имеет 10 миллионов пользователей и предоставляет универсальные инструменты, с помощью которых вы можете создавать все, что захотите, включая заголовки электронной почты, презентации и инфографику для блогов.Дизайн их веб-сайта очень интуитивно понятен и удобен для начинающих. Он также имеет функцию перетаскивания и высококачественные шаблоны.
Эта программа — крайний вариант, популярный среди не дизайнеров. Он хорошо работает с графикой, однако, если вам нужно создавать документы с большим количеством страниц, вы не сможете сделать это здесь.
Кроме того, это программное обеспечение не поддерживает функцию блокировки шаблонов для таких активов бренда, как шрифты, цвета и логотипы.Таким образом, если вы собираетесь работать с простой графикой, это лучшая бесплатная онлайн-программа для графического дизайна.
5. GIMP
Мощный редактор растровой графики
Рейтинг редакции (4/5)Windows / Mac / Linux | Прочитать обзор GIMP
Плюсы +
- Яркий и современный интерфейс
- Простота использования
- Использует единое окно
GIMP продумана до мелочей и на удивление бесплатна.Он предоставляет универсальный редактор фотографий, который может работать во всех основных операционных системах.
GIMP предназначен для тех, кто ищет надежное программное обеспечение для различных манипуляций с фотографиями, создания картин или макетов.
Интерфейс этой бесплатной графической программы похож на Adobe Photoshop. Некоторые значки инструментов такие же, а настройка слоев не хуже, чем в Photoshop.
Разработчики учитывают пожелания пользователей и делают все для расширения возможностей этого программного обеспечения.Одна из таких функций — сохранение и экспорт файлов. Он сохраняет ваши рабочие файлы в формате XCF. Но вам придется экспортировать другие форматы.
6. Мольберт
Программа для автоматического создания инфографики
Рейтинг редакции (3/5)Интернет
Плюсы +
- Создать все диаграммы онлайн
- Мгновенная загрузка готового макета на ваш сайт, в социальную сеть или компьютер
- Чтобы воспользоваться дополнительными функциями этого ресурса, нужно платить всего 3 доллара в месяц
Минусы-
- Без автосохранения
- Может оказаться бесполезным для опытных пользователей
Следующий вариант может показаться слишком креативным для тех, кто еще не работал с инфографикой.Особенно, если учесть набор разных иконок в виде движущихся людей, различных линий и диаграмм.
Это программное обеспечение позволяет создавать и редактировать различную инфографику и отображать ее в форматах PDF или JPG. Базовая версия бесплатна, но дополнительные элементы доступны за небольшую плату. Однако, в отличие от многих других инструментов визуализации данных, Easelly намного дешевле.
7.SVG-Edit
Лучшее программное обеспечение для простых задач
Рейтинг редакции (3/5)Интернет
Плюсы +
- Просто, быстро в использовании
- Открытый исходный код
Минусы-
- Управление узлами неидеально
SVG-edit — одна из бесплатных дизайнерских программ, которая делает именно то, что подразумевает ее название.Он редактирует SVG и создает свой собственный. Это бесплатная онлайн-программа, доступная в большинстве браузеров.
Набор функций стандартный. Здесь вы можете создавать фигуры, рисовать карандашом, преобразовывать линии в контуры, раскрашивать и добавлять изображения. Результат можно экспортировать в популярные веб-форматы, такие как WMP, JPG, BMP, GIF, TIFF и, конечно же, SVG.
Интерфейс довольно простой и напоминает мне программы для рисования начала 2000-х — здесь нет ничего особенного.
8. Daz 3D
Лучшая программа для создания 3D графики
Рейтинг редакции (4/5)Windows / Mac
Плюсы +
- Персонажи выглядят реалистично
- предлагает инструменты морфинга, выражения лица, движения
- Обеспечивает моделирование, анимацию и рендеринг 3D-контента
- Имеет инструмент создания 3D
Минусы-
- Давно не получал обновлений
- Требуется мощный компьютер
Это лучшая бесплатная программа для графического дизайна для аниматоров, иллюстраторов и дизайнеров.Его можно использовать для 3D-анимации, позирования фигур и рендеринга.
Программное обеспечение представляет собой комбинацию различных платформ графического дизайна, решений и дополнений, таких как Hexagon, Genesis 8 и Daz Studio. Они работают вместе, чтобы создать возможности для создания 3D-моделей людей.
Кроме того, с помощью Daz 3D вы можете создавать удивительные цифровые локации, анимацию и иллюстрации.Это универсальное программное обеспечение, которое предлагает множество функций, которые помогают настраивать сцены и персонажей и создавать из них шедевры. Daz 3D имеет платформу фигур и движок персонажей, который позволяет создавать детализированных персонажей.
9. Блендер
Высококачественное программное обеспечение с открытым исходным кодом для 3D-контента и графики
Рейтинг редакции (4.5/5)Mac / Linux / Windows
Плюсы +
- Бесплатное программное обеспечение с открытым исходным кодом
- Возможность экспорта файлов в другие форматы
- Возможность рендеринга с помощью вашего GPU вместо CPU
Минусы-
- Нет соответствующей поддержки захвата движения
- Сложное управление анимацией, если у вас более 15 анимаций
- Сложная кривая обучения
Blender — одна из лучших графических программ для создания 3D компьютерной графики.Используется для 3D моделирования и визуализации в разных сферах. Также Blender будет полезен для создания наружной рекламы, полиграфической продукции и веб-дизайна.
Часто проще и быстрее смоделировать объект под прямым углом, чем искать, выделять или рисовать. Результат выглядит более реалистичным, так как при визуализации объекта учитываются его физические особенности.
Если вам нужно включить в свой дизайн объекты, которых нет в реальной жизни, вы можете только моделировать их или рисовать.Поскольку эта программа является векторной, в результате вы получите качественные изображения. Даже на баннерах их качество будет лучше, чем на фотографиях.
10. Крита
Бесплатная программа для рисования
Рейтинг редакции (3.5/5)Mac / Linux / Windows | Прочитать обзор Krita
Плюсы +
- Содержит множество иллюстраций и примеров
- Несложно следовать
- Ярко и интересно
- Показывает как базовые, так и расширенные методы
Минусы-
- Требуется много памяти
- Инструменты для текста
Krita — лучшая бесплатная программа для графического дизайна с открытым исходным кодом для иллюстраторов и концепт-художников.Он будет наиболее полезен художникам комиксов, так как в нем есть набор инструментов, таких как полутона и готовые шаблоны, специально для этих задач.
Однако программа подходит и для других типов рисования. Krita предлагает большой набор инструментов для рисования, включая точки схода, плавные формы, маски слоев и многое другое. Более того, программу часто рекламируют как отличную альтернативу Adobe Ps, и есть много обзоров Krita vs Photoshop, в которых рассматриваются их сходства и различия.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, читать далее
9 лучших программ сертификации UX-дизайна [Руководство 2021]
По мере того, как спрос на UX-дизайнеров продолжает расти, работодатели будут все больше различать дизайнеров-самоучок или несертифицированных дизайнеров и тех, кто получил официальную квалификацию.Если вы новичок в мире UX, уважаемая программа сертификации научит вас всем навыкам и методам, которые вам понадобятся для успеха в этой области. Если вы дизайнер-самоучка, сертификация формализует ваши существующие знания и позволит вам продвигать себя как квалифицированного специалиста по UX.
Итак, каковы ваши варианты получения сертификата UX?
Важно знать, что не существует единой, общепризнанной сертификации UX-дизайна, поэтому выбор надежной программы от авторитетного поставщика имеет решающее значение.Чтобы помочь вам в ваших поисках, мы составили список лучших программ сертификации UX-дизайна на рынке прямо сейчас. Первая часть нашего списка посвящена некоторым из лучших онлайн-программ, а вторая часть посвящена очным курсам. Если вы уже знаете, какой режим обучения вам нравится, сразу переходите к соответствующему разделу. Если нет, просмотрите полный список и посмотрите, какие программы лучше всего подходят для ваших нужд.
Готовы пройти сертификацию UX? Давай найдем тебе курс!
Программы сертификации онлайн-UX-дизайнаКраткий обзор программы UX-дизайна CareerFoundry:
- Форма обучения: Онлайн, при поддержке личного наставника и индивидуального наставника
- Идеально для: Новичков, которые хотят сменить карьеру
- Продолжительность: От 5 до 10 месяцев, в гибком темпе
- Цена: $ 6900 $
Для независимого обзора программы CareerFoundry UX Design, посмотрите это видео, где нынешняя студентка Синтия рассказывает о своем опыте работы с курсом на данный момент:
Для кого это?
Программа UX-дизайна CareerFoundry идеально подходит для всех, кто хочет стать полноценным, готовым к работе UX-дизайнером.Учебная программа предназначена для начинающих, поэтому вам не нужны какие-либо предварительные знания или опыт в этой области. Более того, курс имеет гибкий темп и преподается полностью онлайн, что делает его возможным, если вам нужно согласовать свое обучение с другими обязательствами. Если вы не уверены, подходит ли вам UX-дизайн, этот бесплатный вводный короткий курс поможет вам определиться — настоятельно рекомендуется всем, кто принимает решения!
Как это работает?
После того, как вы зарегистрируетесь, вам будет предоставлен доступ к платформе онлайн-обучения и будет назначен как личный наставник, так и индивидуальный наставник.Вы получите доступ ко всему содержанию курса через онлайн-платформу, прочитаете материал, а затем выполните практические упражнения. Они отправляются вашему репетитору и отмечаются им. Вы также будете работать над более крупными проектами, которые войдут в ваше портфолио UX. На протяжении всего курса вы будете регулярно проводить видеозвонки со своим наставником. Здесь нет заключительного экзамена или оценки, но вам необходимо утверждать каждое упражнение, чтобы перейти к следующей главе. Вы можете узнать больше о том, как работает курс здесь.
Сколько времени нужно на выполнение?
Программа имеет гибкий график в течение 10 месяцев. Если вы посвящаете около 15 часов в неделю, вы можете рассчитывать завершить программу в течение 10 месяцев. Вы также можете работать сверхурочно каждую неделю, чтобы завершить его раньше.
Сколько это стоит?
Стоимость программы CareerFoundry UX Design Programme составляет 6900 долларов США. Вы можете выбрать между ежемесячным планом оплаты и единовременным авансовым платежом. Имейте в виду, что на курс также распространяется гарантия трудоустройства — если вы не получите работу в течение шести месяцев после завершения курса, вы можете иметь право на полное возмещение.
Полезные ссылки
Краткий обзор сертификата Google UX Design:
- Форма обучения: Онлайн
- Идеально для: Новичков без опыта
- Продолжительность: 6 месяцев (10 часов в неделю)
- Цена: 39 долларов в месяц (по подписке на Coursera)
Для кого это?
Сертификат Google UX Design предназначен для начинающих, которые хотят изучить основы дизайна пользовательского опыта (UX).Для прохождения курса вам не нужна какая-либо специальная квалификация или предыдущий опыт, но вы должны быть готовы учиться дистанционно и самостоятельно. Сертификат Google не предполагает индивидуального наставничества или личного руководства, но есть возможность участвовать в обсуждениях и обсуждениях на форумах между коллегами. Это гибкий и доступный вариант для новичков в этой области.
Как это работает?
Курс проходит полностью онлайн на Coursera. Вы пройдете через основы UX-дизайна, от создания идей и каркасов до пользовательских исследований и создания точных прототипов, выполняя практические проекты и опрашивая по ходу дела.Вы пополните свое портфолио UX и по окончании курса получите доступ к карьерным ресурсам. Подробнее о том, что входит в сертификат Google UX Design Certificate, можно узнать здесь.
Сколько времени нужно на выполнение?
Ориентировочная продолжительность курса составляет около шести месяцев из расчета 10 часов в неделю.
Сколько это стоит?
Сертификат Google UX Design Certificate стоит столько же, сколько подписка на Coursera: 39 долларов в месяц.
Полезные ссылки
Краткий обзор карьеры Springboard UX:
- Форма обучения: Онлайн, при индивидуальной поддержке наставника
- Идеально для: Начинающих дизайнеров с соответствующим опытом
- Продолжительность: 6 месяцев (15-20 часов в неделю)
- Цена: $ 7194 $
Для кого это?
Программа Springboard UX Career Track создана для тех, кто меняет карьеру, ища прямой путь к работе, а также для тех, кто может продемонстрировать соответствующие знания или опыт.Предпосылки для прохождения курса включают в себя способность решать проблемы, общаться и сотрудничать, а также как минимум один год документально подтвержденного профессионального опыта (или степени) в смежной области, такой как графический или визуальный дизайн, психология, исследования, маркетинг, или веб-разработка.
Как это работает?
Курс проходит полностью онлайн, в вашем собственном темпе, при поддержке личного наставника, с которым вы можете связаться с помощью еженедельных звонков. Учебная программа разделена на двадцать пять частей, начиная с введения в дизайн-мышление и заканчивая специальными темами, такими как психология, стратегия и дизайн услуг.Теоретический материал подкреплен мини-проектами, и вы также будете работать над тремя портфельными проектами. Вы можете узнать больше о том, как работает курс здесь.
Сколько времени нужно на выполнение?
Курс длится шесть месяцев, при этом большинство студентов посвящают ему 15-20 часов в неделю.
Сколько это стоит?
Карьерный курс Springboard UX стоит 7 194 доллара США. Если вы заплатите авансом, вы получите 18% скидку. Springboard также предлагает гарантию работы, поэтому вы можете иметь право на полное возмещение, если не найдете работу в течение шести месяцев после выпуска.
Полезные ссылки
Краткий обзор Designlab UX Academy:
- Форма обучения: Онлайн
- Идеально для: Начинающих и опытных дизайнеров, желающих пройти сертификацию
- Продолжительность: 4-12 месяцев
- Цена: $ 6,749 $
Для кого это?
Академия UXDesignlab предназначена как для опытных, так и для начинающих дизайнеров, которые хотят сделать карьеру в UX.Подобно программам, предлагаемым CareerFoundry и Springboard, курс Designlab направлен на то, чтобы подготовить вас к работе, поэтому это один из лучших вариантов для тех, кто хочет полностью изменить карьеру.
Как это работает?
Путешествие по UX Academy разделено на три этапа. Первый шаг, Дизайн 101, занимает 4 недели (с темпом 10-15 часов в неделю) и служит базовым курсом для подготовки вас к основной учебной программе. На этом этапе студенты работают в паре с опытным наставником.Если работа, которую вы выполняете в рамках Design 101, соответствует требованиям для поступления, вы перейдете в основную академию UX. Вместе со своим наставником вы будете работать над рядом проектов и упражнений в течение 15 недель с полной занятостью или 28 недель с частичной занятостью. Последний шаг направлен на доработку вашего портфолио и поиск работы.
Сколько времени нужно на выполнение?
Курс длится от 4 до 12 месяцев, в зависимости от того, выберете ли вы очное или заочное обучение.
Сколько это стоит?
Общая стоимость UX Academy составляет 6 749 долларов США. Designlab также предлагает шестимесячную гарантию работы, поэтому вы можете претендовать на полный возврат средств, если не найдете работу после курса.
Полезные ссылки
Краткий обзор онлайн-буткемпа по UX на Генеральной Ассамблее:
- Форма обучения: Онлайн
- Идеально для: Меняющих карьеру людей, ищущих интенсивный курс
- Продолжительность: 12 недель полный рабочий день
- Цена: 14 950 долларов долларов
Для кого это?
Это удобная для новичков программа без предварительных условий, идеальная как для новичков в этой области, так и для тех, кто уже имеет некоторый опыт и хочет формализовать свою практику.Хотя это онлайн-курс, он требует дневного посещения с понедельника по пятницу, а занятия проводятся в определенное время. Это отличный вариант для тех, кому удобна более высокая цена и кто хочет получать удовольствие от занятий без поездок на работу.
Как это работает?
Этот курс с эффектом присутствия работает именно так, как следует из названия, обеспечивая интенсивный опыт обучения, как в классе. Уроки проходят в интерактивном онлайн-классе, где вы виртуально общаетесь с опытными преподавателями и одноклассниками.Помимо учебных часов, у вас также будет возможность общаться с инструкторами через индивидуальную регистрацию. Курс познакомит вас с ключевыми методами UX, такими как каркасное моделирование, прототипирование и исследование пользователей, а также затронет такие актуальные темы, как дизайн услуг и лидерство в дизайне. Вы также будете работать с профессиональным тренером над окончательной подготовкой к рынку труда.
Сколько времени нужно на выполнение?
Курс длится 12 недель на постоянной основе, с датами начала примерно каждые шесть недель.
Сколько это стоит?
Стоимость курса составляет 14 950 долларов США, что делает его одним из самых дорогих вариантов в этом списке. Вы можете сэкономить 450 долларов, заплатив аванс, или распределить платеж на три части.
Полезные ссылки
Личные программы сертификации UX-дизайнаКраткий обзор сертификации Nielsen Norman Group UX:
- Форма обучения: Личная
- Идеально для: Профессионалов, желающих получить сертификат
- Продолжительность: 5 полных дней за любой период времени
- Цена: $ 4448
Для кого это?
Сертификация UX, предлагаемая Nielsen Norman Group, предназначена для тех, кто хочет добавить UX-дизайн к своим существующим навыкам, чтобы завоевать доверие и выделиться как сертифицированный эксперт в своей области.Он также идеально подходит для компаний, которые хотят внедрить во всем бизнесе подход, ориентированный на пользователя, путем получения сертификата UX своих сотрудников.
Как это работает?
Nielsen Norman Group проводит различные UX-конференции в разных городах мира. Каждая конференция предлагает различную комбинацию курсов, и для получения сертификата UX-дизайна вам необходимо посетить пять из этих курсов. После того, как вы пройдете пять курсов и сдадите онлайн-экзамен по каждому курсу, вы получите сертификат.Вы можете пройти все пять курсов и экзаменов на одной конференции UX или накапливать кредиты на разных конференциях.
Сколько времени нужно на выполнение?
Для получения сертификата UX-дизайна вам необходимо посетить пять полных дней (или курсов) и сдать экзамен по каждому курсу, каждый из которых длится один час. У вас будет доступ к экзаменам в течение 35 дней после каждого очного курса, поэтому программу можно проходить в относительно гибком темпе.
Сколько это стоит?
Ориентировочная стоимость пяти курсов и пяти экзаменов составляет 4 448 долларов США (без НДС).
Полезные ссылки
Краткий обзор сертификатов HFI:
- Форма обучения: Личная
- Идеально для: Начинающих и опытных профессионалов
- Продолжительность: Всего 10 дней (на одну сертификацию)
- Цена: Около 6000 долларов США долларов США
Для кого это?
Сертификация Certified Usability Analyst (CUA) идеальна, если вы новичок в этой области, либо только начинаете свою карьеру, либо планируете со временем переключиться на карьеру в UX.Сертификация Certified User Experience Analyst (CXA) предназначена для тех, кто уже имеет прочную основу в UX-дизайне (и кто уже прошел курс CUA).
Как это работает?
Курс Certified Usability Analyst состоит из четырех курсов, за которыми следует экзамен. Курсы охватывают основы UX (2 дня), ориентированный на пользователя анализ и концептуальный дизайн (3 дня), науку и искусство эффективного веб-дизайна и дизайна приложений (3 дня) и практическое тестирование юзабилити (2 дня). Курсы проводятся лично в определенные даты в разных странах мира.Пройдя все подготовительные курсы, вы готовы к сдаче онлайн-экзамена. Дорожка Certified User Experience Analyst (CXA) соответствует аналогичному формату.
Сколько времени нужно на выполнение?
Каждый из отдельных курсов, составляющих сертификацию, занимает два или три дня, а заключительный экзамен занимает два с половиной часа. Вы можете выбрать, какие курсы вы посещаете и когда, поэтому нет конкретных сроков. Однако экзамен доступен только в определенные дни в течение года.
Сколько это стоит?
Общая стоимость составляет около 6000 долларов США. Однако цены на курсы устанавливаются индивидуально в зависимости от местоположения — здесь вы можете найти список курсов, мест и цен.
Полезные ссылки
Краткий обзор буткемпа Flatiron School:
- Форма обучения: Гибрид — онлайн и в кампусе
- Идеально для: Новичков, желающих сменить карьеру
- Продолжительность: 24 недели, дневная форма
- Цена: 17000 долларов долларов
Для кого это?
Bootcamp Flatiron School предназначен для всех, кто хочет начать карьеру дизайнера, независимо от предыдущего опыта или профессионального образования.Поскольку это одна из самых дорогих программ в этом списке и требует полной занятости в течение примерно шести месяцев, это реальный вариант для тех, кто желает и может сделать значительные инвестиции в изменение своей карьеры.
Как это работает?
Программа действует в различных регионах США, включая Нью-Йорк, Остин, Сан-Франциско и Сиэтл. Он также доступен в Лондоне. В течение 24 недель этот учебный курс предлагает захватывающий опыт, который разделен на пять этапов.Первый этап посвящен основам дизайна и преподается онлайн на неполной ставке. К концу первого этапа студенты выбирают, сосредоточиться на UX или UI; вы можете прочитать о различиях между UX и UI дизайном в этом руководстве. Последующие этапы — Процесс, Студия, Клиент и Портфолио — преподаются на постоянной основе в университетском городке (за исключением этапа Процесса, который преподается онлайн). На каждом этапе студентам раздают еженедельные задания и викторины, им также необходимо посещать собрания, проводить презентации, получать отзывы и работать над своим портфолио.
Сколько времени нужно на выполнение?
Полный учебный лагерь занимает 24 недели на постоянной основе. Ожидается, что во время студийной фазы студенты будут посвящать курсу 40-50 часов в неделю.
Сколько это стоит?
Полный буткемп стоит 17 000 долларов США. Также можно профинансировать курс за счет ссуды или отложить обучение до тех пор, пока вы не будете трудоустроены и заработаете выше определенного порога.
Полезные ссылки
Краткий обзор буткемпа Ironhack:
- Форма обучения: Личная
- Идеально для: Меняющих карьеру, специалистов по продвижению карьеры и предпринимателей
- Продолжительность: 9 недель полный рабочий день или 24 недели неполный рабочий день
- Цена: $ 12,000 $
Для кого это?
Bootcamp Ironhack предназначен для всех, кто хочет овладеть искусством UX-дизайна.Нет никаких требований к поступающим или предыдущего опыта, и курс построен для того, чтобы вооружить лиц, меняющих карьеру, способствующих карьерному росту, предпринимателей и разработчиков, практическими навыками UX-дизайна.
Как это работает?
Курс требует личного присутствия на неполной или полной ставке в одном из их многочисленных международных кампусов. Учебный план разделен на четыре модуля, начиная с компонента предварительной работы, который знакомит с основами дизайн-мышления и дизайна взаимодействия в течение 40 часов онлайн-обучения.Модули 1, 2 и 3 преподаются лично, уделяя особое внимание дизайну пользовательского интерфейса, дизайну пользовательского интерфейса и реализации соответственно. Студенты не только изучают ключевые принципы и методы проектирования, но и получают выгоду от карьерного коучинга и помогают в создании профессионального портфолио.
Сколько времени нужно на выполнение?
Программа полного дня занимает 9 недель с темпом 40 часов в неделю, при этом занятия обычно проходят с понедельника по пятницу с 9:00 до 18:00. Программа неполного рабочего дня занимает 24 недели с темпом 10 часов в неделю.
Сколько это стоит?
Курс стоит около 12 000 долларов США, с различными стипендиями и скидками.
Полезные ссылки
Заключение
В этом руководстве мы выделили девять лучших программ, предлагающих сертификацию UX-дизайна. Если вы сузили его до нескольких возможных вариантов, рекомендуется провести более глубокое исследование, прежде чем принимать окончательное решение.






Добавить комментарий